Xamarin - Xây dựng GUI ứng dụng
TextView
TextView là một thành phần rất quan trọng của các widget Android. Nó chủ yếu được sử dụng để hiển thị văn bản trên màn hình Android.
Để tạo chế độ xem văn bản, chỉ cần mở main.axml và thêm mã sau vào giữa các thẻ bố cục tuyến tính.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Cái nút
Nút là một điều khiển được sử dụng để kích hoạt một sự kiện khi nó được nhấp vào. Dưới của bạnMain.axml , hãy nhập mã sau để tạo một nút.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />Mở Resources\Values\Strings.xml và nhập dòng mã sau vào giữa thẻ <resources>.
<string name="Hello">Click Me!</string>Đoạn mã trên cung cấp giá trị của nút mà chúng tôi đã tạo. Tiếp theo, chúng tôi mởMainActivity.csvà tạo hành động được thực hiện khi nút được nhấp. Nhập mã sau dướibase.OnCreate (gói) phương pháp.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Đoạn mã trên hiển thị “Bạn đã nhấp vào Tôi” khi người dùng nhấp vào nút.
FindViewById<< -->Phương pháp này tìm ID của một dạng xem đã được xác định. Nó tìm kiếm id trong tệp bố cục .axml.

Hộp kiểm
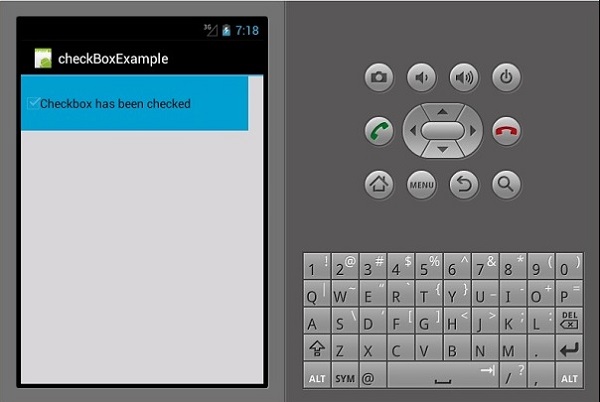
Hộp kiểm được sử dụng khi người ta muốn chọn nhiều tùy chọn từ một nhóm tùy chọn. Trong ví dụ này, chúng ta sẽ tạo một hộp kiểm mà khi được chọn sẽ hiển thị thông báo rằng nó đã được chọn, nếu không nó sẽ hiển thị chưa được chọn.
Để bắt đầu, chúng tôi mở Main.axml tệp trong dự án của chúng tôi và nhập dòng mã sau để tạo hộp kiểm.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Tiếp theo, đi tới MainActivity.cs để thêm mã chức năng.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Từ mã trên, trước tiên, chúng tôi tìm thấy hộp kiểm bằng cách sử dụng findViewById. Tiếp theo, chúng tôi tạo một phương thức xử lý cho hộp kiểm của chúng tôi và trong trình xử lý của chúng tôi, chúng tôi tạo một câu lệnh if else hiển thị một thông báo tùy thuộc vào kết quả đã chọn.
CompoundButton.CheckedChangeEventArgs → Phương thức này kích hoạt một sự kiện khi trạng thái hộp kiểm thay đổi.

Thanh tiến trình
Thanh tiến trình là một điều khiển được sử dụng để hiển thị tiến trình của một hoạt động. Để thêm thanh tiến trình, hãy thêm dòng mã sau vàoMain.axml tập tin.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Tiếp theo, đi tới MainActivity.cs và đặt giá trị của thanh tiến trình.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;Trong đoạn mã trên, chúng tôi đã tạo một thanh tiến trình có giá trị là 35.
Các nút radio
Đây là một tiện ích Android cho phép một người chọn một trong số các tùy chọn. Trong phần này, chúng ta sẽ tạo một nhóm radio chứa danh sách các xe ô tô sẽ truy xuất một nút radio đã chọn.
Đầu tiên, chúng tôi thêm một nhóm radio và textview như được hiển thị trong đoạn mã sau:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Để thực hiện một hành động, khi một nút radio được nhấp vào, chúng tôi sẽ thêm một hoạt động. Đi đếnMainActivity.cs và tạo một trình xử lý sự kiện mới như được hiển thị bên dưới.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Đây là một phương thức xem được sử dụng để hiển thị một thông báo / đầu ra trong một cửa sổ bật lên nhỏ. Ở cuốiOnCreate() phương pháp chỉ sau SetContentView(), thêm đoạn mã sau. Thao tác này sẽ nắm bắt từng nút radio và thêm chúng vào trình xử lý sự kiện mà chúng tôi đã tạo.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Bây giờ, hãy chạy ứng dụng của bạn. Nó sẽ hiển thị màn hình sau dưới dạng đầu ra:

Nút chuyển đổi
Nút chuyển đổi được sử dụng để luân phiên giữa hai trạng thái, ví dụ: nó có thể chuyển đổi giữa BẬT và TẮT. MởResources\layout\Main.axml và thêm các dòng mã sau để tạo nút bật tắt.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Chúng ta có thể thêm các hành động vào thanh chuyển đổi khi nó được nhấp vào. MởMainActivity.cs và thêm các dòng mã sau OnCreate() lớp phương thức.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Bây giờ, khi bạn chạy Ứng dụng, nó sẽ hiển thị kết quả sau:

Thanh xếp hạng
Thanh xếp hạng là một phần tử biểu mẫu được tạo thành từ các dấu sao mà người dùng ứng dụng có thể sử dụng để xếp hạng những thứ bạn đã cung cấp cho họ. Trong của bạnMain.axml , tạo một thanh đánh giá mới với 5 sao.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Khi chạy ứng dụng, nó sẽ hiển thị đầu ra sau:

Chế độ xem văn bản tự động hoàn thành
Đây là chế độ xem văn bản hiển thị đầy đủ các đề xuất trong khi người dùng đang nhập. Chúng tôi sẽ tạo một chế độ xem văn bản tự động hoàn thành chứa danh sách tên mọi người và một nút khi nhấp vào sẽ hiển thị cho chúng tôi tên đã chọn.
Mở Main.axml và viết đoạn mã sau.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Đoạn mã trên tạo TextView để nhập, AutoCompleteTextViewđể hiển thị các đề xuất và một nút để hiển thị tên được nhập từ TextView. Đi đếnMainActivity.cs để thêm chức năng.
Tạo một phương thức xử lý sự kiện mới như hình dưới đây.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Trình xử lý đã tạo sẽ kiểm tra xem chế độ xem văn bản tự động hoàn thành có trống hay không. Nếu nó không trống, thì nó sẽ hiển thị văn bản tự động hoàn thành đã chọn. Nhập mã sau vào bên trongOnCreate() lớp học.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Đây là một trình xử lý bộ sưu tập đọc các mục dữ liệu từ bộ sưu tập danh sách và trả lại chúng dưới dạng một dạng xem hoặc hiển thị chúng trên màn hình.
Bây giờ, khi bạn chạy ứng dụng, nó sẽ hiển thị kết quả sau.
