Yii - Hướng dẫn nhanh
Các Yii[ji:]framework là một framework PHP mã nguồn mở cho các ứng dụng Web hiện đại, đang phát triển nhanh chóng. Nó được xây dựng xung quanh mẫu tổng hợp Model-View-Controller.
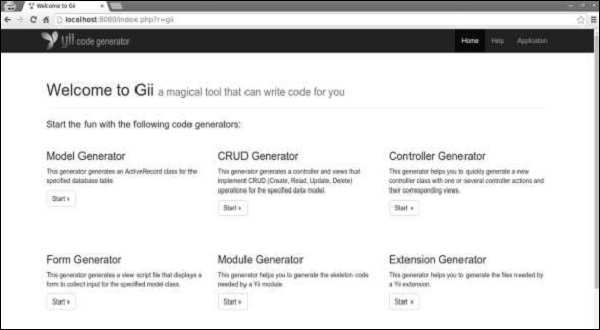
Yii cung cấp các tính năng an toàn và chuyên nghiệp để tạo ra các dự án mạnh mẽ một cách nhanh chóng. Khung Yii có kiến trúc dựa trên thành phần và hỗ trợ bộ nhớ đệm vững chắc đầy đủ. Do đó, nó phù hợp để xây dựng tất cả các loại ứng dụng Web: diễn đàn, cổng thông tin, hệ thống quản lý nội dung, dịch vụ RESTful, trang web thương mại điện tử, v.v. Nó cũng có một công cụ tạo mã tên là Gii bao gồm trình tạo giao diện CRUD (Tạo-Đọc-Cập nhật-Xóa) đầy đủ.
Tính năng cốt lõi
Các tính năng cốt lõi của Yii như sau:
- Yii thực hiện mô hình kiến trúc MVC.
- Nó cung cấp các tính năng cho cả cơ sở dữ liệu quan hệ và NoSQL.
- Yii không bao giờ thiết kế quá nhiều thứ với mục đích duy nhất là tuân theo một số mẫu thiết kế.
- Nó cực kỳ có thể mở rộng.
- Yii cung cấp hỗ trợ bộ nhớ đệm nhiều tầng.
- Yii cung cấp hỗ trợ phát triển API RESTful.
- Nó có hiệu suất cao.
Nhìn chung, nếu tất cả những gì bạn cần là một giao diện gọn gàng cho cơ sở dữ liệu bên dưới, thì Yii là lựa chọn phù hợp. Hiện tại, Yii có hai phiên bản: 1.1 và 2.0.
Phiên bản 1.1 hiện đang ở chế độ bảo trì và Phiên bản 2 áp dụng các công nghệ mới nhất, bao gồm tiện ích Composer để phân phối gói, PSR cấp 1, 2 và 4, và nhiều tính năng PHP 5.4+. Đây là phiên bản 2 sẽ nhận được nỗ lực phát triển chính trong vài năm tới.
Yii là một khung OOP (Lập trình hướng đối tượng) thuần túy. Do đó, nó yêu cầu kiến thức cơ bản về OOP. Khung công tác Yii cũng sử dụng các tính năng mới nhất của PHP, như các đặc điểm và không gian tên. Bạn sẽ dễ dàng mua Yii 2.0 hơn nếu bạn hiểu những khái niệm này.
Môi trường
Các yêu cầu chính đối với Yii2 là PHP 5.4+ và một web server. Yii là một công cụ giao diện điều khiển mạnh mẽ, quản lý việc di chuyển cơ sở dữ liệu, biên dịch tài sản và những thứ khác. Bạn nên có quyền truy cập dòng lệnh vào máy mà bạn phát triển ứng dụng của mình.
Vì mục đích phát triển, chúng tôi sẽ sử dụng -
- Linux Mint 17.1
- PHP 5.5.9
- Máy chủ web tích hợp PHP
Kiểm tra trước khi cài đặt
Để kiểm tra xem máy cục bộ của bạn có hoạt động tốt với phiên bản Yii2 mới nhất hay không, hãy làm như sau:
Step 1 - Cài đặt phiên bản php mới nhất.
sudo apt-get install php5Step 2 - Cài đặt phiên bản mysql mới nhất.
sudo apt-get install mysql-serverStep 3 - Tải xuống mẫu ứng dụng cơ bản Yii2.
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basicStep 4- Để khởi động một máy chủ tích hợp sẵn PHP, bên trong chạy thư mục cơ bản .
php -S localhost:8080Có một tập lệnh hữu ích, requirements.php. Nó kiểm tra xem máy chủ của bạn có đáp ứng các yêu cầu để chạy ứng dụng hay không. Bạn có thể tìm thấy tập lệnh này trong thư mục gốc của ứng dụng của mình.

Nếu bạn gõ http://localhost:8080/requirements.php trong thanh địa chỉ của trình duyệt web, trang trông giống như trong ảnh chụp màn hình sau:

Cách đơn giản nhất để bắt đầu với Yii2 là sử dụng mẫu ứng dụng cơ bản do nhóm Yii2 cung cấp. Mẫu này cũng có sẵn thông qua công cụ Composer.
Step 1 - Tìm một thư mục phù hợp trong ổ cứng của bạn và tải xuống Composer PHAR (kho lưu trữ PHP) thông qua lệnh sau.
curl -sS https://getcomposer.org/installer | phpStep 2 - Sau đó di chuyển kho lưu trữ này vào thư mục bin.
mv composer.phar /usr/local/bin/composerStep 3- Với Trình soạn thảo được cài đặt, bạn có thể cài đặt mẫu ứng dụng cơ bản Yii2. Chạy các lệnh này.
composer global require "fxp/composer-asset-plugin:~1.1.1"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloworldLệnh đầu tiên cài đặt plugin nội dung của nhà soạn nhạc, plugin này quản lý npmvà phụ thuộc bower. Lệnh thứ hai cài đặt mẫu ứng dụng cơ bản Yii2 trong một thư mục có tênhelloworld.
Step 4 - Bây giờ mở helloworld thư mục và khởi chạy máy chủ web được tích hợp sẵn trong PHP.
php -S localhost:8080 -t webStep 5 - Sau đó mở http://localhost:8080trong trình duyệt của bạn. Bạn có thể xem trang chào mừng.

Bây giờ chúng ta sẽ tạo một “Hello world”trang trong ứng dụng của bạn. Để tạo một trang, chúng ta phải tạo một hành động và một chế độ xem.
Các hành động được khai báo trong bộ điều khiển. Người dùng cuối sẽ nhận được kết quả thực thi của một hành động.
Step 1 - Khai báo hành động nói trong hiện tại SiteController, được định nghĩa trong bộ điều khiển tệp lớp /SiteController.php.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
/* other code */
public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]);
}
}
?>Chúng tôi đã định nghĩa hành động nói là một phương thức được gọi là actionSpeak. Trong Yii, tất cả các phương thức hành động đều có tiền tố là hành động từ. Đây là cách khung phân biệt các phương pháp hành động với các phương pháp không hành động. Nếu một ID hành động yêu cầu nhiều từ, thì chúng sẽ được nối với nhau bằng dấu gạch ngang. Do đó, phần bổ trợ ID hành động tương ứng với phương thức hành độngactionAddPost.
Trong đoạn mã được đưa ra ở trên, ‘out’ hàm nhận tham số GET, $message. Chúng tôi cũng gọi một phương thức có tên‘render’để hiển thị tệp dạng xem được gọi là speak. Chúng tôi chuyển tham số tin nhắn cho chế độ xem. Kết quả hiển thị là một trang HTML hoàn chỉnh.
Viewlà một tập lệnh tạo ra nội dung của một phản hồi. Đối với hành động nói, chúng tôi tạo chế độ xem nói để in thông điệp của chúng tôi. Khi phương thức kết xuất được gọi, nó sẽ tìm kiếm các tên tệp PHP làview/controllerID/vewName.php.
Step 2 - Do đó, bên trong thư mục views / site tạo một tệp có tên speak.php với đoạn mã sau.
<?php
use yii\helpers\Html;
?>
<?php echo Html::encode($message); ?>Lưu ý rằng chúng tôi mã hóa thông số tin nhắn HTML trước khi in để tránh XSS tấn công.
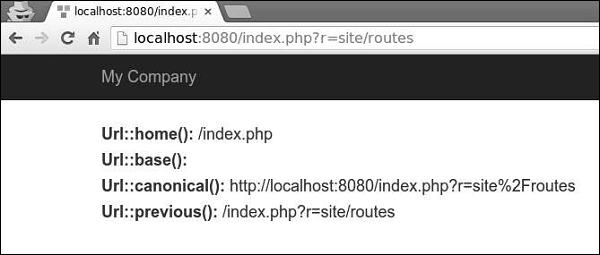
Step 3 - Nhập nội dung sau vào trình duyệt web của bạn http://localhost:8080/index.php?r=site/speak&message=hello%20world.
Bạn sẽ thấy cửa sổ sau:

Các ‘r’tham số trong URL là viết tắt của tuyến đường. Định dạng mặc định của tuyến đường làcontrollerID/actionID. Trong trường hợp của chúng tôi, trang web / bài phát biểu tuyến đường sẽ được giải quyết bởiSiteController lớp và hành động nói.
Chỉ có một thư mục trong cơ sở mã tổng thể có sẵn công khai cho máy chủ web. Nó là thư mục web. Các thư mục khác bên ngoài thư mục gốc của web nằm ngoài tầm với của máy chủ web.
Note - Tất cả các phụ thuộc của dự án đều nằm trong composer.jsontập tin. Yii2 có một vài gói quan trọng đã được Composer đưa vào dự án của bạn. Các gói này như sau:
- Gii - Công cụ tạo mã
- Bảng điều khiển gỡ lỗi
- Khung kiểm tra Codeception
- Thư viện SwiftMailer
- Thư viện giao diện người dùng Twitter Bootstrap
Ba gói đầu tiên chỉ hữu ích trong môi trường phát triển.
Cấu trúc ứng dụng của Yii2 rất chính xác và rõ ràng. Nó chứa các thư mục sau:
Assets - Thư mục này bao gồm tất cả các tệp .js và .css được tham chiếu trong trang web.
Commands - Thư mục này bao gồm các bộ điều khiển có thể được sử dụng từ thiết bị đầu cuối.
Config - Thư mục này chứa config tệp quản lý cơ sở dữ liệu, ứng dụng và các thông số ứng dụng.
Mail - Thư mục này bao gồm bố cục thư.
Models - Thư mục này bao gồm các mô hình được sử dụng trong ứng dụng.
Runtime - Thư mục này dùng để lưu trữ dữ liệu thời gian chạy.
Tests - Thư mục này bao gồm tất cả các bài kiểm tra (chấp nhận, đơn vị, chức năng).
Vendor - Thư mục này chứa tất cả các gói của bên thứ ba do Composer quản lý.
Views- Thư mục này dành cho các dạng xem, được hiển thị bởi bộ điều khiển. Các bố trí thư mục là một mẫu cho trang.
Web - Điểm vào từ web.
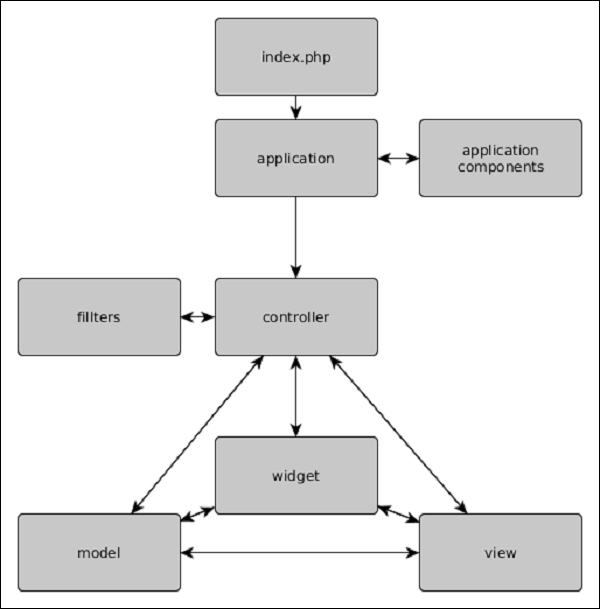
Cấu trúc ứng dụng
Sau đây là biểu diễn sơ đồ của cấu trúc ứng dụng.

Yii2 - Đối tượng
Danh sách sau đây chứa tất cả các đối tượng của Yii2:
Mô hình, Chế độ xem và Bộ điều khiển
Mô hình dùng để biểu diễn dữ liệu (thường là từ cơ sở dữ liệu). Chế độ xem là để hiển thị dữ liệu. Bộ điều khiển dùng để xử lý các yêu cầu và tạo phản hồi.
Các thành phần
Để tạo một chức năng có thể sử dụng lại, người dùng có thể viết các thành phần của riêng mình. Các thành phần chỉ là các đối tượng chứa logic. Ví dụ, một thành phần có thể là một bộ chuyển đổi trọng lượng.
Các thành phần ứng dụng
Đây là những đối tượng chỉ được cài đặt một lần trong toàn bộ ứng dụng. Sự khác biệt chính giữa Thành phần và Thành phần ứng dụng là cái sau chỉ có thể có một thể hiện trong toàn bộ ứng dụng.
Vật dụng
Widget là các đối tượng có thể sử dụng lại chứa cả mã logic và mã kết xuất. Ví dụ, một widget có thể là một thanh trượt thư viện.
Bộ lọc
Bộ lọc là các đối tượng chạy trước hoặc sau khi thực hiện các hành động của Bộ điều khiển.
Mô-đun
Bạn có thể coi Mô-đun là ứng dụng con có thể sử dụng lại, chứa Mô hình, Chế độ xem, Bộ điều khiển, v.v.
Phần mở rộng
Tiện ích mở rộng là các gói có thể được quản lý bởi Trình soạn thảo.
Tập lệnh nhập có trách nhiệm bắt đầu một chu trình xử lý yêu cầu. Chúng chỉ là các tập lệnh PHP mà người dùng có thể truy cập.
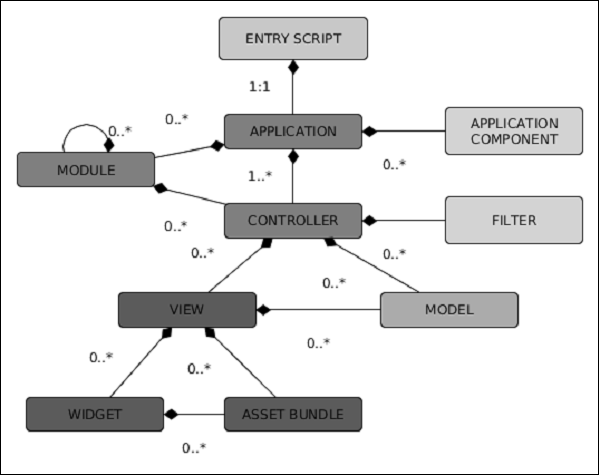
Hình minh họa sau đây cho thấy cấu trúc của một ứng dụng:

Ứng dụng web (cũng như ứng dụng bảng điều khiển) có một tập lệnh mục nhập duy nhất. Người dùng cuối đưa ra yêu cầu đối với tập lệnh nhập. Sau đó, tập lệnh nhập khởi tạo các phiên bản ứng dụng và chuyển tiếp các yêu cầu đến chúng.
Tập lệnh nhập cho ứng dụng bảng điều khiển thường được lưu trữ trong đường dẫn cơ sở của dự án và được đặt tên là yii.php. Tập lệnh nhập cho một ứng dụng web phải được lưu trữ trong một thư mục có thể truy cập web. Nó thường được gọi làindex.php.
Các đoạn mã Entry thực hiện như sau:
- Xác định hằng số.
- Đăng ký trình tải tự động Composer.
- Bao gồm các tệp Yii.
- Tải cấu hình.
- Tạo và cấu hình một phiên bản ứng dụng.
- Xử lý yêu cầu đến.
Sau đây là kịch bản mục nhập cho basic application mẫu -
<?php
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process reques
(new yii\web\Application($config))->run();
?>Sau đây là kịch bản mục nhập cho console ứng dụng -
#!/usr/bin/env php
<?php
/**
* Yii console bootstrap file.
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
//register composer autoloader
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
//load config
$config = require(__DIR__ . '/config/console.php');
//apply config the application instance
$application = new yii\console\Application($config);
//process request
$exitCode = $application->run();
exit($exitCode);
?>Nơi tốt nhất để xác định các hằng số toàn cục là các tập lệnh nhập. Có ba hằng số Yii được hỗ trợ -
YII_DEBUG- Xác định xem bạn có đang ở chế độ gỡ lỗi hay không. Nếu được đặt thành true, thì chúng ta sẽ thấy nhiều dữ liệu nhật ký hơn và ngăn xếp cuộc gọi lỗi chi tiết.
YII_ENV- Xác định chế độ môi trường. Giá trị mặc định là sản phẩm. Các giá trị có sẵn là prod, dev và test. Chúng được sử dụng trong các tệp cấu hình để xác định, ví dụ, một kết nối DB khác (cục bộ và từ xa) hoặc các giá trị khác.
YII_ENABLE_ERROR_HANDLER - Chỉ định có bật trình xử lý lỗi Yii mặc định hay không.
Để xác định một hằng số chung, đoạn mã sau được sử dụng:
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
which is equivalent to:
if(!defined('YII_DEBUG')) {
define('YII_DEBUG', true);
}Note - Các hằng số toàn cục phải được định nghĩa ở đầu một tập lệnh nhập để có hiệu lực khi các tệp PHP khác được đưa vào.
Bộ điều khiển chịu trách nhiệm xử lý các yêu cầu và tạo phản hồi. Sau yêu cầu của người dùng, bộ điều khiển sẽ phân tích dữ liệu yêu cầu, chuyển chúng vào mô hình, sau đó chèn kết quả mô hình vào một khung nhìn và tạo phản hồi.
Hiểu các hành động
Bộ điều khiển bao gồm các hành động. Chúng là các đơn vị cơ bản mà người dùng có thể yêu cầu thực thi. Một bộ điều khiển có thể có một hoặc một số hành động.
Hãy để chúng tôi xem xét SiteController của mẫu ứng dụng cơ bản -
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) { return $this->goHome();
}
$model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack(); } return $this->render('login', [
'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout();
return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}
return $this->render('contact', [ 'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about'); } public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
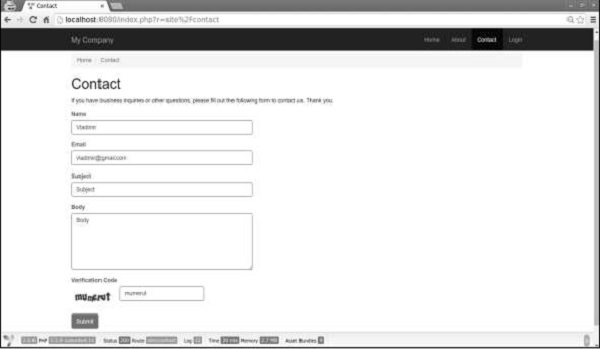
?>Chạy mẫu ứng dụng cơ bản bằng máy chủ tích hợp PHP và truy cập trình duyệt web tại http://localhost:8080/index.php?r=site/contact. Bạn sẽ thấy trang sau -

Khi bạn mở trang này, hành động liên hệ của SiteControllerđược thực thi. Đầu tiên mã tảiContactFormmô hình. Sau đó, nó hiển thị dạng xem liên hệ và chuyển mô hình vào đó.

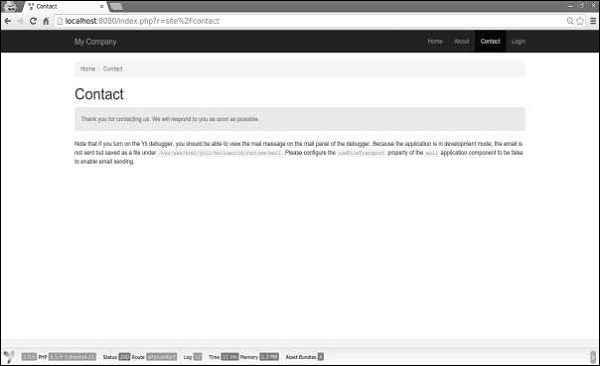
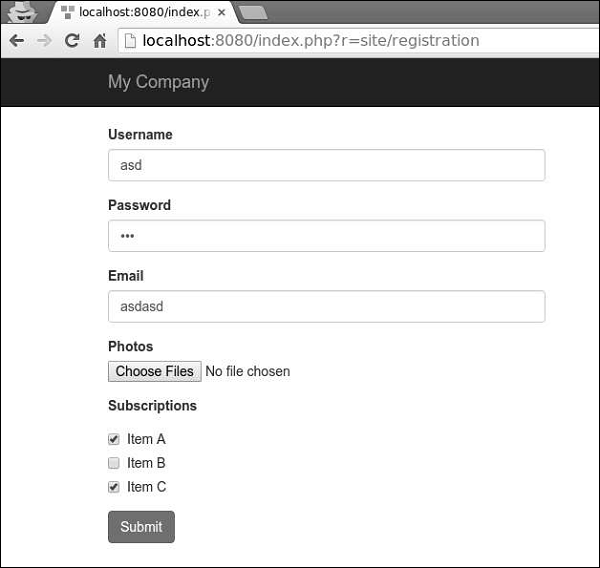
Nếu bạn điền vào biểu mẫu và nhấp vào nút gửi, bạn sẽ thấy như sau:

Lưu ý rằng lần này đoạn mã sau được thực thi:
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}Nếu có yêu cầu ĐĂNG, chúng tôi sẽ gán dữ liệu ĐĂNG cho mô hình và cố gắng gửi email. Nếu chúng tôi thành công thì chúng tôi sẽ cài đặt một thông điệp flash với nội dung “Cảm ơn bạn đã liên hệ với chúng tôi. Chung tôi se trả lơi sơm nhât co thể." và làm mới trang.
Hiểu các tuyến đường
Trong ví dụ trên, trong URL, http://localhost:8080/index.php?r=site/contact, tuyến đường là site/contact. Hành động liên hệ (actionContact) bên trong SiteController sẽ được thực thi.
Một tuyến đường bao gồm các phần sau:
moduleID - Nếu bộ điều khiển thuộc về một mô-đun, thì phần này của tuyến đường tồn tại.
controllerID (trang web trong ví dụ trên) - Một chuỗi duy nhất xác định bộ điều khiển trong số tất cả các bộ điều khiển trong cùng một mô-đun hoặc ứng dụng.
actionID (liên hệ trong ví dụ trên) - Một chuỗi duy nhất xác định hành động trong số tất cả các hành động trong cùng một bộ điều khiển.
Định dạng của tuyến đường là controllerID/actionID. Nếu bộ điều khiển thuộc về một mô-đun, thì nó có định dạng sau:moduleID/controllerID/actionID.
Bộ điều khiển trong các ứng dụng web nên mở rộng từ yii\web\Controllerhoặc các lớp con của nó. Trong các ứng dụng bảng điều khiển, chúng phải mở rộng từ yii \ console \ Controller hoặc các lớp con của nó.
Hãy để chúng tôi tạo một bộ điều khiển mẫu trong controllers thư mục.
Step 1 - Bên trong Controllers thư mục, tạo một tệp có tên ExampleController.php với đoạn mã sau.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
}
?>Step 2 - Tạo một dạng xem ví dụ trong views/examplethư mục. Bên trong thư mục đó, hãy tạo một tệp có tênexample.php với đoạn mã sau.
<?php
echo $message;
?>Mỗi ứng dụng có một bộ điều khiển mặc định. Đối với các ứng dụng web, trang web là bộ điều khiển, trong khi đối với các ứng dụng bảng điều khiển, nó là trợ giúp. Do đó, khihttp://localhost:8080/index.phpURL được mở, bộ điều khiển trang web sẽ xử lý yêu cầu. Bạn có thể thay đổi bộ điều khiển mặc định trong cấu hình ứng dụng.
Hãy xem xét đoạn mã đã cho -
'defaultRoute' => 'main'Step 3 - Thêm đoạn mã trên vào phần sau config/web.php.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
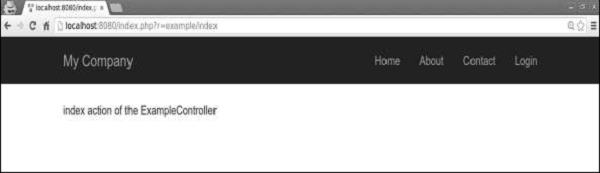
?>Step 4 - Loại http://localhost:8080/index.php trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy rằng bộ điều khiển mặc định là bộ điều khiển mẫu.

Note - ID bộ điều khiển phải chứa các chữ cái tiếng Anh viết thường, chữ số, dấu gạch chéo lên, dấu gạch ngang và dấu gạch dưới.
Để chuyển đổi ID bộ điều khiển thành tên lớp bộ điều khiển, bạn nên làm như sau:
- Lấy chữ cái đầu tiên từ tất cả các từ được phân tách bằng dấu gạch nối và chuyển nó thành chữ hoa.
- Bỏ dấu gạch ngang.
- Thay dấu gạch chéo về phía trước bằng dấu gạch chéo phía sau.
- Thêm hậu tố Bộ điều khiển.
- Thêm vùng tên bộ điều khiển.
Ví dụ
trang trở thành app\controllers\PageController.
bài báo trở thành app\controllers\PostArticleController.
người dùng / bài viết trở thành app\controllers\user\PostArticleController.
userBlogs / post-article trở thành app\controllers\userBlogs\PostArticleController.
Để tạo một hành động trong một lớp bộ điều khiển, bạn nên xác định một phương thức công khai có tên bắt đầu bằng hành động từ. Dữ liệu trả về của một hành động đại diện cho phản hồi sẽ được gửi đến người dùng cuối.
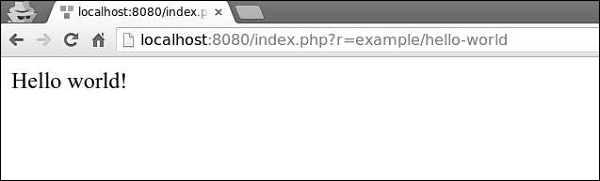
Step 1 - Hãy để chúng tôi xác định hành động hello-world trong ExampleController.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
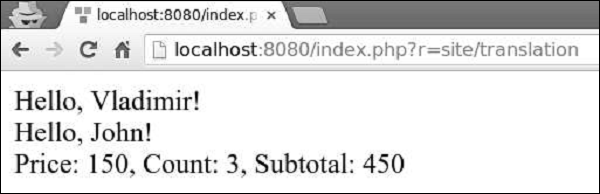
?>Step 2 - Loại http://localhost:8080/index.php?r=example/hello-worldtrong thanh địa chỉ của trình duyệt web. Bạn sẽ thấy như sau.

