Yii - GridView Widget
Tiện ích GridView lấy dữ liệu từ một nhà cung cấp dữ liệu và trình bày dữ liệu dưới dạng bảng. Mỗi hàng của bảng đại diện cho một mục dữ liệu và một cột đại diện cho một thuộc tính của mục đó.
Step 1 - Sửa đổi datawidget xem theo cách này.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
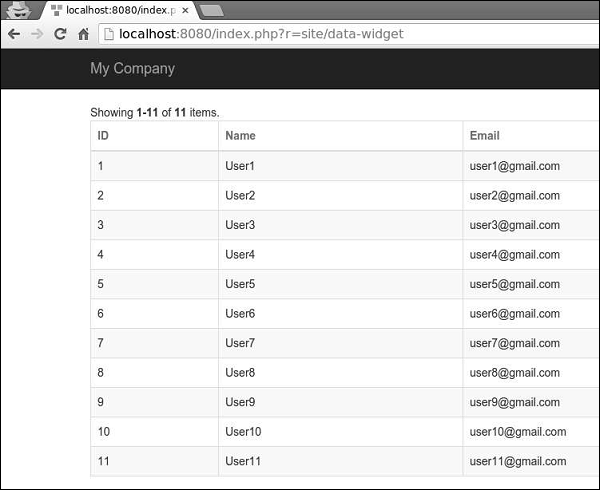
?>Step 2 - Đi tới http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy cách sử dụng thông thường của tiện ích DataGrid.

Các cột của tiện ích DataGrid được định cấu hình theo yii\grid\Columnlớp học. Nó đại diện cho một thuộc tính mô hình và có thể được lọc và sắp xếp.
Step 3 - Để thêm một cột tùy chỉnh vào lưới, hãy sửa đổi datawidget xem theo cách này.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
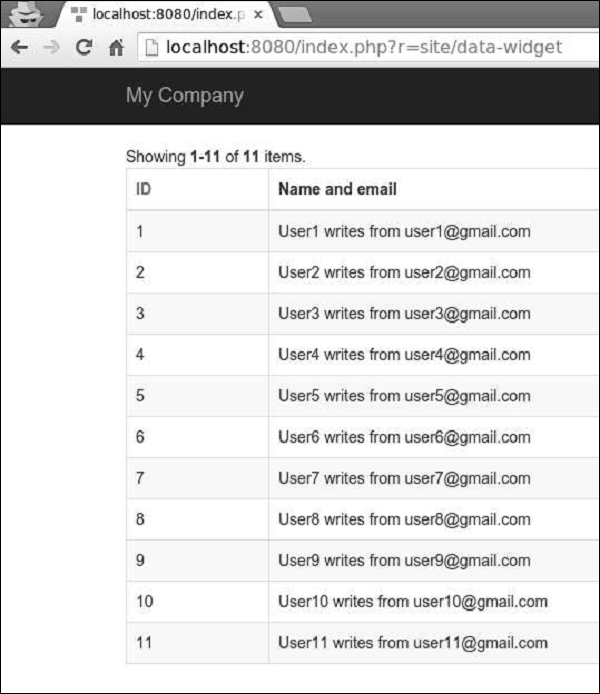
?>Step 4 - Nếu bạn đến địa chỉ http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy đầu ra như trong hình sau.

Cột lưới có thể được tùy chỉnh bằng cách sử dụng các lớp cột khác nhau, như yii \ grid \ SerialColumn, yii \ grid \ ActionColumn và yii \ grid \ CheckboxColumn.
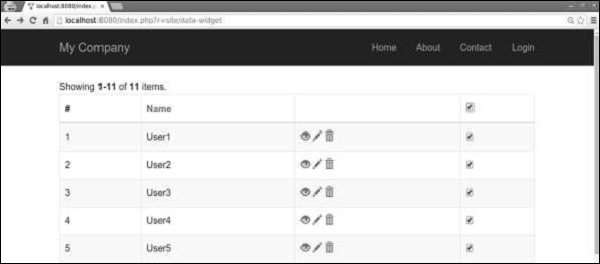
Step 5 - Sửa đổi datawidget xem theo cách sau.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Đi tới http://localhost:8080/index.php?r=site/data-widget, bạn sẽ thấy như sau.