Yii - Bộ nhớ đệm phân mảnh
Bộ nhớ đệm phân mảnh cung cấp bộ nhớ đệm của một đoạn trang web.
Step 1 - Thêm một chức năng mới được gọi là actionFragmentCaching() vào SiteController.
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}Trong đoạn mã trên, chúng tôi đã tạo một người dùng mới và hiển thị cachedview xem tài liệu.
Step 2 - Bây giờ, hãy tạo một tệp mới có tên cachedview.php bên trong views/site thư mục.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Chúng tôi đã bao gồm một logic tạo nội dung trong một cặp phương thức beginCache () và endCache (). Nếu nội dung được tìm thấy trong bộ đệm, phương thức beginCache () sẽ hiển thị nội dung đó.
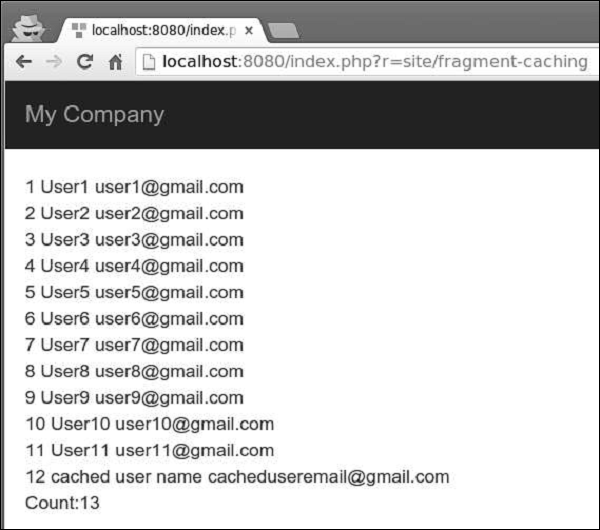
Step 3 - Đi tới URL http://localhost:8080/index.php?r=site/fragment-cachingvà tải lại trang. Sau đây sẽ là đầu ra.

Lưu ý rằng nội dung giữa phương thức beginCache () và endCache () được lưu trong bộ nhớ cache. Trong cơ sở dữ liệu, chúng tôi có 13 người dùng nhưng chỉ có 12 người được hiển thị.
Trang Cache
Bộ nhớ đệm trang cung cấp bộ nhớ đệm nội dung của toàn bộ trang web. Bộ nhớ đệm trang được hỗ trợ bởiyii\filter\PageCache.
Step 1 - Sửa đổi behaviors() chức năng của SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}Đoạn mã trên lưu trữ trang chỉ mục trong 60 giây.
Step 2 - Đi tới URL http://localhost:8080/index.php?r=site/index. Sau đó, sửa đổi thông báo chúc mừng của tệp xem chỉ mục. Nếu bạn tải lại trang, bạn sẽ không nhận thấy bất kỳ thay đổi nào vì trang đã được lưu vào bộ nhớ đệm. Chờ một phút và tải lại trang.

Bộ đệm HTTP
Các ứng dụng web cũng có thể sử dụng bộ nhớ đệm phía máy khách. Để sử dụng nó, bạn có thể cấu hìnhyii\filter\HttpCache bộ lọc cho các hành động của bộ điều khiển.
Tiêu đề được sửa đổi lần cuối sử dụng dấu thời gian để cho biết liệu trang đã được sửa đổi hay chưa.
Step 1 - Để cho phép gửi tiêu đề Last-Modified, hãy định cấu hình thuộc tính yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}Trong đoạn mã trên, chúng tôi chỉ bật bộ đệm HTTP cho trang chỉ mục. Khi một trình duyệt mở trang chỉ mục lần đầu tiên, trang được tạo ở phía máy chủ và được gửi đến trình duyệt. Lần thứ hai, nếu không có tin tức nào được tạo, máy chủ sẽ không tạo lại trang.
Tiêu đề Etag cung cấp một hàm băm đại diện cho nội dung của trang. Nếu trang được thay đổi, hàm băm cũng sẽ được thay đổi.
Step 2 - Để cho phép gửi tiêu đề Etag, hãy định cấu hình yii\filters\HttpCache::$etagSeed bất động sản.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}Trong đoạn mã trên, chúng tôi đã bật bộ đệm HTTP cho indexchỉ hành động. Nó sẽ tạo tiêu đề Etag HTTP dựa trên tên và email của người dùng. Khi một trình duyệt mở trang chỉ mục lần đầu tiên, trang được tạo ở phía máy chủ và được gửi đến trình duyệt. Lần thứ hai, nếu không có thay đổi nào về tên hoặc email, máy chủ sẽ không tạo lại trang.