ID hành động thường là các động từ, chẳng hạn như tạo, cập nhật, xóa, v.v. Điều này là do các hành động thường được thiết kế để thực hiện một thay đổi cụ thể nếu một tài nguyên.
ID hành động chỉ được chứa những ký tự này - chữ cái tiếng Anh viết thường, chữ số, dấu gạch ngang và dấu gạch dưới.
Có hai loại hành động: nội tuyến và độc lập.
Các hành động nội tuyến được định nghĩa trong lớp bộ điều khiển. Tên của các hành động được lấy từ các ID hành động theo cách này -
- Chuyển chữ cái đầu tiên trong tất cả các từ của ID hành động thành chữ hoa.
- Bỏ dấu gạch ngang.
- Thêm tiền tố hành động.
Examples -
- chỉ mục trở thành actionIndex.
- hello-world (như trong ví dụ trên) trở thành actionHelloWorld.
Nếu bạn định sử dụng lại cùng một hành động ở những nơi khác nhau, bạn nên xác định nó là một hành động độc lập.
Tạo một lớp hành động độc lập
Để tạo một lớp hành động độc lập, bạn nên mở rộng yii \ base \ Action hoặc một lớp con và triển khai run() phương pháp.
Step 1- Tạo một thư mục thành phần bên trong gốc dự án của bạn. Bên trong thư mục đó, tạo một tệp có tênGreetingAction.php với đoạn mã sau.
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>Chúng tôi vừa tạo một hành động có thể tái sử dụng. Để sử dụng nó trongExampleController, chúng ta nên khai báo hành động của mình trong bản đồ hành động bằng cách ghi đè phương thức hành động ().
Step 2 - Sửa đổi ExampleController.php nộp theo cách này.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actions() {
return [
'greeting' => 'app\components\GreetingAction',
];
}
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[ 'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Các actions() phương thức trả về một mảng có giá trị là tên lớp và khóa là ID hành động.
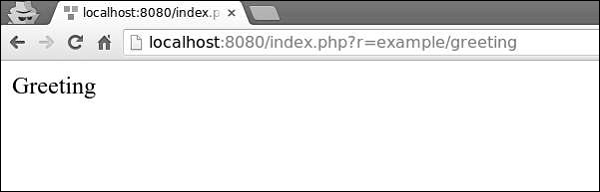
Step 3 - Đi tới http://localhost:8080/index.php?r=example/greeting. Bạn sẽ thấy kết quả sau.

Step 4- Bạn cũng có thể sử dụng các hành động để chuyển hướng người dùng đến các URL khác. Thêm hành động sau vàoExampleController.php.
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}Bây giờ, nếu bạn mở http://localhost:8080/index.php?r=example/open-google, bạn sẽ được chuyển hướng đến http://google.com.
Các phương thức hành động có thể nhận tham số, được gọi là tham số hành động . Giá trị của chúng được lấy từ$_GET sử dụng tên tham số làm khóa.
Step 5 - Thêm hành động sau vào bộ điều khiển mẫu của chúng tôi.
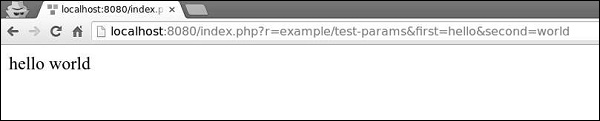
public function actionTestParams($first, $second) {
return "$first $second";
}Step 6 - Nhập URL http://localhost:8080/index.php?r=example/testparams&first=hello&second=world trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy kết quả sau.

Mỗi bộ điều khiển có một hành động mặc định. Khi một tuyến chỉ chứa ID bộ điều khiển, điều đó có nghĩa là hành động mặc định được yêu cầu. Theo mặc định, hành động làindex. Bạn có thể dễ dàng ghi đè thuộc tính này trong bộ điều khiển.
Step 7 - Sửa đổi của chúng tôi ExampleController cách này.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>Step 8 - Bây giờ, nếu bạn đi đến http://localhost:8080/index.php?r=example, bạn sẽ thấy như sau.

Để thực hiện yêu cầu, bộ điều khiển sẽ trải qua vòng đời sau:
Yii \ base \ Controller:init() phương thức được gọi.
Bộ điều khiển tạo một hành động dựa trên ID hành động.
Bộ điều khiển tuần tự gọi beforeAction() phương pháp của ứng dụng web, mô-đun và bộ điều khiển.
Bộ điều khiển chạy hành động.
Bộ điều khiển tuần tự gọi afterAction() phương pháp của ứng dụng web, mô-đun và bộ điều khiển.
Ứng dụng chỉ định kết quả hành động cho phản hồi.
Điểm quan trọng
Bộ điều khiển nên -
- Hãy rất mỏng. Mỗi hành động chỉ nên chứa một vài dòng mã.
- Sử dụng Chế độ xem để trả lời.
- Không nhúng HTML.
- Truy cập dữ liệu yêu cầu.
- Phương thức gọi của các mô hình.
- Không xử lý dữ liệu yêu cầu. Chúng nên được xử lý trong mô hình.
Mô hình là đối tượng đại diện cho logic và quy tắc kinh doanh. Để tạo một mô hình, bạn nên mở rộngyii\base\Model lớp hoặc các lớp con của nó.
Thuộc tính
Các thuộc tính đại diện cho dữ liệu kinh doanh. Chúng có thể được truy cập như các phần tử mảng hoặc thuộc tính đối tượng. Mỗi thuộc tính là một thuộc tính có thể truy cập công khai của một mô hình. Để chỉ định những thuộc tính mà một mô hình sở hữu, bạn nên ghi đèyii\base\Model::attributes() phương pháp.
Hãy để chúng tôi xem xét ContactForm mô hình của mẫu ứng dụng cơ bản.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this->validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Step 1 - Tạo một hàm có tên là actionShowContactModel bên trong SiteController với đoạn mã sau.
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm"; $mContactForm->email = "[email protected]";
$mContactForm->subject = "subject"; $mContactForm->body = "body";
var_dump($mContactForm);
}Trong đoạn mã trên, chúng tôi xác định ContactForm mô hình, đặt thuộc tính và hiển thị mô hình trên màn hình.
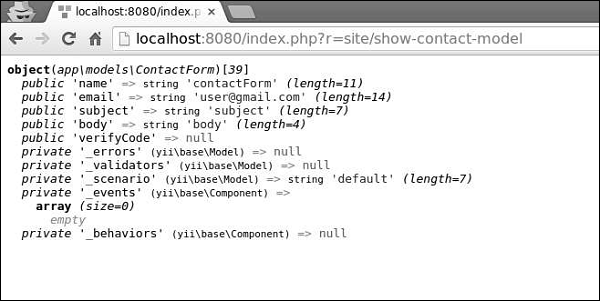
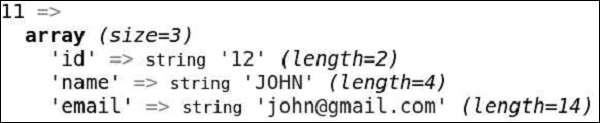
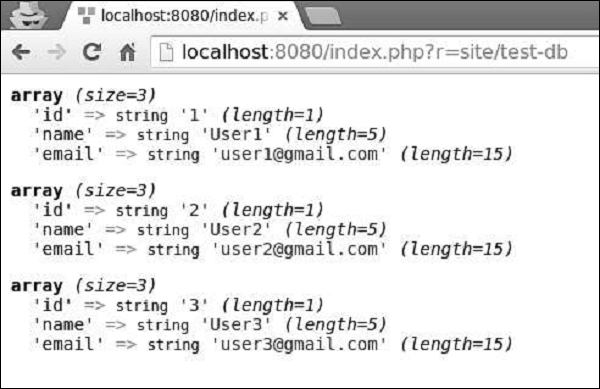
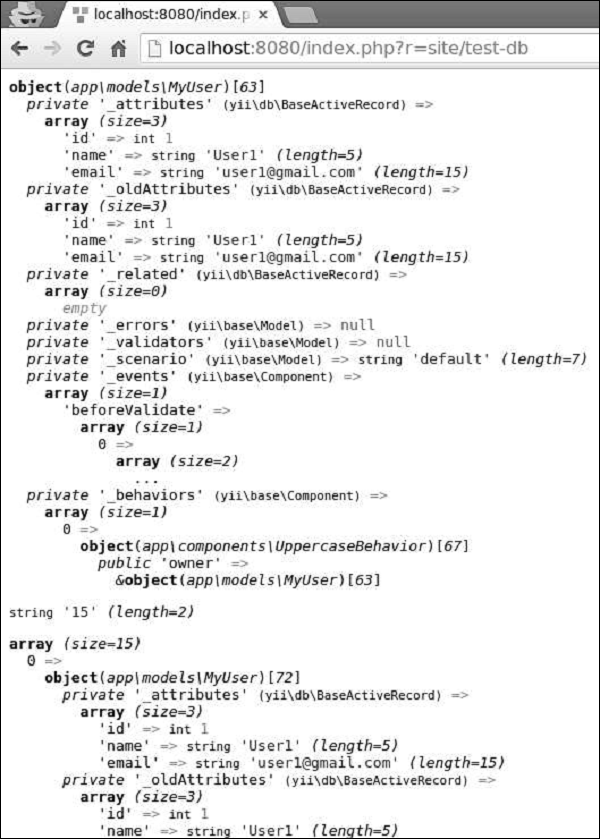
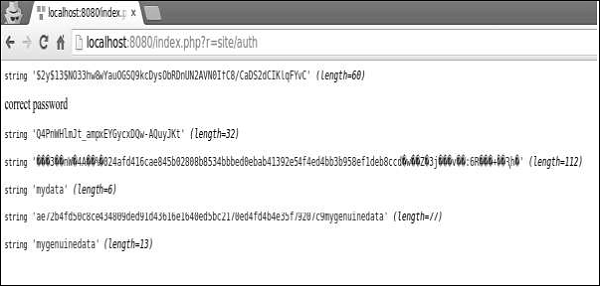
Step 2 - Bây giờ, nếu bạn gõ http://localhost:8080/index.php?r=site/show-contact-model trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy như sau.

Nếu mô hình của bạn mở rộng từ yii\base\Model, thì tất cả các biến thành viên của nó (công khai và không tĩnh) là thuộc tính. Có năm thuộc tính trongContactForm mô hình - tên, email, chủ đề, nội dung, verifyCode và bạn có thể dễ dàng thêm những cái mới.
Các nhãn thuộc tính
Bạn thường cần hiển thị các nhãn được liên kết với các thuộc tính. Theo mặc định, các nhãn thuộc tính được tạo tự động bởiyii\base\Model::generateAttributeLabel()phương pháp. Để khai báo các nhãn thuộc tính theo cách thủ công, bạn có thể ghi đèyii\base\Model::attributeLabels() phương pháp.
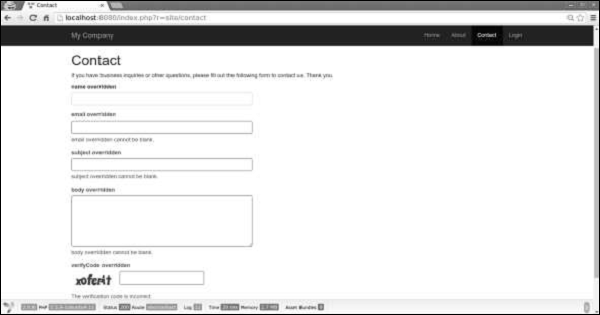
Step 1 - Nếu bạn mở http://localhost:8080/index.php?r=site/contact, bạn sẽ thấy trang sau.

Lưu ý rằng các nhãn thuộc tính giống như tên của chúng.
Step 2 - Bây giờ, hãy sửa đổi attributeLabels chức năng trong ContactForm mô hình theo cách sau đây.
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
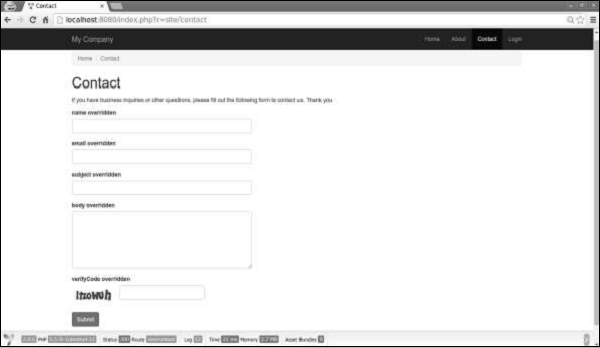
}Step 3 - Nếu bạn mở http://localhost:8080/index.php?r=site/contact một lần nữa, bạn sẽ nhận thấy rằng các nhãn đã thay đổi như trong hình sau.

Các tình huống
Bạn có thể sử dụng một mô hình trong các tình huống khác nhau. Ví dụ: khi khách muốn gửi một biểu mẫu liên hệ, chúng ta cần tất cả các thuộc tính của mô hình. Khi người dùng muốn làm điều tương tự, anh ta đã đăng nhập, vì vậy chúng ta không cần tên của người đó, vì chúng ta có thể dễ dàng lấy nó từ DB.
Để khai báo các tình huống, chúng ta nên ghi đè scenarios()chức năng. Nó trả về một mảng có khóa là tên kịch bản và giá trị làactive attributes. Thuộc tính hoạt động là những thuộc tính để xác thực. Họ cũng có thểmassively assigned.
Step 1 - Sửa đổi ContactForm mô hình theo cách sau đây.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this -> validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Chúng tôi đã thêm hai tình huống. Một cho khách và một cho người dùng đã xác thực. Khi người dùng được xác thực, chúng tôi không cần tên của anh ta.
Step 2 - Bây giờ, hãy sửa đổi actionContact chức năng của SiteController.
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh(); } return $this->render('contact', [
'model' => $model,
]);
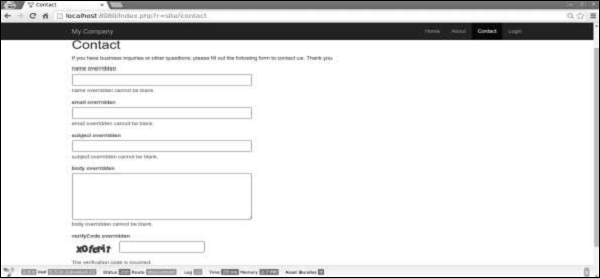
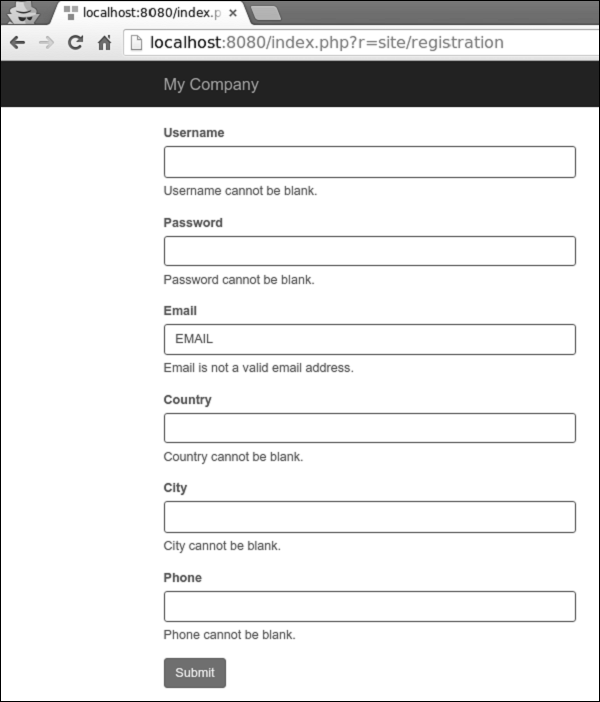
}Step 3 - Loại http://localhost:8080/index.php?r=site/contacttrong trình duyệt web. Bạn sẽ nhận thấy rằng hiện tại, tất cả các thuộc tính của mô hình đều được yêu cầu.

Step 4 - Nếu bạn thay đổi kịch bản của mô hình trong actionContact, như được cung cấp trong đoạn mã sau, bạn sẽ thấy rằng thuộc tính name không còn cần thiết nữa.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;
Bài tập lớn
Phép gán hàng loạt là một cách thuận tiện để tạo một mô hình từ nhiều thuộc tính đầu vào thông qua một dòng mã.
Các dòng mã là -
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');Các dòng mã đã cho ở trên tương đương với -
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;Cái trước sạch hơn nhiều. Thông báo rằngmassive assignment chỉ áp dụng cho safe attributes. Chúng chỉ là các thuộc tính kịch bản hiện tại được liệt kê trongscenario() chức năng.
Xuất dữ liệu
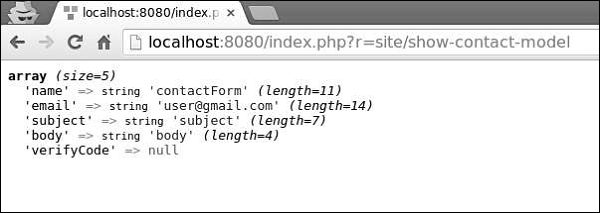
Mô hình thường cần được xuất ở các định dạng khác nhau. Để chuyển đổi mô hình thành một mảng, hãy sửa đổiactionShowContactModel chức năng của SiteController -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; var_dump($mContactForm->attributes);
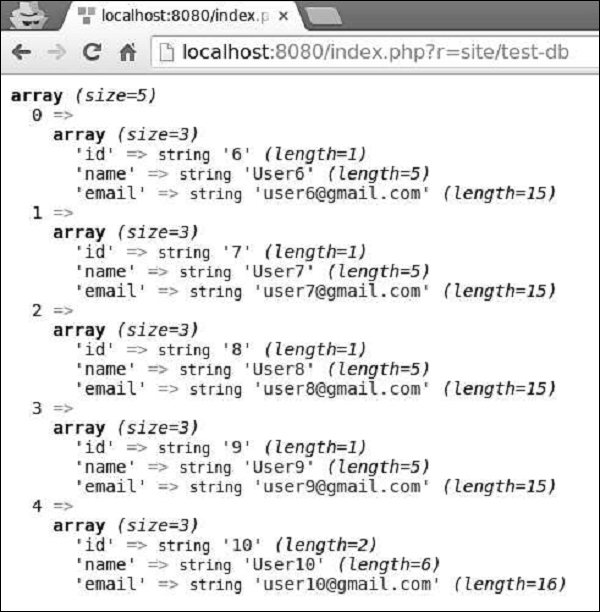
}Kiểu http://localhost:8080/index.php?r=site/show-contact-model trong thanh địa chỉ và bạn sẽ thấy như sau:

Để chuyển đổi Mô hình thành JSON định dạng, sửa đổi actionShowContactModel hoạt động theo cách sau:
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm);
}Browser output -
{
"name":"contactForm",
"email":"[email protected]",
"subject":"subject",
"body":"body ",
"verifyCode":null
}Điểm quan trọng
Mô hình thường nhanh hơn nhiều so với bộ điều khiển trong một ứng dụng được thiết kế tốt. Mô hình nên -
- Chứa logic nghiệp vụ.
- Chứa các quy tắc xác thực.
- Chứa các thuộc tính.
- Không nhúng HTML.
- Không truy cập trực tiếp các yêu cầu.
- Không có quá nhiều kịch bản.
Tiện ích con là mã phía máy khách có thể sử dụng lại, chứa HTML, CSS và JS. Mã này bao gồm logic tối thiểu và được bao bọc trong mộtyii\base\Widgetvật. Chúng ta có thể dễ dàng chèn và áp dụng đối tượng này trong bất kỳ chế độ xem nào.
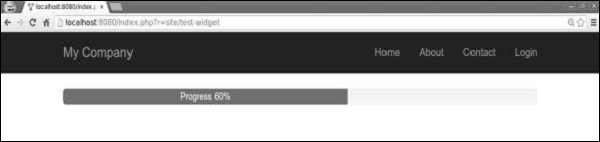
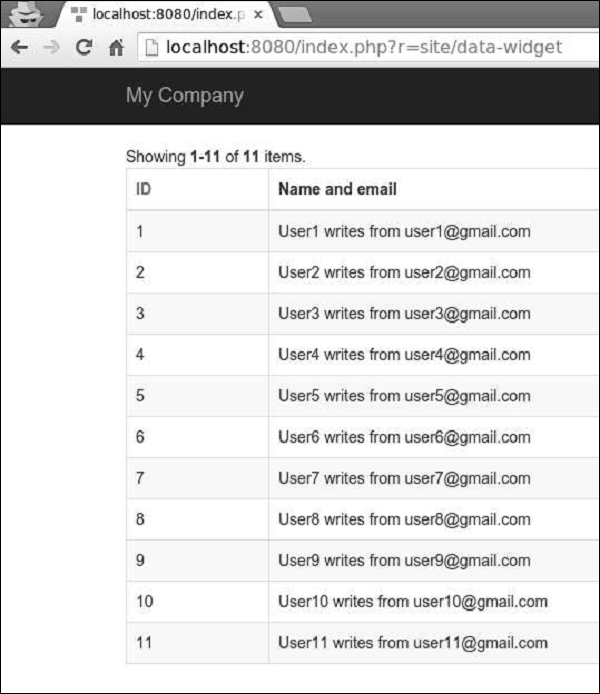
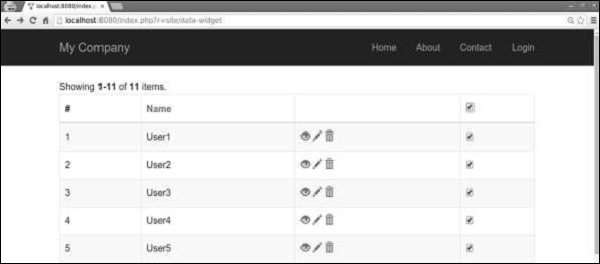
Step 1 - Để xem các widget đang hoạt động, hãy tạo một actionTestWidget chức năng trong SiteController với đoạn mã sau.
public function actionTestWidget() {
return $this->render('testwidget');
}Trong ví dụ trên, chúng tôi vừa trả về View gọi là “testwidget”.
Step 2 - Bây giờ, bên trong thư mục views / site, tạo một tệp View có tên testwidget.php.
<?php
use yii\bootstrap\Progress;
?>
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 - Nếu bạn đi đến http://localhost:8080/index.php?r=site/test-widget, bạn sẽ thấy tiện ích thanh tiến trình.

Sử dụng Widget
Để sử dụng một widget trong View, bạn nên gọi yii\base\Widget::widget()chức năng. Hàm này nhận một mảng cấu hình để khởi tạo tiện ích con. Trong ví dụ trước, chúng tôi đã chèn một thanh tiến trình với các tham số phần trăm và được gắn nhãn của đối tượng cấu hình.
Một số tiện ích có một khối nội dung. Nó phải được bao giữayii\base\Widget::begin() và yii\base\Widget::end()chức năng. Ví dụ: tiện ích con sau đây hiển thị một biểu mẫu liên hệ -
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>Tạo widget
Để tạo một widget, bạn nên mở rộng từ yii\base\Widget. Sau đó, bạn nên ghi đèyii\base\Widget::init() và yii\base\Widget::run()chức năng. Cácrun()hàm sẽ trả về kết quả hiển thị. Cácinit() chức năng sẽ bình thường hóa các thuộc tính widget.
Step 1- Tạo một thư mục thành phần trong thư mục gốc của dự án. Bên trong thư mục đó, hãy tạo một tệp có tênFirstWidget.php với đoạn mã sau.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 - Modify các testwidget xem theo cách sau.
<?php
use app\components\FirstWidget;
?>
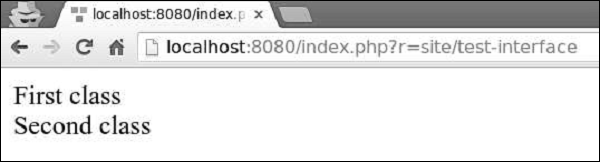
<?= FirstWidget∷widget() ?>Step 3 - Đi tới http://localhost:8080/index.php?r=site/test-widget. Bạn sẽ thấy như sau.

Step 4 - Để bao bọc nội dung giữa begin() và end() cuộc gọi, bạn nên sửa đổi FirstWidget.php tập tin.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5- Bây giờ thẻ h1 sẽ bao quanh tất cả nội dung. Lưu ý rằng chúng tôi sử dụngob_start()chức năng đệm đầu ra. Sửa đổi chế độ xem testwidget như được cung cấp trong đoạn mã sau.
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
First Widget in H1
<?php FirstWidget::end(); ?>Bạn sẽ thấy kết quả sau:

Điểm quan trọng
Các vật dụng phải -
Được tạo theo mẫu MVC. Bạn nên giữ các lớp trình bày trong các khung nhìn và logic trong các lớp widget.
Được thiết kế khép kín. Nhà phát triển cuối sẽ có thể thiết kế nó thành một Chế độ xem.
Mô-đun là một thực thể có các mô hình, khung nhìn, bộ điều khiển riêng và có thể là các mô-đun khác. Nó thực tế là một ứng dụng bên trong ứng dụng.
Step 1 - Tạo một thư mục có tên modulesbên trong gốc dự án của bạn. Bên trong thư mục mô-đun, tạo một thư mục có tênhello. Đây sẽ là thư mục cơ bản cho mô-đun Hello của chúng tôi.
Step 2 - Bên trong hello thư mục, tạo một tệp Hello.php với đoạn mã sau.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>Chúng tôi vừa tạo một lớp mô-đun. Điều này phải được đặt dưới đường dẫn cơ sở của mô-đun. Mỗi khi một mô-đun được truy cập, một thể hiện của lớp mô-đun tương ứng sẽ được tạo. Cácinit() chức năng là để khởi tạo các thuộc tính của mô-đun.
Step 3- Bây giờ, thêm hai thư mục nữa bên trong thư mục hello - bộ điều khiển và khung nhìn. Thêm mộtCustomController.php tập tin vào thư mục của bộ điều khiển.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>Khi tạo một mô-đun, quy ước là đặt các lớp bộ điều khiển vào thư mục của bộ điều khiển trên đường dẫn cơ sở của mô-đun. Chúng tôi vừa xác địnhactionGreet hàm này chỉ trả về một greet lượt xem.
Các khung nhìn trong mô-đun nên được đặt trong thư mục khung nhìn của đường dẫn cơ sở của mô-đun. Nếu các dạng xem được hiển thị bởi bộ điều khiển, chúng phải được đặt trong thư mục tương ứng vớicontrollerID. Thêm vàocustom thư mục vào views thư mục.
Step 4 - Bên trong thư mục tùy chỉnh, tạo một tệp có tên greet.php với đoạn mã sau.
<h1>Hello world from custom module!</h1>Chúng tôi vừa tạo một View cho chúng ta actionGreet. Để sử dụng mô-đun mới tạo này, chúng ta nên cấu hình ứng dụng. Chúng ta nên thêm mô-đun của mình vào thuộc tính mô-đun của ứng dụng.
Step 5 - Sửa đổi config/web.php tập tin.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Lộ trình cho bộ điều khiển của mô-đun phải bắt đầu bằng ID mô-đun, sau đó là ID bộ điều khiển và ID hành động.
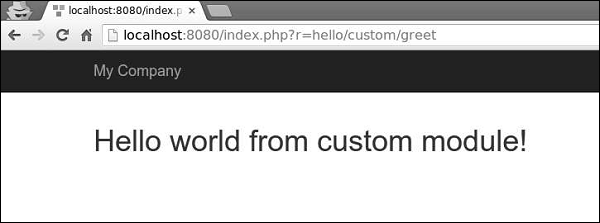
Step 6 - Để chạy actionGreet trong ứng dụng của chúng tôi, chúng tôi nên sử dụng tuyến đường sau.
hello/custom/greetTrong đó hello là ID mô-đun, tùy chỉnh là controller ID và chào hỏi là một action ID.
Step 7 - Bây giờ, gõ http://localhost:8080/index.php?r=hello/custom/greet và bạn sẽ thấy kết quả sau.

