WPF - Điều khiển tùy chỉnh
Các ứng dụng WPF cho phép tạo các điều khiển tùy chỉnh giúp bạn rất dễ dàng tạo các điều khiển có nhiều tính năng và có thể tùy chỉnh. Các điều khiển tùy chỉnh được sử dụng khi tất cả các điều khiển tích hợp do Microsoft cung cấp không đáp ứng tiêu chí của bạn hoặc bạn không muốn trả tiền cho các điều khiển của bên thứ ba.
Trong chương này, bạn sẽ học cách tạo các điều khiển tùy chỉnh. Trước khi chúng ta bắt đầu xem xét Điều khiển tùy chỉnh, trước tiên chúng ta hãy xem nhanh một Điều khiển người dùng.
Kiểm soát người dùng
Kiểm soát người dùng cung cấp một cách để thu thập và kết hợp các điều khiển tích hợp khác nhau với nhau và đóng gói chúng thành XAML có thể tái sử dụng. Kiểm soát của người dùng được sử dụng trong các trường hợp sau:
Nếu điều khiển bao gồm các điều khiển hiện có, tức là bạn có thể tạo một điều khiển duy nhất gồm nhiều điều khiển đã tồn tại.
Nếu điều khiển không cần hỗ trợ cho chủ đề. User Controls không hỗ trợ các tùy chỉnh phức tạp, các mẫu điều khiển và khó tạo kiểu.
Nếu nhà phát triển thích viết các điều khiển bằng cách sử dụng mô hình mã phía sau trong đó một chế độ xem và sau đó là mã trực tiếp phía sau cho trình xử lý sự kiện.
Bạn sẽ không chia sẻ quyền kiểm soát của mình trên các ứng dụng.
Thí dụ
Hãy đi đến một ví dụ về Kiểm soát người dùng và làm theo các bước dưới đây.
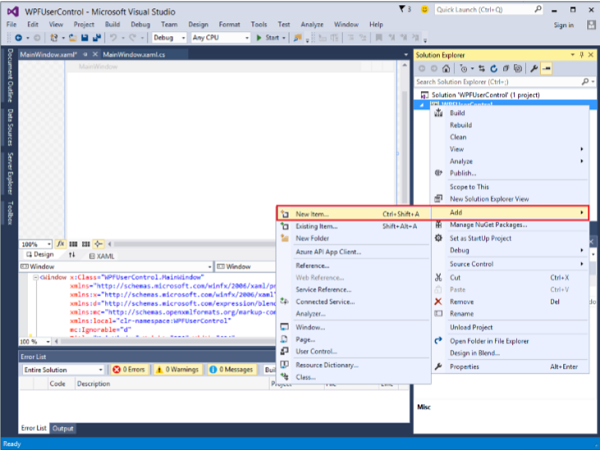
Tạo một dự án WPF mới và sau đó nhấp chuột phải vào giải pháp của bạn và chọn Thêm> Mục mới ...

Cửa sổ sau sẽ mở ra. Bây giờ chọnUser Control (WPF) và đặt tên là MyUserControl.

Nhấp vào nút Thêm và bạn sẽ thấy rằng hai tệp mới (MyUserControl.xaml và MyUserControl.cs) sẽ được thêm vào giải pháp của bạn.
Đây là mã XAML trong đó một nút và hộp văn bản được tạo với một số thuộc tính trong tệp MyUserControl.xaml.
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>Dưới đây là mã C # cho sự kiện nhấp vào nút trong tệp MyUserControl.cs cập nhật hộp văn bản.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Đây là cách thực hiện trong MainWindow.xaml để thêm quyền kiểm soát của người dùng.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
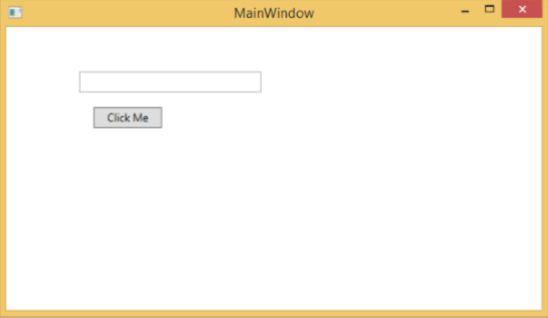
</Window>Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra cửa sổ sau.

Khi nhấp vào nút "Click Me", bạn sẽ nhận thấy rằng văn bản bên trong hộp văn bản được cập nhật.

