Yii - Tạo tiện ích mở rộng
Hãy để chúng tôi tạo một tiện ích mở rộng đơn giản hiển thị một tiêu chuẩn “Hello world”thông điệp. Phần mở rộng này sẽ được phân phối thông qua kho lưu trữ Packagist.
Step 1 - Tạo một thư mục có tên hello-worldtrong ổ cứng của bạn nhưng không nằm trong mẫu ứng dụng cơ bản của Yii). Bên trong thư mục hello-world, hãy tạo một tệp có têncomposer.json với đoạn mã sau.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Chúng tôi đã tuyên bố rằng chúng tôi đang sử dụng tiêu chuẩn PSR-0 và tất cả các tệp mở rộng đều nằm trong src thư mục.
Step 2 - Tạo đường dẫn thư mục sau: hello-world/src/HelloWorld.
Step 3 - Bên trong HelloWorld thư mục, tạo một tệp có tên SayHello.php với đoạn mã sau.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Chúng tôi đã xác định một SayHello lớp với một hàm tĩnh thế giới, trả về hello thông điệp.
Step 4- Phần mở rộng đã sẵn sàng. Bây giờ, hãy tạo một kho lưu trữ trống tạigithub và đẩy tiện ích mở rộng này vào đó.
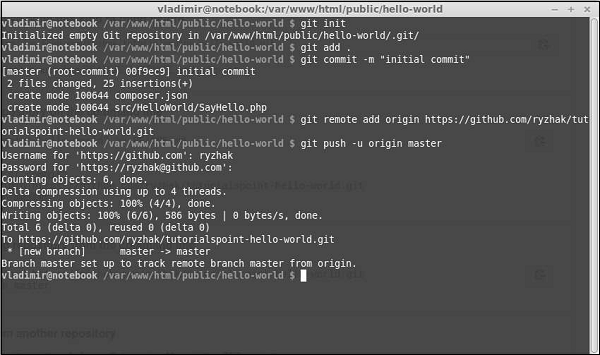
Bên trong hello-world thư mục chạy -
- git init
- git thêm
- git cam kết -m "cam kết ban đầu"
- git từ xa thêm nguồn gốc <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

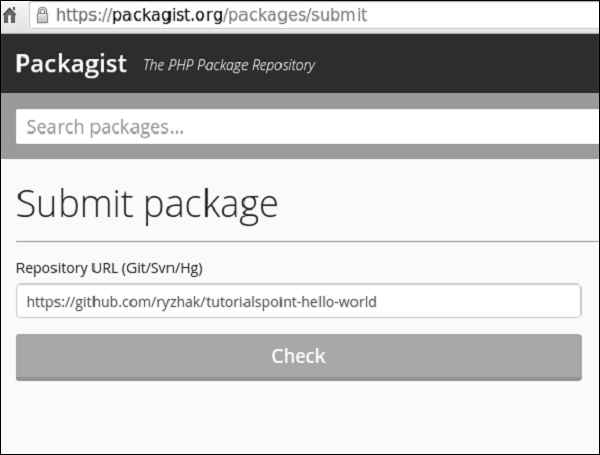
Chúng tôi vừa gửi phần mở rộng của mình tới github. Bây giờ, đi đếnhttps://packagist.org, đăng nhập và nhấp vào “submit” ở menu trên cùng.
Bạn sẽ thấy một trang mà bạn nên nhập kho github của mình để xuất bản nó.

Step 5 - Nhấp vào “check” và phần mở rộng của bạn được xuất bản.

Step 6- Quay lại mẫu ứng dụng cơ bản. Thêm phần mở rộng vàocomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Bên trong thư mục gốc của dự án, chạy composer update để cài đặt / cập nhật tất cả các phụ thuộc.

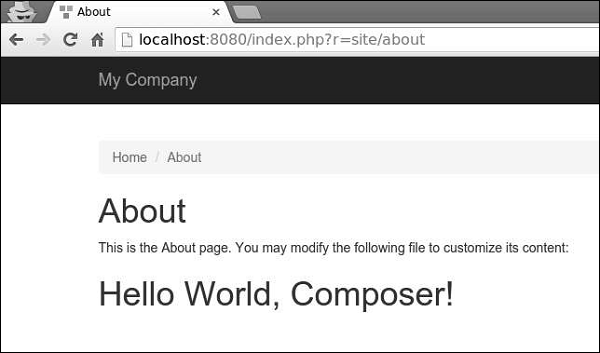
Step 8- Phần mở rộng của chúng tôi nên được cài đặt. Để sử dụng nó, hãy sửa đổiAbout quan điểm của actionAbout phương pháp của SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Loại http://localhost:8080/index.php?r=site/abouttrong trình duyệt web. Bạn sẽ thấy mộthello world tin nhắn từ tiện ích của chúng tôi.