Điểm quan trọng
Mô-đun nên -
Được sử dụng trong các ứng dụng lớn. Bạn nên chia các tính năng của nó thành nhiều nhóm. Mỗi nhóm tính năng có thể được phát triển như một mô-đun.
Có thể tái sử dụng. Một số tính năng thường được sử dụng, như quản lý SEO hoặc quản lý blog, có thể được phát triển dưới dạng mô-đun, để bạn có thể dễ dàng sử dụng lại chúng trong các dự án trong tương lai.
Chế độ xem có trách nhiệm trình bày dữ liệu cho người dùng cuối. Trong các ứng dụng web,Views chỉ là các tệp kịch bản PHP chứa mã HTML và PHP.
Tạo chế độ xem
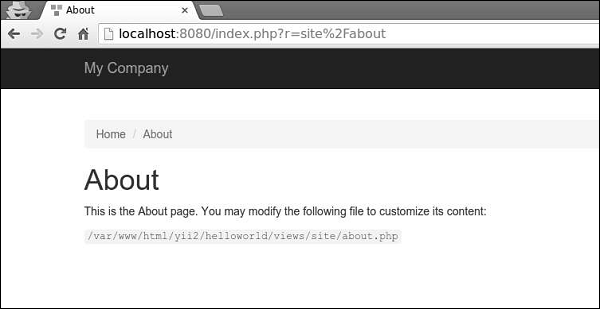
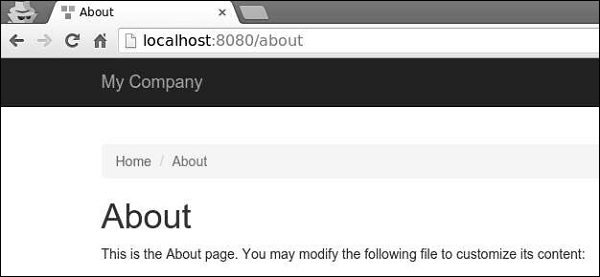
Step 1 - Hãy để chúng tôi xem xét ‘About’ xem của mẫu ứng dụng cơ bản.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Các $this biến đề cập đến thành phần chế độ xem quản lý và hiển thị mẫu chế độ xem này.
Đây là cách ‘About’ trang trông giống như -

Điều quan trọng là phải mã hóa và / hoặc lọc dữ liệu đến từ người dùng cuối để tránh các cuộc tấn công XSS. Bạn nên luôn mã hóa một văn bản thuần túy bằng cách gọiyii\helpers\Html::encode() và nội dung HTML bằng cách gọi yii\helpers\HtmlPurifier.
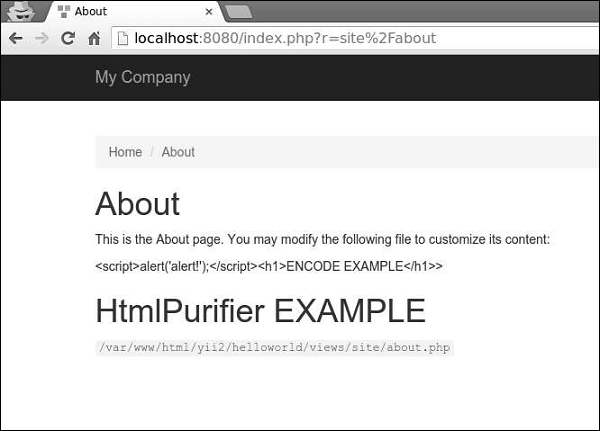
Step 2 - Sửa đổi ‘About’ Xem theo cách sau.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>Step 3 - Bây giờ gõ http://localhost:8080/index.php?r=site/about. Bạn sẽ thấy màn hình sau.

Lưu ý rằng mã javascript bên trong Html::encode()chức năng được hiển thị dưới dạng văn bản thuần túy. Điều tương tự đối vớiHtmlPurifier::process()gọi. Chỉ thẻ h1 đang được hiển thị.
Chế độ xem tuân theo các quy ước sau -
Chế độ xem, được hiển thị bởi bộ điều khiển, nên được đưa vào @app/views/controllerID thư mục.
Các chế độ xem, được hiển thị trong một tiện ích con, nên được đưa vào widgetPath/views folder.
Để kết xuất một view within a controller, bạn có thể sử dụng các phương pháp sau:
render() - Hiển thị một dạng xem và áp dụng một bố cục.
renderPartial() - Hiển thị chế độ xem mà không có bố cục.
renderAjax() - Hiển thị một dạng xem mà không có bố cục, nhưng chèn tất cả các tệp js và css đã đăng ký.
renderFile() - Hiển thị chế độ xem trong một đường dẫn tệp nhất định hoặc bí danh.
renderContent() - Hiển thị một chuỗi tĩnh và áp dụng một bố cục.
Để kết xuất một view within another view, bạn có thể sử dụng các phương pháp sau:
render() - Hiển thị chế độ xem.
renderAjax() - Hiển thị một dạng xem mà không có bố cục, nhưng chèn tất cả các tệp js và css đã đăng ký.
renderFile() - Hiển thị chế độ xem trong một đường dẫn tệp nhất định hoặc bí danh.
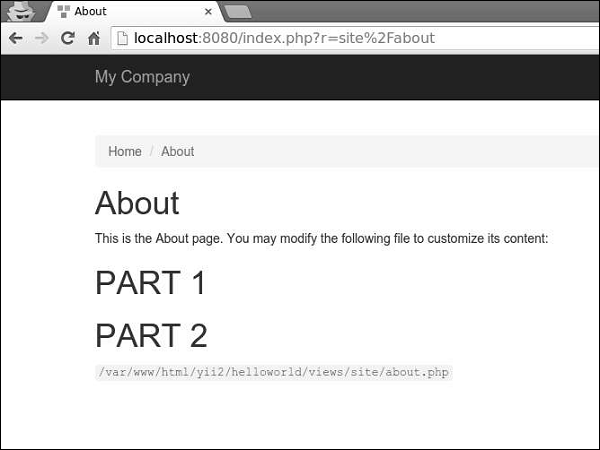
Step 4 - Bên trong thư mục views / site, tạo hai tệp chế độ xem: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Cuối cùng, kết xuất hai khung nhìn mới tạo này bên trong ‘About’ Lượt xem.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Bạn sẽ thấy kết quả sau:

Khi hiển thị một dạng xem, bạn có thể xác định dạng xem bằng cách sử dụng tên dạng xem hoặc đường dẫn / bí danh tệp dạng xem. Tên chế độ xem được giải quyết theo cách sau:
Tên chế độ xem có thể bỏ qua phần mở rộng. Ví dụ: khung nhìn about tương ứng với tệp about.php.
Nếu tên chế độ xem bắt đầu bằng “/”, thì nếu mô-đun hiện đang hoạt động là diễn đàn và tên chế độ xem là nhận xét / bài đăng, đường dẫn sẽ là @ app / modules / forum / views / comment / post. Nếu không có mô-đun hoạt động, đường dẫn sẽ là @ app / views / comment / post.
Nếu tên chế độ xem bắt đầu bằng “//”, đường dẫn tương ứng sẽ là @ app / views / ViewName. Ví dụ: // site / contact tương ứng với @ app / views / site / contact.php.
Nếu tên dạng xem là liên hệ và bộ điều khiển ngữ cảnh là SiteController, thì đường dẫn sẽ là @ app / views / site / contact.php.
Nếu chế độ xem giá được hiển thị trong chế độ xem hàng hóa, thì giá sẽ được giải quyết dưới dạng @ app / views / bill / price.php nếu nó đang được hiển thị trong @ app / views / bill / goods.php.
Truy cập dữ liệu trong chế độ xem
Để truy cập dữ liệu trong một chế độ xem, bạn nên chuyển dữ liệu làm tham số thứ hai cho phương thức kết xuất chế độ xem.
Step 1 - Sửa đổi actionAbout sau đó SiteController.
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100"; return $this->render('about',[
'email' => $email, 'phone' => $phone
]);
}Trong đoạn mã được đưa ra ở trên, chúng tôi chuyển hai biến $email và $phone để hiển thị trong About lượt xem.
Step 2 - Thay đổi mã xem giới thiệu.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Chúng tôi vừa thêm hai biến mà chúng tôi nhận được từ SiteController.
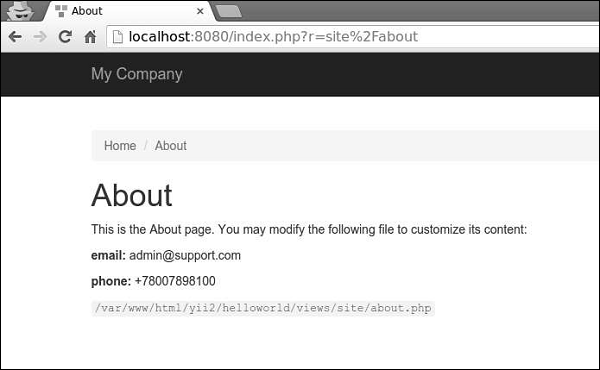
Step 3 - Nhập URL http://localhost:8080/index.php?r=site/about trong trình duyệt web, bạn sẽ thấy như sau.

Bố cục đại diện cho các phần chung của nhiều dạng xem, ví dụ, đầu trang và chân trang của trang. Theo mặc định, bố cục sẽ được lưu trữ trongviews/layouts thư mục.
Hãy để chúng tôi xem bố cục chính của mẫu ứng dụng cơ bản -
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Bố cục này tạo ra trang HTML chung cho tất cả các trang. Các$contentbiến là kết quả hiển thị của các lượt xem nội dung. Các phương pháp sau đây kích hoạt các sự kiện về quá trình hiển thị để các tập lệnh và thẻ đã đăng ký ở những nơi khác có thể được đưa vào đúng cách:
head()- Nên được gọi trong phần đầu . Tạo một trình giữ chỗ, sẽ được thay thế bằng HTML đã đăng ký được nhắm mục tiêu ở vị trí đầu.
beginBody()- Nên được gọi ở đầu phần thân bài . Kích hoạtEVENT_BEGIN_BODYbiến cố. Tạo trình giữ chỗ sẽ được thay thế bằng HTML đã đăng ký được nhắm mục tiêu vào vị trí bắt đầu nội dung.
endBody()- Nên được gọi ở cuối phần thân bài . Kích hoạtEVENT_END_BODYbiến cố. Tạo một trình giữ chỗ, sẽ được thay thế bằng HTML đã đăng ký được nhắm mục tiêu ở vị trí cuối nội dung.
beginPage()- Nên gọi ở đầu bố cục. Kích hoạtEVENT_BEGIN_PAGE biến cố.
endPage()- Nên được gọi ở cuối bố cục. Kích hoạtEVENT_END_PAGE biến cố.
Tạo một bố cục
Step 1 - Bên trong thư mục views / layouts, tạo một tệp có tên newlayout.php với đoạn mã sau.
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? = Html::csrfMetaTags() ?> <title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><? = Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Chúng tôi đã xóa thanh menu trên cùng.
Step 2 - Để áp dụng bố cục này cho SiteController, thêm $layout tài sản cho SiteController lớp học.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Bây giờ nếu bạn vào trình duyệt web ở bất kỳ khung nhìn nào của SiteController, bạn sẽ thấy rằng bố cục đã thay đổi.

Step 4 - Để đăng ký các thẻ meta khác nhau, bạn có thể gọi yii\web\View::registerMetaTag() trong chế độ xem nội dung.
Step 5 - Sửa đổi ‘About’ quan điểm của SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Chúng tôi vừa đăng ký hai thẻ meta - keywords and description.
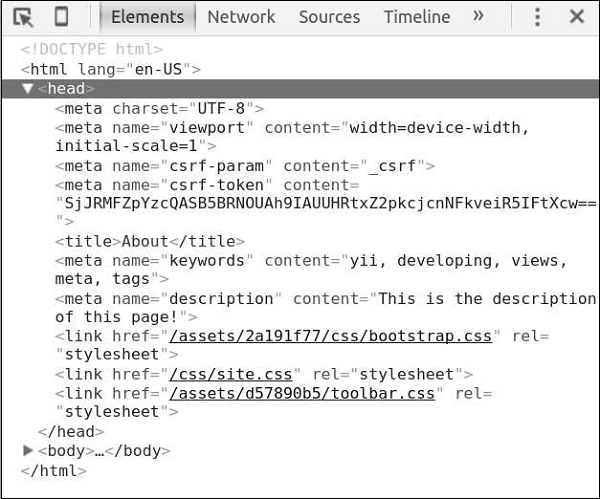
Step 6 - Bây giờ đi đến http://localhost:8080/index.php?r=site/about, bạn sẽ tìm thấy các thẻ meta trong phần đầu của trang như được hiển thị trong ảnh chụp màn hình sau.

Lượt xem kích hoạt một số sự kiện -
EVENT_BEGIN_BODY - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::beginBody().
EVENT_END_BODY - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::endBody().
EVENT_BEGIN_PAGE - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::beginPage().
EVENT_END_PAGE - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::endPage().
EVENT_BEFORE_RENDER - được kích hoạt trong bộ điều khiển khi bắt đầu kết xuất tệp.
EVENT_AFTER_RENDER - được kích hoạt sau khi kết xuất tệp.
Bạn có thể phản hồi những sự kiện này để đưa nội dung vào lượt xem.
Step 7 - Để hiển thị ngày và giờ hiện tại trong actionAbout sau đó SiteController, sửa đổi nó theo cách này.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () { echo date('m.d.Y H:i:s'); }); return $this->render('about');
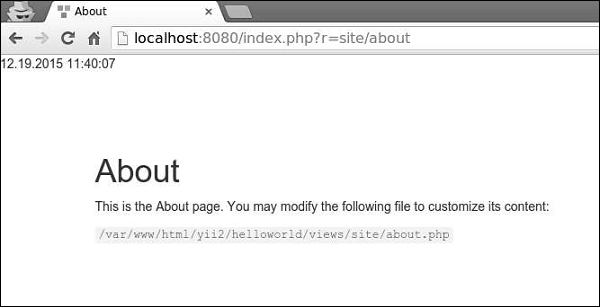
}Step 8 - Loại http://localhost:8080/index.php?r=site/about trong thanh địa chỉ của trình duyệt web và bạn sẽ thấy như sau.

Điểm quan trọng
Để làm cho Chế độ xem dễ quản lý hơn, bạn nên -
- Chia các khung nhìn phức tạp thành nhiều khung nhìn nhỏ hơn.
- Sử dụng bố cục cho các phần HTML phổ biến (đầu trang, chân trang, menu, v.v.).
- Sử dụng vật dụng.
Lượt xem nên -
- Chứa HTML và mã PHP đơn giản để định dạng và hiển thị dữ liệu.
- KHÔNG xử lý yêu cầu.
- KHÔNG sửa đổi các thuộc tính của mô hình.
- KHÔNG thực hiện truy vấn cơ sở dữ liệu.
Nội dung là một tệp (css, js, video, âm thanh hoặc hình ảnh, v.v.) có thể được tham chiếu trong một trang web. Yii quản lý tài sản trongasset bundles. Mục đích của gói nội dung là có một nhómJS hoặc là CSScác tệp trong cơ sở mã và để có thể đăng ký chúng trong một lệnh gọi PHP. Các gói nội dung cũng có thể phụ thuộc vào các gói nội dung khác.
Bên trong thư mục nội dung, bạn sẽ tìm thấy gói nội dung cho mẫu ứng dụng cơ bản -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>Lớp trên chỉ định rằng các tệp nội dung nằm bên trong @webroot thư mục tương ứng với URL @web. Gói không chứaJS tệp và một CSStập tin. Gói phụ thuộc vào các gói khác -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Thuộc tính của AssetBundle
Sau đây là các thuộc tính của AssetBundle.
basePath - Xác định thư mục có thể truy cập web chứa các tệp nội dung trong gói này.
baseUrl - Chỉ định URL tương ứng với thuộc tính basePath.
js - Xác định một mảng các tệp JS có trong gói này.
css - Xác định một mảng các tệp CSS có trong gói này.
depends- Xác định một mảng các gói nội dung mà gói này phụ thuộc vào. Có nghĩa là các tệp CSS và JS của gói nội dung hiện tại sẽ được bao gồm sau các gói, được khai báo bởidepends bất động sản.
sourcePath- Xác định thư mục gốc chứa các tệp tài sản. Bạn nên đặt thuộc tính này nếu thư mục gốc không thể truy cập web. Nếu không, bạn nên đặtbasePath và baseUrl tính chất.
cssOptions - Xác định các tùy chọn sẽ được chuyển đến yii\web\View∷registerCssFile chức năng.
jsOptions - Xác định các tùy chọn sẽ được chuyển đến yii\web\View::registerJsFile chức năng.
publishOptions: Chỉ định các tùy chọn sẽ được chuyển đến yii\web\AssetManager::publish chức năng.
Phân loại tài sản
Tùy thuộc vào vị trí, nội dung có thể được phân loại thành -
Source Assets- Các nội dung nằm trong thư mục không thể truy cập trực tiếp qua web. Chúng phải được sao chép vào một thư mục web để sử dụng nội dung nguồn trong một trang. Quá trình này được gọi làasset publishing.
Published Assets - Nội dung được đặt trong thư mục có thể truy cập web
External Assets - Nội dung được đặt trên một máy chủ web khác.
Sử dụng gói nội dung
Step 1 - Bên trong assets thư mục, tạo một tệp mới có tên DemoAsset.php với nội dung sau.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Chúng tôi vừa khai báo một gói nội dung mới với một tệp demo.js. Bây giờ, bên trong thư mục web / js, hãy tạo một tệp có tên demo.js với mã này.
console.log("hello from demo asset");Step 3 - Để đăng ký gói tài sản mới tạo, hãy chuyển đến thư mục views / layouts và ở đầu tệp main.php, thêm dòng sau.
\app\assets\DemoAsset::register($this);Step 4 - Nếu trỏ trình duyệt web của bạn vào http://localhost:8080/index.php, bạn sẽ thấy đầu ra bảng điều khiển chrome sau.

Bạn cũng có thể xác định jsOptions và cssOptions thuộc tính để tùy chỉnh theo cách CSS và JScác tệp được bao gồm trong một trang. Theo mặc định, các tệp JS được bao gồm trước thẻ đóng nội dung.
Step 5 - Bao gồm JS các tệp trong phần đầu, sửa đổi DemoAsset.php tập tin theo cách sau.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Step 6 - Bây giờ đi to http://localhost:8080/index.php, bạn sẽ thấy rằng demo.js script được bao gồm trong phần đầu của trang.

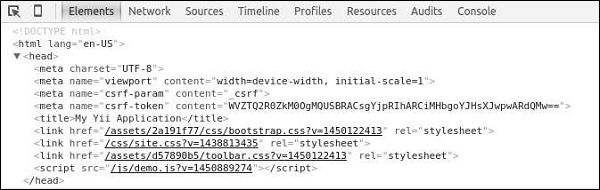
Một thực tế phổ biến đối với một ứng dụng web, đang chạy ở chế độ sản xuất, là bật bộ đệm HTTP cho nội dung. Làm như vậy, dấu thời gian sửa đổi cuối cùng sẽ được thêm vào tất cả các nội dung đã xuất bản.
Step 7 - Đi đến config thư mục và sửa đổi web.php tệp như được hiển thị trong mã sau.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Chúng tôi đã thêm AssetManager thành phần và đặt appendTimestamp bất động sản.
Step 8 - Bây giờ gõ http://localhost:8080/index.phptrong thanh địa chỉ của trình duyệt web. Bạn sẽ nhận thấy rằng tất cả các nội dung bây giờ có một dấu thời gian như thể hiện trong hình ảnh sau đây.

Nhóm nội dung Core Yii
Sau đây là Nhóm nội dung Core Yii.
yii\web\JqueryAsset - Bao gồm tệp jquery.js.
yii\web\YiiAsset - Bao gồm tệp yii.js, thực hiện cơ chế tổ chức mã JS trong các mô-đun.
yii\bootstrap\BootstrapAsset - Bao gồm tệp CSS từ khung Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Bao gồm tệp JS từ khung Twitter Bootstrap.
yii\jui\JuiAsset - Bao gồm các tệp CSS và JS từ thư viện giao diện người dùng jQuery.
Thay vì viết CSS hoặc là JS mã, các nhà phát triển thường sử dụng cú pháp mở rộng, như LESS, SCSS,Stylus cho CSS và TypeScript, CoffeeScript cho JS. Sau đó, họ sử dụng các công cụ đặc biệt để chuyển đổi các tệp này thành CSS và JS thực.
Trình quản lý nội dung trong Yii tự động chuyển đổi nội dung theo cú pháp mở rộng thành CSS và JS. Khi chế độ xem được hiển thị, nó sẽ bao gồm các tệp CSS và JS trong trang, thay vì các nội dung ban đầu trong cú pháp mở rộng.
Step 1 - Sửa đổi DemoAsset.php nộp theo cách này.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Chúng tôi vừa thêm một tệp bản ghi.
Step 2 - Bên trong web/js thư mục, tạo một tệp có tên greeting.ts với đoạn mã sau.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());Trong đoạn mã trên, chúng tôi xác định một lớp Greeter bằng một phương thức duy nhất greet(). Chúng tôi viết lời chào đến bảng điều khiển chrome.
Step 3 - Đi tới URL http://localhost:8080/index.php. Bạn sẽ nhận thấy rằnggreeting.ts tệp được chuyển đổi thành tệp welcome.js như được hiển thị trong ảnh chụp màn hình sau.

Sau đây sẽ là đầu ra.

Phần mở rộng là các gói được thiết kế đặc biệt để sử dụng trong các ứng dụng Yii. Bạn có thể chia sẻ mã của riêng mình dưới dạng tiện ích mở rộng hoặc sử dụng tiện ích mở rộng của bên thứ ba để thêm các tính năng vào ứng dụng của bạn.
Sử dụng tiện ích mở rộng
Hầu hết các phần mở rộng được phân phối dưới dạng gói Composer. Composer cài đặt các gói từ Packagist - kho lưu trữ các gói Composer.
Để cài đặt tiện ích mở rộng của bên thứ ba, bạn nên -
Thêm phần mở rộng vào composer.json tập tin.
Chạy cài đặt trình soạn nhạc.
Thêm tiện ích ngày và giờ
Hãy để chúng tôi thêm một gọn gàng datetime tiện ích con cho dự án của chúng tôi.
Step 1 - Sửa đổi composer.json tệp của mẫu ứng dụng cơ bản theo cách này.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Chúng tôi đã thêm phần phụ thuộc "kartik-v/yii2-widget-datetimepicker": "*" đến phần bắt buộc.
Step 2 - Bây giờ, bên trong thư mục gốc của dự án, chạy bản cập nhật trình soạn nhạc để cập nhật tất cả các phần phụ thuộc.

Chúng tôi vừa cài đặt tiện ích mở rộng. Bạn sẽ tìm thấy nó bên trongvendor/kartik-v/yii2widget-datetimepicker thư mục.
Step 3 - Để hiển thị tiện ích con mới được cài đặt trong trang, hãy sửa đổi About quan điểm của actionAbout phương pháp của SiteController.
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
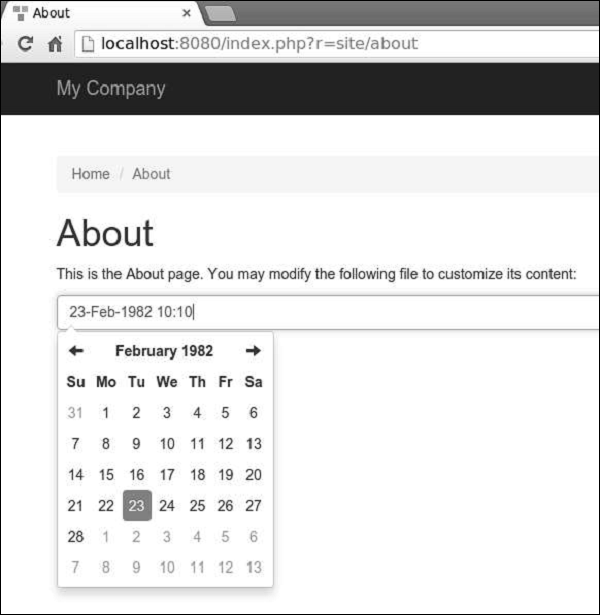
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 - Bây giờ, chạy máy chủ php tích hợp sẵn từ gốc của dự án thông qua php -S localhost:8080t web chỉ huy.
Step 5 - Đi tới http://localhost:8080/index.php?r=site/about. Bạn sẽ thấy một datetime bộ chọn như được hiển thị trong ảnh chụp màn hình sau.

