Xamarin - Hướng dẫn nhanh
Xamarin được xây dựng trên .NET Framework. Nó cho phép một người tạo các ứng dụng dễ dàng chạy trên nhiều nền tảng. Trong hướng dẫn này, chúng tôi sẽ giải thích cách bạn có thể sử dụng Xamarin để cung cấp Ứng dụng iOS, Android và Windows gốc.
Hãy bắt đầu hướng dẫn bằng phần thảo luận về cách cài đặt Xamarin trong hệ thống Windows và Mac.
yêu cầu hệ thống
các cửa sổ
Máy tính có ít nhất 2GB RAM và chạy Windows 7 trở lên (Windows 8-10 rất được khuyến khích)
Visual Studio 2012 Professional trở lên
Xamarin dành cho Visual Studio
Mac
- Máy tính Mac chạy OS X Yosemite (10.10) trở lên
- Xamarin iOS SDK
- IDE Xcode (7+) của Apple và SDK iOS
- Xamarin Studio
Cài đặt trên Windows
Tải xuống Trình cài đặt Xamarin từ https://www.xamarin.com/download Trước khi chạy trình cài đặt Xamarin, hãy đảm bảo rằng bạn đã cài đặt SDK Android và SDK Java trên máy tính của mình.
Chạy trình cài đặt đã tải xuống để bắt đầu quá trình cài đặt -
Màn hình thỏa thuận cấp phép Xamarin xuất hiện. Nhấn vàoNext để chấp nhận thỏa thuận.
Trình cài đặt sẽ tìm kiếm bất kỳ thành phần nào bị thiếu và nhắc bạn tải xuống và cài đặt chúng.
Sau khi cài đặt Xamarin hoàn tất, hãy nhấp vào Close để thoát và sẵn sàng bắt đầu sử dụng Xamarin.
Cài đặt trên Mac
Tải xuống Trình cài đặt Xamarin Studio trên hệ thống Mac của bạn.
Chạy trình cài đặt Xamarin bạn đã tải xuống và làm theo các bước được đưa ra trong Trình hướng dẫn cài đặt.
Sau khi cài đặt xong, bạn có thể bắt đầu sử dụng Xamarin trên hệ thống của mình.
Trong chương này, chúng ta sẽ xem cách tạo một ứng dụng Android nhỏ bằng Xamarin.
Xin chào Xamarin! Ứng dụng
Trước hết, hãy bắt đầu một phiên bản mới của Visual Studio và đi tới File → New → Project.

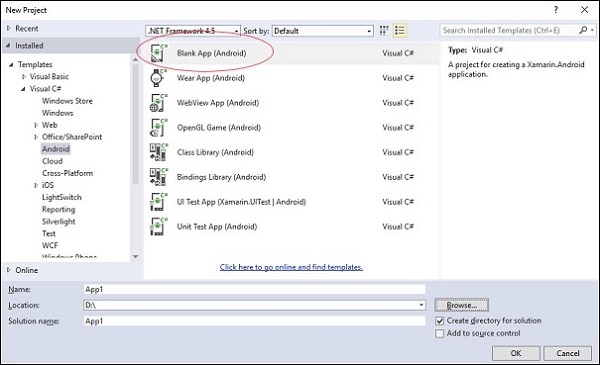
Trên hộp thoại Menu xuất hiện, đi tới Templates → Visual C# → Android → Blank App (Android).

Đặt tên thích hợp cho ứng dụng của bạn. Trong trường hợp của chúng tôi, chúng tôi đặt tên cho nó“helloWorld”và lưu nó ở vị trí mặc định được cung cấp. Tiếp theo, nhấp vào nút OK cho“helloXamarin” dự án để tải.
Trên solution, mở Resources → layout → Main.axmltập tin. Chuyển từ Chế độ xem thiết kế và chuyển đếnSource và nhập các dòng mã sau để tạo ứng dụng của bạn.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>Trong đoạn mã trên, chúng tôi đã tạo một Android mới textview. Tiếp theo, mở các giá trị thư mục và nhấp đúp vàoStrings.xmlmở nó ra. Ở đây, chúng tôi sẽ lưu trữ thông tin và giá trị vềbutton đã tạo ở trên.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Mở MainActivity.cs và thay thế mã hiện có bằng các dòng mã sau.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Lưu ứng dụng. Xây dựng và sau đó chạy nó để hiển thị ứng dụng đã tạo trong Trình giả lập Android.

Nếu bạn không có Trình giả lập Android, hãy làm theo các bước được cung cấp trong phần tiếp theo để tạo.
Thiết lập Trình giả lập Android
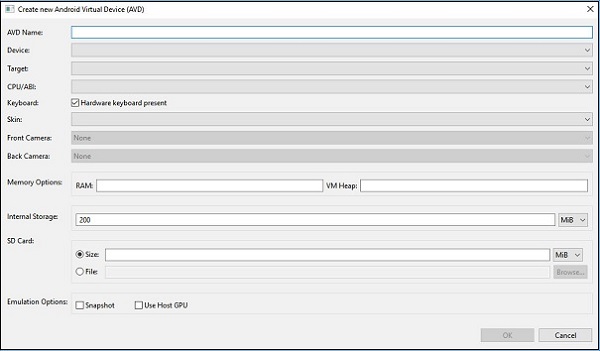
Trên menu Visual Studio của bạn, đi tới Tools → Android → Android Emulator Manager. Trên cửa sổ bật lên xuất hiện, hãy nhấp vàoCreatecái nút. Nó sẽ hiển thị màn hình sau.

Trên màn hình trên, cung cấp AVD namebạn muốn. Chọn mộtdevicephù hợp với màn hình của bạn, ví dụ: màn hình Nexus 4 ”. Sự lựa chọn của bạntarget platform. Bạn nên thử nghiệm trên một nền tảng mục tiêu tối thiểu, ví dụ: API 10 Android 2.3 (Gingerbread) để đảm bảo Ứng dụng của bạn hoạt động trên tất cả các nền tảng Android.
Điền vào phần còn lại của các trường và nhấp vào nút OK. Trình mô phỏng của bạn hiện đã sẵn sàng. Bạn có thể chọn nó từ danh sách Thiết bị ảo Android hiện có và sau đó nhấp vàoStart để khởi chạy nó.

