CakePHP - Internationalisierung
Wie viele andere Frameworks unterstützt auch CakePHP die Internationalisierung. Wir müssen diese Schritte befolgen, um von einer Sprache zu mehreren Sprachen zu gelangen.
Schritt 1
Erstellen Sie ein separates Gebietsschema Verzeichnisressourcen \locales.
Schritt 2
Erstellen Sie ein Unterverzeichnis für jede Sprache im Verzeichnis src \ Locale. Der Name des Unterverzeichnisses kann ein aus zwei Buchstaben bestehender ISO-Code der Sprache oder ein vollständiger Name des Gebietsschemas wie en_US, fr_FR usw. sein.
Schritt 3
Separat erstellen default.poDatei unter jedem Sprachunterverzeichnis. Diese Datei enthält Einträge in Form vonmsgid und msgstr, wie im folgenden Programm gezeigt.
msgid "msg"
msgstr "CakePHP Internationalization example."Hier die msgid ist der Schlüssel, der in der Ansichtsvorlagendatei und verwendet wird msgstr ist der Wert, der die Übersetzung speichert.
Schritt 4
In der View-Vorlagendatei können wir die oben genannten verwenden msgid, wie unten gezeigt, die basierend auf dem eingestellten Wert des Gebietsschemas übersetzt werden.
<?php echo __('msg'); ?>Das Standardgebietsschema kann im festgelegt werden config/app.php Datei durch die folgende Zeile.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')Um das lokale zur Laufzeit zu ändern, können wir die folgenden Zeilen verwenden.
use Cake\I18n\I18n;
I18n::locale('de_DE');Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',
['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren LocalizationsController.php Datei bei src/Controller/LocalizationsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>Ein ... kreieren locales Verzeichnis unter Ressourcen \locales. Erstellen Sie 3 aufgerufene Verzeichnisseen_US, fr_FR, de_DEunter dem Gebietsschema-Verzeichnis. Erstellen Sie eine Datei unter jedem Verzeichnis mit dem Namendefault.po. Kopieren Sie den folgenden Code in die entsprechende Datei.
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."Erstellen Sie ein Verzeichnis Localizations beim src/Template und erstellen Sie unter diesem Verzeichnis eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale",
[
['value'=>'en_US','text'=>'English'],
['value'=>'de_DE','text'=>'German'],
['value'=>'fr_FR','text'=>'French'],
]
);
echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen. http: // localhost / cakephp4 / locale
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

CakePHP bietet eine E-Mail-Klasse zum Verwalten von E-Mail-bezogenen Funktionen. Um die E-Mail-Funktionalität in einem Controller verwenden zu können, müssen Sie zuerst die E-Mail-Klasse laden, indem Sie die folgende Zeile schreiben.
use Cake\Mailer\Email;Die E-Mail-Klasse bietet verschiedene nützliche Methoden, die im Folgenden beschrieben werden.
| Syntax | Von (Zeichenfolge | Array | null $ email null, Zeichenfolge | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Es gibt an, von welcher E-Mail-Adresse; Die E-Mail wird gesendet |
| Syntax | To (Zeichenfolge | Array | null $ email null, Zeichenfolge | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Es gibt an, an wen die E-Mail gesendet wird |
| Syntax | Senden (Zeichenfolge | Array | null $ Inhalt null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array |
| Beschreibung | Senden Sie eine E-Mail mit dem angegebenen Inhalt, der angegebenen Vorlage und dem angegebenen Layout |
| Syntax | Betreff (Zeichenfolge | null $ Betreff null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Betreff abrufen / festlegen |
| Syntax | Anhänge (string | array | null $ Anhang snull) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Fügen Sie der E-Mail-Nachricht Anhänge hinzu |
| Syntax | Bcc (Zeichenfolge | Array | null $ email null, Zeichenfolge | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Bcc |
| Syntax | cc (string | array | null $ email null, string | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Cc |
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']);
$builder->fallbacks();
});Erstelle ein EmailsController.php Datei bei src/Controller/EmailsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default');
$email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>Erstellen Sie ein Verzeichnis Emails beim src/Template Erstellen Sie unter diesem Verzeichnis eine Ansichtsdatei mit dem Namen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Emails/index.php
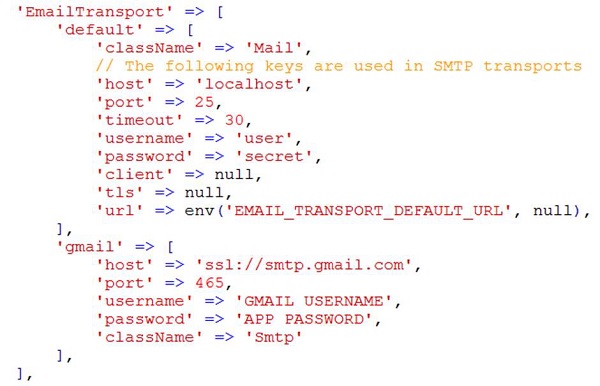
Email Sent.Bevor wir eine E-Mail senden, müssen wir sie konfigurieren. Im folgenden Screenshot sehen Sie, dass es zwei Transporte gibt, Standard und Google Mail. Wir haben den Google Mail-Transport verwendet.
Sie müssen den "GMAIL USERNAME" durch Ihren Google Mail-Nutzernamen und "APP PASSWORD" durch Ihr Anwendungskennwort ersetzen. Sie müssen die Bestätigung in zwei Schritten in Google Mail aktivieren und ein neues APP-Kennwort erstellen, um E-Mails zu senden.
config/app.php

Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp / email
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.