Hãy để chúng tôi tạo một tiện ích mở rộng đơn giản hiển thị một tiêu chuẩn “Hello world”thông điệp. Phần mở rộng này sẽ được phân phối thông qua kho lưu trữ Packagist.
Step 1 - Tạo một thư mục có tên hello-worldtrong ổ cứng của bạn nhưng không nằm trong mẫu ứng dụng cơ bản Yii). Bên trong thư mục hello-world, hãy tạo một tệp có têncomposer.json với đoạn mã sau.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Chúng tôi đã tuyên bố rằng chúng tôi đang sử dụng tiêu chuẩn PSR-0 và tất cả các tệp mở rộng đều nằm trong src thư mục.
Step 2 - Tạo đường dẫn thư mục sau: hello-world/src/HelloWorld.
Step 3 - Bên trong HelloWorld thư mục, tạo một tệp có tên SayHello.php với đoạn mã sau.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Chúng tôi đã xác định một SayHello lớp với một hàm tĩnh thế giới, trả về hello thông điệp.
Step 4- Phần mở rộng đã sẵn sàng. Bây giờ, hãy tạo một kho lưu trữ trống tạigithub tài khoản và đẩy tiện ích mở rộng này vào đó.
Bên trong hello-world thư mục chạy -
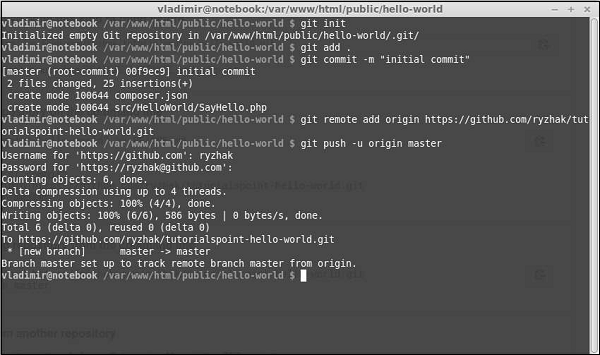
- git init
- git thêm
- git cam kết -m "cam kết ban đầu"
- git từ xa thêm nguồn gốc <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

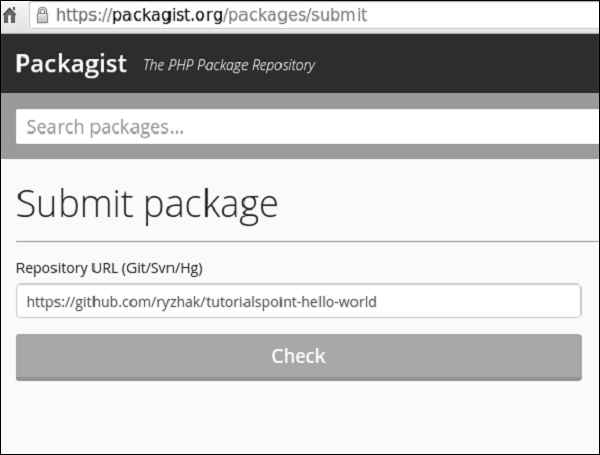
Chúng tôi vừa gửi phần mở rộng của mình tới github. Bây giờ, đi đếnhttps://packagist.org, đăng nhập và nhấp vào “submit” ở menu trên cùng.
Bạn sẽ thấy một trang mà bạn nên nhập kho github của mình để xuất bản nó.

Step 5 - Nhấp vào “check” và phần mở rộng của bạn được xuất bản.

Step 6- Quay lại mẫu ứng dụng cơ bản. Thêm phần mở rộng vàocomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Bên trong thư mục gốc của dự án, chạy composer update để cài đặt / cập nhật tất cả các phụ thuộc.

Step 8- Phần mở rộng của chúng tôi nên được cài đặt. Để sử dụng nó, hãy sửa đổiAbout quan điểm của actionAbout phương pháp của SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Loại http://localhost:8080/index.php?r=site/abouttrong trình duyệt web. Bạn sẽ thấy mộthello world tin nhắn từ tiện ích của chúng tôi.

Các yêu cầu được đại diện bởi yii\web\Request đối tượng, cung cấp thông tin về tiêu đề HTTP, thông số yêu cầu, cookie, v.v.
Các phương pháp get() và post() trả về các tham số yêu cầu của thành phần yêu cầu.
Example -
$req = Yii::$app->request; /* * $get = $_GET; */ $get = $req->get(); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null; * } */ $id = $req->get('id'); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1; * } */ $id = $req->get('id', 1); /* * $post = $_POST; */ $post = $req->post(); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null; * } */ $name = $req->post('name'); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = ''; * } */ $name = $req->post('name', '');Step 1 - Thêm một actionTestGet chức năng của SiteController của mẫu ứng dụng cơ bản.
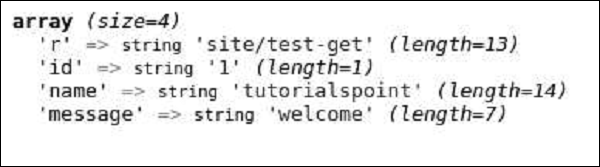
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}Step 2 - Bây giờ đi đến http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, bạn sẽ thấy như sau.

Để truy xuất các tham số của các phương thức yêu cầu khác (PATCH, DELETE, v.v.), hãy sử dụng yii\web\Request::getBodyParam() phương pháp.
Để nhận phương thức HTTP của yêu cầu hiện tại, hãy sử dụng Yii::$app→request→method bất động sản.
Step 3 - Sửa đổi actionTestGet chức năng như được hiển thị trong đoạn mã sau.
public function actionTestGet() {
$req = Yii::$app->request; if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) { echo "the request is GET"; } if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}Step 4 - Đi tới http://localhost:8080/index.php?r=site/test-get. Bạn sẽ thấy như sau.

Thành phần yêu cầu cung cấp nhiều thuộc tính để kiểm tra URL được yêu cầu.
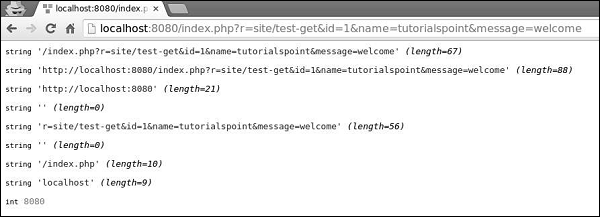
Step 5 - Sửa đổi actionTestGet chức năng như sau.
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl); //the host of the URL var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo); //the part after the question mark var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl); //the URL without path info and query string var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName); //the port used by the web server var_dump(Yii::$app->request->serverPort);
}Step 6 - Trong thanh địa chỉ của trình duyệt web, nhập http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, bạn sẽ thấy như sau.

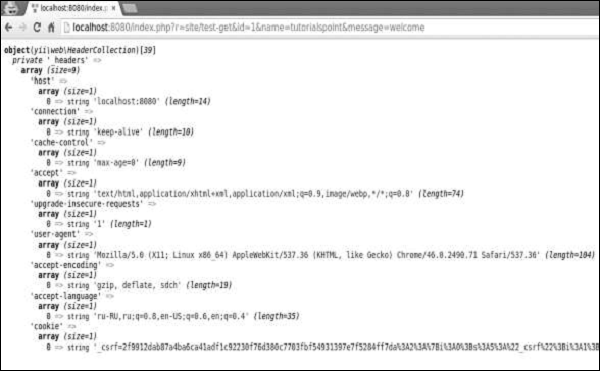
Step 7 - Để lấy thông tin tiêu đề HTTP, bạn có thể sử dụng yii\web\Request::$headersbất động sản. Sửa đổiactionTestGet hoạt động theo cách này.
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}Step 8 - Nếu bạn truy cập URL http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, bạn sẽ thấy đầu ra như được hiển thị trong đoạn mã sau.

Để lấy tên máy chủ và địa chỉ IP của máy khách, hãy sử dụng userHost và userIP tính chất.
Step 9 - Sửa đổi actionTestGet hoạt động theo cách này.
public function actionTestGet() {
var_dump(Yii::$app->request->userHost); var_dump(Yii::$app->request->userIP);
}Step 10 - Đến địa chỉ http://localhost:8080/index.php?r=site/test-get và bạn thấy màn hình sau đây.

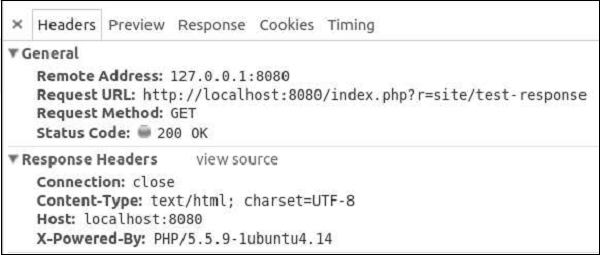
Khi một ứng dụng web xử lý một yêu cầu, nó sẽ tạo ra một đối tượng phản hồi, chứa tiêu đề HTTP, nội dung và mã trạng thái HTTP. Trong hầu hết các trường hợp, bạn sẽ sử dụng thành phần ứng dụng phản hồi. Theo mặc định, nó là một phiên bản củayii\web\Response.
Để quản lý mã trạng thái HTTP phản hồi, hãy sử dụng yii\web\Response::$statusCodebất động sản. Giá trị mặc định củayii\web\Response::$statusCode là 200.
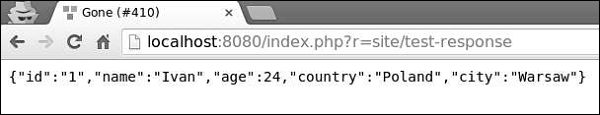
Step 1 - Thêm một chức năng có tên actionTestResponse đến SiteController.
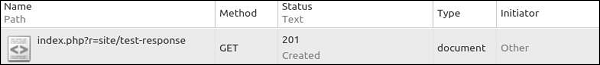
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}Step 2 - Nếu bạn trỏ trình duyệt web của mình vào http://localhost:8080/index.php?r=site/testresponse, bạn sẽ thấy trạng thái HTTP phản hồi đã tạo 201.

Nếu bạn muốn cho biết rằng yêu cầu không thành công, bạn có thể ném một trong các ngoại lệ HTTP được xác định trước -
yii\web\BadRequestHttpException - mã trạng thái 400.
yii\web\UnauthorizedHttpException - mã trạng thái 401.
yii\web\ForbiddenHttpException - mã trạng thái 403.
yii\web\NotFoundHttpException - mã trạng thái 404.
yii\web\MethodNotAllowedHttpException - mã trạng thái 405.
yii\web\NotAcceptableHttpException - mã trạng thái 406.
yii\web\ConflictHttpException - mã trạng thái 409.
yii\web\GoneHttpException - mã trạng thái 410.
yii\web\UnsupportedMediaTypeHttpException - mã trạng thái 415.
yii\web\TooManyRequestsHttpException - mã trạng thái 429.
yii\web\ServerErrorHttpException - mã trạng thái 500.
Step 3 - Sửa đổi actionTestResponse chức năng như được hiển thị trong đoạn mã sau.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}Step 4 - Loại http://localhost:8080/index.php?r=site/test-response trong thanh địa chỉ của trình duyệt web, bạn có thể thấy 410 Gone trạng thái HTTP phản hồi như được hiển thị trong hình ảnh sau đây.

Step 5 - Bạn có thể gửi tiêu đề HTTP bằng cách sửa đổi headersthuộc tính của thành phần phản hồi. Để thêm tiêu đề mới vào phản hồi, hãy sửa đổiactionTestResponse chức năng như đã cho trong đoạn mã sau.
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}Step 6 - Đi tới http://localhost:8080/index.php?r=site/test-response, bạn sẽ thấy tiêu đề Pragma của chúng tôi.

Yii hỗ trợ các định dạng phản hồi sau:
HTML - được thực hiện bởi yii \ web \ HtmlResponseFormatter.
XML - được thực hiện bởi yii \ web \ XmlResponseFormatter.
JSON - được thực hiện bởi yii \ web \ JsonResponseFormatter.
JSONP - được thực hiện bởi yii \ web \ JsonResponseFormatter.
RAW - phản hồi mà không cần bất kỳ định dạng nào.
Step 7 - Để trả lời trong JSON định dạng, sửa đổi actionTestResponse chức năng.
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}Step 8 - Bây giờ, gõ http://localhost:8080/index.php?r=site/test-response trong thanh địa chỉ, bạn có thể thấy những điều sau JSON phản ứng.

Yii thực hiện chuyển hướng trình duyệt bằng cách gửi tiêu đề HTTP vị trí. Bạn có thể gọiyii\web\Response::redirect() để chuyển hướng trình duyệt của người dùng đến một URL.
Step 9 - Sửa đổi actionTestResponse hoạt động theo cách này.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}Bây giờ, nếu bạn đi đến http://localhost:8080/index.php?r=site/test-response, trình duyệt của bạn sẽ được chuyển hướng tại TutorialsPoint trang mạng.
Gửi tệp
Yii cung cấp các phương pháp sau để hỗ trợ gửi tệp:
yii\web\Response::sendFile() - Gửi một tập tin hiện có.
yii\web\Response::sendStreamAsFile() - Gửi một dòng tệp hiện có dưới dạng tệp.
yii\web\Response::sendContentAsFile() - Gửi một chuỗi văn bản dưới dạng tệp.
Sửa đổi hàm actionTestResponse theo cách này -
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}Kiểu http://localhost:8080/index.php?r=site/test-response, bạn sẽ thấy một cửa sổ hộp thoại tải xuống cho favicon.ico tập tin -
Phản hồi không được gửi cho đến khi yii\web\Response::send()hàm được gọi. Theo mặc định, phương thức này được gọi ở cuốiyii\base\Application::run()phương pháp. Để gửi phản hồi,yii\web\Response::send() phương pháp làm theo các bước sau:
- Kích hoạt sự kiện yii \ web \ Response :: EVENT_BEFORE_SEND.
- Gọi phương thức yii \ web \ Response :: chuẩn bị ().
- Kích hoạt sự kiện yii \ web \ Response :: EVENT_AFTER_PREPARE.
- Gọi phương thức yii \ web \ Response :: sendHeaders ().
- Gọi phương thức yii \ web \ Response :: sendContent ().
- Kích hoạt sự kiện yii \ web \ Response :: EVENT_AFTER_SEND.
Khi một ứng dụng Yii xử lý một URL được yêu cầu, trước tiên, nó sẽ phân tích URL đó thành một tuyến đường. Sau đó, để xử lý yêu cầu, tuyến đường này được sử dụng để khởi tạo hành động bộ điều khiển tương ứng. Quá trình này được gọi làrouting. Quá trình ngược lại được gọi là tạo URL. CácurlManagerthành phần ứng dụng chịu trách nhiệm định tuyến và tạo URL. Nó cung cấp hai phương pháp -
parseRequest() - Phân tích một yêu cầu thành một tuyến đường.
createUrl() - Tạo một URL từ một tuyến đường nhất định.
Định dạng URL
Các urlManager thành phần ứng dụng hỗ trợ hai định dạng URL -
Định dạng mặc định sử dụng tham số truy vấn r để đại diện cho tuyến đường. Ví dụ: URL/index.php?r=news/view&id=5 đại diện cho tuyến đường news/view và id tham số truy vấn 5.
Định dạng URL đẹp sử dụng đường dẫn bổ sung với tên tập lệnh mục nhập. Ví dụ, trong ví dụ trước, định dạng đẹp sẽ là/index.php/news/view/5. Để sử dụng định dạng này, bạn cần đặt các quy tắc URL.
Để bật định dạng URL đẹp và ẩn tên tập lệnh mục nhập, hãy làm theo các bước sau:
Step 1 - Sửa đổi config/web.php tập tin theo cách sau.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - //this is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Chúng tôi vừa kích hoạt pretty URL format và đã tắt tên tập lệnh mục nhập.
Step 2 - Bây giờ, nếu bạn gõ http://localhost:8080/site/about trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy URL đẹp đang hoạt động.

Lưu ý rằng URL không còn nữa http://localhost:8080/index.php?r=site/about.
Để thay đổi lộ trình mặc định của ứng dụng, bạn nên cấu hình defaultRoute bất động sản.
Step 1 - Sửa đổi config/web.php tập tin theo cách sau.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>Step 2 - Phải http://localhost:8080/index.php. Bạn sẽ thấy mặc địnhcontact trang.

Để tạm thời đưa ứng dụng của bạn vào chế độ bảo trì, bạn nên định cấu hình yii\web\Application::$catchAll bất động sản.
Step 3 - Thêm chức năng sau vào SiteController.
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}Step 4 - Sau đó, sửa đổi config/web.php tập tin theo cách sau.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODEStep 5 - Bây giờ nhập URL bất kỳ của ứng dụng của bạn, bạn sẽ thấy như sau.

Tạo URL
Để tạo nhiều loại URL khác nhau, bạn có thể sử dụng yii\helpers\Url::to()phương pháp trợ giúp. Ví dụ sau giả sử định dạng URL mặc định đang được sử dụng.
Step 1 - Thêm một actionRoutes() phương pháp cho SiteController.
public function actionRoutes() {
return $this->render('routes');
}Phương pháp này chỉ đơn giản là hiển thị routes lượt xem.
Step 2 - Bên trong thư mục views / site, tạo một tệp có tên routes.php với đoạn mã sau.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
</h4>Step 3 - Loại http://localhost:8080/index.php?r=site/routes, bạn sẽ thấy một số công dụng của to() chức năng.

Các tuyến đường đi qua yii\helpers\Url::to() phương pháp có thể tương đối hoặc tuyệt đối theo các quy tắc sau:
nếu tuyến đường trống, tuyến đường hiện được yêu cầu sẽ được sử dụng.
nếu tuyến đường không có dấu gạch chéo ở đầu, nó được coi là một tuyến đường liên quan đến mô-đun hiện tại.
nếu tuyến đường không chứa dấu gạch chéo, nó được coi là một ID hành động của bộ điều khiển hiện tại.
Các yii\helpers\Url lớp trợ giúp cũng cung cấp một số phương thức hữu ích.
Step 4 - Sửa đổi routes Xem như đã cho trong đoạn mã sau.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>Step 5 - Nếu bạn nhập địa chỉ http://localhost:8080/index.php?r=site/routes trong trình duyệt web, bạn sẽ thấy như sau.

Quy tắc URL là một ví dụ nếu yii\web\UrlRule. CácurlManager các thành phần sử dụng các quy tắc URL được khai báo trong rules khi định dạng URL đẹp được bật.
Để phân tích cú pháp một yêu cầu, trình quản lý URL lấy các quy tắc theo thứ tự chúng được khai báo và tìm kiếm quy tắc đầu tiên.
Step 1 - Sửa đổi urlManager thành phần trong config/web.php tập tin.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],Step 2 - Truy cập trình duyệt web của bạn tại http://localhost:8080/about, bạn sẽ thấy trang giới thiệu.

Quy tắc URL có thể được liên kết với các tham số truy vấn trong mẫu này -
<ParamName: RegExp>, trong đó -
ParamName - Tên tham số
RegExp - Một biểu thức chính quy tùy chọn được sử dụng để khớp các giá trị tham số
Giả sử, chúng tôi đã khai báo các quy tắc URL sau:
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]Khi các quy tắc được sử dụng cho parsing -
- /index.php/articles được phân tích cú pháp thành bài viết / index
- /index.php/articles/2014/php được phân tích cú pháp thành bài viết / index
- /index.php/article/100 được phân tích cú pháp thành bài viết / view
- /index.php/articles/php được phân tích cú pháp thành bài báo / php
Khi các quy tắc được sử dụng cho creating URLs -
Url :: to (['article / index']) tạo /index.php/articles
Url :: to (['article / index', 'year' => 2014, 'category' => 'php']) tạo /index.php/articles/2014/php
Url :: to (['article / view', 'id' => 100]) tạo /index.php/article/100
Url :: to (['article / view', 'id' => 100, 'source' => 'ad']) tạo /index.php/article/100?source=ad
Url :: to (['article / index', 'category' => 'php']) tạo /index.php/article/index?category=php
Để thêm hậu tố vào URL, bạn nên định cấu hình yii\web\UrlManager::$suffix bất động sản.
Step 3 - Sửa đổi urlComponent bên trong config/web.php tập tin.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'suffix' => '.html'
],Step 4 - Nhập địa chỉ http://localhost:8080/site/contact.htmltrong thanh địa chỉ của trình duyệt web và bạn sẽ thấy thông tin sau trên màn hình của mình. Chú ýhtml hậu tố.

Khi một biểu mẫu dựa trên một mô hình, cách phổ biến để tạo biểu mẫu này ở Yii là thông qua yii\widgets\ActiveFormlớp học. Trong hầu hết các trường hợp, một biểu mẫu có một mô hình tương ứng được sử dụng để xác thực dữ liệu. Nếu mô hình đại diện cho dữ liệu từ cơ sở dữ liệu, thì mô hình phải được dẫn xuất từActiveRecordlớp học. Nếu mô hình nắm bắt đầu vào tùy ý, nó phải được dẫn xuất từyii\base\Model lớp học.
Hãy để chúng tôi tạo một biểu mẫu đăng ký.
Step 1 - Bên trong models thư mục, tạo một tệp có tên RegistrationForm.php với đoạn mã sau.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Chúng tôi đã khai báo một mô hình cho biểu mẫu đăng ký của chúng tôi với năm thuộc tính - tên người dùng, mật khẩu, email, đăng ký và ảnh.
Step 2 - Để hiển thị biểu mẫu này, hãy thêm actionRegistration phương pháp cho SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Chúng tôi tạo một phiên bản của RegistrationFormvà chuyển nó vào chế độ xem đăng ký. Bây giờ, đã đến lúc tạo một khung nhìn.
Step 3 - Bên trong thư mục views / site, thêm một tệp có tên registration.php với đoạn mã sau.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Chúng tôi quan sát những điều sau đây -
Các ActiveForm::begin()hàm đánh dấu phần đầu của biểu mẫu. Tất cả các mã giữaActiveForm::begin() và ActiveForm::end() các chức năng sẽ được bao bọc trong form nhãn.
Để tạo một trường trong biểu mẫu, bạn nên gọi ActiveForm::field()phương pháp. Nó tạo ra tất cảinput and labelcác thẻ. Tên đầu vào được xác định tự động.
Ví dụ, password thuộc tính sẽ là RegistrationForm[password]. Nếu bạn muốn một thuộc tính nhận một mảng, bạn nên thêm [] vào tên thuộc tính.
Step 4 - Nếu bạn vào thanh địa chỉ của trình duyệt web và nhập http://localhost:8080/index.php?r=site/registration, bạn sẽ thấy biểu mẫu của chúng tôi.

Bạn đừng bao giờ tin tưởng vào dữ liệu nhận được từ người dùng. Để xác thực một mô hình với đầu vào của người dùng, bạn nên gọiyii\base\Model::validate()phương pháp. Nó trả về một giá trị Boolean nếu xác thực thành công. Nếu có lỗi, bạn có thể lấy chúng từyii\base\Model::$errors bất động sản.
Sử dụng quy tắc
Để làm cho validate() chức năng hoạt động, bạn nên ghi đè yii\base\Model::rules() phương pháp.
Step 1 - Sự rules() phương thức trả về một mảng ở định dạng sau.
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]Đối với mỗi quy tắc, bạn nên xác định ít nhất thuộc tính nào mà quy tắc áp dụng và loại quy tắc được áp dụng.
Các quy tắc xác thực cốt lõi là - boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 - Tạo một mô hình mới trong models thư mục.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>Chúng tôi đã khai báo mô hình cho mẫu đăng ký. Mô hình có năm thuộc tính - tên người dùng, mật khẩu, email, quốc gia, thành phố và điện thoại. Tất cả chúng đều được yêu cầu và thuộc tính email phải là một địa chỉ email hợp lệ.
Step 3 - Thêm actionRegistration phương pháp cho SiteController nơi chúng tôi tạo ra một cái mới RegistrationForm mô hình và chuyển nó sang một khung nhìn.
public function actionRegistration() {
$model = new RegistrationForm(); return $this->render('registration', ['model' => $model]);
}Step 4- Thêm một cái nhìn cho biểu mẫu đăng ký của chúng tôi. Bên trong thư mục views / site, tạo một tệp có tên là register.php với mã sau.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Chúng tôi đang sử dụng ActiveForm widget để hiển thị biểu mẫu đăng ký của chúng tôi.
Step 5 - Nếu bạn đến chủ nhà địa phương http://localhost:8080/index.php?r=site/registration và nhấp vào nút gửi, bạn sẽ thấy các quy tắc xác thực đang hoạt động.

Step 6 - Để tùy chỉnh thông báo lỗi cho username tài sản, sửa đổi rules() phương pháp của RegistrationForm theo cách sau.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 7 - Đến máy chủ địa phương http://localhost:8080/index.php?r=site/registrationvà nhấp vào nút gửi. Bạn sẽ nhận thấy rằng thông báo lỗi của thuộc tính tên người dùng đã thay đổi.

Step 8 - Để tùy chỉnh quá trình xác nhận, bạn có thể ghi đè các phương pháp này.
yii \ base \ Model :: beforeValidate (): kích hoạt a
sự kiện yii \ base \ Model :: EVENT_BEFORE_VALIDATE.
yii \ base \ Model :: afterValidate (): kích hoạt a
sự kiện yii \ base \ Model :: EVENT_AFTER_VALIDATE.
Step 9 - Để cắt bớt các khoảng trống xung quanh thuộc tính quốc gia và biến đầu vào trống của thuộc tính thành phố thành giá trị rỗng, bạn có thể trim và default trình xác nhận.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 - Nếu đầu vào trống, bạn có thể đặt giá trị mặc định cho đầu vào đó.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}Nếu thuộc tính thành phố trống, thì giá trị "Paris" mặc định sẽ được sử dụng.
Đôi khi bạn cần xác thực các giá trị không bị ràng buộc với bất kỳ mô hình nào. Bạn có thể dùngyii\base\DynamicModel lớp, hỗ trợ xác định cả thuộc tính và quy tắc một cách nhanh chóng.
Step 1 - Thêm actionAdHocValidation phương pháp cho SiteController.
public function actionAdHocValidation() {
$model = DynamicModel::validateData([ 'username' => 'John', 'email' => '[email protected]' ], [ [['username', 'email'], 'string', 'max' => 12], ['email', 'email'], ]); if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}Trong đoạn mã trên, chúng tôi xác định một “dynamic” mô hình với tên người dùng và thuộc tính email và xác nhận chúng.
Step 2 - Loại http://localhost:8080/index.php?r=site/ad-hoc-validation trên thanh địa chỉ của trình duyệt web, bạn sẽ thấy thông báo lỗi vì email của chúng tôi dài 14 ký tự.