Sửa đổi ứng dụng HelloXamarin
Trong phần này, chúng tôi sẽ sửa đổi dự án của mình và tạo một nút sẽ hiển thị văn bản khi nhấp chuột. Mởmain.axml và chuyển sang source view. Sau khi của chúng tôitextview mà chúng tôi đã tạo, chúng tôi sẽ thêm một nút như hình dưới đây.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Sau khi thêm một nút, mã đầy đủ của chúng tôi sẽ trông như thế này -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Tiếp theo, chúng tôi đăng ký các giá trị nút của chúng tôi trong strings.xml tập tin.
<string name = "ButtonClick">Click Me!</string>Sau khi thêm nút của chúng tôi vào strings.xml tập tin, chúng tôi sẽ mở MainActivity.cs để thêm một hành động cho nút của chúng tôi khi nó được nhấp vào, như được hiển thị trong đoạn mã sau.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Tiếp theo, xây dựng và chạy ứng dụng của bạn.

Sau khi nhấp vào nút, bạn sẽ nhận được kết quả sau:

Tất cả các ứng dụng Android đều có manifest file thường được gọi là AndroidManifest.xml. Tệp kê khai chứa mọi thứ về nền tảng Android mà Ứng dụng cần để chạy thành công.
Ở đây, chúng tôi đã liệt kê một số chức năng quan trọng của tệp kê khai -
Nó tuyên bố minimum API level yêu cầu của ứng dụng.
Nó khai báo các quyền mà ứng dụng yêu cầu, ví dụ: máy ảnh, vị trí, v.v.
Nó cấp quyền cho các tính năng phần cứng và phần mềm được ứng dụng sử dụng hoặc yêu cầu.
Nó liệt kê các thư viện mà ứng dụng phải được liên kết.
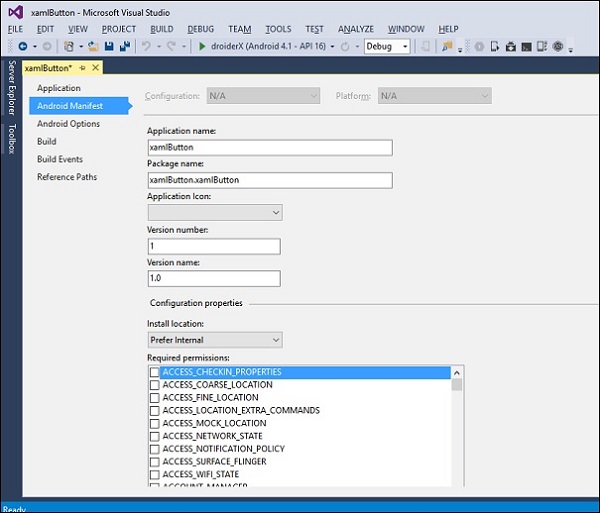
Ảnh chụp màn hình sau đây hiển thị tệp kê khai.

Application name - Nó đề cập đến tiêu đề Ứng dụng của bạn
Package name - Đây là một tên duy nhất được sử dụng để xác định Ứng dụng của bạn.
Application Icon - Đây là biểu tượng hiển thị trên màn hình chính Android cho Ứng dụng của bạn.
Version Number - Đây là một số duy nhất được sử dụng để hiển thị một phiên bản Ứng dụng của bạn mới hơn phiên bản khác.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- Đây là chuỗi phiên bản thân thiện với người dùng cho Ứng dụng của bạn mà người dùng sẽ thấy trên cài đặt Ứng dụng của bạn và trên Cửa hàng Google Play. Đoạn mã sau đây cho thấy một ví dụ về tên phiên bản.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - Đây là nền tảng phiên bản Android thấp nhất mà ứng dụng của bạn hỗ trợ.
<uses-sdk android:minSdkVersion="16" />Trong ví dụ trên, phiên bản Android tối thiểu của chúng tôi là API Cấp 16, thường được gọi là JELLY BEAN.
Target Android Version - Đây là phiên bản Android mà Ứng dụng của bạn được biên dịch dựa trên đó.
Khi một dự án Android mới được tạo, có một số tệp được thêm vào dự án, theo mặc định. Chúng tôi gọi các tệp và thư mục dự án mặc định này làAndroid Resources. Hãy xem ảnh chụp màn hình sau.

Các tài nguyên mặc định của Android bao gồm:
AndroidManifest.xml file - Nó chứa thông tin về các ứng dụng Android của bạn, ví dụ: tên ứng dụng, quyền, v.v.
Resources folder - Tài nguyên có thể là hình ảnh, bố cục, chuỗi ký tự,… có thể được tải qua hệ thống tài nguyên của Android.
Resources/drawable folder - Nó lưu trữ tất cả các hình ảnh mà bạn sẽ sử dụng trong ứng dụng của mình.
Resources/layout folder - Nó chứa tất cả các tệp Android XML (.axml) mà Android sử dụng để xây dựng giao diện người dùng.
The Resources/values folder- Nó chứa các tệp XML để khai báo các cặp khóa-giá trị cho các chuỗi (và các kiểu khác) trong suốt một ứng dụng. Đây là cách bản địa hóa cho nhiều ngôn ngữ thường được thiết lập trên Android.
Resources.designer.cs - Tệp này được tạo tự động khi Android được chiếu được tạo và nó chứa các số nhận dạng duy nhất tham chiếu đến các tài nguyên Android.
MainActivity.cs file - Đây là hoạt động đầu tiên của ứng dụng Android của bạn và từ đó các hành động chính của ứng dụng được khởi chạy.
Các tệp tài nguyên có thể được truy cập theo chương trình thông qua unique ID được lưu trữ trong resources.designer.cstập tin. ID được chứa trong một lớp được gọi làResource. Mọi tài nguyên được thêm vào dự án đều được tạo tự động bên trongresource class.
Đoạn mã sau đây cho thấy cách tạo một dự án gridview chứa bảy hình ảnh:
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}Từ đoạn mã trên, bảy hình ảnh được tham chiếu trong một lớp được gọi là drawable. Những hình ảnh này được thêm vào theo chương trình. Nếu người dùng thêm một hình ảnh khác vào dự án, nó cũng sẽ được thêm vàodrawablelớp học. Cácgridviewcó trong dự án cũng được thêm vào và lưu trữ trong một lớp của riêng nó. Mỗi mục có trongresources folder được tạo tự động và lưu trữ trong một lớp.
Khi người dùng điều hướng qua Ứng dụng Android, một loạt sự kiện sẽ xảy ra. Ví dụ: khi người dùng khởi chạy một ứng dụng, chẳng hạn như Ứng dụng Facebook, nó sẽ bắt đầu và hiển thị trên nền trước cho người dùng,onCreate() → onStart() → onResume().
Nếu một hoạt động khác bắt đầu, chẳng hạn như một cuộc gọi điện thoại đến, thì ứng dụng Facebook sẽ chuyển sang chế độ nền và cuộc gọi đến ở chế độ nền. Bây giờ chúng tôi có hai quy trình đang chạy.
onPause() --- > onStop()Khi cuộc gọi điện thoại kết thúc, ứng dụng Facebook sẽ trở lại nền trước. Ba phương pháp được gọi.
onRestart() --- > onStart() --- > onResume()Có 7 quy trình vòng đời trong một hoạt động Android. Chúng bao gồm -
onCreate - Nó được gọi khi hoạt động được tạo lần đầu tiên.
onStart - Nó được gọi khi hoạt động bắt đầu và hiển thị cho người dùng.
onResume- Nó được gọi khi hoạt động bắt đầu tương tác với người dùng. Đầu vào của người dùng diễn ra ở giai đoạn này.
onPause - Nó được gọi khi hoạt động chạy trong nền nhưng chưa bị giết.
onStop - Nó được gọi khi hoạt động không còn hiển thị cho người dùng.
onRestart- Nó được gọi sau khi hoạt động đã dừng, trước khi bắt đầu lại. Nó thường được gọi khi người dùng quay lại hoạt động trước đó đã bị dừng.
onDestroy - Đây là lần gọi cuối cùng trước khi hoạt động bị xóa khỏi bộ nhớ.
Hình minh họa sau đây cho thấy Vòng đời hoạt động của Android -

