Yii - Tài sản
Nội dung là một tệp (css, js, video, âm thanh hoặc hình ảnh, v.v.) có thể được tham chiếu trong một trang web. Yii quản lý tài sản trongasset bundles. Mục đích của gói nội dung là có một nhómJS hoặc là CSScác tệp trong cơ sở mã và để có thể đăng ký chúng trong một lệnh gọi PHP. Gói nội dung cũng có thể phụ thuộc vào các gói nội dung khác.
Bên trong thư mục nội dung, bạn sẽ tìm thấy gói nội dung cho mẫu ứng dụng cơ bản -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>Lớp trên chỉ định rằng các tệp nội dung nằm bên trong @webroot thư mục tương ứng với URL @web. Gói không chứaJS các tập tin và một CSStập tin. Gói phụ thuộc vào các gói khác -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Thuộc tính của AssetBundle
Sau đây là các thuộc tính của AssetBundle.
basePath - Xác định thư mục có thể truy cập web chứa các tệp nội dung trong gói này.
baseUrl - Chỉ định URL tương ứng với thuộc tính basePath.
js - Xác định một mảng các tệp JS có trong gói này.
css - Xác định một mảng các tệp CSS có trong gói này.
depends- Xác định một mảng gồm các gói nội dung mà gói này phụ thuộc vào. Có nghĩa là các tệp CSS và JS của gói nội dung hiện tại sẽ được đưa vào sau các gói, được khai báo bởidepends bất động sản.
sourcePath- Xác định thư mục gốc chứa các tệp tài sản. Bạn nên đặt thuộc tính này nếu thư mục gốc không thể truy cập web. Nếu không, bạn nên đặtbasePath và baseUrl tính chất.
cssOptions - Xác định các tùy chọn sẽ được chuyển đến yii\web\View∷registerCssFile chức năng.
jsOptions - Xác định các tùy chọn sẽ được chuyển đến yii\web\View::registerJsFile chức năng.
publishOptions: Chỉ định các tùy chọn sẽ được chuyển đến yii\web\AssetManager::publish chức năng.
Phân loại tài sản
Tùy thuộc vào vị trí, nội dung có thể được phân loại thành -
Source Assets- Các nội dung nằm trong thư mục không thể truy cập trực tiếp qua web. Chúng phải được sao chép vào một thư mục web để sử dụng nội dung nguồn trong một trang. Quá trình này được gọi làasset publishing.
Published Assets - Nội dung được đặt trong một thư mục có thể truy cập web
External Assets - Nội dung được đặt trên một máy chủ web khác.
Sử dụng gói nội dung
Step 1 - Bên trong assets thư mục, tạo một tệp mới có tên DemoAsset.php với nội dung sau.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Chúng tôi vừa khai báo một gói nội dung mới với một tệp demo.js. Bây giờ, bên trong thư mục web / js, hãy tạo một tệp có tên demo.js với mã này.
console.log("hello from demo asset");Step 3 - Để đăng ký gói tài sản mới tạo, hãy vào thư mục views / layouts và ở đầu tệp main.php, thêm dòng sau.
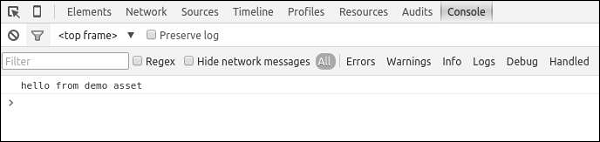
\app\assets\DemoAsset::register($this);Step 4 - Nếu trỏ trình duyệt web của bạn vào http://localhost:8080/index.php, bạn sẽ thấy đầu ra bảng điều khiển chrome sau.

Bạn cũng có thể xác định jsOptions và cssOptions thuộc tính để tùy chỉnh theo cách CSS và JScác tệp được bao gồm trong một trang. Theo mặc định, các tệp JS được bao gồm trước thẻ đóng nội dung.
Step 5 - Bao gồm JS các tệp trong phần đầu, sửa đổi DemoAsset.php tập tin theo cách sau.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
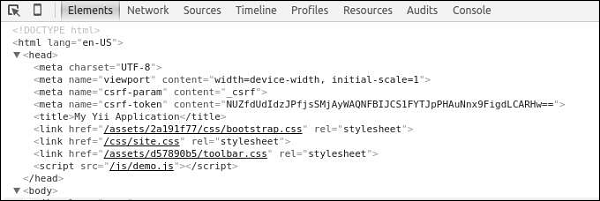
?>Step 6 - Bây giờ đi to http://localhost:8080/index.php, bạn sẽ thấy rằng demo.js script được bao gồm trong phần đầu của trang.

Một thực tế phổ biến đối với một ứng dụng web, đang chạy ở chế độ sản xuất, là bật bộ đệm HTTP cho nội dung. Làm như vậy, dấu thời gian sửa đổi cuối cùng sẽ được thêm vào tất cả các nội dung đã xuất bản.
Step 7 - Đi đến config thư mục và sửa đổi web.php tệp như được hiển thị trong mã sau.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Chúng tôi đã thêm AssetManager thành phần và đặt appendTimestamp bất động sản.
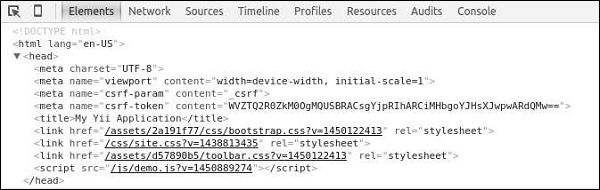
Step 8 - Bây giờ gõ http://localhost:8080/index.phptrong thanh địa chỉ của trình duyệt web. Bạn sẽ nhận thấy rằng tất cả các nội dung hiện có dấu thời gian như được hiển thị trong hình ảnh sau đây.

Nhóm nội dung Core Yii
Sau đây là Nhóm nội dung Core Yii.
yii\web\JqueryAsset - Bao gồm tệp jquery.js.
yii\web\YiiAsset - Bao gồm tệp yii.js, thực hiện cơ chế tổ chức mã JS trong các mô-đun.
yii\bootstrap\BootstrapAsset - Bao gồm tệp CSS từ khung Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Bao gồm tệp JS từ khung Twitter Bootstrap.
yii\jui\JuiAsset - Bao gồm các tệp CSS và JS từ thư viện giao diện người dùng jQuery.