Trình xác thực tùy chỉnh
Có hai loại trình xác thực tùy chỉnh -
- Trình xác thực nội tuyến
- Trình xác thực độc lập
Trình xác nhận nội tuyến được xác định bởi một phương pháp mô hình hoặc một hàm ẩn danh. Nếu một thuộc tính không xác thực được, bạn nên gọiyii\base\Model::addError() phương pháp để lưu thông báo lỗi.
Ví dụ sau về RegistrationForm xác thực tài sản thành phố, vì vậy nó chỉ có thể chấp nhận hai giá trị - London và Paris.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone; public function rules() { return [ ['city', 'validateCity'] ]; } public function validateCity($attribute, $params) { if (!in_array($this->$attribute, ['Paris', 'London'])) { $this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>Trình xác thực độc lập mở rộng yii\validators\Validatorlớp học. Để triển khai logic xác thực, bạn nên ghi đèyii\validators\Validator::validateAttribute() phương pháp.
Step 1 - Để triển khai ví dụ trước bằng trình xác thực độc lập, hãy thêm CityValidator.php nộp vào components thư mục.
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) { if (!in_array($model->$attribute, ['Paris', 'London'])) { $this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>Step 2 - Sau đó, sửa đổi RegistrationForm mô hình theo cách này.
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>Việc xác thực tên người dùng chỉ nên được thực hiện ở phía máy chủ vì chỉ máy chủ mới có thông tin cần thiết. Trong trường hợp này, bạn có thể sử dụng xác thực dựa trên AJAX.
Step 1 - Để kích hoạt xác thực AJAX, hãy sửa đổi registration xem theo cách này.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form', 'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Chúng ta cũng nên chuẩn bị máy chủ để nó có thể xử lý các yêu cầu AJAX.
Step 2 - Sửa đổi actionRegistration phương pháp của SiteController cách này.
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) { Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model); } return $this->render('registration', ['model' => $model]);
}Step 3 - Bây giờ, đi tới http://localhost:8080/index.php?r=site/registration, bạn sẽ nhận thấy rằng việc xác thực biểu mẫu được thực hiện bởi các yêu cầu AJAX.

Phiên làm cho dữ liệu có thể truy cập trên các trang khác nhau. Một phiên tạo một tệp trên máy chủ trong một thư mục tạm thời nơi lưu trữ tất cả các biến phiên. Dữ liệu này có sẵn cho tất cả các trang trên trang web của bạn khi người dùng cụ thể đó truy cập.
Khi một phiên bắt đầu, điều sau sẽ xảy ra:
PHP tạo một ID duy nhất cho phiên cụ thể đó.
Cookie có tên PHPSESSID được gửi ở phía máy khách (tới trình duyệt).
Máy chủ tạo một tệp trong thư mục tạm thời nơi tất cả các biến phiên được lưu.
Khi máy chủ muốn truy xuất giá trị từ một biến phiên, PHP sẽ tự động lấy ID phiên duy nhất từ cookie PHPSESSID. Sau đó, nó sẽ tìm tệp cần thiết trong thư mục tạm thời.
Để bắt đầu một phiên, bạn nên gọi session_start()chức năng. Tất cả các biến phiên được lưu trữ trong$_SESSIONbiến toàn cục. Bạn cũng có thể sử dụngisset() để kiểm tra xem biến phiên có được đặt hay không -
<?php
session_start();
if( isset( $_SESSION['number'] ) ) { $_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1; } $msg = "This page was visited ". $_SESSION['number']; $msg .= "in this session.";
echo $msg;
?>Để hủy một phiên, bạn nên gọi session_destroy()chức năng. Để hủy một biến phiên duy nhất, hãy gọiunset() chức năng -
<?php
unset($_SESSION['number']);
session_destroy();
?>Sử dụng phiên ở Yii
Phiên cho phép dữ liệu được duy trì theo yêu cầu của người dùng. Trong PHP, bạn có thể truy cập chúng thông qua$_SESSIONBiến đổi. Trong Yii, bạn có thể truy cập vào các phiên thông qua thành phần ứng dụng phiên.
Step 1 - Thêm actionOpenAndCloseSession phương pháp cho SiteController.
public function actionOpenAndCloseSession() {
$session = Yii::$app->session; // open a session $session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active"; // close a session $session->close();
// destroys all data registered to a session
$session->destroy();
}Trong đoạn mã trên, chúng ta nhận được thành phần ứng dụng phiên, mở một phiên, kiểm tra xem nó có đang hoạt động hay không, đóng phiên và cuối cùng là hủy nó.
Step 2 - Loại http://localhost:8080/index.php?r=site/open-and-close-session trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy như sau.

Để truy cập các biến phiên, bạn có thể sử dụng set() và get() các phương pháp.
Step 3 - Thêm một actionAccessSession phương pháp cho SiteController.
public function actionAccessSession() {
$session = Yii::$app->session; // set a session variable $session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language); // remove a session variable $session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set"; $session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}Step 4 - Đi tới http://localhost:8080/index.php?r=site/access-session, bạn sẽ thấy như sau.

Yii cung cấp một khái niệm về dữ liệu flash. Dữ liệu flash là dữ liệu phiên mà -
- Được đặt trong một yêu cầu.
- Sẽ chỉ có sẵn khi yêu cầu tiếp theo.
- Sẽ tự động bị xóa sau đó.
Step 1 - Thêm một actionShowFlash phương pháp cho SiteController.
public function actionShowFlash() {
$session = Yii::$app->session; // set a flash message named as "greeting" $session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}Step 2 - Bên trong thư mục views / site, tạo một tệp View được gọi là showflash.php.
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>Step 3 - Khi bạn gõ http://localhost:8080/index.php?r=site/show-flash trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy như sau.

Yii cũng cung cấp các lớp phiên sau:
yii\web\CacheSession - Lưu trữ thông tin phiên trong bộ nhớ cache.
yii\web\DbSession - Lưu trữ thông tin phiên trong cơ sở dữ liệu.
yii\mongodb\Session - Lưu trữ thông tin phiên trong MongoDB.
yii\redis\Session - Lưu trữ thông tin phiên sử dụng cơ sở dữ liệu redis.
Cookie là các tệp văn bản thuần túy được lưu trữ ở phía máy khách. Bạn có thể sử dụng chúng cho mục đích theo dõi.
Có ba bước để xác định người dùng cũ -
Máy chủ gửi một tập hợp các cookie đến máy khách (trình duyệt). Ví dụ: id hoặc mã thông báo.
Trình duyệt lưu trữ nó.
Lần tới khi trình duyệt gửi yêu cầu đến máy chủ web, nó cũng sẽ gửi các cookie đó để máy chủ có thể sử dụng thông tin đó để xác định người dùng.
Cookie thường được đặt trong tiêu đề HTTP như được hiển thị trong đoạn mã sau.
HTTP/1.1 200 OK
Date: Fri, 05 Feb 2015 21:03:38 GMT
Server: Apache/1.3.9 (UNIX) PHP/4.0b3
Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT;
path = /; domain = tutorialspoint.com
Connection: close
Content-Type: text/htmlPHP cung cấp setcookie() chức năng đặt cookie -
setcookie(name, value, expire, path, domain, security);ở đâu -
name - Đặt tên của cookie và được lưu trữ trong một biến môi trường có tên là HTTP_COOKIE_VARS.
value - Đặt giá trị của biến có tên.
expiry - Chỉ định thời gian trong tương lai tính bằng giây kể từ 00:00:00 GMT ngày 1 tháng 1 năm 1970. Sau thời gian này, cookie sẽ không thể truy cập được.
path - Chỉ định các thư mục mà cookie hợp lệ.
domain- Điều này có thể được sử dụng để xác định tên miền trong các miền rất lớn. Tất cả cookie chỉ hợp lệ cho máy chủ và miền đã tạo ra chúng.
security - Nếu được đặt thành, có nghĩa là cookie chỉ nên được gửi bằng HTTPS, nếu không, khi được đặt thành 0, cookie có thể được gửi bằng HTTP thông thường.
Để truy cập cookie bằng PHP, bạn có thể sử dụng $_COOKIE or $HTTP_COOKIE_VARS biến.
<?php
echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />";
echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />";
?>Để xóa cookie, bạn nên đặt cookie với ngày đã hết hạn.
<?php
setcookie( "token", "", time()- 60, "/","", 0);
setcookie( "id", "", time()- 60, "/","", 0);
?>Cookie cho phép dữ liệu được duy trì theo yêu cầu. Trong PHP, bạn có thể truy cập chúng thông qua$_COOKIEBiến đổi. Yii đại diện cho cookie như một đối tượng củayii\web\Cookielớp học. Trong chương này, chúng tôi mô tả một số phương pháp để đọc cookie.
Step 1 - Tạo một actionReadCookies phương pháp trong SiteController.
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies; // get the "language" cookie value // if the cookie does not exist, return "ru" as the default value $language = $cookies->getValue('language', 'ru'); // an alternative way of getting the "language" cookie value if (($cookie = $cookies->get('language')) !== null) { $language = $cookie->value; } // you may also use $cookies like an array
if (isset($cookies['language'])) { $language = $cookies['language']->value; } // check if there is a "language" cookie if ($cookies->has('language')) echo "Current language: $language";
}Step 2 - Để xem việc gửi cookie đang hoạt động, hãy tạo một phương thức được gọi là actionSendCookies bên trong SiteController.
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies; // add a new cookie to the response to be sent $cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([ 'name' => 'username', 'value' => 'John', ])); $cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}Step 3 - Bây giờ, nếu bạn đi đến http://localhost:8080/index.php?r=site/send-cookies, bạn sẽ nhận thấy rằng cookie được lưu bên trong trình duyệt.

Ở Yii, theo mặc định, xác thực cookie được bật. Nó bảo vệ cookie khỏi bị sửa đổi ở phía máy khách. Chuỗi băm từ tệp config / web.php ký hiệu từng cookie.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Bạn có thể tắt xác thực cookie bằng cách đặt yii\web\Request::$enableCookieValidation tài sản để false.
Bạn có thể dễ dàng triển khai chức năng tải lên tệp với sự trợ giúp của yii\web\UploadedFile, models và yii\widgets\ActiveForm.
Tạo một thư mục ‘uploads’trong thư mục gốc. Thư mục này sẽ chứa tất cả các hình ảnh đã tải lên. Để tải lên một tệp, bạn cần tạo một mô hình và một thuộc tính của mô hình cho phiên bản tệp đã tải lên. Bạn cũng nên xác nhận việc tải lên tệp.
Step 1 - Bên trong models thư mục, tạo một tệp có tên UploadImageForm.php với nội dung sau.
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) { $this->image->saveAs('../uploads/' . $this->image->baseName . '.' . $this->image->extension);
return true;
} else {
return false;
}
}
}
?>Các imagethuộc tính được sử dụng để giữ cá thể tệp. Cácfile quy tắc xác thực đảm bảo rằng một tệp có png hoặc một jpgsự mở rộng. Các upload chức năng xác nhận các tập tin và lưu nó trên máy chủ.
Step 2 - Bây giờ, hãy thêm actionUploadImage chức năng của SiteController.
public function actionUploadImage() {
$model = new UploadImageForm(); if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) { // file is uploaded successfully echo "File successfully uploaded"; return; } } return $this->render('upload', ['model' => $model]);
}Step 3 - Khi biểu mẫu được gửi, chúng tôi gọi yii\web\UploadedFile::getInstance() chức năng đại diện cho tệp được tải lên dưới dạng UploadedFileví dụ. Sau đó, chúng tôi xác thực tệp và lưu nó trên máy chủ.
Step 4 - Tiếp theo, tạo một upload.php xem tệp bên trong views/site danh mục.
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?>
<?= $form->field($model, 'image')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>Hãy nhớ thêm enctype khi bạn tải lên một tệp. The fileInput() phương thức hiển thị mã html sau:
<input type = "file">Đoạn mã html trên cho phép người dùng chọn và tải tệp lên.
Step 5 - Bây giờ, nếu bạn đi đến http://localhost:8080/index.php?r=site/upload-image, bạn sẽ thấy như sau.

Step 6- Chọn một hình ảnh để tải lên và nhấp vào nút "gửi". Tệp sẽ được lưu trên máy chủ bên trong‘uploads’ thư mục.

Để hiển thị dữ liệu ở định dạng có thể đọc được, bạn có thể sử dụng formatter thành phần ứng dụng.
Step1 - Thêm actionFormatter phương pháp cho SiteController.
public function actionFormatter(){
return $this->render('formatter');
}Trong đoạn mã trên, chúng tôi chỉ hiển thị formatter lượt xem.
Step 2 - Bây giờ, hãy tạo một formatter.php xem tệp bên trong views/site folder.
<?php
$formatter = \Yii::$app->formatter; // output: January 1, 2016 echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>"; // output: <a href = "mailto:[email protected]">[email protected]</a> echo $formatter->asEmail('[email protected]'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>"; // output: (Not set) echo $formatter->asDate(null),"<br>";
?>Step 3 - Đi tới http://localhost:8080/index.php?r=site/formatter, bạn sẽ thấy kết quả sau.

Các formatter thành phần hỗ trợ các định dạng sau liên quan đến ngày và giờ -
| Định dạng đầu ra | Thí dụ |
|---|---|
| ngày | Ngày 01 tháng 01 năm 2016 |
| thời gian | 16:06 |
| ngày giờ | 01/01/2016 16:06 |
| dấu thời gian | 1512609983 |
| thời gian tương đối | 1 giờ trước |
| thời hạn | 5 phút |
Step 4 - Sửa đổi formatter xem theo cách này.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>"; echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>"; echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>Step 5 - Loại http://localhost:8080/index.php?r=site/formatter trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy kết quả sau.

Định dạng ngày
Ngoài ra còn có bốn phím tắt định dạng ngày: short, medium, long, and full.
Step 1 - Sửa đổi formatter xem tệp theo cách này.
<?php
$formatter = \Yii::$app->formatter; echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>"; echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>Step 2 - Nếu bạn vào trình duyệt web và gõ http://localhost:8080/index.php?r=site/formatter, bạn sẽ thấy kết quả sau.

Định dạng số
Các formatter thành phần hỗ trợ các định dạng sau liên quan đến số:
| Định dạng đầu ra | Thí dụ |
|---|---|
| số nguyên | 51 |
| thập phân | 105,51 |
| phần trăm | 51% |
| thuộc về khoa học | 1.050000E + 2 |
| tiền tệ | $ 105 |
| kích thước | 105 byte |
| shortSize | 105 B |
Step 1 - Sửa đổi formatter xem theo cách này.
<?php
$formatter = \Yii::$app->formatter;
echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>";
echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>";
echo Yii::$app->formatter->asCurrency(105, "$"),"<br>";
echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>";
?>Step 2 - Đi tới http://localhost:8080/index.php?r=site/formatter, bạn sẽ thấy kết quả sau.

Các định dạng khác
Yii cũng hỗ trợ các định dạng khác -
text - Giá trị được mã hóa HTML.
raw - Giá trị được xuất ra nguyên trạng.
paragraphs- Giá trị được định dạng dưới dạng các đoạn văn bản HTML được bao bọc trong thẻ p .
ntext - Giá trị được định dạng dưới dạng văn bản thuần HTML trong đó các dòng mới được chuyển đổi thành các dấu ngắt dòng.
html - Giá trị được làm sạch bằng cách sử dụng HtmlPurifier để tránh các cuộc tấn công XSS.
image - Giá trị được định dạng dưới dạng thẻ hình ảnh.
boolean - Giá trị được định dạng dưới dạng boolean.
url - Giá trị được định dạng dưới dạng liên kết.
email - Giá trị được định dạng là một liên kết thư.
Người định dạng có thể sử dụng ngôn ngữ hiện đang hoạt động để xác định cách định dạng giá trị cho một quốc gia cụ thể.
Ví dụ sau đây cho thấy cách định dạng ngày cho các ngôn ngữ khác nhau.
<?php
Yii::$app->formatter->locale = 'ru-RU'; echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE'; // output: 1. Januar 2016 echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US'; // output: January 1, 2016 echo Yii::$app->formatter->asDate('2016-01-01');
?>Khi bạn có quá nhiều dữ liệu để hiển thị trên một trang, bạn nên hiển thị nó trên nhiều trang. Đây còn được gọi là phân trang.
Để hiển thị phân trang trong hoạt động, chúng tôi cần dữ liệu.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root -p
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Các MyUser mô hình xuất hiện trong thư mục mô hình.
Phân trang trong Hành động
Step 1 - Thêm một actionPagination phương pháp cho SiteController.
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset) ->limit($pagination->limit)
->all();
return $this->render('pagination', [ 'models' => $models,
'pagination' => $pagination,
]);
}Step 2 - Tạo một tệp xem được gọi là pagination.php bên trong views/site thư mục.
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>Bây giờ, hãy chuyển đến máy chủ lưu trữ địa phương http://localhost:8080/index.php?r=site/pagination thông qua trình duyệt web, bạn sẽ thấy một tiện ích phân trang -

Khi hiển thị nhiều dữ liệu, chúng ta thường cần sắp xếp dữ liệu. Yii sử dụng mộtyii\data\Sort object để biểu diễn một lược đồ sắp xếp.
Để hiển thị sắp xếp trong hành động, chúng tôi cần dữ liệu.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Sắp xếp trong Hành động
Step 1 - Thêm một actionSorting phương pháp cho SiteController.
public function actionSorting() {
//declaring the sort object
$sort = new Sort([ 'attributes' => ['id', 'name', 'email'], ]); //retrieving all users $models = MyUser::find()
->orderBy($sort->orders) ->all(); return $this->render('sorting', [
'models' => $models, 'sort' => $sort,
]);
}Step 2 - Tạo một View tệp được gọi là sorting inside thư mục views / site.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email'); ?><br/> <?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>Step 3 - Bây giờ, nếu bạn gõ http://localhost:8080/index.php?r=site/sorting trong trình duyệt web, bạn có thể thấy rằng các trường id, tên và email có thể sắp xếp được như trong hình sau.

Các biến thành viên của lớp trong PHP cũng được gọi là properties. Chúng đại diện cho trạng thái của cá thể lớp. Yii giới thiệu một lớp được gọi làyii\base\Object. Nó hỗ trợ xác định thuộc tính thông quagetter hoặc là setter các phương thức của lớp.
Một phương thức getter bắt đầu bằng từ get. Phương thức setter bắt đầu bằngset. Bạn có thể sử dụng các thuộc tính được định nghĩa bởi getters và setters như các biến thành viên của lớp.
Khi một thuộc tính đang được đọc, phương thức getter sẽ được gọi. Khi một thuộc tính đang được gán, phương thức setter sẽ được gọi. Thuộc tính được xác định bởi getter làread only nếu một setter không được xác định.
Step 1 - Tạo một tệp có tên Taxi.php bên trong thư mục thành phần.
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone; public function getPhone() { return $this->_phone;
}
public function setPhone($value) { $this->_phone = trim($value);
}
}
?>Trong đoạn mã trên, chúng ta định nghĩa lớp Taxi dẫn xuất từ lớp Đối tượng. Chúng tôi thiết lập một getter -getPhone() và một người định cư - setPhone().
Step 2 - Now, thêm một actionProperties phương pháp cho SiteController.
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone); // equivalent to $object->setLabel('abc');
$object->phone = '79005448877'; var_dump($object);
}Trong hàm trên, chúng tôi đã tạo một đối tượng Taxi, cố gắng truy cập vào phone tài sản thông qua getter và đặt phone tài sản thông qua setter.
Step 3 - Trong trình duyệt web của bạn, nhập http://localhost:8080/index.php?r=site/properties, trong thanh địa chỉ, bạn sẽ thấy kết quả sau.

Yii cung cấp một tập hợp các lớp cung cấp dữ liệu đóng gói phân trang và sắp xếp. Nhà cung cấp dữ liệu triển khai yii \ data \ DataProviderInterface. Nó hỗ trợ lấy dữ liệu đã được sắp xếp và phân trang. Các nhà cung cấp dữ liệu thường làm việc với các tiện ích dữ liệu.
Yii bao gồm -
ActiveDataProvider - Công dụng yii\db\ActiveQuery hoặc là yii\db\Query để truy vấn dữ liệu từ cơ sở dữ liệu.
SqlDataProvider - Thực thi SQL và trả về dữ liệu dưới dạng mảng.
ArrayDataProvider - Lấy một mảng lớn và trả về một phần của nó.
Bạn xác định các hành vi sắp xếp và phân trang của một trình cung cấp dữ liệu bằng cách định cấu hình pagination và sorttính chất. Tiện ích dữ liệu, chẳng hạn nhưyii\grid\GridView, có một thuộc tính được gọi là dataProvider, lấy một phiên bản nhà cung cấp dữ liệu và hiển thị dữ liệu trên màn hình.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p .
Tạo cơ sở dữ liệu mới qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Nhà cung cấp dữ liệu đang hoạt động
Step 1 - Tạo một hàm có tên là actionDataProvider bên trong SiteController.
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([ 'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}Trong đoạn mã trên, chúng tôi xác định một phiên bản của ActiveDataProviderlớp và hiển thị người dùng từ trang đầu tiên. Cácyii\data\ActiveDataProvider lớp sử dụng thành phần ứng dụng DB làm kết nối DB.
Step 2 - Nếu bạn nhập địa chỉ máy chủ lưu trữ địa phương http://localhost:8080/index.php?r=site/dataprovider, bạn sẽ thấy kết quả sau.

Nhà cung cấp dữ liệu SQL
Các yii\data\SqlDataProvider lớp hoạt động với các câu lệnh SQL thô.
Step 1 - Sửa đổi actionDataProvider phương pháp này theo cách này.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar(); $provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count, 'pagination' => [ 'pageSize' => 5, ], 'sort' => [ 'attributes' => [ 'id', 'name', 'email', ], ], ]); // returns an array of data rows $users = $provider->getModels(); var_dump($users);
}Step 2 - Loại http://localhost:8080/index.php?r=site/data-provider trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy kết quả sau.

Nhà cung cấp dữ liệu mảng
Các yii\data\ArrayDataProviderlớp tốt nhất để làm việc với các mảng lớn. Các phần tử trong mảng này có thể là kết quả truy vấn của các phiên bản DAO hoặc Active Record.
Step 1 - Sửa đổi actionDataProvider phương pháp này theo cách này.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all(); $provider = new ArrayDataProvider([
'allModels' => $data, 'pagination' => [ 'pageSize' => 3, ], 'sort' => [ 'attributes' => ['id', 'name'], ], ]); // get the rows in the currently requested page $users = $provider->getModels(); var_dump($users);
}Step 2 - Nếu bạn đến địa chỉ http://localhost:8080/index.php?r=site/data-provider thông qua trình duyệt web, bạn sẽ thấy kết quả sau.

Lưu ý rằng không giống như SQL Data Provider và Active Data Provider, Array Data Provider tải tất cả dữ liệu vào bộ nhớ, vì vậy nó kém hiệu quả hơn.
Yii cung cấp một bộ widget để hiển thị dữ liệu. Bạn có thể sử dụng tiện ích DetailView để hiển thị một bản ghi. Tiện ích ListView, cũng như Grid View, có thể được sử dụng để hiển thị một bảng các bản ghi với các tính năng như lọc, sắp xếp và phân trang.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Widget DetailView
Các DetailView widgethiển thị dữ liệu của một mô hình duy nhất. Các$attributes thuộc tính xác định thuộc tính mô hình nào sẽ được hiển thị.
Step 1 - Thêm actionDataWidget phương pháp cho SiteController.
public function actionDataWidget() {
$model = MyUser::find()->one(); return $this->render('datawidget', [
'model' => $model
]);
}Trong đoạn mã trên, chúng tôi thấy rằng mô hình MyUser đầu tiên và chuyển nó vào datawidget lượt xem.
Step 2 - Tạo một tệp có tên datawidget.php bên trong views/site thư mục.
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>Step 3 - Nếu bạn đi đến http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy cách sử dụng điển hình của DetailView phụ tùng.

Tiện ích ListView sử dụng trình cung cấp dữ liệu để hiển thị dữ liệu. Mỗi mô hình được hiển thị bằng cách sử dụng tệp chế độ xem được chỉ định.
Step 1 - Sửa đổi actionDataWidget() phương pháp này theo cách này.
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [ 'dataProvider' => $dataProvider
]);
}Trong đoạn mã trên, chúng tôi tạo một nhà cung cấp dữ liệu và chuyển nó vào chế độ xem datawidget.
Step 2 - Sửa đổi tệp xem datawidget theo cách này.
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>Chúng tôi kết xuất tiện ích ListView. Mỗi mô hình được hiển thị trong dạng xem _ người dùng.
Step 3 - Tạo một tệp có tên _user.php bên trong views/site thư mục.
<?php
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
?>
<div class = "user">
<?= $model->id ?>
<?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?>
</div>Step 4 - Loại http://localhost:8080/index.php?r=site/data-widget trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy như sau.

Tiện ích con GridView lấy dữ liệu từ nhà cung cấp dữ liệu và trình bày dữ liệu dưới dạng bảng. Mỗi hàng của bảng đại diện cho một mục dữ liệu và một cột đại diện cho một thuộc tính của mục đó.
Step 1 - Sửa đổi datawidget xem theo cách này.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>Step 2 - Đi tới http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy cách sử dụng thông thường của tiện ích DataGrid.

Các cột của tiện ích DataGrid được định cấu hình theo yii\grid\Columnlớp học. Nó đại diện cho một thuộc tính mô hình và có thể được lọc và sắp xếp.
Step 3 - Để thêm một cột tùy chỉnh vào lưới, hãy sửa đổi datawidget xem theo cách này.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
?>Step 4 - Nếu bạn đến địa chỉ http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy kết quả như trong hình sau.

Các cột lưới có thể được tùy chỉnh bằng cách sử dụng các lớp cột khác nhau, như yii \ grid \ SerialColumn, yii \ grid \ ActionColumn và yii \ grid \ CheckboxColumn.
Step 5 - Sửa đổi datawidget xem theo cách sau.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Đi tới http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy như sau.