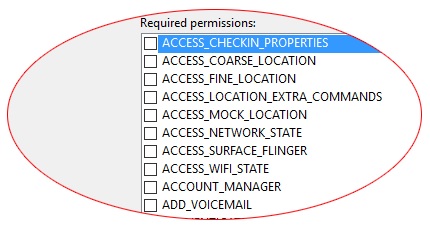
Trong Android, theo mặc định, không ứng dụng nào có quyền thực hiện bất kỳ hoạt động nào có thể ảnh hưởng đến người dùng hoặc hệ điều hành. Để một Ứng dụng thực hiện một tác vụ, nó phải khai báo các quyền. Ứng dụng không thể thực hiện tác vụ cho đến khi quyền được cấp bởi hệ thống Android. Cơ chế quyền này ngăn các ứng dụng làm như họ muốn mà không có sự đồng ý của người dùng.
Quyền sẽ được ghi vào AndroidManifest.xmltập tin. Để thêm quyền, chúng tôi nhấp đúp vào thuộc tính, sau đó chuyển đến Android ManRequired permissionssẽ xuất hiện. Kiểm tra các quyền thích hợp mà bạn muốn thêm.

Camera - Nó cung cấp quyền truy cập máy ảnh của thiết bị.
<uses-permission android:name="android.permission.CAMERA" />Internet - Nó cung cấp quyền truy cập vào tài nguyên mạng.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Nó cung cấp quyền truy cập để đọc danh bạ trên thiết bị của bạn.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Nó cung cấp quyền truy cập để đọc và lưu trữ dữ liệu trên bộ nhớ ngoài.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Nó cho phép ứng dụng truy cập vào lịch trên thiết bị người dùng và các sự kiện. Quyền này có thể nguy hiểm vì nó cấp cho ứng dụng khả năng gửi email cho khách mà chủ sở hữu không hề hay biết. Cú pháp để thêm quyền này như hình dưới đây:
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Ứng dụng có quyền này có khả năng sử dụng các dịch vụ nhắn tin trên thiết bị. Nó bao gồm đọc, viết và chỉnh sửa tin nhắn SMS và MMS. Cú pháp của nó như hình bên dưới.
<uses-permission android:name="android.permission-group.SMS" />Location - Ứng dụng có quyền này có thể truy cập vị trí của thiết bị bằng mạng GPS.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Ứng dụng có quyền này có thể trao đổi không dây các tệp dữ liệu với các thiết bị hỗ trợ Bluetooth khác.
<uses-permission android:name="android.permission.BLUETOOTH" />TextView
TextView là một thành phần rất quan trọng của các widget Android. Nó chủ yếu được sử dụng để hiển thị văn bản trên màn hình Android.
Để tạo chế độ xem văn bản, chỉ cần mở main.axml và thêm mã sau vào giữa các thẻ bố cục tuyến tính.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Cái nút
Nút là một điều khiển được sử dụng để kích hoạt một sự kiện khi nó được nhấp vào. Dưới của bạnMain.axml hãy nhập mã sau để tạo một nút.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Mở Resources\Values\Strings.xml và nhập dòng mã sau vào giữa thẻ <resources>.
<string name="Hello">Click Me!</string>Đoạn mã trên cung cấp giá trị của nút mà chúng tôi đã tạo. Tiếp theo, chúng tôi mởMainActivity.csvà tạo hành động được thực hiện khi nút được nhấp. Nhập mã sau dướibase.OnCreate (gói) phương pháp.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Đoạn mã trên hiển thị “Bạn đã nhấp vào Tôi” khi người dùng nhấp vào nút.
FindViewById<< -->Phương pháp này tìm ID của một dạng xem đã được xác định. Nó tìm kiếm id trong tệp bố cục .axml.