Kiểm soát tùy chỉnh
Điều khiển tùy chỉnh là một lớp cung cấp kiểu và mẫu riêng thường được định nghĩa trong generic.xaml. Các điều khiển tùy chỉnh được sử dụng trong các trường hợp sau:
Nếu điều khiển không tồn tại và bạn phải tạo nó từ đầu.
Nếu bạn muốn mở rộng hoặc thêm chức năng vào một điều khiển có sẵn bằng cách thêm một thuộc tính bổ sung hoặc một chức năng bổ sung để phù hợp với tình huống cụ thể của bạn.
Nếu điều khiển của bạn cần hỗ trợ chủ đề và kiểu dáng.
Nếu bạn muốn chia sẻ quyền kiểm soát của mình trên các ứng dụng.
Thí dụ
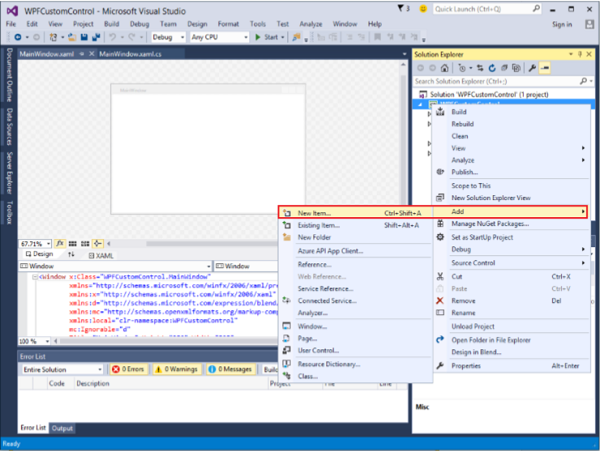
Hãy lấy một ví dụ để hiểu cách điều khiển tùy chỉnh hoạt động. Tạo một dự án WPF mới và sau đó nhấp chuột phải vào giải pháp của bạn và chọn Thêm> Mục mới ...

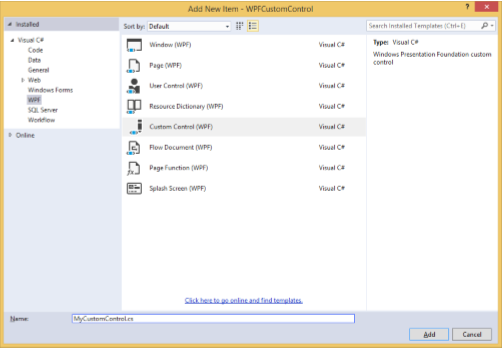
Nó sẽ mở cửa sổ sau. Bây giờ chọnCustom Control (WPF) và đặt tên cho nó MyCustomControl.

Nhấp vào nút Thêm và bạn sẽ thấy rằng hai tệp mới (Themes / Generic.xaml và MyCustomControl.cs) sẽ được thêm vào giải pháp của bạn.
Đây là mã XAML trong đó kiểu được đặt cho điều khiển tùy chỉnh trong tệp Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Đây là mã C # cho lớp MyCustomControl được kế thừa từ lớp nút và trong phương thức khởi tạo, nó ghi đè siêu dữ liệu.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Đây là triển khai sự kiện nhấp chuột điều khiển tùy chỉnh trong C # cập nhật văn bản của khối văn bản.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Đây là cách triển khai trong MainWindow.xaml để thêm điều khiển tùy chỉnh và một TextBlock.
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
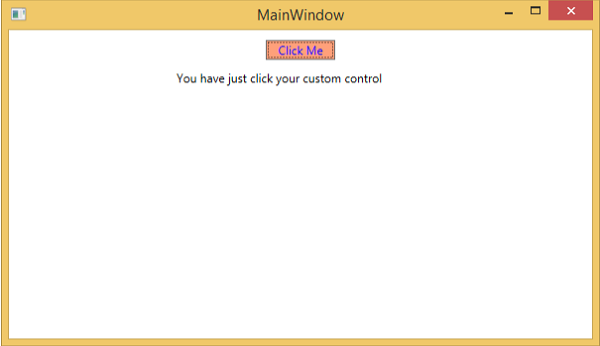
</Window>Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra cửa sổ sau với một điều khiển tùy chỉnh là một nút tùy chỉnh.

Khi nhấp vào nút tùy chỉnh, bạn sẽ thấy văn bản bên trong khối văn bản được cập nhật.