Yii - Chuyển đổi tài sản
Thay vì viết CSS hoặc là JS mã, các nhà phát triển thường sử dụng cú pháp mở rộng, như LESS, SCSS,Bút cảm ứng cho CSS và TypeScript, CoffeeScript cho JS. Sau đó, họ sử dụng các công cụ đặc biệt để chuyển đổi các tệp này thành CSS và JS thực.
Trình quản lý nội dung trong Yii tự động chuyển đổi nội dung theo cú pháp mở rộng thành CSS và JS. Khi chế độ xem được hiển thị, nó sẽ bao gồm các tệp CSS và JS trong trang, thay vì các nội dung ban đầu theo cú pháp mở rộng.
Step 1 - Sửa đổi DemoAsset.php nộp hồ sơ theo cách này.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $js = [ 'js/demo.js', 'js/greeting.ts' ]; public $jsOptions = ['position' => View::POS_HEAD];
}
?>Chúng tôi vừa thêm một tệp bảng chữ.
Step 2 - Bên trong web/js thư mục, tạo một tệp có tên greeting.ts với đoạn mã sau.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());Trong đoạn mã trên, chúng tôi xác định một lớp Greeter bằng một phương thức duy nhất greet(). Chúng tôi viết lời chào tới bảng điều khiển chrome.
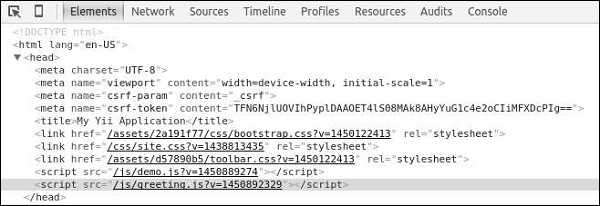
Step 3 - Đi tới URL http://localhost:8080/index.php. Bạn sẽ nhận thấy rằnggreeting.ts tệp được chuyển đổi thành tệp welcome.js như được hiển thị trong ảnh chụp màn hình sau.

Sau đây sẽ là đầu ra.