Hộp kiểm
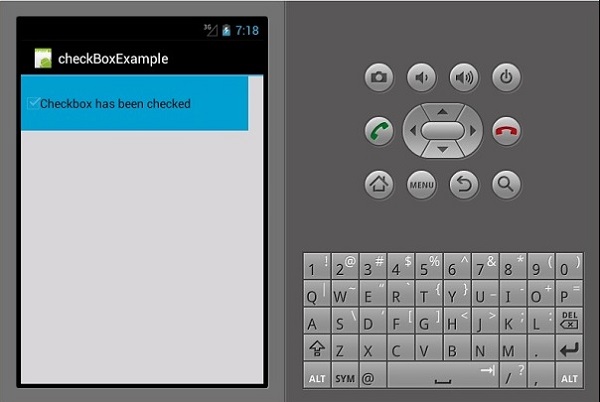
Hộp kiểm được sử dụng khi người ta muốn chọn nhiều tùy chọn từ một nhóm các tùy chọn. Trong ví dụ này, chúng ta sẽ tạo một hộp kiểm mà khi được chọn sẽ hiển thị thông báo rằng nó đã được chọn, nếu không nó sẽ hiển thị chưa được chọn.
Để bắt đầu, chúng tôi mở Main.axml tệp trong dự án của chúng tôi và nhập dòng mã sau để tạo hộp kiểm.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Tiếp theo, đi tới MainActivity.cs để thêm mã chức năng.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Từ mã trên, trước tiên, chúng tôi tìm thấy hộp kiểm bằng cách sử dụng findViewById. Tiếp theo, chúng tôi tạo một phương thức xử lý cho hộp kiểm của chúng tôi và trong trình xử lý của chúng tôi, chúng tôi tạo một câu lệnh if else hiển thị một thông báo tùy thuộc vào kết quả được chọn.
CompoundButton.CheckedChangeEventArgs → Phương thức này kích hoạt một sự kiện khi trạng thái hộp kiểm thay đổi.

Thanh tiến trình
Thanh tiến trình là một điều khiển được sử dụng để hiển thị tiến trình của một hoạt động. Để thêm thanh tiến trình, hãy thêm dòng mã sau vàoMain.axml tập tin.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Tiếp theo, đi tới MainActivity.cs và đặt giá trị của thanh tiến trình.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Trong đoạn mã trên, chúng tôi đã tạo một thanh tiến trình có giá trị là 35.
Các nút radio
Đây là một tiện ích Android cho phép một người chọn một trong số các tùy chọn. Trong phần này, chúng ta sẽ tạo một nhóm radio chứa danh sách các xe ô tô sẽ truy xuất một nút radio đã chọn.
Đầu tiên, chúng tôi thêm một nhóm radio và textview như được hiển thị trong đoạn mã sau:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Để thực hiện một hành động, khi một nút radio được nhấp vào, chúng tôi sẽ thêm một hoạt động. Đi đếnMainActivity.cs và tạo một trình xử lý sự kiện mới như được hiển thị bên dưới.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Đây là một phương thức xem được sử dụng để hiển thị một thông báo / đầu ra trong một cửa sổ bật lên nhỏ. Ở cuốiOnCreate() phương pháp chỉ sau SetContentView(), thêm đoạn mã sau. Thao tác này sẽ nắm bắt từng nút radio và thêm chúng vào trình xử lý sự kiện mà chúng tôi đã tạo.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Bây giờ, hãy chạy ứng dụng của bạn. Nó sẽ hiển thị màn hình sau dưới dạng đầu ra:

Nút chuyển đổi
Nút chuyển đổi được sử dụng để luân phiên giữa hai trạng thái, ví dụ: nó có thể chuyển đổi giữa BẬT và TẮT. MởResources\layout\Main.axml và thêm các dòng mã sau để tạo nút bật tắt.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Chúng ta có thể thêm các hành động vào thanh chuyển đổi khi nó được nhấp vào. MởMainActivity.cs và thêm các dòng mã sau OnCreate() lớp phương thức.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Bây giờ, khi bạn chạy Ứng dụng, nó sẽ hiển thị kết quả sau:

Thanh xếp hạng
Thanh xếp hạng là một phần tử biểu mẫu được tạo thành từ các dấu sao mà người dùng ứng dụng có thể sử dụng để xếp hạng những thứ bạn đã cung cấp cho họ. Trong của bạnMain.axml tập tin, tạo một thanh đánh giá mới với 5 sao.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Khi chạy ứng dụng, nó sẽ hiển thị đầu ra sau:

Chế độ xem văn bản tự động hoàn thành
Đây là chế độ xem văn bản hiển thị đầy đủ các đề xuất trong khi người dùng đang nhập. Chúng tôi sẽ tạo một chế độ xem văn bản tự động hoàn thành chứa danh sách tên mọi người và một nút khi nhấp vào sẽ hiển thị cho chúng tôi tên đã chọn.
Mở Main.axml và viết đoạn mã sau.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Đoạn mã trên tạo TextView để nhập, AutoCompleteTextViewđể hiển thị các đề xuất và một nút để hiển thị tên được nhập từ TextView. Đi đếnMainActivity.cs để thêm chức năng.
Tạo một phương thức xử lý sự kiện mới như hình dưới đây.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Trình xử lý đã tạo sẽ kiểm tra xem chế độ xem văn bản tự động hoàn thành có trống không. Nếu nó không trống, thì nó sẽ hiển thị văn bản tự động hoàn thành đã chọn. Nhập mã sau vào bên trongOnCreate() lớp học.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Đây là trình xử lý bộ sưu tập đọc các mục dữ liệu từ bộ sưu tập danh sách và trả về chúng dưới dạng một dạng xem hoặc hiển thị chúng trên màn hình.
Bây giờ, khi bạn chạy ứng dụng, nó sẽ hiển thị kết quả sau.

Menu bật lên
Menu bật lên đề cập đến một menu được gắn vào một dạng xem; nó cũng được gọi làshortcut menu. Hãy xem cách thêm menu bật lên vào Ứng dụng Android.
Tạo một dự án mới và gọi nó popUpMenu App. Open Main.axml and create a button which will be used to display the popup menu.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Create a new folder under the Resources folder and call it Menu. Inside the Menu folder, add a new xml file called popMenu.xml.
Under popMenu.xml, add the following menu items.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>After adding the menu items, go to mainActivity.cs to display the popup menu on button click.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Now, build and run your application. It should produce the following output −

Options Menu
Options Menu is a collection of menus that are primary to an App and are mainly used to store settings, search, etc. Here, we are going to create a menu for settings with three items inside, i.e., New File Settings, Help, and About App.
To create an options menu, we must create a new XML layout file in the resources folder. First of all, we will add a new XML file. Right-click on the Layout folder, then go to Add → New item → Visual C# → XML File.
Choose an appropriate name for the layout file. In our example, we will call our file myMenu.xml.
Inside myMenu.xml, we are going to create a new menu and add items inside. The following code shows how to do it.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Next, we navigate to MainActivity.cs and create an override class for onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Next, we create an action to respond to the settings menu when it is selected. To do this, we create another override class for the OnOptionsItemSelected() menu.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Our final complete code will look as follows −
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Now, build and run your application. It should produce the following output −

