Xamarin - Ứng dụng đầu tiên
Trong chương này, chúng ta sẽ xem cách tạo một ứng dụng Android nhỏ bằng Xamarin.
Xin chào Xamarin! Ứng dụng
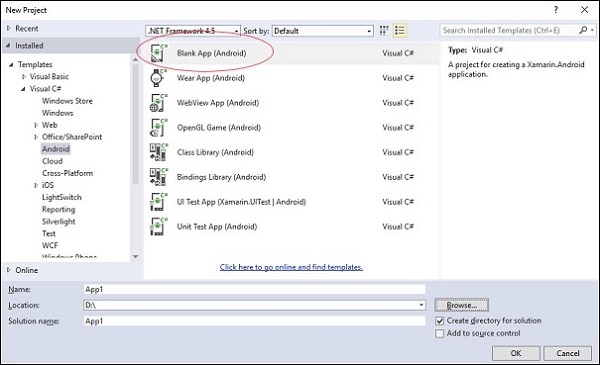
Trước hết, hãy bắt đầu một phiên bản mới của Visual Studio và đi tới File → New → Project.

Trên hộp thoại Menu xuất hiện, đi tới Templates → Visual C# → Android → Blank App (Android).

Đặt tên thích hợp cho ứng dụng của bạn. Trong trường hợp của chúng tôi, chúng tôi đặt tên cho nó“helloWorld”và lưu nó ở vị trí mặc định được cung cấp. Tiếp theo, nhấp vào nút OK cho“helloXamarin” dự án để tải.
Trên solution, mở Resources → layout → Main.axmltập tin. Chuyển từ Chế độ xem thiết kế và chuyển đếnSource và nhập các dòng mã sau để tạo ứng dụng của bạn.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>Trong đoạn mã trên, chúng tôi đã tạo một Android mới textview. Tiếp theo, mở các giá trị thư mục và nhấp đúp vàoStrings.xmlmở nó ra. Ở đây, chúng tôi sẽ lưu trữ thông tin và giá trị vềbutton đã tạo ở trên.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>Mở MainActivity.cs và thay thế mã hiện có bằng các dòng mã sau.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Lưu ứng dụng. Xây dựng và sau đó chạy nó để hiển thị ứng dụng đã tạo trong Trình giả lập Android.

Nếu bạn không có Trình giả lập Android, hãy làm theo các bước được cung cấp trong phần tiếp theo để tạo.
Thiết lập Trình giả lập Android
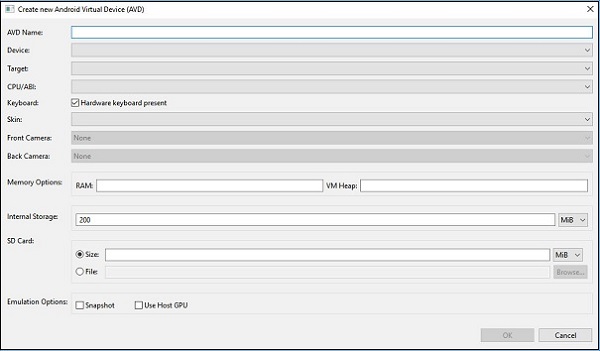
Trên menu Visual Studio của bạn, đi tới Tools → Android → Android Emulator Manager. Trên cửa sổ bật lên xuất hiện, hãy nhấp vàoCreatecái nút. Nó sẽ hiển thị màn hình sau.

Trên màn hình trên, cung cấp AVD namebạn muốn. Chọn mộtdevicephù hợp với màn hình của bạn, ví dụ: màn hình Nexus 4 ”. Sự lựa chọn của bạntarget platform. Bạn nên thử nghiệm trên nền tảng mục tiêu tối thiểu, ví dụ: API 10 Android 2.3 (Gingerbread) để đảm bảo Ứng dụng của bạn hoạt động trên tất cả các nền tảng Android.
Điền vào phần còn lại của các trường và nhấp vào nút OK. Trình mô phỏng của bạn hiện đã sẵn sàng. Bạn có thể chọn nó từ danh sách các Thiết bị ảo Android hiện có và sau đó nhấp vàoStart để khởi chạy nó.

Sửa đổi ứng dụng HelloXamarin
Trong phần này, chúng tôi sẽ sửa đổi dự án của mình và tạo một nút sẽ hiển thị văn bản khi nhấp chuột. Mởmain.axml và chuyển sang source view. Sau khi của chúng tôitextview mà chúng tôi đã tạo, chúng tôi sẽ thêm một nút như hình dưới đây.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Sau khi thêm một nút, mã đầy đủ của chúng tôi sẽ trông như thế này -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Tiếp theo, chúng tôi đăng ký các giá trị nút của chúng tôi trong strings.xml tập tin.
<string name = "ButtonClick">Click Me!</string>Sau khi thêm nút của chúng tôi vào strings.xml tập tin, chúng tôi sẽ mở MainActivity.cs để thêm một hành động cho nút của chúng tôi khi nó được nhấp vào, như được hiển thị trong đoạn mã sau.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Tiếp theo, xây dựng và chạy ứng dụng của bạn.

Sau khi nhấp vào nút, bạn sẽ nhận được kết quả sau:
