Xamarin - Lượt xem Andriod
ListViews
Listview là một phần tử giao diện người dùng hiển thị danh sách các mục có thể cuộn được.
Liên kết dữ liệu với lượt xem danh sách
Trong ví dụ này, bạn sẽ tạo một listView hiển thị các ngày trong tuần. Để bắt đầu, chúng ta hãy tạo một tệp XML mới và đặt tên cho nólistViewTemplate.xml.
Trong listViewTemplate.xml, chúng tôi thêm một chế độ xem văn bản mới như được hiển thị bên dưới.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Tiếp theo, đi tới Main.axml và tạo một dạng xem danh sách mới bên trong Bố cục Tuyến tính.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Mở MainActivity.csvà nhập mã sau để liên kết dữ liệu với chế độ xem danh sách mà chúng tôi đã tạo. Mã phải được viết bên trongOnCreate() phương pháp.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] chỉ đơn giản là giữ các mục của chúng tôi dưới dạng một mảng.
Bộ điều hợp mảng trả về các mục trong bộ sưu tập của chúng tôi dưới dạng một dạng xem. Theo mặc định, Bộ điều hợp mảng sử dụng một textView mặc định để hiển thị từng mục. Trong đoạn mã trên, chúng tôi đã tạo chế độ xem văn bản của riêng mình trongListViewTemplate.xml và tham chiếu nó bằng cách sử dụng hàm tạo được hiển thị bên dưới.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Cuối cùng, xây dựng và chạy ứng dụng của bạn để xem kết quả đầu ra.

GridViews
GridView là một nhóm chế độ xem cho phép các ứng dụng sắp xếp nội dung theo cách hai chiều, lưới có thể cuộn được.
Để thêm GridView, hãy tạo một dự án mới và gọi nó gridViewApp. Đi đếnMain.axml và thêm một lưới như hình dưới đây.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Tiếp theo, tạo một lớp mới và đặt tên cho nó ImageAdpter.cs. Lớp này sẽ chứa các lớp bộ điều hợp cho tất cả các mục sẽ được hiển thị trong lưới.
Phía trong ImageAdapter, thêm mã sau -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Trong đoạn mã trên, chúng tôi chỉ cần liên kết hình ảnh ô tô của mình với bộ điều hợp hình ảnh. Tiếp theo, mởMainActivity.cs và thêm mã sau vào sau setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Đoạn mã trên tìm thấy gridView trong main.axml và liên kết nó với imageAdapter lớp học. Gridview.ItemClick tạo ra một onClick sự kiện trả về vị trí của hình ảnh đã chọn khi người dùng nhấp vào hình ảnh.
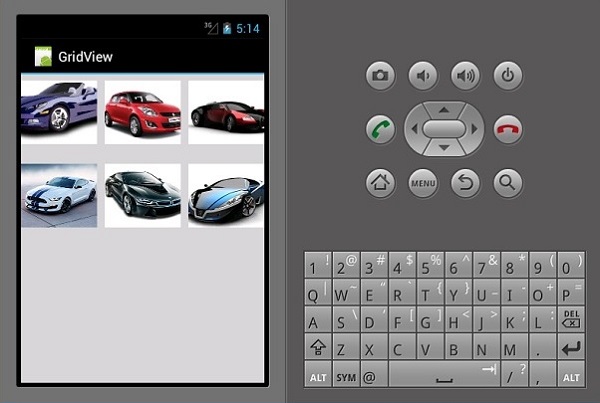
Bây giờ, hãy xây dựng và chạy ứng dụng của bạn để xem kết quả đầu ra.