Linear Layout
In linear layout, the contents are arranged in either horizontal or vertical manner.
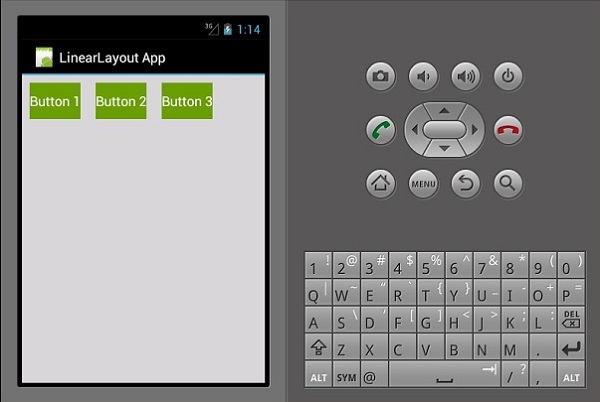
Linear Layout ─ Horizontal
The contents of this layout are arranged horizontally. For this demo, we are going to create 3 buttons and arrange them horizontally in a linear layout.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>The resulting output is as shown below −

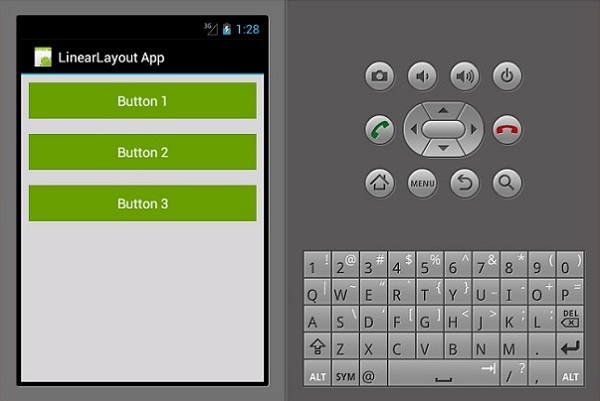
Linear Layout ─ Vertical
This type of layout places the child view in a vertical manner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Its resulting output is as follows −

Relative Layout
In this view, the position of the child view is relative to its parent or to its sibling view. In the following example, we are going to create 3 EditText views and a button and then, align them relatively.
Create a new project and call it relative layout app. Open main.axml and add the following code.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>The important parameters that we have used in this code are −
android:layout_below − It aligns the child view element below its parent.
android:layout_alignParentLeft − It aligns the parent element to the left.
android:layout_toLeftOf − This property aligns an element to the left of another element.
android:layout_alignParentRight − It aligns the parent to the right.
When you build and run the App now, it would produce the following output screen −

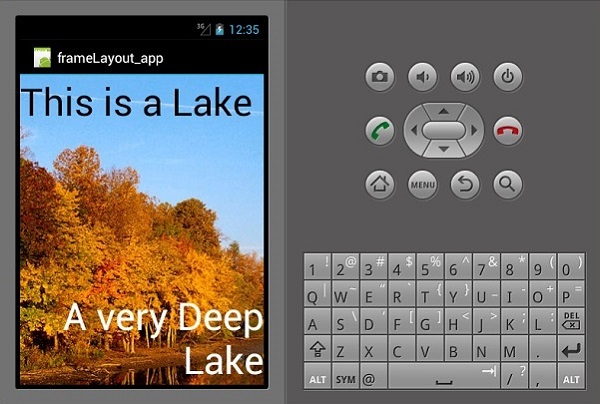
Frame Layout
The frame layout is used to display only one item. It’s difficult to arrange multiple items in this layout without having them overlap each other.
Start a new project and call it frameLayoutApp. Create a new Frame Layout as shown below.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>Đoạn mã trên tạo ra một imageViewsẽ lấp đầy toàn bộ màn hình. Hai chế độ xem văn bản sau đó nổi lên trênimageView.
Bây giờ, xây dựng và chạy ứng dụng của bạn. Nó sẽ hiển thị đầu ra sau:

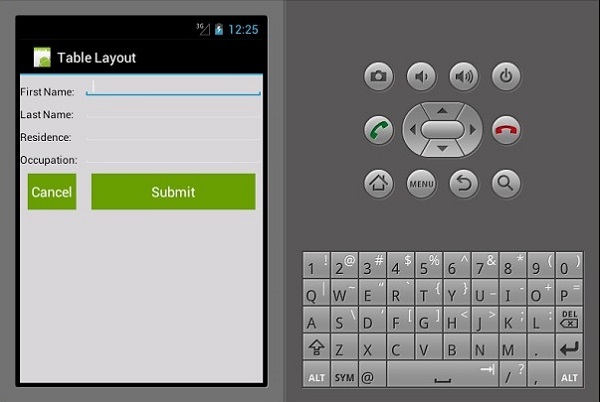
Bố cục bảng
Trong bố cục này, chế độ xem được sắp xếp thành rows và columns. Hãy xem nó hoạt động như thế nào.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>Đoạn mã trên tạo ra một biểu mẫu nhập dữ liệu đơn giản được sắp xếp bằng cách sử dụng tables và rows.

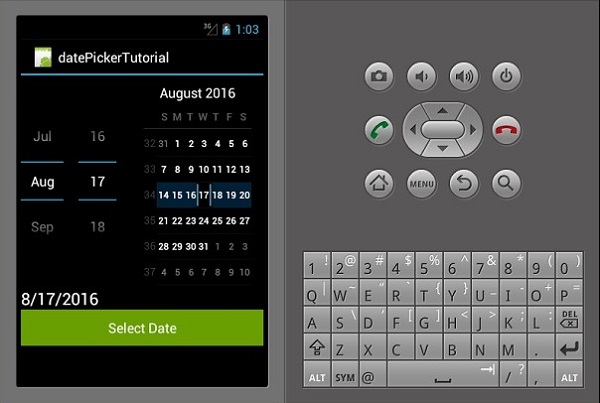
Bảng chọn ngày
Đây là một widget dùng để hiển thị ngày tháng. Trong ví dụ này, chúng ta sẽ tạo một bộ chọn ngày hiển thị ngày đã đặt trên chế độ xem văn bản.
Trước hết, hãy tạo một dự án mới và gọi nó datePickerExample. MởMain.axml và tạo ra một datepicker, textview, và một button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Tiếp theo, đi tới Mainactivity.cs. Đầu tiên, chúng tôi tạo một phiên bản riêng của một textview bên trongmainActivity:Activity lớp học.
Phiên bản sẽ được sử dụng để lưu trữ ngày đã chọn hoặc ngày mặc định.
private TextView showCurrentDate;Tiếp theo, thêm mã sau vào sau setContentView() phương pháp.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Trong đoạn mã trên, chúng tôi đã tham chiếu trình chọn ngày, chế độ xem văn bản và nút bằng cách tìm chúng từ main.axml sử dụng tập tin FindViewById lớp học.
Sau khi tham chiếu, chúng tôi đặt sự kiện nhấp vào nút chịu trách nhiệm chuyển ngày đã chọn từ bộ chọn ngày sang chế độ xem văn bản.
Tiếp theo, chúng tôi tạo setCurrentDate()để hiển thị ngày hiện tại mặc định cho chế độ xem văn bản của chúng tôi. Đoạn mã sau giải thích cách nó được thực hiện.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() lớp liên kết thời gian của ngày hôm nay với một đối tượng chuỗi.
Bây giờ, xây dựng và chạy Ứng dụng. Nó sẽ hiển thị đầu ra sau:

