Yii - Bố cục
Bố cục đại diện cho các phần chung của nhiều dạng xem, ví dụ: đầu trang và chân trang. Theo mặc định, bố cục sẽ được lưu trữ trongviews/layouts thư mục.
Hãy để chúng tôi xem bố cục chính của mẫu ứng dụng cơ bản -
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <?php NavBar::begin([ 'brandLabel' => 'My Company', 'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><?= Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Bố cục này tạo ra trang HTML chung cho tất cả các trang. Các$contentbiến là kết quả hiển thị của các lượt xem nội dung. Các phương pháp sau kích hoạt các sự kiện về quá trình hiển thị để các tập lệnh và thẻ đã đăng ký ở những nơi khác có thể được đưa vào đúng cách:
head()- Nên được gọi trong phần đầu . Tạo một trình giữ chỗ, sẽ được thay thế bằng HTML đã đăng ký được nhắm mục tiêu ở vị trí đầu.
beginBody()- Nên được gọi ở đầu phần thân bài . Kích hoạtEVENT_BEGIN_BODYbiến cố. Tạo trình giữ chỗ sẽ được thay thế bằng HTML đã đăng ký được nhắm mục tiêu vào vị trí bắt đầu nội dung.
endBody()- Nên gọi ở cuối phần body . Kích hoạtEVENT_END_BODYbiến cố. Tạo một trình giữ chỗ, sẽ được thay thế bằng HTML đã đăng ký được nhắm mục tiêu ở vị trí cuối nội dung.
beginPage()- Nên gọi ở đầu bố cục. Kích hoạtEVENT_BEGIN_PAGE biến cố.
endPage()- Nên được gọi ở cuối bố cục. Kích hoạtEVENT_END_PAGE biến cố.
Tạo một bố cục
Step 1 - Bên trong thư mục views / layouts, tạo một tệp có tên newlayout.php với đoạn mã sau.
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <div class = "container"> <? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Chúng tôi đã xóa thanh menu trên cùng.
Step 2 - Để áp dụng bố cục này cho SiteController, thêm $layout tài sản cho SiteController lớp học.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Bây giờ nếu bạn vào trình duyệt web ở bất kỳ khung nhìn nào của SiteController, bạn sẽ thấy rằng bố cục đã thay đổi.

Step 4 - Để đăng ký các thẻ meta khác nhau, bạn có thể gọi yii\web\View::registerMetaTag() trong chế độ xem nội dung.
Step 5 - Sửa đổi ‘About’ quan điểm của SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
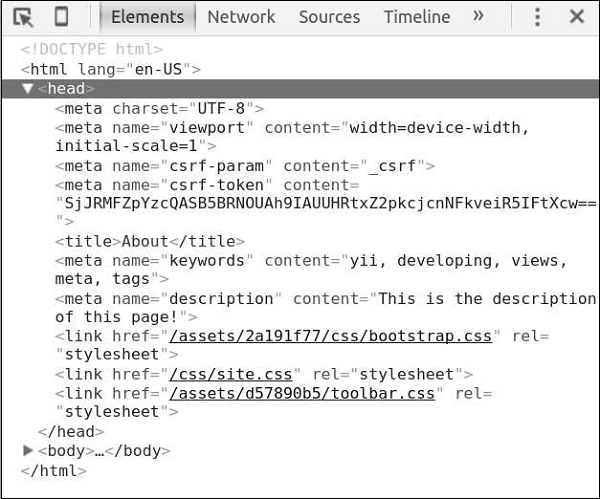
</div>Chúng tôi vừa đăng ký hai thẻ meta - keywords and description.
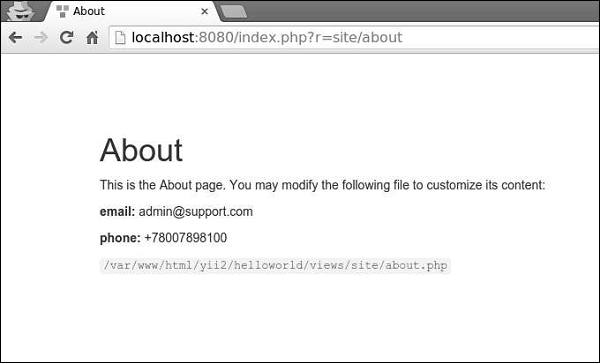
Step 6 - Bây giờ đi đến http://localhost:8080/index.php?r=site/about, bạn sẽ tìm thấy các thẻ meta trong phần đầu của trang như được hiển thị trong ảnh chụp màn hình sau.

Lượt xem kích hoạt một số sự kiện -
EVENT_BEGIN_BODY - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::beginBody().
EVENT_END_BODY - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::endBody().
EVENT_BEGIN_PAGE - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::beginPage().
EVENT_END_PAGE - được kích hoạt trong bố cục bởi lệnh gọi của yii\web\View::endPage().
EVENT_BEFORE_RENDER - được kích hoạt trong bộ điều khiển khi bắt đầu kết xuất tệp.
EVENT_AFTER_RENDER - được kích hoạt sau khi kết xuất tệp.
Bạn có thể phản hồi những sự kiện này để đưa nội dung vào lượt xem.
Step 7 - Để hiển thị ngày và giờ hiện tại trong actionAbout sau đó SiteController, sửa đổi nó theo cách này.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
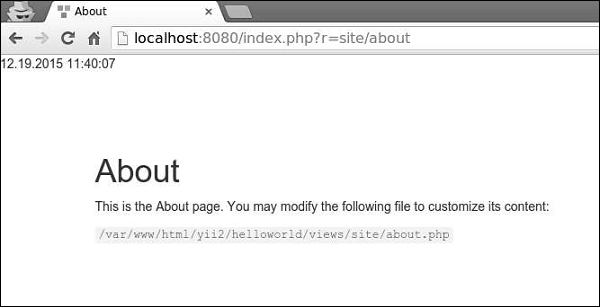
}Step 8 - Loại http://localhost:8080/index.php?r=site/about trong thanh địa chỉ của trình duyệt web và bạn sẽ thấy như sau.

Điểm quan trọng
Để làm cho Chế độ xem dễ quản lý hơn, bạn nên -
- Chia các khung nhìn phức tạp thành nhiều khung nhìn nhỏ hơn.
- Sử dụng bố cục cho các phần HTML phổ biến (đầu trang, chân trang, menu, v.v.).
- Sử dụng vật dụng.
Lượt xem nên -
- Chứa HTML và mã PHP đơn giản để định dạng và hiển thị dữ liệu.
- KHÔNG xử lý yêu cầu.
- KHÔNG sửa đổi thuộc tính mô hình.
- KHÔNG thực hiện truy vấn cơ sở dữ liệu.