Bạn có thể dùng eventsđể đưa mã tùy chỉnh vào các điểm thực thi nhất định. Bạn có thể đính kèm mã tùy chỉnh vào một sự kiện và khi sự kiện được kích hoạt, mã sẽ được thực thi. Ví dụ: một đối tượng trình ghi nhật ký có thể kích hoạtuserRegisteredsự kiện khi một người dùng mới đăng ký trên trang web của bạn. Nếu một lớp cần kích hoạt các sự kiện, bạn nên mở rộng nó từ lớp yii \ base \ Component.
Một trình xử lý sự kiện là một lệnh gọi lại PHP. Bạn có thể sử dụng các lệnh gọi lại sau:
Một hàm PHP toàn cầu được chỉ định dưới dạng một chuỗi.
Một chức năng ẩn danh.
Một mảng của tên lớp và một phương thức dưới dạng chuỗi, ví dụ: ['ClassName', 'methodName']
Một mảng của một đối tượng và một phương thức dưới dạng chuỗi, ví dụ: [$ obj, 'methodName']
Step 1 - Để đính kèm một trình xử lý vào một sự kiện, bạn nên gọi yii\base\Component::on() phương pháp.
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name'); // this handler is an object method $obj->on(Obj::EVENT_HELLO, [$object, 'methodName']); // this handler is a static class method $obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Bạn có thể đính kèm một hoặc nhiều trình xử lý vào một sự kiện. Các trình xử lý đính kèm được gọi theo thứ tự chúng được đính kèm với sự kiện.
Step 2 - Để dừng việc gọi các trình xử lý, bạn nên đặt yii\base\Event::$handled property đến true.
$obj->on(Obj::EVENT_HELLO, function ($event) { $event->handled = true;
});Step 3 - Để chèn trình xử lý vào đầu hàng đợi, bạn có thể gọi yii\base\Component::on(), chuyển false cho tham số thứ tư.
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);Step 4 - Để kích hoạt một sự kiện, hãy gọi yii\base\Component::trigger() phương pháp.
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}Step 5 - Để tách một trình xử lý khỏi một sự kiện, bạn nên gọi yii\base\Component::off() phương pháp.
$obj = new Obj; // this handler is a global function $obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']); // this handler is an anonymous function $obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Trong chương này, chúng ta sẽ xem cách tạo một sự kiện trong Yii. Để hiển thị các sự kiện đang hoạt động, chúng tôi cần dữ liệu.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Tạo sự kiện
Giả sử chúng tôi muốn gửi email đến quản trị viên bất cứ khi nào người dùng mới đăng ký trên trang web của chúng tôi.
Step 1 - Sửa đổi models/MyUser.php nộp theo cách này.
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { const EVENT_NEW_USER = 'new-user'; public function init() { // first parameter is the name of the event and second is the handler. $this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']); } /** * @inheritdoc */ public static function tableName() { return 'user'; } /** * @inheritdoc */ public function rules() { return [ [['name', 'email'], 'string', 'max' => 255] ]; } /** * @inheritdoc */ public function attributeLabels() { return [ 'id' => 'ID', 'name' => 'Name', 'email' => 'Email', ]; } public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>Trong đoạn mã trên, chúng tôi xác định sự kiện "người dùng mới". Sau đó, trong phương thức init (), chúng tôi đính kèmsendMailToAdminchức năng đối với sự kiện "người dùng mới". Bây giờ, chúng ta cần kích hoạt sự kiện này.
Step 2 - Tạo một phương thức được gọi là actionTestEvent trong SiteController.
public function actionTestEvent() {
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}Trong đoạn mã trên, chúng tôi tạo một người dùng mới và kích hoạt sự kiện "người dùng mới".
Step 3 - Bây giờ gõ http://localhost:8080/index.php?r=site/test-event, bạn sẽ thấy như sau.

Behaviors là các thể hiện của lớp yii \ base \ Behavior. Một hành vi đưa các phương thức và thuộc tính của nó vào thành phần mà nó được gắn vào. Các hành vi cũng có thể phản ứng với các sự kiện được kích hoạt bởi thành phần.
Step 1 - Để xác định một hành vi, hãy mở rộng yii\base\Behavior lớp học.
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1; } public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}Đoạn mã trên xác định hành vi với một thuộc tính (prop1) và một phương thức (myFunction). Khi hành vi này được gắn vào một thành phần, thành phần đó cũng sẽ cóprop1 tài sản và myFunction phương pháp.
Để truy cập vào thành phần mà hành vi được đính kèm, bạn có thể sử dụng yii\base\Behavior::$owner property.
Step 2 - Nếu bạn muốn một hành vi phản hồi các sự kiện thành phần, bạn nên ghi đè yii\base\Behavior::events() phương pháp.
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}Step 3 - Để đính kèm một hành vi, bạn nên ghi đè behaviors() phương thức của lớp thành phần.
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}Step 4 - Để loại bỏ một hành vi, hãy gọi the yii\base\Component::detachBehavior() phương pháp.
$component->detachBehavior('myBehavior');Để hiển thị các hành vi trong thực tế, chúng ta cần dữ liệu.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p .
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 −Bên trong thư mục gốc của dự án run./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho user table. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Giả sử chúng ta muốn tạo một hành vi sẽ viết hoa thuộc tính “name” của thành phần mà hành vi được gắn vào.
Step 1 - Bên trong thư mục thành phần, tạo một tệp có tên UppercaseBehavior.php với đoạn mã sau.
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) { $this->owner->name = strtoupper($this->owner->name);
}
}
?>Trong đoạn mã trên, chúng tôi tạo UppercaseBehavior, viết hoa thuộc tính name khi sự kiện “beforeValidate” được kích hoạt.
Step 2 - Để gắn hành vi này với MyUser mô hình, sửa đổi nó theo cách này.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}Bây giờ, bất cứ khi nào chúng tôi tạo hoặc cập nhật một người dùng, thuộc tính tên của nó sẽ ở dạng chữ hoa.
Step 3 - Thêm một actionTestBehavior chức năng của SiteController.
public function actionTestBehavior() {
//creating a new user
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}Step 4 - Loại http://localhost:8080/index.php?r=site/test-behavior trong thanh địa chỉ, bạn sẽ thấy rằng name tài sản của bạn mới tạo MyUser mô hình được viết hoa.

Các cấu hình được sử dụng để tạo các đối tượng mới hoặc khởi tạo các đối tượng hiện có. Cấu hình thường bao gồm tên lớp và danh sách các giá trị ban đầu. Chúng cũng có thể bao gồm danh sách các trình xử lý và hành vi sự kiện.
Sau đây là một ví dụ về cấu hình cơ sở dữ liệu:
<?php
$config = [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; $db = Yii::createObject($config);
?>Các Yii::createObject() phương thức nhận một mảng cấu hình và tạo một đối tượng dựa trên lớp có tên trong cấu hình.
Định dạng của cấu hình -
[
//a fully qualified class name for the object being created
'class' => 'ClassName',
//initial values for the named property
'propertyName' => 'propertyValue',
//specifies what handlers should be attached to the object's events
'on eventName' => $eventHandler,
//specifies what behaviors should be attached to the object
'as behaviorName' => $behaviorConfig,
]Tệp cấu hình của mẫu ứng dụng cơ bản là một trong những tệp phức tạp nhất -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ //'showScriptName' => false, //'enablePrettyUrl' => true, //'enableStrictParsing' => true, //'suffix' => '/' ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Trong tệp cấu hình trên, chúng tôi không xác định tên lớp. Điều này là do chúng tôi đã xác định nó trongindex.php tập tin -
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>Nhiều widget cũng sử dụng các cấu hình như trong đoạn mã sau.
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>Khi một cấu hình quá phức tạp, một phương pháp phổ biến là tạo một tệp PHP, tệp này trả về một mảng. Hãy nhìn vàoconfig/console.php tập tin cấu hình -
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php'); $db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db, ], 'params' => $params,
];
?>Các cấu hình mặc định có thể được chỉ định bằng cách gọi Yii::$container->set()phương pháp. Nó cho phép bạn áp dụng các cấu hình mặc định cho tất cả các phiên bản của các lớp được chỉ định khi chúng được gọi quaYii::createObject() phương pháp.
Ví dụ: để tùy chỉnh yii\widgets\LinkPager để tất cả các máy nhắn tin liên kết sẽ hiển thị nhiều nhất ba nút, bạn có thể sử dụng mã sau.
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);Vùng chứa DI (phụ thuộc tiêm) là một đối tượng biết cách khởi tạo và cấu hình các đối tượng. Yii cung cấp vùng chứa DI thông quayii\di\Container class.
Nó hỗ trợ các loại DI sau:
- Setter và tài sản tiêm
- PHP có thể gọi được chèn
- Tiêm xây dựng
- Bộ điều khiển hành động tiêm
Vùng chứa DI hỗ trợ chèn hàm tạo với sự trợ giúp của các gợi ý kiểu -
class Object1 {
public function __construct(Object2 $object2) { } } $object1 = $container->get('Object1'); // which is equivalent to the following: $object2 = new Object2;
$object1 = new Object1($object2);Việc tiêm thuộc tính và setter được hỗ trợ thông qua các cấu hình -
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1; private $_var2;
public function getVar2() {
return $this->_var2; } public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [ 'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>Trong trường hợp nội dung có thể gọi PHP, vùng chứa sẽ sử dụng lệnh gọi lại PHP đã đăng ký để xây dựng các phiên bản mới của một lớp -
$container->set('Object1', function () {
$object1 = new Object1(new Object2); return $object1;
});
$object1 = $container->get('Object1');Bộ điều khiển hành động tiêm là một loại DI trong đó các phụ thuộc được khai báo bằng cách sử dụng các gợi ý kiểu. Nó rất hữu ích để giữ cho bộ điều khiển MVC mỏng nhẹ và mỏng -
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}Bạn có thể dùng yii\db\Container::set() phương pháp đăng ký các phụ thuộc -
<?php
$container = new \yii\di\Container; // register a class name as is. This can be skipped. $container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject') // to create an instance of Connection $container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer'); // register an alias name with class configuration // In this case, a "class" element is required to specify the class $container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [ 'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]); // register a PHP callable // The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config); }); // register a component instance // $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>Sử dụng DI
Step 1 - Bên trong components thư mục tạo một tệp có tên MyInterface.php với đoạn mã sau.
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>Step 2 - Bên trong thư mục thành phần, tạo hai tệp.
First.php -
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>Second.php -
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>Step 3 - Bây giờ, thêm một actionTestInterface vào SiteController.
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set ("\app\components\MyInterface","\app\components\First"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "First class"
$container->set ("\app\components\MyInterface","\app\components\Second"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "Second class"
}Step 4 - Đi tới http://localhost:8080/index.php?r=site/test-interface bạn sẽ thấy những điều sau đây.

Cách tiếp cận này thuận tiện vì chúng ta có thể đặt các lớp ở một nơi và mã khác sẽ tự động sử dụng các lớp mới.
Yii DAO (Đối tượng truy cập cơ sở dữ liệu) cung cấp một API để truy cập cơ sở dữ liệu. Nó cũng đóng vai trò là nền tảng cho các phương pháp truy cập cơ sở dữ liệu khác: bản ghi hoạt động và trình tạo truy vấn.
Yii DAO hỗ trợ các cơ sở dữ liệu sau:
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
Tạo kết nối cơ sở dữ liệu
Step 1 - Để tạo kết nối cơ sở dữ liệu, bạn cần tạo một thể hiện của lớp yii \ db \ Connection.
$mydb = new yii\db\Connection([
'dsn' => 'mysql:host=localhost;dbname=mydb',
'username' => 'username',
'password' => 'password',
'charset' => 'utf8',
]);Một thực tế phổ biến là cấu hình kết nối DB bên trong các thành phần ứng dụng. Ví dụ, trong mẫu ứng dụng cơ bản, cấu hình kết nối DB nằm trongconfig/db.php tệp như được hiển thị trong mã sau.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>Step 2 - Để truy cập kết nối DB, bạn có thể sử dụng biểu thức này.
Yii::$app->dbĐể định cấu hình kết nối DB, bạn nên chỉ định DSN (Tên nguồn dữ liệu) của nó thông qua dsnbất động sản. Định dạng DSN khác nhau đối với các cơ sở dữ liệu khác nhau -
MySQL, MariaDB - mysql: host = localhost; dbname = mydb
PostgreSQL - pgsql: host = localhost; port = 5432; dbname = mydb
SQLite - sqlite: / path / to / db / file
MS SQL Server (via sqlsrv driver) - sqlsrv: Server = localhost; Cơ sở dữ liệu = mydb
MS SQL Server (via mssql driver) - mssql: host = localhost; dbname = mydb
MS SQL Server (via dblib driver) - dblib: host = localhost; dbname = mydb
CUBRID - cubrid: dbname = mydb; host = localhost; port = 33000
Oracle - oci: dbname = // localhost: 1521 / mydb
Để hiển thị truy vấn cơ sở dữ liệu đang hoạt động, chúng tôi cần dữ liệu.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p .
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Để thực hiện một SQL query, bạn nên làm theo các bước sau -
- Tạo một lệnh yii \ db \ bằng truy vấn SQL.
- Tham số ràng buộc (không bắt buộc)
- Thực hiện lệnh.
Step 1 - Tạo một hàm có tên là actionTestDb trong SiteController.
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5') ->queryAll(); var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user); // return a single column (the first column) // an empty array is returned if the query returned no results $userName = Yii::$app->db->createCommand('SELECT name FROM user') ->queryColumn(); var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}Ví dụ trên cho thấy nhiều cách khác nhau để tìm nạp dữ liệu từ DB.
Step 2 - Đến địa chỉ http://localhost:8080/index.php?r=site/test-db, bạn sẽ thấy kết quả sau.

Tạo một lệnh SQL
Để tạo một lệnh SQL với các tham số, bạn phải luôn sử dụng cách tiếp cận các tham số liên kết để ngăn chặn việc đưa vào SQL.
Step 1 - Sửa đổi actionTestDb phương pháp này theo cách này.
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id') ->bindValue(':id', 1) ->queryOne(); var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2']; $secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id AND name = :name') ->bindValues($params)
->queryOne();
var_dump($secondUser); //another approach $params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params) ->queryOne(); var_dump($thirdUser);
}Trong đoạn mã trên -
bindValue() - liên kết một giá trị tham số duy nhất.
bindValues() - liên kết nhiều giá trị tham số.
Step 2 - Nếu bạn đến địa chỉ http://localhost:8080/index.php?r=site/test-db, bạn sẽ thấy kết quả sau.

CHÈN, CẬP NHẬT và XÓA truy vấn
Đối với các truy vấn INSERT, UPDATE và DELETE, bạn có thể gọi các phương thức insert (), update () và delete ().
Step 1 - Sửa đổi actionTestDb phương pháp này theo cách này.
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [ 'name' => 'My New User', 'email' => '[email protected]', ])->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User') ->queryOne(); var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User Updated'], 'name = "My New User"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User Updated"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
}
}Step 2 - Nhập URL http://localhost:8080/index.php?r=site/test-db trong thanh địa chỉ của trình duyệt web và bạn sẽ thấy kết quả sau.

Trình tạo truy vấn cho phép bạn tạo các truy vấn SQL theo cách lập trình. Trình tạo truy vấn giúp bạn viết mã liên quan đến SQL dễ đọc hơn.
Để sử dụng trình tạo truy vấn, bạn nên làm theo các bước sau:
- Xây dựng một đối tượng yii \ db \ Query.
- Thực thi một phương thức truy vấn.
Để xây dựng một yii\db\Query , bạn nên gọi các hàm trình tạo truy vấn khác nhau để xác định các phần khác nhau của truy vấn SQL.
Step 1 - Để hiển thị cách sử dụng điển hình của trình tạo truy vấn, hãy sửa đổi actionTestDb phương pháp này theo cách này.
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['name' => 'User10']) ->one(); var_dump($user);
}Step 2 - Đi tới http://localhost:8080/index.php?r=site/test-db, bạn sẽ thấy kết quả sau.

Hàm where ()
Các where()hàm xác định phân đoạn WHERE của một truy vấn. Để chỉ định mộtWHERE điều kiện, bạn có thể sử dụng ba định dạng.
string format - 'name = User10'
hash format - ['name' => 'User10', 'email => [email protected]']
operator format - ['like', 'name', 'User']
Ví dụ về định dạng chuỗi
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where('name = :name', [':name' => 'User11']) ->one(); var_dump($user);
}Sau đây sẽ là đầu ra.

Ví dụ về định dạng băm
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where([ 'name' => 'User5', 'email' => '[email protected]' ]) ->one(); var_dump($user);
}Sau đây sẽ là đầu ra.

Định dạng toán tử cho phép bạn xác định các điều kiện tùy ý theo định dạng sau:
[operator, operand1, operand2]Người điều hành có thể là -
and - ['và', 'id = 1', 'id = 2'] sẽ tạo id = 1 VÀ id = 2 hoặc: tương tự với toán tử and
between - ['between', 'id', 1, 15] sẽ tạo id GIỮA 1 VÀ 15
not between - tương tự như toán tử between, nhưng BETWEEN được thay thế bằng NOT BETWEEN
in - ['in', 'id', [5,10,15]] sẽ tạo id IN (5,10,15)
not in - tương tự như toán tử in, nhưng IN được thay thế bằng NOT IN
like - ['like', 'name', 'user'] sẽ tạo tên LIKE '% user%'
or like - tương tự như toán tử like, nhưng OR được sử dụng để tách các vị từ LIKE
not like - tương tự như toán tử like, nhưng LIKE được thay thế bằng NOT LIKE
or not like - tương tự như toán tử not like, nhưng OR được sử dụng để nối các vị từ NOT LIKE
exists - yêu cầu một toán hạng phải là một thể hiện của lớp yii \ db \ Query
not exists - tương tự như toán tử tồn tại, nhưng xây dựng biểu thức KHÔNG TỒN TẠI (truy vấn con)
<, <=, >, >=, hoặc bất kỳ toán tử DB nào khác: ['<', 'id', 10] sẽ tạo id <10
Ví dụ về định dạng Toán tử
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['between', 'id', 5, 7]) ->all(); var_dump($users);
}Sau đây sẽ là đầu ra.

Hàm OrderBy ()
Các orderBy() hàm xác định phân đoạn ORDER BY.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->orderBy('name DESC') ->all(); var_dump($users);
}Sau đây sẽ là đầu ra.

Hàm groupBy ()
Các groupBy() hàm xác định phân đoạn GROUP BY, trong khi having() phương thức chỉ định phân đoạn HAVING.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->groupBy('name') ->having('id < 5') ->all(); var_dump($users);
}Sau đây sẽ là đầu ra.

Các limit() và offset() các phương thức xác định LIMIT và OFFSET mảnh vỡ.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->limit(5) ->offset(5) ->all(); var_dump($users);
}Bạn có thể xem kết quả sau:

Các yii\db\Query lớp cung cấp một tập hợp các phương thức cho các mục đích khác nhau -
all() - Trả về một mảng gồm các cặp tên-giá trị.
one() - Trả về hàng đầu tiên.
column() - Trả về cột đầu tiên.
scalar() - Trả về một giá trị vô hướng từ hàng đầu tiên và cột đầu tiên của kết quả.
exists() - Trả về giá trị cho biết truy vấn có chứa bất kỳ kết quả nào hay không
count() Trả về kết quả của một truy vấn COUNT
other aggregation query methods - Bao gồm tổng ($q), average($q), tối đa ($q), min($q). Tham số $ q có thể là tên cột hoặc biểu thức DB.
Active Record cung cấp một API hướng đối tượng để truy cập dữ liệu. Một lớp Active Record được liên kết với một bảng cơ sở dữ liệu.
Yii cung cấp hỗ trợ Active Record cho các cơ sở dữ liệu quan hệ sau:
- MySQL 4.1 trở lên
- SQLite 2 và 3:
- PostgreSQL 7.3 trở lên
- Microsoft SQL Server 2008 trở lên
- CUBRID 9.3 trở lên
- Oracle
- ElasticSearch
- Sphinx
Ngoài ra, lớp Active Record hỗ trợ những điều sau NoSQL cơ sở dữ liệu -
- Redis 2.6.12 trở lên
- MongoDB 1.3.0 trở lên
Sau khi khai báo một lớp Active Record (MyUser trong trường hợp của chúng tôi) đối với một bảng cơ sở dữ liệu riêng biệt, bạn nên làm theo các bước sau để truy vấn dữ liệu từ nó -
- Tạo một đối tượng truy vấn mới, sử dụng phương thức yii \ db \ ActiveRecord :: find ().
- Xây dựng đối tượng truy vấn.
- Gọi một phương thức truy vấn để lấy dữ liệu.
Step 1 - Sửa đổi actionTestDb() phương pháp này theo cách này.
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user); // return the number of users // SELECT COUNT(*) FROM `user` $users = MyUser::find()
->count();
var_dump($users); // return all users and order them by their IDs // SELECT * FROM `user` ORDER BY `id` $users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}Đoạn mã được đưa ra ở trên cho thấy cách sử dụng ActiveQuery để truy vấn dữ liệu.
Step 2 - Đi tới http://localhost:8080/index.php?r=site/test-db, bạn sẽ thấy kết quả sau.

Truy vấn theo giá trị khóa chính hoặc tập hợp giá trị cột là một nhiệm vụ phổ biến, đó là lý do tại sao Yii cung cấp các phương thức sau:
yii\db\ActiveRecord::findOne() - Trả về một phiên bản Active Record duy nhất
yi\db\ActiveRecord::findAll() - Trả về một mảng các cá thể Bản ghi Hoạt động
Example -
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user); // returns customers whose ID is 1,2,3, or 4 // SELECT * FROM `user` WHERE `id` IN (1,2,3,4) $users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users); // returns a user whose ID is 5 // SELECT * FROM `user` WHERE `id` = 5 $user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}Lưu dữ liệu vào cơ sở dữ liệu
Để lưu dữ liệu vào cơ sở dữ liệu, bạn nên gọi yii\db\ActiveRecord::save() phương pháp.
Step 1 - Sửa đổi actionTestDb() phương pháp này theo cách này.
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2'; $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']); $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
}Step 2 - Đi tới http://localhost:8080/index.php?r=site/test-db, bạn sẽ thấy kết quả sau.

Để xóa một hàng dữ liệu, bạn nên -
Truy xuất phiên bản Active Record
Gọi yii\db\ActiveRecord::delete() phương pháp
Step 1 - Sửa đổi actionTestDb() phương pháp này theo cách này.
public function actionTestDb() {
$user = MyUser::findOne(2); if($user->delete()) {
echo "deleted";
}
}Step 2 - Loại http://localhost:8080/index.php?r=site/test-db trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy kết quả sau.

Step 3 - Bạn cũng có thể gọi yii\db\ActiveRecord::deleteAll() chẳng hạn như phương pháp xóa nhiều hàng dữ liệu.
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}Trong quá trình phát triển một ứng dụng hướng cơ sở dữ liệu, cấu trúc cơ sở dữ liệu sẽ phát triển cùng với mã nguồn. Yii cung cấpdatabase migration tính năng cho phép bạn theo dõi các thay đổi của cơ sở dữ liệu.
Yii cung cấp các công cụ dòng lệnh di chuyển sau:
- Tạo di chuyển mới
- Hoàn nguyên di chuyển
- Áp dụng di chuyển
- Áp dụng lại di chuyển
- Hiển thị lịch sử và trạng thái di chuyển
Tạo di chuyển
Hãy để chúng tôi tạo một di chuyển cơ sở dữ liệu mới.
Step 1 - Bên trong thư mục gốc dự án của mẫu ứng dụng cơ bản, mở cửa sổ giao diện điều khiển và chạy.
./yii migrate/create add_news_tableLệnh trên sẽ tạo một tệp di chuyển mới (trong trường hợp này là m160113_102634_add_news_table.php) trong migrations thư mục.
Tệp chứa đoạn mã sau:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Mỗi lần di chuyển DB là một lớp PHP mở rộng yii\db\Migrationlớp học. Tên lớp được tạo theo định dạng sau:
m<YYMMDD_HHMMSS>_<Name>Ở đâu <YYMMDD_HMMSS> là ngày giờ UTC tại đó lệnh di chuyển được thực thi và <Tên> là đối số bạn đã cung cấp trong lệnh console.
Phương thức up () được gọi khi bạn nâng cấp cơ sở dữ liệu của mình, trong khi phương thức down () được gọi khi bạn hạ cấp nó.
Step 2 - Để thêm một bảng mới vào cơ sở dữ liệu, hãy sửa đổi tệp di chuyển theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [ "id" => Schema::TYPE_PK, "title" => Schema::TYPE_STRING, "content" => Schema::TYPE_TEXT, ]); } public function down() { $this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Trong đoạn mã trên, chúng tôi đã tạo một bảng mới có tên là tin tức trong up() và bỏ bảng này trong down() phương pháp.
Các newsbảng bao gồm ba trường: id, tiêu đề và nội dung. Khi tạo bảng hoặc cột, chúng ta nên sử dụng các kiểu trừu tượng để việc di chuyển độc lập với kiểu cơ sở dữ liệu. Ví dụ, trong trường hợp của MySQL, TYPE_PK sẽ được chuyển đổi thành int (11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
Step 3 - Để nâng cấp cơ sở dữ liệu, hãy chạy lệnh này.
./yii migrate
Lệnh trên sẽ liệt kê tất cả các di chuyển có sẵn chưa được áp dụng. Sau đó, nếu bạn xác nhận áp dụng di chuyển, nó sẽ chạy safeUp () hoặc up () trong tất cả các lớp di chuyển mới.
Step 4 - Chỉ áp dụng ba lần di chuyển có sẵn, bạn có thể chạy.
./yii migrate 3Step 5 - Bạn cũng có thể xác định một quá trình di chuyển cụ thể mà cơ sở dữ liệu sẽ được di chuyển đến.
# sử dụng dấu thời gian để chỉ định di chuyển
yii migrate/to 160202_195501# sử dụng một chuỗi có thể được phân tích cú pháp bởi strtotime ()
yii migrate/to "2016-01-01 19:55:01"# sử dụng tên đầy đủ
yii migrate/to m160202_195501_create_news_table# sử dụng dấu thời gian UNIX
yii migrate/to 1393964718Step 6 - Để hoàn nguyên một chuyển đổi (thực thi các phương thức down () hoặc safeDown ()), hãy chạy.
./yii migrate/down
Step 7 - Để hoàn nguyên năm lần di chuyển được áp dụng gần đây nhất, bạn có thể chạy.
./yii migrate/down 5Step 8 - Để thực hiện lại (hoàn nguyên và sau đó áp dụng lại) di chuyển, hãy chạy.
./yii migrate/redo
Để liệt kê các di chuyển đã được áp dụng, hãy sử dụng các lệnh sau:
yii migrate/new # hiển thị 10 lần di chuyển mới đầu tiên
yii migrate/new 3 # hiển thị 3 lần di chuyển mới đầu tiên
yii migrate/new all # hiển thị tất cả các lần di chuyển mới
yii migrate/history # hiển thị 10 lần di chuyển được áp dụng gần đây nhất
yii migrate/history 20 # hiển thị 20 lần di chuyển được áp dụng gần đây nhất
yii migrate/history all # hiển thị tất cả các lần di chuyển đã áp dụng
Đôi khi bạn cần thêm hoặc bớt một cột từ một bảng cụ thể. Bạn có thể dùngaddColumn() và dropColumn() các phương pháp.
Step 1 - Tạo một cuộc di chuyển mới.
./yii migrate/create add_category_to_newsStep 2 - Sửa đổi tệp di chuyển mới được tạo theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>Bây giờ, nếu bạn chạy ./yii migrate, cột thể loại sẽ được thêm vào bảng tin tức. Ngược lại, nếu bạn chạy./yii migrate/down 1, cột danh mục sẽ bị loại bỏ.
Khi thực hiện di chuyển DB, điều quan trọng là phải đảm bảo mỗi di chuyển đã thành công hoặc không thành công. Bạn nên bao gồm các hoạt động DB trong một giao dịch. Để triển khai di chuyển giao dịch, bạn chỉ nên đặt mã di chuyển trongsafeUp() và safeDown()các phương pháp. Nếu bất kỳ thao tác nào trong các phương pháp này không thành công, tất cả các thao tác trước đó sẽ được khôi phục.
Ví dụ trước trong "cách giao dịch" sẽ là -
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer()); } public function safeDown() { $this->dropColumn('news', 'category');
}
}
?>Các yii\db\Migration lớp cung cấp các phương thức sau để thao tác cơ sở dữ liệu:
execute() - Thực thi một câu lệnh SQL thô
createTable() - Tạo bảng
renameTable() - Đổi tên bảng
insert() - Chèn một hàng duy nhất
batchInsert() - Chèn nhiều hàng
update() - Cập nhật hàng
delete() - Xóa hàng
addColumn() - Thêm một cột
renameColumn() - Đổi tên một cột
dropColumn() - Loại bỏ một cột
alterColumn() - Làm thay đổi một cột
dropTable() - Loại bỏ một bảng
truncateTable() - Loại bỏ tất cả các hàng trong bảng
createIndex() - Tạo chỉ mục
dropIndex() - Loại bỏ một chỉ mục
addPrimaryKey() - Thêm khóa chính
dropPrimaryKey() - Xóa khóa chính
addForeignKey() - Thêm khóa ngoại
dropForeignKey() - Xóa khóa ngoại
Chủ đề giúp bạn thay thế một tập hợp các chế độ xem bằng một tập hợp các chế độ xem khác mà không cần sửa đổi các tệp chế độ xem gốc. Bạn nên đặttheme thuộc tính của thành phần ứng dụng dạng xem để sử dụng chủ đề.
Bạn cũng nên xác định các thuộc tính sau:
yii\base\Theme::$basePath - Xác định thư mục cơ sở cho CSS, JS, hình ảnh, v.v.
yii\base\Theme::$baseUrl - Xác định URL cơ sở của các tài nguyên theo chủ đề.
yii\base\Theme::$pathMap - Xác định các quy tắc thay thế.
Ví dụ, nếu bạn gọi $this->render('create') trong UserController, @app/views/user/create.phpxem tệp sẽ được hiển thị. Tuy nhiên, nếu bạn bật chúng như trong cấu hình ứng dụng sau, tệp xem @ app / themes / basic / user / create.php sẽ được hiển thị.
Step 1 - Sửa đổi config/web.php nộp theo cách này.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Chúng tôi đã thêm thành phần ứng dụng xem.
Step 2 - Bây giờ tạo web/themes/basic cấu trúc thư mục và themes/basic/site. Bên trong thư mục themes / basic / site, tạo một tệp có tênabout.php với đoạn mã sau.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 3 - Bây giờ, đi tới http://localhost:8080/index.php?r=site/about, các themes/basic/site/about.php tệp sẽ được hiển thị, thay vì views/site/about.php.

