Yii - Xác thực
Bạn đừng bao giờ tin tưởng vào dữ liệu nhận được từ người dùng. Để xác thực một mô hình với đầu vào của người dùng, bạn nên gọiyii\base\Model::validate()phương pháp. Nó trả về một giá trị Boolean nếu xác thực thành công. Nếu có lỗi, bạn có thể lấy chúng từyii\base\Model::$errors bất động sản.
Sử dụng quy tắc
Để làm cho validate() chức năng hoạt động, bạn nên ghi đè lên yii\base\Model::rules() phương pháp.
Step 1 - Sự rules() phương thức trả về một mảng ở định dạng sau.
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]Đối với mỗi quy tắc, bạn nên xác định ít nhất thuộc tính nào mà quy tắc áp dụng và loại quy tắc được áp dụng.
Các quy tắc xác thực cốt lõi là - boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 - Tạo một mô hình mới trong models thư mục.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>Chúng tôi đã khai báo mô hình cho mẫu đăng ký. Mô hình có năm thuộc tính - tên người dùng, mật khẩu, email, quốc gia, thành phố và điện thoại. Tất cả đều bắt buộc và thuộc tính email phải là địa chỉ email hợp lệ.
Step 3 - Thêm actionRegistration phương pháp cho SiteController nơi chúng tôi tạo ra một cái mới RegistrationForm mô hình và chuyển nó cho một khung nhìn.
public function actionRegistration() {
$model = new RegistrationForm();
return $this->render('registration', ['model' => $model]);
}Step 4- Thêm một cái nhìn cho mẫu đăng ký của chúng tôi. Bên trong thư mục views / site, tạo một tệp có tên là register.php với mã sau.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Chúng tôi đang sử dụng ActiveForm widget để hiển thị biểu mẫu đăng ký của chúng tôi.
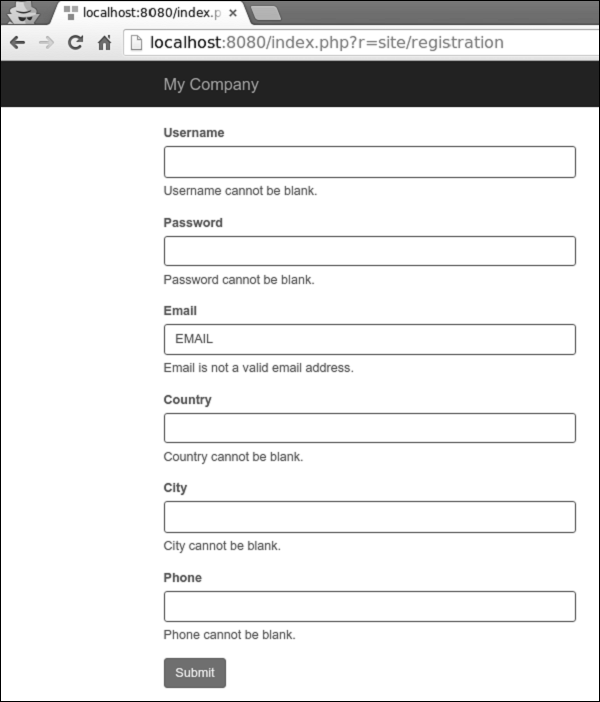
Step 5 - Nếu bạn đến chủ nhà địa phương http://localhost:8080/index.php?r=site/registration và nhấp vào nút gửi, bạn sẽ thấy các quy tắc xác thực đang hoạt động.

Step 6 - Để tùy chỉnh thông báo lỗi cho username tài sản, sửa đổi rules() phương pháp của RegistrationForm theo cách sau.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
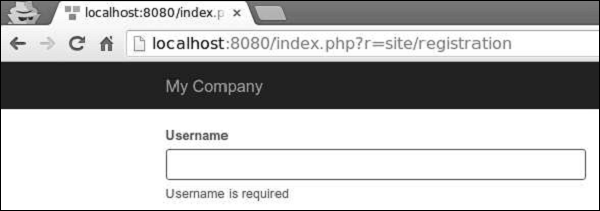
}Step 7 - Đến máy chủ địa phương http://localhost:8080/index.php?r=site/registrationvà nhấp vào nút gửi. Bạn sẽ nhận thấy rằng thông báo lỗi của thuộc tính tên người dùng đã thay đổi.

Step 8 - Để tùy chỉnh quá trình xác nhận, bạn có thể ghi đè các phương pháp này.
yii \ base \ Model :: beforeValidate (): kích hoạt a
sự kiện yii \ base \ Model :: EVENT_BEFORE_VALIDATE.
yii \ base \ Model :: afterValidate (): kích hoạt a
sự kiện yii \ base \ Model :: EVENT_AFTER_VALIDATE.
Step 9 - Để cắt bớt các khoảng trống xung quanh thuộc tính quốc gia và biến đầu vào trống của thuộc tính thành phố thành giá trị rỗng, bạn có thể trim và default trình xác nhận.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 - Nếu đầu vào trống, bạn có thể đặt giá trị mặc định cho đầu vào đó.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}Nếu thuộc tính thành phố trống, thì giá trị "Paris" mặc định sẽ được sử dụng.