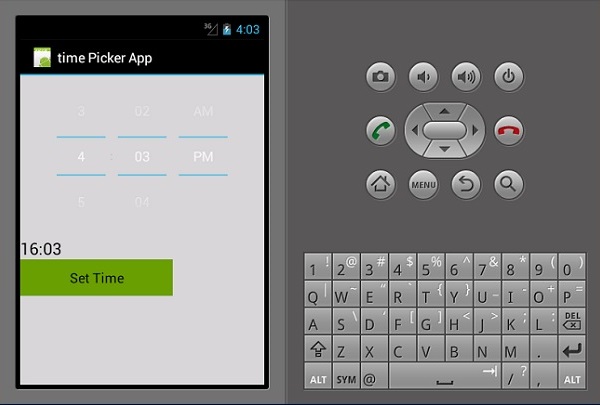
Bộ chọn thời gian
Time Picker là một widget dùng để hiển thị thời gian cũng như cho phép người dùng chọn và đặt thời gian. Chúng tôi sẽ tạo một ứng dụng chọn thời gian cơ bản hiển thị thời gian và cũng cho phép người dùng thay đổi thời gian.
Đi đến main.axml và thêm một nút mới, chế độ xem văn bản và bộ chọn thời gian như được hiển thị trong đoạn mã sau.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Đi đến MainActivity.cs để thêm chức năng hiển thị ngày đã định trên chế độ xem văn bản mà chúng tôi đã tạo.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Trong đoạn mã trên, trước tiên chúng tôi tham chiếu đến timepicker,set time và chế độ xem văn bản để hiển thị thời gian qua FindViewById<>lớp học. Sau đó, chúng tôi tạo một sự kiện nhấp chuột cho nút đặt thời gian mà khi nhấp chuột sẽ đặt thời gian thành thời gian do một người chọn. Theo mặc định, nó hiển thị thời gian hệ thống hiện tại.
Các setCurrentTime() lớp phương thức khởi tạo txt_showTime textview để hiển thị thời gian hiện tại.
Bây giờ, xây dựng và chạy ứng dụng của bạn. Nó sẽ hiển thị đầu ra sau:

Spinner
Spinner là một widget được sử dụng để chọn một tùy chọn từ một tập hợp. Nó tương đương với một hộp thả xuống / hộp Tổ hợp. Trước hết, hãy tạo một dự án mới và gọi nóSpinner App Tutorial.
Mở Main.axml phía dưới cái layout folder và tạo ra một spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Mở Strings.xml tập tin nằm dưới values folder và thêm mã sau để tạo spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Tiếp theo, mở MainActivity.cs để thêm chức năng hiển thị ngày đã chọn trong tuần.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Bây giờ, xây dựng và chạy ứng dụng. Nó sẽ hiển thị đầu ra sau:

Trong đoạn mã trên, chúng tôi đã tham chiếu đến spinner mà chúng tôi đã tạo trong main.axml nộp qua FindViewById<>lớp học. Sau đó, chúng tôi đã tạo mộtarrayAdapter() mà chúng tôi đã sử dụng để liên kết các mục mảng của mình từ strings.xml lớp học.
Cuối cùng chúng tôi đã tạo ra phương pháp SelectedDay() mà chúng tôi đã sử dụng để hiển thị ngày đã chọn trong tuần.
Hộp thoại cảnh báo
Trong phần này, chúng ta sẽ tạo một nút khi được nhấp vào sẽ hiển thị hộp thoại cảnh báo. Hộp thoại chứa hai nút, tức làDelete và Cancel nút.
Trước hết, hãy truy cập main.axml và tạo một nút mới bên trong bố cục tuyến tính như được hiển thị trong đoạn mã sau.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Tiếp theo, mở MainActivity.cs để tạo hộp thoại cảnh báo và thêm chức năng của nó.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}Sau khi hoàn tất, hãy xây dựng và chạy Ứng dụng của bạn để xem kết quả.

Trong đoạn mã trên, chúng tôi đã tạo một hộp thoại cảnh báo có tên alertDiag, với hai nút sau:
setPositiveButton - Nó chứa Delete hành động nút khi được nhấp sẽ hiển thị thông báo xác nhận Deleted.
setNegativeButton - Nó chứa một Cancel khi được nhấp vào chỉ cần đóng hộp thoại cảnh báo.
Thư viện là một kiểu xem được sử dụng để hiển thị các mục trong danh sách có thể cuộn ngang. Mục đã chọn sau đó sẽ được hiển thị ở trung tâm. Trong ví dụ này, bạn sẽ tạo một thư viện chứa các hình ảnh có thể cuộn theo chiều ngang. Một hình ảnh khi được nhấp vào sẽ hiển thị một số cho hình ảnh đã chọn.
Trước hết, hãy tạo một dự án mới và đặt tên cho nó, chẳng hạn như Hướng dẫn ứng dụng thư viện. Trước khi bạn bắt đầu viết mã, hãy dán 7 hình ảnh vàoresource /drawable folder. Hướng đếnmain.axml Dưới resources folder và một thư viện ở giữa các thẻ bố cục tuyến tính.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Tạo một lớp mới được gọi là ImageAdapter. Lớp này sẽ được sử dụng để liên kết các hình ảnh với thư viện mà chúng ta đã tạo ở trên.
Bước đầu tiên là thêm một lớp có chứa ngữ cảnh cont mà chúng tôi sử dụng để lưu trữ các trường.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Tiếp theo, chúng tôi đếm danh sách mảng có chứa hình ảnh của chúng tôi và trả về kích thước của nó.
public override int Count {
get {
return imageArraylist.Length;
}
}Trong bước tiếp theo, chúng tôi nhận được vị trí của mục. Đoạn mã sau đây cho thấy cách thực hiện.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}Trong bước tiếp theo, chúng tôi tạo imageview cho các mục được tham chiếu bởi bộ điều hợp.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}Trong bước cuối cùng, chúng tôi tạo tham chiếu đến các hình ảnh chúng tôi đã thêm vào resources.drawablethư mục. Để làm điều này, chúng tôi tạo một mảng để chứa bộ sưu tập hình ảnh. Đoạn mã sau giải thích cách thực hiện.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Tiếp theo, chúng tôi đi đến mainActivity.cs và chèn đoạn mã sau vào phương thức OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Cuối cùng, xây dựng và chạy ứng dụng của bạn để xem kết quả đầu ra.