Step 4 - Đối với các mô-đun chủ đề, hãy định cấu hình thuộc tính yii \ base \ Theme :: $ pathMap theo cách này.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/modules' => '@app/themes/basic/modules',
],Step 5 - Để các widget chủ đề, hãy cấu hình yii\base\Theme::$pathMap tài sản theo cách này.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/widgets' => '@app/themes/basic/widgets', // <-- !!!
],Đôi khi bạn cần chỉ định một chủ đề cơ bản chứa giao diện cơ bản của ứng dụng. Để đạt được mục tiêu này, bạn có thể sử dụng kế thừa chủ đề.
Step 6 - Sửa đổi thành phần ứng dụng xem theo cách này.
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],Trong cấu hình trên, @app/views/site/index.phptệp xem sẽ có chủ đề là @ app / themes / christmas / site / index.php hoặc @ app / themes / basic / site / index.php, tùy thuộc vào tệp nào tồn tại. Nếu cả hai tệp đều tồn tại, tệp đầu tiên sẽ được sử dụng.
Step 7 - Tạo themes/christmas/site Cấu trúc thư mục.
Step 8 - Bây giờ, bên trong thư mục themes / christmas / site, tạo một tệp có tên about.php với đoạn mã sau.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 9 - Nếu bạn đi đến http://localhost:8080/index.php?r=site/about, bạn sẽ thấy trang giới thiệu được cập nhật bằng chủ đề Giáng sinh.

Yii cung cấp các tính năng hữu ích sau để triển khai các API RESTful:
- Tạo mẫu nhanh
- Tuần tự hóa đối tượng có thể tùy chỉnh
- Định dạng phản hồi (hỗ trợ JSON và XML theo mặc định)
- Định dạng dữ liệu thu thập và lỗi xác thực
- Định tuyến hiệu quả
- Hỗ trợ cho HATEOAS
- Hỗ trợ tích hợp cho các động từ OPTIONS và HEAD
- Bộ nhớ đệm dữ liệu và bộ nhớ đệm HTTP
- Xác thực và ủy quyền
- Giới hạn tỷ lệ
Để hiển thị các API RESTful đang hoạt động, chúng tôi cần dữ liệu.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p .
Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Cài đặt Postman
Người đưa thư là một công cụ hữu ích khi phát triển một dịch vụ RESTful. Nó cung cấp một giao diện hữu ích để xây dựng các yêu cầu.
Bạn có thể tìm thấy công cụ này tại https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en .
Để cài đặt nó, hãy nhấn vào nút “Thêm vào Chrome”.

Lớp bộ điều khiển mở rộng từ yii\rest\ActiveControllerlớp, thực hiện các hành động RESTful chung. Chúng tôi chỉ định$modelClass để bộ điều khiển biết mô hình nào sẽ sử dụng để thao tác dữ liệu.
Step 1 - Tạo một tệp có tên UserController.php bên trong thư mục bộ điều khiển.
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>Tiếp theo, chúng ta cần thiết lập thành phần urlManager, để dữ liệu người dùng có thể được truy cập và thao tác với các động từ HTTP có ý nghĩa và các URL đẹp. Để cho phép API truy cập dữ liệu trong JSON, chúng ta nên định cấu hình thuộc tính phân tích cú pháp củarequest thành phần ứng dụng.
Step 2 - Sửa đổi config/web.php nộp theo cách này -
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Với nỗ lực tối thiểu, chúng tôi vừa xây dựng một API RESTful để truy cập dữ liệu người dùng. Các API bao gồm -
GET /users - liệt kê tất cả người dùng từng trang
HEAD /users - hiển thị thông tin tổng quan về danh sách người dùng
POST /users - tạo người dùng mới
GET /users/20 - trả lại thông tin chi tiết của người dùng 20
HEAD /users/20 - hiển thị thông tin tổng quan của người dùng 20
PATCH /users/ 20 and PUT /users/20 - cập nhật người dùng 20
DELETE /users/20 - xóa người dùng 20
OPTIONS /users - hiển thị các động từ được hỗ trợ liên quan đến điểm cuối / người dùng
OPTIONS /users/20 - hiển thị các động từ được hỗ trợ liên quan đến điểm cuối / người dùng / 20
Lưu ý rằng Yii tự động đa dạng hóa tên bộ điều khiển.
Step 3 - Bây giờ, mở Postman, đấm vào http://localhost:8080/usersvà nhấp vào “Gửi”. Bạn sẽ thấy như sau.

Step 4 - Để tạo người dùng mới, hãy thay đổi loại yêu cầu thành ĐĂNG, thêm hai thông số nội dung: tên và email, rồi nhấp vào “Gửi”.

Step 5 - Bạn có thể sử dụng fieldstham số để chỉ định trường nào sẽ được đưa vào kết quả. Ví dụ: URLhttp://localhost:8080/users?fields=id, name sẽ chỉ trả về id và name các trường như được hiển thị trong ảnh chụp màn hình sau.

Bằng cách ghi đè fields() and extraFields(), bạn có thể xác định dữ liệu nào có thể được đưa vào phản hồi. Sự khác biệt giữa hai phương pháp này là phương pháp trước xác định tập hợp trường mặc định, sẽ được bao gồm trong phản hồi trong khi phương pháp sau xác định các trường bổ sung, có thể được đưa vào phản hồi nếu người dùng cuối yêu cầu chúng thông quaexpand tham số truy vấn.
Step 1 - Sửa đổi MyUser mô hình theo cách này.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { public function fields() { return [ 'id', 'name', //PHP callback 'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Bên cạnh các trường mặc định: id và tên, chúng tôi đã thêm một trường tùy chỉnh - datetime.
Step 2 - Trong Postman, chạy URL http://localhost:8080/users.

Step 3 - Bây giờ, hãy sửa đổi MyUser mô hình theo cách này.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Lưu ý rằng trường email được trả về bởi extraFields() phương pháp.
Step 4 - Để lấy dữ liệu với trường này, hãy chạy http://localhost:8080/users?expand=email.

Tùy chỉnh hành động
Các yii\rest\ActiveController lớp cung cấp các hành động sau:
Index - Liệt kê tài nguyên từng trang
View - Trả về chi tiết của một tài nguyên cụ thể
Create - Tạo một nguồn tài nguyên mới
Update - Cập nhật tài nguyên hiện có
Delete - Xóa tài nguyên được chỉ định
Options - Trả về các phương thức HTTP được hỗ trợ
Tất cả các hành động trên được khai báo trong phương thức hành động ().
Để tắt các hành động “xóa” và “tạo”, hãy sửa đổi UserController lối này -
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions(); // disable the "delete" and "create" actions unset($actions['delete'], $actions['create']); return $actions;
}
}
?>Xử lý lỗi
Khi nhận được một yêu cầu RESTful API, nếu có lỗi trong yêu cầu hoặc điều gì đó không mong muốn xảy ra trên máy chủ, bạn có thể chỉ cần đưa ra một ngoại lệ. Nếu bạn có thể xác định nguyên nhân của lỗi, bạn nên đưa ra một ngoại lệ cùng với mã trạng thái HTTP thích hợp. Yii REST sử dụng các trạng thái sau:
200 - Được rồi.
201- Một tài nguyên đã được tạo thành công theo yêu cầu ĐĂNG. Tiêu đề Vị trí chứa URL trỏ đến tài nguyên mới được tạo.
204 - Yêu cầu đã được xử lý thành công và phản hồi không chứa nội dung.
304 - Tài nguyên không được sửa đổi.
400 - Yêu cầu tồi.
401 - Xác thực không thành công.
403 - Người dùng được xác thực không được phép truy cập vào điểm cuối API được chỉ định.
404 - Tài nguyên không tồn tại.
405 - Phương pháp không được phép.
415 - Loại phương tiện không được hỗ trợ.
422 - Xác thực dữ liệu không thành công.
429 - Quá nhiều yêu cầu.
500 - Lỗi máy chủ nội bộ.
Khi chúng tôi viết một lớp PHP, chúng tôi gỡ lỗi nó từng bước hoặc sử dụng các câu lệnh die hoặc echo để xác minh cách hoạt động của nó. Nếu chúng tôi phát triển một ứng dụng web, chúng tôi sẽ nhập dữ liệu thử nghiệm vào các biểu mẫu để đảm bảo trang hoạt động như chúng tôi mong đợi. Quá trình kiểm tra này có thể được tự động hóa.
Phương pháp kiểm tra tự động có ý nghĩa đối với các dự án dài hạn, đó là -
- Phức tạp và lớn
- Phát triển liên tục
- Quá đắt về chi phí của sự thất bại
Nếu dự án của bạn không trở nên phức tạp và tương đối đơn giản hoặc nó chỉ là dự án một lần, thì kiểm thử tự động có thể là một việc quá mức cần thiết.
Chuẩn bị cho các bài kiểm tra
Step 1- Cài đặt khuôn khổ Codeception. Chạy đoạn mã sau.
composer global require "codeception/codeception = 2.0.*"
composer global require "codeception/specify = *"
composer global require "codeception/verify = *"Step 2 - Chạy phần sau.
composer global statusĐầu ra là “Đã thay đổi thư mục hiện tại thành <thư mục>”. Bạn nên thêm '<directory> / provider / bin' vào biến PATH của mình. Trong trường hợp này, hãy chạy đoạn mã sau:
export PATH = $PATH:~/.composer/vendor/binStep 3 - Tạo một cơ sở dữ liệu mới được gọi là 'yii2_basic_tests'.
Step 4 - Bên trong thư mục kiểm tra chạy.
codeception/bin/yii migrateCấu hình cơ sở dữ liệu có thể được tìm thấy tại tests/codeception/config/config.php.
Step 5 - Xây dựng các bộ thử nghiệm thông qua.
codecept buildĐồ đạc
Mục đích chính của đồ đạc là thiết lập môi trường ở trạng thái không xác định để các thử nghiệm của bạn chạy theo cách mong đợi. Yii cung cấp một khuôn khổ gần cố định. Một khái niệm chính của khung cố định Yii là đối tượng cố định. Nó thể hiện một khía cạnh cụ thể của môi trường thử nghiệm. Đối tượng fixture là một ví dụ củayii\test\Fixture class.
Để xác định một lịch thi đấu, bạn nên tạo một lớp mới và mở rộng nó từ yii \ test \ Fixture hoặc yii \ test \ ActiveFixture. Cái trước tốt hơn cho các đồ đạc có mục đích chung trong khi cái sau được thiết kế đặc biệt để hoạt động với cơ sở dữ liệu và ActiveRecord.
Kiểm tra đơn vị
Kiểm thử đơn vị giúp bạn kiểm tra các chức năng riêng lẻ. Ví dụ, mô hình chức năng hoặc một lớp thành phần.
Step 1 - Tạo một vật cố định mới trong tệp có tên ExampleFixture.php phía dưới cái tests/codeception/fixtures danh mục.
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>Step 2 - Sau đó, tạo một tệp thử nghiệm mới có tên là ExampleTest.php trong thư mục tests / codeception / unit / models.
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser(); $m->name = "myuser";
$m->email = "[email protected]"; $this->assertTrue($m->save()); } public function testUpdateMyUser() { $m = new MyUser();
$m->name = "myuser2"; $m->email = "[email protected]";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNotNull($m); MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNull($m);
}
}
?>Trong đoạn mã trên, chúng tôi xác định ba kiểm tra -
- testCreateMyUser,
- testUpdateMyUser và
- testDeleteMyUser.
Chúng tôi vừa tạo một người dùng mới, cập nhật tên của anh ấy và cố gắng xóa anh ấy. Chúng tôi quản lýMyUser mô hình về cơ sở dữ liệu yii2_basic_tests, là bản sao hoàn chỉnh của DB thực của chúng tôi.
Step 3 - Để bắt đầu tests, di chuyển đến thư mục kiểm tra và chạy.
codecept run unit models/ExampleTestNó sẽ vượt qua tất cả các bài kiểm tra. Bạn sẽ thấy như sau:

Kiểm tra chức năng
Kiểm tra chức năng giúp bạn trong -
- thử nghiệm ứng dụng bằng trình giả lập trình duyệt
- xác minh rằng chức năng hoạt động bình thường
- tương tác với cơ sở dữ liệu
- gửi dữ liệu đến các tập lệnh phía máy chủ
Bên trong thư mục kiểm tra chạy -
generate:cept functional AboutPageCeptLệnh trên tạo ra AboutPageCept.phptrong thư mục tests / codeception / function. Trong thử nghiệm chức năng này, chúng tôi sẽ kiểm tra xem liệuabout trang tồn tại.
Step 1 - Sửa đổi AboutPageCept.php tập tin.
<?php
$I = new FunctionalTester($scenario); $I->wantTo('perform actions and see result');
$I->amOnPage('site/about'); $I->see('about');
$I->dontSee('apple');
?>Trong đoạn mã đã cho ở trên, chúng tôi đã kiểm tra xem chúng tôi có đang ở trang giới thiệu hay không. Rõ ràng, chúng ta sẽ thấy từ 'about' và không có 'apple' trên trang.
Step 2 - Chạy thử nghiệm qua.
run functional AboutPageCeptBạn sẽ thấy kết quả sau:

Bộ nhớ đệm là một cách hiệu quả để cải thiện hiệu suất ứng dụng của bạn. Cơ chế lưu vào bộ đệm lưu trữ dữ liệu tĩnh trong bộ đệm và lấy nó từ bộ đệm khi được yêu cầu. Ở phía máy chủ, bạn có thể sử dụng bộ nhớ cache để lưu trữ dữ liệu cơ bản, chẳng hạn như danh sách các tin tức gần đây nhất. Bạn cũng có thể lưu trữ các phân đoạn trang hoặc toàn bộ trang web. Về phía máy khách, bạn có thể sử dụng bộ đệm HTTP để giữ các trang được truy cập gần đây nhất trong bộ nhớ cache của trình duyệt.
Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau.
Trong terminal chạy mysql -u root –p
.Tạo cơ sở dữ liệu mới thông qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Bộ nhớ đệm dữ liệu
Bộ nhớ đệm dữ liệu giúp bạn lưu trữ các biến PHP trong bộ nhớ đệm và truy xuất chúng sau này. Bộ nhớ đệm dữ liệu dựa vào các thành phần bộ nhớ đệm, thường được đăng ký làm thành phần ứng dụng. Để truy cập thành phần ứng dụng, bạn có thể gọiYii::$app → cache. Bạn có thể đăng ký một số thành phần ứng dụng bộ đệm.
Yii hỗ trợ các kho lưu trữ bộ nhớ cache sau:
yii \ caching \ DbCache - Sử dụng bảng cơ sở dữ liệu để lưu trữ dữ liệu đã lưu trong bộ nhớ cache. Bạn phải tạo một bảng như được chỉ định trong yii \ caching \ DbCache :: $ cacheTable.
yii \ caching \ ApcCache - Sử dụng phần mở rộng APC của PHP.
yii \ caching \ FileCache - Sử dụng tệp để lưu trữ dữ liệu đã lưu trong bộ nhớ cache.
yii \ caching \ DummyCache - Đóng vai trò như một trình giữ chỗ trong bộ nhớ cache không có bộ nhớ đệm thực sự. Mục đích của thành phần này là đơn giản hóa đoạn mã cần kiểm tra tính khả dụng của bộ nhớ đệm.
yii \ caching \ MemCache - Sử dụng phần mở rộng memcache của PHP.
yii \ caching \ WinCache - Sử dụng phần mở rộng PHP WinCache.
yii \ redis \ Cache - Triển khai một thành phần bộ nhớ cache dựa trên cơ sở dữ liệu Redis.
yii \ caching \ XCache - Sử dụng phần mở rộng PHP XCache.
Tất cả các thành phần bộ nhớ cache hỗ trợ các API sau:
get () - Lấy một giá trị dữ liệu từ bộ nhớ cache với một khóa được chỉ định. Giá trị sai sẽ được trả về nếu giá trị dữ liệu hết hạn / không hợp lệ hoặc không được tìm thấy.
add () - Lưu trữ một giá trị dữ liệu được xác định bởi một khóa trong bộ đệm nếu khóa không được tìm thấy trong bộ đệm.
set () - Lưu trữ một giá trị dữ liệu được xác định bởi một khóa trong bộ nhớ cache.
multiGet () - Lấy nhiều giá trị dữ liệu từ bộ nhớ cache bằng các khóa được chỉ định.
multiAdd () - Lưu trữ nhiều giá trị dữ liệu trong bộ nhớ cache. Mỗi mục được xác định bằng một khóa. Nếu một khóa đã tồn tại trong bộ nhớ cache, giá trị dữ liệu sẽ bị bỏ qua.
multiSet () - Lưu trữ nhiều giá trị dữ liệu trong bộ nhớ cache. Mỗi mục được xác định bằng một khóa.
tồn tại () - Trả về giá trị cho biết khóa được chỉ định có được tìm thấy trong bộ đệm hay không.
flush () - Xóa tất cả các giá trị dữ liệu khỏi bộ đệm.
delete () - Xóa một giá trị dữ liệu được xác định bởi một khóa khỏi bộ đệm.
Giá trị dữ liệu được lưu trữ trong bộ nhớ cache sẽ vẫn ở đó mãi mãi trừ khi nó bị xóa. Để thay đổi hành vi này, bạn có thể đặt tham số hết hạn khi gọi phương thức set () để lưu trữ giá trị dữ liệu.
Các giá trị dữ liệu được lưu trong bộ nhớ cache cũng có thể bị vô hiệu bởi những thay đổi của cache dependencies -
yii \ caching \ DbDependency - Sự phụ thuộc bị thay đổi nếu kết quả truy vấn của câu lệnh SQL được chỉ định bị thay đổi.
yii \ caching \ ChainedDependency - Phần phụ thuộc được thay đổi nếu bất kỳ phần phụ thuộc nào trên chuỗi bị thay đổi.
yii \ caching \ FileDependency - Sự phụ thuộc được thay đổi nếu thời gian sửa đổi cuối cùng của tệp bị thay đổi.
yii \ caching \ ExpressionDependency - Sự phụ thuộc được thay đổi nếu kết quả của biểu thức PHP được chỉ định bị thay đổi.
Bây giờ, hãy thêm cache thành phần ứng dụng cho ứng dụng của bạn.
Step 1 - Sửa đổi config/web.php tập tin.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 2 - Thêm một chức năng mới được gọi là actionTestCache() vào SiteController.
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache $data = $cache->get("my_cached_data"); if ($data === false) {
// $data is not found in cache, calculate it from scratch $data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time $cache->set("my_cached_data", $data, 30); } // $data is available here
var_dump($data);
}Step 3 - Loại http://localhost:8080/index.php?r=site/test-cache trong thanh địa chỉ của trình duyệt web, bạn sẽ thấy như sau.

Step 4- Nếu bạn tải lại trang, bạn sẽ thấy ngày không thay đổi. Giá trị ngày được lưu vào bộ nhớ cache và bộ nhớ cache sẽ hết hạn trong vòng 30 giây. Tải lại trang sau 30 giây.

Truy vấn Cache
Bộ nhớ đệm truy vấn cung cấp cho bạn bộ nhớ đệm kết quả của các truy vấn cơ sở dữ liệu. Bộ nhớ đệm truy vấn yêu cầu kết nối DB và thành phần ứng dụng bộ đệm.
Step 1 - Thêm một phương thức mới được gọi là actionQueryCaching() vào SiteController.
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration); var_dump($result);
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
echo "==========";
var_dump(MyUser::find()->count());
}Trong đoạn mã trên, chúng tôi lưu vào bộ nhớ cache truy vấn cơ sở dữ liệu, thêm người dùng mới và hiển thị số lượng người dùng.
Step 2 - Đi tới URL http://localhost:8080/index.php?r=site/query-caching và tải lại trang.

Khi chúng tôi mở trang lần đầu tiên, chúng tôi lưu vào bộ nhớ cache truy vấn DB và hiển thị tất cả số lượng người dùng. Khi chúng tôi tải lại trang, kết quả của truy vấn DB được lưu trong bộ nhớ cache sẽ giống như kết quả của nó vì truy vấn cơ sở dữ liệu được lưu trong bộ nhớ cache.
Bạn có thể xóa bộ nhớ cache khỏi bảng điều khiển bằng các lệnh sau:
yii cache - Hiển thị các thành phần bộ nhớ cache có sẵn.
yii cache/flush cache1 cache2 cache3 - Xóa các thành phần bộ nhớ cache cache1, cache2 và cache3.
yii cache/flush-all - Xóa tất cả các thành phần bộ nhớ cache.
Step 3 - Bên trong gốc dự án của ứng dụng của bạn chạy ./yii cache/flush-all.

Bộ nhớ đệm phân mảnh cung cấp bộ nhớ đệm của một đoạn trang web.
Step 1 - Thêm một chức năng mới được gọi là actionFragmentCaching() vào SiteController.
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}Trong đoạn mã trên, chúng tôi đã tạo một người dùng mới và hiển thị cachedview xem tài liệu.
Step 2 - Bây giờ, hãy tạo một tệp mới có tên cachedview.php bên trong views/site thư mục.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Chúng tôi đã bao gồm một logic tạo nội dung trong một cặp phương thức beginCache () và endCache (). Nếu nội dung được tìm thấy trong bộ đệm, phương thức beginCache () sẽ hiển thị nội dung đó.
Step 3 - Đi tới URL http://localhost:8080/index.php?r=site/fragment-cachingvà tải lại trang. Sau đây sẽ là đầu ra.

Lưu ý rằng nội dung giữa phương thức beginCache () và endCache () được lưu trong bộ nhớ đệm. Trong cơ sở dữ liệu, chúng tôi có 13 người dùng nhưng chỉ có 12 người được hiển thị.
Trang Cache
Bộ nhớ đệm trang cung cấp bộ nhớ đệm nội dung của toàn bộ trang web. Bộ nhớ đệm trang được hỗ trợ bởiyii\filter\PageCache.
Step 1 - Sửa đổi behaviors() chức năng của SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}Đoạn mã trên lưu vào bộ nhớ cache của trang chỉ mục trong 60 giây.
Step 2 - Đi tới URL http://localhost:8080/index.php?r=site/index. Sau đó, sửa đổi thông báo chúc mừng của tệp xem chỉ mục. Nếu bạn tải lại trang, bạn sẽ không nhận thấy bất kỳ thay đổi nào vì trang đã được lưu vào bộ nhớ đệm. Chờ một phút và tải lại trang.

