CakePHP - Paginierung
Wenn wir einen riesigen Datensatz anzeigen möchten, können wir die Paginierung verwenden. Diese Funktion ist mit Cake PHP 4 verfügbar, das sehr einfach zu verwenden ist.
Wir haben eine Tabelle mit dem Titel "Artikel" mit folgenden Daten -

Verwenden wir die Paginierung, um die Daten in Form von Seiten anzuzeigen, anstatt sie alle zusammen anzuzeigen.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren PostsController.php Datei bei src/Controller/PostsController.php.Kopieren Sie den folgenden Code in die Controller-Datei. Ignorieren, falls bereits erstellt.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>Die Daten aus der Artikeltabelle werden mit - abgerufen
$this->loadModel('articles');
$articles = $this->articles->find('all')->order(['articles.id ASC']);Um die Paginierung anzuwenden, würden wir die Daten mit 3 pro Datensatz anzeigen und das Gleiche geschieht wie folgt:
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));Das ist genug , um activate Paginierung auf den Artikel Tabellen.
Erstellen Sie ein Verzeichnis Posts beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?>
<a href="#">
<div>
<p><?= $article->title ?> </p>
<p><?= $article->details ?></p>
</div>
</a>
<br/>
<?php
}
?>
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>
</div>Die Paginierung für die Liste der Seiten erfolgt wie folgt:
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / posts
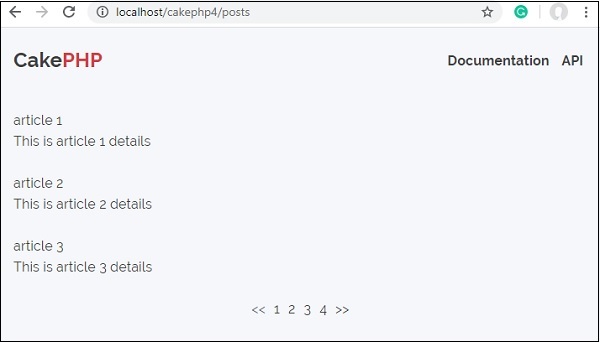
Ausgabe
Wenn Sie den Code ausführen, wird die folgende Ausgabe angezeigt:

Klicken Sie auf die Zahlen unten, um zur nächsten Seite zu wechseln, oder verwenden Sie die Schaltfläche Weiter oder Zurück.
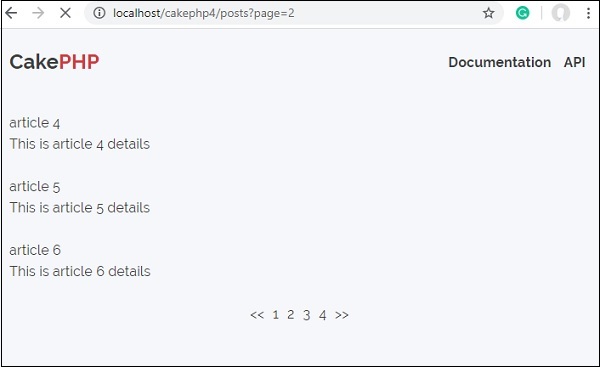
For example

Sie werden sehen, dass Seite = 2 an die Seiten-URL im Browser angehängt wird.