WPF - Bản địa hóa
Bản địa hóa là việc dịch các tài nguyên ứng dụng thành các phiên bản được bản địa hóa cho các nền văn hóa cụ thể mà ứng dụng hỗ trợ.
Khi bạn phát triển ứng dụng của mình và ứng dụng của bạn chỉ có sẵn bằng một ngôn ngữ, thì bạn đang giới hạn số lượng khách hàng và quy mô doanh nghiệp của mình. Nếu bạn muốn tăng cơ sở khách hàng của mình, điều này cũng sẽ làm tăng doanh nghiệp của bạn, thì sản phẩm của bạn phải có sẵn và tiếp cận được với khán giả toàn cầu. Tiết kiệm chi phílocalization sản phẩm của bạn là một trong những cách tốt nhất và tiết kiệm nhất để tiếp cận với nhiều khách hàng hơn.
Trong WPF, các ứng dụng có thể bản địa hóa rất dễ tạo với resxđó là giải pháp đơn giản nhất để bản địa hóa. Hãy lấy một ví dụ đơn giản để hiểu cách nó hoạt động -
Tạo một dự án WPF mới với tên WPFLocalization.
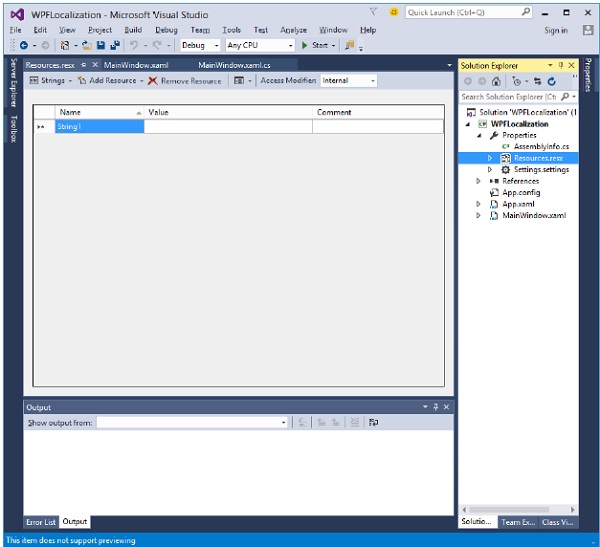
Trong trình khám phá giải pháp của mình, bạn sẽ thấy tệp Resources.resx trong thư mục Thuộc tính.

Thay đổi công cụ sửa đổi quyền truy cập từ nội bộ thành công khai để nó có thể truy cập được trong tệp XAML.

Bây giờ, hãy thêm tên và các giá trị của chuỗi sau mà chúng ta sẽ sử dụng trong ứng dụng của mình.

Tạo hai bản sao của tệp Resources.resx với các tên Resources.en.resx và Resources.ru-RU.resx. Đây là các quy ước đặt tên cụ thể cho ngôn ngữ và tên quốc gia / khu vực và có thể tìm thấy nó trên Tham chiếu API hỗ trợ ngôn ngữ quốc gia (NLS) (https://msdn.microsoft.com/en-us/goglobal/bb896001.aspx ) trang.
Thay đổi các giá trị trong Resources.ru-RU.resx thành các từ tiếng Nga, như được hiển thị bên dưới.

Hãy vào cửa sổ thiết kế và kéo ba hộp văn bản, ba nhãn và ba nút.
Trong tệp XAML, trước tiên hãy thêm khai báo không gian tên để sử dụng bản địa hóa tài nguyên xmlns: p = "clr-namespace: WPFLocalization.Properties"
Đặt thuộc tính của tất cả các điều khiển như hình dưới đây. Trong ví dụ này, chúng tôi sẽ không sử dụng các chuỗi mã cứng cho nội dung của nhãn, nút và Tiêu đề của cửa sổ trong tệp XAML. Chúng tôi sẽ sử dụng các chuỗi được định nghĩa trong các tệp * .resx. Ví dụ: đối với Tiêu đề của cửa sổ, chúng tôi sử dụng chuỗi Tiêu đề được xác định trong tệp * .resx như sau “Title =" {x: Static p: Resources.Title} ""
Đây là tệp XAML trong đó các điều khiển được tạo và khởi tạo với các thuộc tính khác nhau.
<Window x:Class = "WPFLocalization.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFLocalization"
xmlns:p = "clr-namespace:WPFLocalization.Properties"
Title = "{x:Static p:Resources.Title}" Height = "350" Width = "604">
<Grid>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23"
Margin = "128,45,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label" Content = "{x:Static p:Resources.Name}"
HorizontalAlignment = "Left" Margin = "52,45,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" Height = "23"
Margin = "128,102,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "304"/>
<Label x:Name = "label1" Content = "{x:Static p:Resources.Address}"
HorizontalAlignment = "Left" Margin = "52,102,0,0" VerticalAlignment = "Top" Width = "86"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left" Height = "23"
Margin = "128,157,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "80"/>
<Label x:Name = "label2" Content = "{x:Static p:Resources.Age}"
HorizontalAlignment = "Left" Margin = "52,157,0,0" VerticalAlignment = "Top" Width = "86"/>
<Button x:Name = "button" Content = "{x:Static p:Resources.OK_Button}"
HorizontalAlignment = "Left" Margin = "163,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button1" Content = "{x:Static p:Resources.Cancel_Button}"
HorizontalAlignment = "Left" Margin = "282,241,0,0" VerticalAlignment = "Top" Width = "75"/>
<Button x:Name = "button2" Content = "{x:Static p:Resources.Help_Button}"
HorizontalAlignment = "Left" Margin = "392,241,0,0" VerticalAlignment = "Top" Width = "75"/>
</Grid>
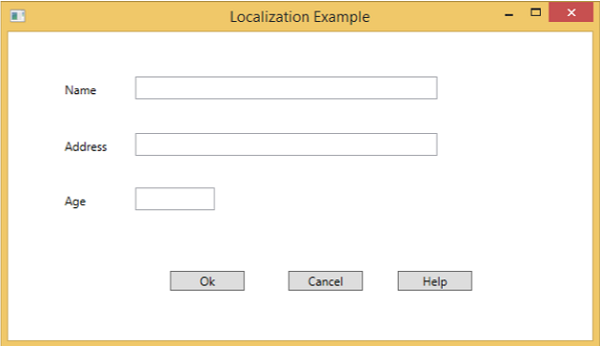
</Window>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy cửa sổ sau chứa các điều khiển khác nhau.

Theo mặc định, chương trình sử dụng Resources.resx mặc định. Nếu bạn muốn hiển thị văn bản bằng tiếng Nga được xác định trong tệp Resources.ru-RU.resx, thì bạn sẽ cần đặt văn hóa rõ ràng khi chương trình khởi động trong tệp App.xaml như hình dưới đây.
using System.Windows;
namespace WPFLocalization {
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application {
App() {
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ru-RU");
//System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en");
}
}
}Khi bạn chạy ứng dụng của mình, bạn sẽ thấy tất cả văn bản bằng tiếng Nga.

Chúng tôi khuyên bạn nên thực thi mã trên và tạo tệp resx cho các nền văn hóa khác.