Xamarin - Ứng dụng đa màn hình
Trong chương này, chúng ta sẽ tạo một hệ thống đăng nhập cho phép người dùng đăng ký. Sau đó, chúng tôi sẽ đưa người dùng đã đăng ký đến màn hình chính của Ứng dụng khi đăng nhập thành công.
Trước hết, hãy tạo một dự án mới và gọi nó Login System. Trên dự án mới của bạn, hãy chuyển đếnmain.axml và thêm hai nút và một thanh tiến trình như hình dưới đây.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Sau khi tạo giao diện người dùng, điều quan trọng là phải tạo kiểu cho các nút để làm cho chúng trông hấp dẫn hơn. Để thực hiện việc này, hãy tạo một tệp XML mới trongdrawable folder và đặt tên tệp là btnSignInStyle.xml.
Trong tệp XML, hãy thêm các dòng mã sau:
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Đoạn mã trên đặt màu của nút khi tải và khi nhấp, nó cũng đặt bán kính đường viền của nút.
Tiếp theo, chúng tôi tạo một XML kiểu tương tự như trên cho signupcái nút. Để làm điều này, hãy tạo một XML khác trongdrawable thư mục và gọi nó btnSignUpStyle.xml. Nó sẽ kế thừa mọi thứ từbtnSignInStyle.xml. Sự khác biệt duy nhất sẽ là màu bắt đầu và kết thúc gradient của các nút.
Thay đổi startColor và endColor trong btnSignUpStyle.xml đến
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Đi đến layout foldervà tạo một tệp AXML mới và gọi nó là registerDailog.axml. Tệp này sẽ chứa chi tiết đăng ký cho người dùng mới trong ứng dụng của chúng tôi. Trang sẽ chứa baEditTextsvà một nút để gửi dữ liệu. Thêm mã sau vào bên trong mã bố cục tuyến tính của bạn.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Tiếp theo, thêm một lớp mới có tên signUpDialog.cs. Lớp này sẽ chứa mã cần thiết để tạo một hộp thoại. Ví dụ sau đây cho thấy mã.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}Trong đoạn mã trên, chúng tôi đã sử dụng get và settính chất. Cácget phương thức trả về một biến, trong khi setphương thức gán giá trị cho biến trả về. Đây là một ví dụ -
public string Color {
get {
return color;
}
set {
color = value;
}
}Trong ví dụ trước của chúng tôi, chúng tôi đã tạo một phương thức ghi đè một chế độ xem. Bên trong phương thức, chúng tôi đã tạovar gọi là view được tham chiếu đến một registerDialog.axml được chứa trong thư mục bố cục.
Tiếp theo, đi tới mainActivity.cs để tạo phân đoạn hộp thoại.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Đoạn mã trên chứa sự kiện nhấp vào nút khi được nhấp sẽ tải hộp thoại signUp. Bên trong lần nhấp vào nút, chúng tôi đã tạoSignUpDialog lớp tải registerDialog.axml tập tin.
Sau đó chúng tôi sử dụng FragmentTransaction transFrag = FragmentManager.BeginTransaction(); để hiển thị registerDialog trang dưới dạng Mảnh hộp thoại Android.
Chúng tôi sẽ thêm một .axml tệp được gọi là home.axml. Bố cục này sẽ là màn hình đích khi người dùng đăng nhập thành công vào hệ thống. Bên trong bố cục này, chúng tôi sẽ thêm một chế độ xem văn bản như được hiển thị trong đoạn mã sau.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Tiếp theo, chúng tôi tạo một hoạt động cuối cùng có tên là Activity2.cs. Trong hoạt động này, chúng tôi sẽ tìmhome.axml sử dụng findViewById.
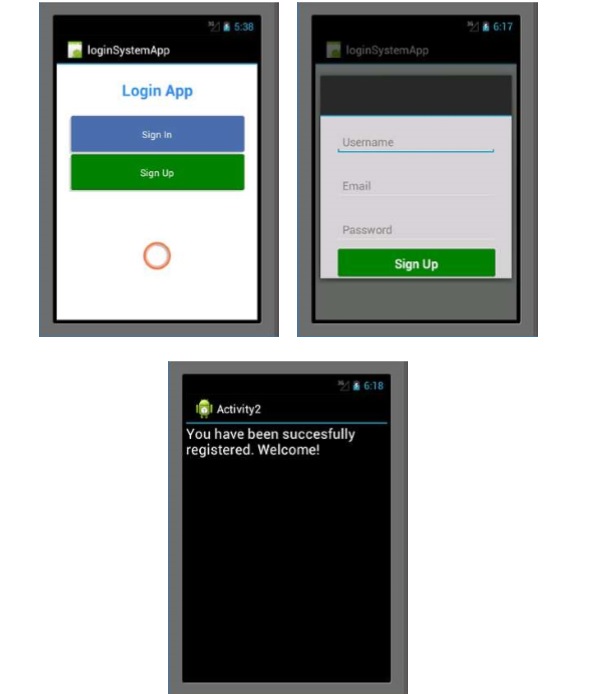
Cuối cùng, xây dựng và chạy Ứng dụng của bạn. Nó sẽ hiển thị các màn hình sau dưới dạng đầu ra.