ListViews
Listview là một phần tử giao diện người dùng hiển thị danh sách các mục có thể cuộn được.
Liên kết dữ liệu với lượt xem danh sách
Trong ví dụ này, bạn sẽ tạo một listView hiển thị các ngày trong tuần. Để bắt đầu, chúng ta hãy tạo một tệp XML mới và đặt tên cho nólistViewTemplate.xml.
Trong listViewTemplate.xml, chúng tôi thêm một chế độ xem văn bản mới như được hiển thị bên dưới.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Tiếp theo, đi tới Main.axml và tạo một dạng xem danh sách mới bên trong Bố cục Tuyến tính.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Mở MainActivity.csvà nhập mã sau để liên kết dữ liệu với chế độ xem danh sách mà chúng tôi đã tạo. Mã phải được viết bên trongOnCreate() phương pháp.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] chỉ đơn giản là giữ các mục của chúng tôi dưới dạng một mảng.
Bộ điều hợp mảng trả về các mục trong bộ sưu tập của chúng tôi dưới dạng một dạng xem. Theo mặc định, Bộ điều hợp mảng sử dụng một textView mặc định để hiển thị từng mục. Trong đoạn mã trên, chúng tôi đã tạo chế độ xem văn bản của riêng mình trongListViewTemplate.xml và tham chiếu nó bằng cách sử dụng hàm tạo được hiển thị bên dưới.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Cuối cùng, xây dựng và chạy ứng dụng của bạn để xem kết quả đầu ra.

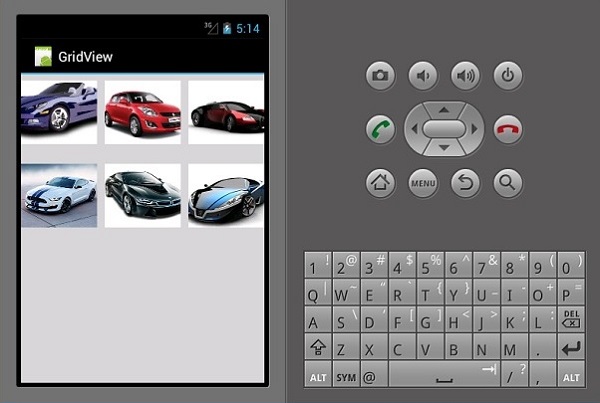
GridViews
GridView là một nhóm chế độ xem cho phép các ứng dụng sắp xếp nội dung theo cách hai chiều, lưới có thể cuộn được.
Để thêm GridView, hãy tạo một dự án mới và gọi nó gridViewApp. Đi đếnMain.axml và thêm một lưới như hình dưới đây.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Tiếp theo, tạo một lớp mới và đặt tên cho nó ImageAdpter.cs. Lớp này sẽ chứa các lớp bộ điều hợp cho tất cả các mục sẽ được hiển thị trong lưới.
Phía trong ImageAdapter, thêm mã sau -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Trong đoạn mã trên, chúng tôi chỉ cần gắn hình ảnh ô tô của mình với bộ điều hợp hình ảnh. Tiếp theo, mởMainActivity.cs và thêm mã sau vào sau setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Đoạn mã trên tìm thấy gridView trong main.axml và liên kết nó với imageAdapter lớp học. Gridview.ItemClick tạo ra một onClick sự kiện trả về vị trí của hình ảnh đã chọn khi người dùng nhấp vào hình ảnh.
Bây giờ, hãy xây dựng và chạy ứng dụng của bạn để xem kết quả đầu ra.