Bộ đệm HTTP
Các ứng dụng web cũng có thể sử dụng bộ nhớ đệm phía máy khách. Để sử dụng nó, bạn có thể định cấu hìnhyii\filter\HttpCache bộ lọc cho các hành động của bộ điều khiển.
Tiêu đề được sửa đổi lần cuối sử dụng dấu thời gian để cho biết liệu trang đã được sửa đổi hay chưa.
Step 1 - Để cho phép gửi tiêu đề Last-Modified, hãy định cấu hình thuộc tính yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}Trong đoạn mã trên, chúng tôi chỉ bật bộ đệm HTTP cho trang chỉ mục. Khi một trình duyệt mở trang chỉ mục lần đầu tiên, trang được tạo ở phía máy chủ và được gửi đến trình duyệt. Lần thứ hai, nếu không có tin tức nào được tạo, máy chủ sẽ không tạo lại trang.
Tiêu đề Etag cung cấp một hàm băm đại diện cho nội dung của trang. Nếu trang được thay đổi, hàm băm cũng sẽ được thay đổi.
Step 2 - Để cho phép gửi tiêu đề Etag, hãy cấu hình yii\filters\HttpCache::$etagSeed bất động sản.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}Trong đoạn mã trên, chúng tôi đã bật bộ nhớ đệm HTTP cho indexchỉ hành động. Nó sẽ tạo tiêu đề Etag HTTP dựa trên tên và email của người dùng. Khi một trình duyệt mở trang chỉ mục lần đầu tiên, trang được tạo ở phía máy chủ và được gửi đến trình duyệt. Lần thứ hai, nếu không có thay đổi về tên hoặc email, máy chủ sẽ không tạo lại trang.
Bí danh giúp bạn không mã hóa các đường dẫn hoặc URL tuyệt đối trong dự án của mình. Bí danh bắt đầu bằng ký tự @.
Để xác định một bí danh, bạn nên gọi Yii::setAlias() phương pháp -
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');Bạn cũng có thể lấy bí danh mới từ bí danh hiện có -
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Bạn có thể gọi phương thức Yii :: setAlias () trong tập lệnh nhập hoặc trong thuộc tính có thể ghi được gọi là bí danh trong cấu hình ứng dụng -
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]Để giải quyết bí danh, bạn nên gọi phương thức Yii :: getAlias ().
Yii xác định trước các bí danh sau:
@app - Đường dẫn cơ sở của ứng dụng.
@yii - Thư mục chứa tệp BaseYii.php.
@webroot - Thư mục gốc Web của ứng dụng.
@web - URL cơ sở của ứng dụng.
@runtime- Đường dẫn thời gian chạy của ứng dụng. Mặc định là @ app / runtime.
@vendor- Thư mục nhà cung cấp Composer. Mặc định là @ app / nhà cung cấp.
@npm- Thư mục gốc cho các gói npm. Mặc định là @ nhà cung cấp / npm.
@bower- Thư mục gốc cho các gói bower. Mặc định là @ nhà cung cấp / bower.
Bây giờ, thêm một hàm mới có tên actionAliases () vào SiteController -
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}Trong đoạn mã trên, chúng tôi đã tạo hai bí danh: @components cho các thành phần ứng dụng và @imagesUrl cho URL nơi chúng tôi lưu trữ tất cả hình ảnh ứng dụng.
Gõ http: // localhost: 8080 / index.php? R = site / aliases, bạn sẽ thấy kết quả sau:

Yii cung cấp một khuôn khổ có thể tùy chỉnh cao và có thể mở rộng. Với sự trợ giúp của khung công tác này, bạn có thể dễ dàng ghi các loại thông báo khác nhau.
Để ghi lại một tin nhắn, bạn nên gọi một trong các phương thức sau:
Yii::error() - Ghi lại một thông báo lỗi nghiêm trọng.
Yii::warning() - Ghi lại một thông báo cảnh báo.
Yii::info() - Ghi lại một tin nhắn với một số thông tin hữu ích.
Yii::trace() - Ghi lại một thông báo để theo dõi cách một đoạn mã chạy.
Các phương pháp trên ghi lại thông báo nhật ký ở các hạng mục khác nhau. Họ chia sẻ chữ ký chức năng sau:
function ($message, $category = 'application')ở đâu -
$message - Thông báo nhật ký được ghi lại
$category - Thể loại của thông báo nhật ký
Một cách đặt tên đơn giản và thuận tiện là sử dụng hằng số ma thuật __METHOD__ trong PHP. Ví dụ -
Yii::info('this is a log message', __METHOD__);Mục tiêu nhật ký là một thể hiện của lớp yii \ log \ Target. Nó lọc tất cả các thông báo nhật ký theo danh mục và xuất chúng sang tệp, cơ sở dữ liệu và / hoặc email.
Step 1 - Bạn cũng có thể đăng ký nhiều mục tiêu nhật ký, như.
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['[email protected]'],
'to' => ['[email protected]', '[email protected]'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];Trong mã trên, hai mục tiêu được đăng ký. Mục tiêu đầu tiên chọn tất cả các lỗi, cảnh báo, dấu vết và thông báo thông tin và lưu chúng vào cơ sở dữ liệu. Mục tiêu thứ hai sẽ gửi tất cả các thông báo lỗi và cảnh báo đến email quản trị.
Yii cung cấp các mục tiêu nhật ký tích hợp sau:
yii\log\DbTarget - Lưu trữ thông báo nhật ký trong cơ sở dữ liệu.
yii\log\FileTarget - Lưu thông báo đăng nhập trong tệp.
yii\log\EmailTarget - Gửi thông báo nhật ký đến các địa chỉ email được xác định trước.
yii\log\SyslogTarget - Lưu thông báo nhật ký vào nhật ký hệ thống bằng cách gọi hàm syslog () trong PHP.
Theo mặc định, thông báo nhật ký được định dạng như sau:
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message TextStep 2 - Để tùy chỉnh định dạng này, bạn nên cấu hình yii\log\Target::$prefixbất động sản. Ví dụ.
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') : 'undefined user'; $userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]Đoạn mã trên định cấu hình mục tiêu nhật ký để đặt trước tất cả thông báo nhật ký bằng userID hiện tại.
Theo mặc định, thông báo nhật ký bao gồm các giá trị từ các biến PHP toàn cầu này: $ _GET, $_POST, $_SESSION, $_COOKIE, $_FILES và $ _SERVER. Để sửa đổi hành vi này, bạn nên định cấu hìnhyii\log\Target::$logVars thuộc tính với tên của các biến mà bạn muốn đưa vào.
Tất cả các thông báo nhật ký được duy trì trong một mảng bởi đối tượng trình ghi nhật ký. Đối tượng trình ghi nhật ký chuyển các thông báo đã ghi vào mục tiêu nhật ký mỗi khi mảng tích lũy một số lượng thông báo nhất định (mặc định là 1000).
Step 3 - Để tùy chỉnh số này, bạn nên gọi flushInterval property.
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];Ngay cả khi đối tượng trình ghi nhật ký gửi thông báo nhật ký đến các mục tiêu nhật ký, chúng không được xuất ngay lập tức. Việc xuất xảy ra khi mục tiêu nhật ký tích lũy một số lượng thông báo nhất định (mặc định là 1000).
Step 4 - Để tùy chỉnh số này, bạn nên cấu hình exportInterval bất động sản.
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 50, // default is 1000
]Step 5 - Bây giờ, hãy sửa đổi config/web.php nộp theo cách này.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Trong đoạn mã trên, chúng tôi xác định thành phần ứng dụng nhật ký, đặt flushInterval và exportIntevalthuộc tính 1 để tất cả thông báo nhật ký xuất hiện trong tệp nhật ký ngay lập tức. Chúng tôi cũng bỏ qua thuộc tính cấp của mục tiêu nhật ký. Nó có nghĩa là thông báo nhật ký của tất cả các danh mục (lỗi, cảnh báo, thông tin, dấu vết) sẽ xuất hiện trong tệp nhật ký.
Step 6 - Sau đó, tạo một hàm có tên là actionLog () trong SiteController.
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}Trong đoạn mã trên, chúng tôi chỉ viết bốn thông báo nhật ký thuộc các danh mục khác nhau vào các tệp nhật ký.
Step 7 - Nhập URL http://localhost:8080/index.php?r=site/logtrong thanh địa chỉ của trình duyệt web. Thông báo nhật ký sẽ xuất hiện trong thư mục app / runtime / logs trong tệp app.log.

Yii bao gồm một trình xử lý lỗi tích hợp sẵn. Trình xử lý lỗi Yii thực hiện như sau:
- Chuyển đổi tất cả các lỗi PHP không nghiêm trọng thành các ngoại lệ có thể bắt được.
- Hiển thị tất cả các lỗi và ngoại lệ với ngăn xếp cuộc gọi chi tiết.
- Hỗ trợ các định dạng lỗi khác nhau.
- Hỗ trợ sử dụng hành động của bộ điều khiển để hiển thị lỗi.
Để vô hiệu hóa trình xử lý lỗi, bạn nên xác định hằng số YII_ENABLE_ERROR_HANDLER là sai trong tập lệnh nhập. Trình xử lý lỗi được đăng ký như một thành phần ứng dụng.
Step 1 - Bạn có thể cấu hình nó theo cách sau.
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];Cấu hình trên đặt số dòng mã nguồn được hiển thị là 10. Trình xử lý lỗi chuyển đổi tất cả các lỗi PHP không nghiêm trọng thành các ngoại lệ có thể bắt được.
Step 2 - Thêm một chức năng mới được gọi là actionShowError() vào SiteController.
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}Step 3 - Đi tới URL http://localhost:8080/index.php?r=site/show-error. Bạn sẽ thấy một thông báo cảnh báo.

Nếu bạn muốn cho người dùng thấy rằng yêu cầu của họ không hợp lệ, bạn có thể ném yii\web\NotFoundHttpException.
Step 4 - Sửa đổi actionShowError() chức năng.
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}Step 5 - Nhập địa chỉ http://localhost:8080/index.php?r=site/show-errortrong thanh địa chỉ. Bạn sẽ thấy lỗi HTTP sau.

Khi hằng số YII_DEBUG là true, trình xử lý lỗi sẽ hiển thị lỗi với ngăn xếp cuộc gọi chi tiết. Khi hằng số sai, chỉ có thông báo lỗi được hiển thị. Theo mặc định, trình xử lý lỗi hiển thị lỗi khi sử dụng các dạng xem này:
@yii/views/errorHandler/exception.php - tệp dạng xem được sử dụng khi các lỗi sẽ được hiển thị với thông tin ngăn xếp cuộc gọi.
@yii/views/errorHandler/error.php - tệp dạng xem được sử dụng khi các lỗi sẽ được hiển thị mà không có thông tin ngăn xếp cuộc gọi.
Bạn có thể sử dụng các thao tác lỗi chuyên dụng để tùy chỉnh hiển thị lỗi.
Step 6 - Sửa đổi errorHandler thành phần ứng dụng trong config/web.php tập tin.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [ 'errorAction' => 'site/error', ],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Cấu hình trên xác định rằng khi một lỗi cần được hiển thị mà không có ngăn xếp cuộc gọi, site/error hành động sẽ được thực hiện.
Step 7 - Sửa đổi actions() phương thức của SiteController.
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}Đoạn mã trên định nghĩa rằng khi một error xảy ra, chế độ xem lỗi sẽ được hiển thị.
Step 8 - Tạo một tệp có tên error.php trong thư mục views / site.
<?php
/* @var $this yii\web\View */
/* @var $name string */ /* @var $message string */
/* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>Step 9 - Đến địa chỉ http://localhost:8080/index.php?r=site/show-error, bạn sẽ thấy chế độ xem lỗi tùy chỉnh.

Quá trình xác minh danh tính của người dùng được gọi là authentication. Nó thường sử dụng tên người dùng và mật khẩu để đánh giá liệu người dùng có phải là người mà anh ta tuyên bố là.
Để sử dụng khung xác thực Yii, bạn cần phải -
- Định cấu hình thành phần ứng dụng người dùng.
- Triển khai giao diện yii \ web \ IdentityInterface.
Mẫu ứng dụng cơ bản đi kèm với hệ thống xác thực tích hợp sẵn. Nó sử dụng thành phần ứng dụng người dùng như được hiển thị trong đoạn mã sau:
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], //other components... 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Trong cấu hình trên, lớp nhận dạng cho người dùng được định cấu hình là app \ models \ User.
Lớp nhận dạng phải triển khai yii\web\IdentityInterface với các phương pháp sau:
findIdentity() - Tìm kiếm một phiên bản của lớp nhận dạng bằng cách sử dụng ID người dùng được chỉ định.
findIdentityByAccessToken() - Tìm kiếm một phiên bản của lớp nhận dạng bằng cách sử dụng mã thông báo truy cập được chỉ định.
getId() - Nó trả về ID của người dùng.
getAuthKey() - Trả về một khóa được sử dụng để xác minh đăng nhập dựa trên cookie.
validateAuthKey() - Triển khai logic để xác minh khóa đăng nhập dựa trên cookie.
Mô hình Người dùng từ mẫu ứng dụng cơ bản thực hiện tất cả các chức năng trên. Dữ liệu người dùng được lưu trữ trong$users tài sản -
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id; public $username;
public $password; public $authKey;
public $accessToken; private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) { return isset(self::$users[$id]) ? new static(self::$users[$id]) : null; } /** * @inheritdoc */ public static function findIdentityByAccessToken($token, $type = null) { foreach (self::$users as $user) { if ($user['accessToken'] === $token) { return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username * @return static|null */ public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user); } } return null; } /** * @inheritdoc */ public function getId() { return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey; } /** * @inheritdoc */ public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate * @return boolean if password provided is valid for current user */ public function validatePassword($password) {
return $this->password === $password;
}
}
?>Step 1 - Đi tới URL http://localhost:8080/index.php?r=site/login và đăng nhập vào trang web bằng quản trị viên để đăng nhập và mật khẩu.

Step 2 - Sau đó, thêm một chức năng mới được gọi là actionAuth() vào SiteController.
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity); // the ID of the current user. Null if the user not authenticated. $id = Yii::$app->user->id; var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}Step 3 - Nhập địa chỉ http://localhost:8080/index.php?r=site/auth trong trình duyệt web, bạn sẽ thấy thông tin chi tiết về admin người dùng.

Step 4 - Để đăng nhập và đăng nhập, bạn có thể sử dụng mã sau.
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin"); // logs in the user Yii::$app->user->login($identity); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout(); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
}Lúc đầu, chúng tôi kiểm tra xem người dùng đã đăng nhập chưa. Nếu giá trị trả về false, sau đó chúng tôi đăng nhập một người dùng qua Yii::$app → user → login() gọi và đăng xuất anh ta bằng cách sử dụng Yii::$app → user → logout() phương pháp.
Step 5 - Đi tới URL http://localhost:8080/index.php?r=site/auth, bạn sẽ thấy như sau.

Các yii\web\User lớp nêu ra các sự kiện sau:
EVENT_BEFORE_LOGIN- Được nâng lên ở đầu yii \ web \ User :: login ()
EVENT_AFTER_LOGIN - Tăng sau khi đăng nhập thành công
EVENT_BEFORE_LOGOUT- Được nâng lên ở đầu yii \ web \ User :: logout ()
EVENT_AFTER_LOGOUT - Tăng lên sau khi đăng xuất thành công
Quá trình xác minh rằng người dùng có đủ quyền để làm điều gì đó được gọi là authorization. Yii cung cấp ACF (Bộ lọc kiểm soát truy cập), một phương thức ủy quyền được triển khai dưới dạngyii\filters\AccessControl. Sửa đổi hàm hành vi () của SiteController -
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}Trong đoạn mã trên, ACF được đính kèm như một hành vi. Thuộc tính duy nhất chỉ định rằng ACF chỉ nên được áp dụng cho các hành động about và contact. Tất cả các hành động khác không bị kiểm soát truy cập. Thuộc tính quy tắc liệt kê các quy tắc truy cập. Tất cả khách (với vai trò “?”) Sẽ được phép truy cập vàoabouthoạt động. Tất cả người dùng đã xác thực (với vai trò “@”) sẽ được phép truy cập vào địa chỉ liên hệ và về các hành động.
Nếu bạn truy cập URL http://localhost:8080/index.php?r=site/about, bạn sẽ thấy trang, nhưng nếu bạn mở URL http://localhost:8080/index.php?r=site/contact, bạn sẽ được chuyển hướng đến trang đăng nhập vì chỉ những người dùng được xác thực mới có thể truy cập contact hoạt động.
Quy tắc truy cập hỗ trợ nhiều tùy chọn -
allow - Xác định xem đây là quy tắc "cho phép" hay "từ chối".
actions - Xác định hành động nào phù hợp với quy tắc này.
controllers - Xác định bộ điều khiển nào phù hợp với quy tắc này.
roles- Xác định vai trò người dùng phù hợp với quy tắc này. Hai vai trò đặc biệt được công nhận -
? - phù hợp với một người dùng khách.
@ - khớp với một người dùng đã được xác thực.
ips - Xác định địa chỉ IP phù hợp với quy tắc này.
verbs - Xác định phương thức yêu cầu nào (POST, GET, PUT, v.v.) phù hợp với quy tắc này.
matchCallback - Định nghĩa một hàm có thể gọi trong PHP cần được gọi để kiểm tra xem có nên áp dụng quy tắc này hay không.
denyCallback - Định nghĩa một hàm có thể gọi trong PHP cần được gọi khi quy tắc này sẽ từ chối quyền truy cập.
Mật khẩu
Step 1 - Yii cung cấp các phương pháp hữu ích sau để làm việc với mật khẩu.
public function actionAuth() {
$password = "asd%#G3"; //generates password hasg $hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash); //validates password hash if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key); //encrypt data with a secret key $encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData); //decrypt data with a secret key $data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key); var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key); var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}Step 2 - Nhập URL http://localhost:8080/index.php?r=site/auth, bạn sẽ thấy như sau.

I18N (Internationalization)là quá trình thiết kế một ứng dụng có thể được điều chỉnh sang các ngôn ngữ khác nhau. Yii cung cấp đầy đủ các tính năng I18N.
Ngôn ngữ là một tập hợp các tham số chỉ định ngôn ngữ và quốc gia của người dùng. Ví dụ, en-US là viết tắt của ngôn ngữ tiếng Anh và Hoa Kỳ. Yii cung cấp hai loại ngôn ngữ: ngôn ngữ nguồn và ngôn ngữ đích. Ngôn ngữ nguồn là ngôn ngữ mà tất cả các tin nhắn văn bản trong ứng dụng được viết. Ngôn ngữ đích là ngôn ngữ nên được sử dụng để hiển thị nội dung cho người dùng cuối.
Thành phần dịch tin nhắn dịch các tin nhắn văn bản từ ngôn ngữ nguồn sang ngôn ngữ đích. Để dịch tin nhắn, dịch vụ dịch tin nhắn phải tra cứu nó trong một nguồn tin nhắn.
Để sử dụng dịch vụ dịch tin nhắn, bạn nên -
- Gói tin nhắn văn bản bạn muốn dịch trong phương thức Yii :: t ().
- Định cấu hình nguồn tin nhắn.
- Lưu trữ tin nhắn trong nguồn tin nhắn.
Step 1 - Phương thức Yii :: t () có thể được sử dụng như thế này.
echo \Yii::t('app', 'This is a message to translate!');Trong đoạn mã trên, 'ứng dụng' là viết tắt của một danh mục tin nhắn.
Step 2 - Bây giờ, hãy sửa đổi config/web.php tập tin.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'i18n' => [ 'translations' => [ 'app*' => [ 'class' => 'yii\i18n\PhpMessageSource', 'fileMap' => [ 'app' => 'app.php' ], ], ], ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'flushInterval' => 1, 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'exportInterval' => 1, 'logVars' => [], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], // set target language to be Russian 'language' => 'ru-RU', // set source language to be English 'sourceLanguage' => 'en-US', 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Trong đoạn mã trên, chúng tôi xác định ngôn ngữ nguồn và ngôn ngữ đích. Chúng tôi cũng chỉ định một nguồn thông báo được hỗ trợ bởiyii\i18n\PhpMessageSource. Mẫu ứng dụng * cho biết rằng tất cả các danh mục tin nhắn bắt đầu bằng ứng dụng phải được dịch bằng nguồn tin nhắn cụ thể này. Trong cấu hình trên, tất cả các bản dịch tiếng Nga sẽ được đặt trong tệp tin / ru-RU / app.php.
Step 3- Bây giờ, tạo cấu trúc thư mục message / ru-RU. Bên trong thư mục ru-RU, tạo một tệp có tên là app.php. Điều này sẽ lưu trữ tất cả các bản dịch EN → RU.
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>Step 4 - Tạo một hàm có tên là actionTranslation () trong SiteController.
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}Step 5 - Nhập URL http://localhost:8080/index.php?r=site/translation trong trình duyệt web, bạn sẽ thấy như sau.

Thông báo đã được dịch sang tiếng Nga khi chúng tôi đặt ngôn ngữ đích thành ru-RU. Chúng tôi có thể tự động thay đổi ngôn ngữ của ứng dụng.
Step 6 - Sửa đổi actionTranslation() phương pháp.
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}Bây giờ, thông báo được hiển thị bằng tiếng Anh -

Step 7 - Trong một tin nhắn đã dịch, bạn có thể chèn một hoặc nhiều tham số.
public function actionTranslation() {
$username = 'Vladimir'; // display a translated message with username being "Vladimir" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$username = 'John'; // display a translated message with username being "John" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$price = 150; $count = 3;
$subtotal = 450; echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}Sau đây sẽ là đầu ra.

Bạn có thể dịch toàn bộ tập lệnh xem, thay vì dịch từng tin nhắn văn bản. Ví dụ: nếu ngôn ngữ đích là ru-RU và bạn muốn dịch tệp chế độ xem views / site / index.php, bạn nên dịch chế độ xem và lưu nó trong thư mục views / site / ru-RU.
Step 8- Tạo cấu trúc thư mục views / site / ru-RU. Sau đó, bên trong thư mục ru-RU tạo một tệp có tên là index.php với đoạn mã sau.
<?php
/* @var $this yii\web\View */ $this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>Step 9 - Ngôn ngữ đích là ru-RU, vì vậy nếu bạn nhập URL http://localhost:8080/index.php?r=site/index, bạn sẽ thấy trang có bản dịch tiếng Nga.

Gii là tiện ích mở rộng, cung cấp trình tạo mã dựa trên web để tạo mô hình, biểu mẫu, mô-đun, CRUD, v.v.
Theo mặc định, các trình tạo sau có sẵn:
Model Generator - Tạo một lớp ActiveRecord cho bảng cơ sở dữ liệu được chỉ định.
CRUD Generator - Tạo bộ điều khiển và khung nhìn thực hiện các hoạt động CRUD (Tạo, Đọc, Cập nhật, Xóa) cho mô hình được chỉ định.
Controller Generator - Tạo một lớp bộ điều khiển mới với một hoặc một số hành động của bộ điều khiển và các khung nhìn tương ứng của chúng.
Form Generator - Tạo một tệp kịch bản dạng xem hiển thị một biểu mẫu để thu thập đầu vào cho lớp mô hình được chỉ định.
Module Generator - Tạo mã khung mà mô-đun Yii cần.
Extension Generator - Tạo các tệp cần thiết của phần mở rộng Yii.
Để mở công cụ tạo gii, hãy nhập http://localhost:8080/index.php?r=gii: trong thanh địa chỉ của trình duyệt web.

Chuẩn bị DB
Step 1- Tạo cơ sở dữ liệu mới. Cơ sở dữ liệu có thể được chuẩn bị theo hai cách sau:
Trong terminal chạy mysql -u root –p
Tạo cơ sở dữ liệu mới qua CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Định cấu hình kết nối cơ sở dữ liệu trong config/db.phptập tin. Cấu hình sau đây dành cho hệ thống được sử dụng hiện tại.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Bên trong thư mục gốc run ./yii migrate/create test_table. Lệnh này sẽ tạo một quá trình di chuyển cơ sở dữ liệu để quản lý DB của chúng tôi. Tệp di chuyển sẽ xuất hiện trongmigrations thư mục gốc của dự án.
Step 4 - Sửa đổi tệp di chuyển (m160106_163154_test_table.php trong trường hợp này) theo cách này.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Việc di chuyển trên tạo ra một userbảng với các trường sau: id, tên và email. Nó cũng thêm một vài người dùng demo.
Step 5 - Bên trong gốc dự án run ./yii migrate để áp dụng di chuyển vào cơ sở dữ liệu.
Step 6 - Bây giờ, chúng ta cần tạo một mô hình cho userbàn. Để đơn giản, chúng tôi sẽ sử dụngGiicông cụ tạo mã. Mở cái này raurl: http://localhost:8080/index.php?r=gii. Sau đó, nhấp vào nút “Bắt đầu” trong tiêu đề “Trình tạo mô hình”. Điền vào Tên bảng (“người dùng”) và Lớp mẫu (“Người dùng của tôi”), nhấp vào nút “Xem trước” và cuối cùng, nhấp vào nút “Tạo”.

Mô hình MyUser sẽ xuất hiện trong thư mục mô hình.
Để tạo Mô hình trong Gii -
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Tạo CRUD
Hãy để chúng tôi tạo CRUD cho mô hình MyUser.
Step 1 - Mở giao diện tạo CRUD, điền thông tin vào biểu mẫu.

Step 2- Sau đó, nhấp vào nút “Xem trước” và “Tạo”. Đi tới URLhttp://localhost:8080/index.php?r=my-user, bạn sẽ thấy danh sách tất cả người dùng.

Step 3 - Mở URL http://localhost:8080/index.php?r=my-user/create. Bạn sẽ thấy một người dùng tạo biểu mẫu.

Hãy để chúng tôi xem cách tạo Bộ điều khiển.
Step 1 - Để tạo bộ điều khiển bằng một số thao tác, hãy mở giao diện bộ tạo bộ điều khiển, điền vào biểu mẫu.

Step 2- Sau đó, nhấp vào nút “Xem trước” và “Tạo”. CácCustomController.php tệp có chỉ mục, xin chào và hành động thế giới sẽ được tạo trong thư mục bộ điều khiển.
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello'); } public function actionIndex() { return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>Tạo biểu mẫu
Step 1 - Để tạo tệp dạng xem từ một mô hình hiện có, hãy mở giao diện tạo biểu mẫu và điền vào biểu mẫu.

Sau đó, nhấp vào nút “Xem trước” và “Tạo”. Tệp chế độ xem tùy chỉnh sẽ được tạo trong thư mục chế độ xem.
Step 2 - Để hiển thị nó, hãy thêm một phương thức mới vào CustomController.
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [ 'model' => $model,
]);
}Step 3 - Để xem tệp chế độ xem đã tạo, hãy mở URL http://localhost:8080/index.php?r=custom/view.

Hãy để chúng tôi xem cách tạo Mô-đun.
Step 1 - Để tạo mô-đun, hãy mở giao diện tạo mô-đun và điền vào biểu mẫu.

Step 2 - Sau đó, nhấp vào nút “Xem trước” và “Tạo”.
Step 3- Chúng ta cần kích hoạt mô-đun. Sửa đổimodules thành phần ứng dụng trong config/web.php tập tin.
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],Step 4 - Để kiểm tra xem mô-đun mới tạo của chúng tôi có hoạt động hay không, hãy nhập UR http://localhost:8080/index.php?r=admin/default/index trong trình duyệt web.