CakePHP - Formularhandhabung
CakePHP bietet verschiedene integrierte Tags, um HTML-Formulare einfach und sicher zu verarbeiten. Wie bei vielen anderen PHP-Frameworks werden auch bei CakePHP wichtige HTML-Elemente generiert. Im Folgenden sind die verschiedenen Funktionen aufgeführt, die zum Generieren von HTML-Elementen verwendet werden.
Die folgenden Funktionen werden verwendet, um generate select options - -
| Syntax | _selectOptions (Array $ elementsarray () , Array $ Parentsarray () , Boolescher Wert $ showParentsnull , Array $ Attributearray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array |
| Beschreibung | Gibt ein Array formatierter OPTION / OPTGROUP-Elemente zurück |
Die folgenden Funktionen werden verwendet to generate HTML select element.
| Syntax | select (Zeichenfolge $ fieldName, Array $ options array (), Array $ Attribute array ()) |
|---|---|
| Parameter | Namensattribut des SELECT Array der OPTION-Elemente (als 'Wert' => 'Text'-Paare), die im SELECT-Element verwendet werden sollen. |
| Kehrt zurück | Formatiertes SELECT-Element. |
| Beschreibung | Gibt ein formatiertes SELECT-Element zurück. |
Die folgenden Funktionen werden verwendet to generate button auf HTML-Seite.
| Syntax | Schaltfläche (Zeichenfolge $ title, Array $ optionsarray ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | HTML-Schaltflächen-Tag. |
| Beschreibung | Erstellt eine <button>Etikett. Das Typattribut ist standardmäßigtype="submit". Sie können es mit auf einen anderen Wert ändern$options['type']. |
Die folgenden Funktionen werden verwendet to generate checkbox auf HTML-Seite.
| Syntax | Kontrollkästchen (Zeichenfolge $ fieldName, Array $ optionsarray ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Ein HTML-Texteingabeelement. |
| Beschreibung | Erstellt ein Eingabefeld-Widget für Kontrollkästchen. |
Die folgenden Funktionen werden verwendet to create form auf HTML-Seite.
| Syntax | create (gemischtes $ modelnull , Array $ optionsarray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Ein formatiertes öffnendes FORM-Tag. |
| Beschreibung | Gibt ein HTML-FORM-Element zurück. |
Die folgenden Funktionen werden verwendet, um provide file uploading functionality auf HTML-Seite.
| Syntax | Datei (Zeichenfolge $ fieldName, Array $ optionsarray ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Eine generierte Dateieingabe. |
| Beschreibung | Erstellt ein Dateieingabe-Widget. |
Die folgenden Funktionen werden zum Erstellen verwendet hidden element auf HTML-Seite.
| Syntax | versteckt (Zeichenfolge $ fieldName , Array $ optionsarray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Eine generierte versteckte Eingabe |
| Beschreibung | Erstellt ein verstecktes Eingabefeld |
Die folgenden Funktionen werden zum Generieren verwendet input element auf HTML-Seite.
| Syntax | Eingabe (Zeichenfolge $ fieldName, Array $ options array ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Formular-Widget ausgefüllt |
| Beschreibung | Erzeugt ein Formulareingabeelement mit label und wrapper div |
Die folgenden Funktionen werden zum Generieren verwendet radio button auf HTML-Seite.
| Syntax | Radio (Zeichenfolge $ fieldName , Array $ optionsarray () , Array $ Attributearray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Radio-Widget-Set abgeschlossen |
| Beschreibung | Erstellt eine Reihe von Radio-Widgets. Erstellt standardmäßig eine Legende und ein Feldset. Verwenden Sie $ options, um dies zu steuern. |
Die folgenden Funktionen werden zum Generieren verwendet submit Schaltfläche auf der HTML-Seite.
| Syntax | Senden (Zeichenfolge $ caption null, Array $ options array ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Eine HTML-Senden-Schaltfläche |
| Beschreibung | Erstellt ein Senden-Schaltflächenelement. Diese Methode generiert <input /> -Elemente, die zum Senden verwendet werden können, und setzt Formulare mithilfe von $ options zurück. Bildübermittlungen können erstellt werden, indem ein Bildpfad für $ caption angegeben wird. |
Die folgenden Funktionen werden verwendet to generate textarea element auf HTML-Seite.
| Syntax | Textbereich (Zeichenfolge $ fieldName, Array $ options array ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Ein generiertes HTML-Texteingabeelement |
| Beschreibung | Erstellt ein Textbereich-Widget |
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Code gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren RegistrationsController.php Datei bei
src/Controller/RegistrationsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>Erstellen Sie ein Verzeichnis Registrations beim src/Template und erstellen Sie unter diesem Verzeichnis eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
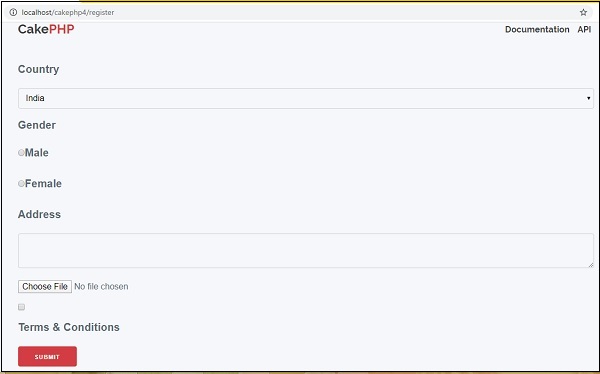
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / register
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.