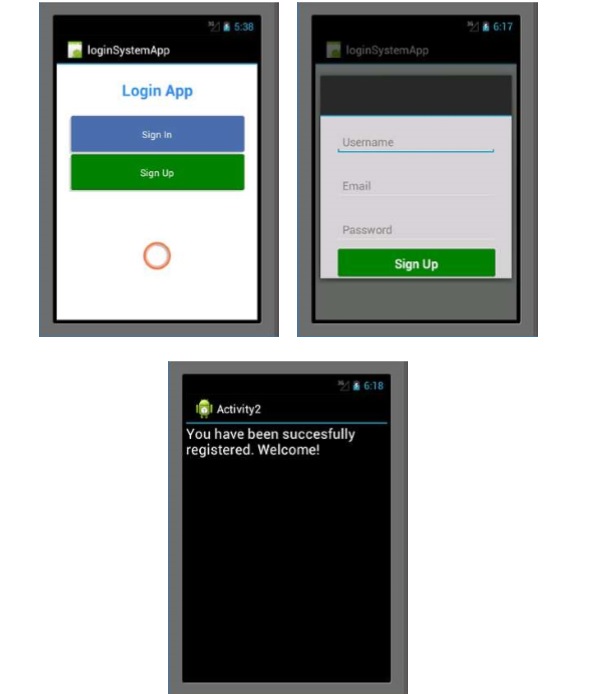
Trong chương này, chúng ta sẽ tạo một hệ thống đăng nhập cho phép người dùng đăng ký. Sau đó, chúng tôi sẽ đưa người dùng đã đăng ký đến màn hình chính của Ứng dụng khi đăng nhập thành công.
Trước hết, hãy tạo một dự án mới và gọi nó Login System. Trong dự án mới của bạn, hãy chuyển đếnmain.axml và thêm hai nút và một thanh tiến trình như hình dưới đây.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Sau khi tạo giao diện người dùng, điều quan trọng là phải tạo kiểu cho các nút để làm cho chúng trông hấp dẫn hơn. Để thực hiện việc này, hãy tạo một tệp XML mới trongdrawable folder và đặt tên tệp là btnSignInStyle.xml.
Trong tệp XML, hãy thêm các dòng mã sau:
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Đoạn mã trên đặt màu của nút khi tải và khi nhấp, nó cũng đặt bán kính đường viền của nút.
Tiếp theo, chúng tôi tạo một XML kiểu tương tự như trên cho signupcái nút. Để làm điều này, hãy tạo một XML khác trongdrawable thư mục và gọi nó btnSignUpStyle.xml. Nó sẽ kế thừa mọi thứ từbtnSignInStyle.xml. Sự khác biệt duy nhất sẽ là màu bắt đầu và kết thúc gradient của các nút.
Thay đổi startColor và endColor trong btnSignUpStyle.xml đến
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Đi đến layout foldervà tạo một tệp AXML mới và gọi nó là registerDailog.axml. Tệp này sẽ chứa chi tiết đăng ký cho người dùng mới trong ứng dụng của chúng tôi. Trang sẽ chứa baEditTextsvà một nút để gửi dữ liệu. Thêm mã sau vào bên trong mã bố cục tuyến tính của bạn.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Tiếp theo, thêm một lớp mới có tên signUpDialog.cs. Lớp này sẽ chứa mã cần thiết để tạo một hộp thoại. Ví dụ sau đây cho thấy mã.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Trong đoạn mã trên, chúng tôi đã sử dụng get và settính chất. Cácget phương thức trả về một biến, trong khi setphương thức gán giá trị cho biến trả về. Đây là một ví dụ -
public string Color {
get {
return color;
}
set {
color = value;
}
}Trong ví dụ trước của chúng tôi, chúng tôi đã tạo một phương thức ghi đè một chế độ xem. Bên trong phương thức, chúng tôi đã tạovar gọi là view được tham chiếu đến một registerDialog.axml chứa trong thư mục bố cục.
Tiếp theo, đi tới mainActivity.cs để tạo phân đoạn hộp thoại.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Đoạn mã trên chứa sự kiện nhấp vào nút khi được nhấp sẽ tải hộp thoại signUp. Bên trong lần nhấp vào nút, chúng tôi đã tạoSignUpDialog lớp tải registerDialog.axml tập tin.
Sau đó chúng tôi sử dụng FragmentTransaction transFrag = FragmentManager.BeginTransaction(); để hiển thị registerDialog trang dưới dạng Mảnh hộp thoại Android.
Chúng tôi sẽ thêm một .axml tệp được gọi là home.axml. Bố cục này sẽ là màn hình đích khi người dùng đăng nhập thành công vào hệ thống. Bên trong bố cục này, chúng tôi sẽ thêm một chế độ xem văn bản như được hiển thị trong đoạn mã sau.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Tiếp theo, chúng tôi tạo một hoạt động cuối cùng được gọi là Activity2.cs. Trong hoạt động này, chúng tôi sẽ tìmhome.axml sử dụng findViewById.
Cuối cùng, xây dựng và chạy Ứng dụng của bạn. Nó sẽ hiển thị các màn hình sau dưới dạng đầu ra.

Sau khi hoàn tất quá trình xây dựng Ứng dụng của bạn, điều quan trọng là phải sử dụng Ứng dụng này trên thiết bị Android thực hoặc cho phép người khác tải xuống Ứng dụng của bạn và cài đặt trên thiết bị của họ.
Phát hành ứng dụng của bạn
Trước khi phát hành Ứng dụng của bạn, điều quan trọng là phải chuyển đổi nó thành một định dạng mà hệ thống Android có thể đọc được. Loại định dạng này được gọi làapk file. Để tạo mộtapk file.
Mở dự án của bạn.
Đi đến Build Menu và chọn Configuration Manager
Trên Trình quản lý cấu hình, hãy đặt Active Solution Configuration để phát hành Ứng dụng.

Tiếp theo, nhấp vào Build Menu một lần nữa và chọn Export Android Package(.apk).

Sau khi hoàn thành, apk tệp sẽ được lưu trữ trong thư mục dự án của bạn /bin/Release.
Xuất bản ứng dụng của bạn
Có 3 cách xuất bản Ứng dụng -
Tệp đính kèm trực tuyến
Nó liên quan đến việc tải lên apknộp trực tuyến dưới dạng tệp đính kèm. Sau đó, người dùng có thiết bị Android có thể tải xuống và cài đặt trực tiếp Ứng dụng của bạn trên thiết bị của họ.
Cửa hàng Google Play
PlayStore là thị trường lớn nhất cho các ứng dụng Android. Để tải Ứng dụng của bạn lên PlayStore, bạn cần có tài khoản nhà phát triển với Google. Tài khoản nhà phát triển được tạo một lần và tốn $ 25 để có được giấy phép.
Hướng dẫn cài đặt
Cài đặt thủ công bao gồm cài đặt .apktệp được tạo trực tiếp trên thiết bị vật lý. Sao chép tệp vào bộ nhớ vật lý của thiết bị Android hoặc thẻ SD rồi chạy tệp từ thiết bị của bạn.
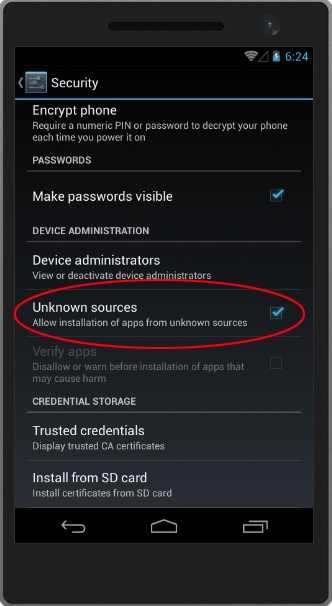
Android, theo mặc định, chặn cài đặt Ứng dụng không phải từ PlayStore. Để cài đặt Ứng dụng của bạn, bạn phải kích hoạt nó để chấp nhận cài đặt Ứng dụng từSettings. Để làm điều này, hãy truy cậpSettings trên thiết bị của bạn, hãy tìm Security , sau đó chọn "Cho phép cài đặt ứng dụng từ các nguồn không xác định".