CakePHP - Kurzanleitung
CakePHP ist ein Open Source MVC-Framework. Dies erleichtert die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich. CakePHP verfügt über eine Reihe von Bibliotheken, um die Überlastung der häufigsten Aufgaben zu verringern.
Vorteile von CakePHP
Die Vorteile der Verwendung von CakePHP sind nachstehend aufgeführt:
Open Source
MVC Framework
Templating Engine
Caching-Operationen
Suchmaschinenfreundliche URLs
Einfache CRUD-Datenbankinteraktionen (Erstellen, Lesen, Aktualisieren, Löschen).
Bibliotheken und Helfer
Integrierte Validierung
Localisation
Komponenten für E-Mail-, Cookie-, Sicherheits-, Sitzungs- und Anforderungsbearbeitung
Anzeigen von Helfern für AJAX, JavaScript, HTML-Formulare und mehr
CakePHP-Anforderungszyklus
Die folgende Abbildung beschreibt, wie ein Anforderungslebenszyklus in CakePHP funktioniert -

Ein typischer CakePHP-Anforderungszyklus beginnt damit, dass ein Benutzer eine Seite oder Ressource in Ihrer Anwendung anfordert. Auf hoher Ebene durchläuft jede Anforderung die folgenden Schritte:
Die Umschreiberegeln des Webservers leiten die Anforderung an webroot / index.php weiter.
Die Autoloader- und Bootstrap-Dateien Ihrer Anwendung werden ausgeführt.
Irgendein dispatch filters Die konfigurierten Benutzer können die Anforderung verarbeiten und optional eine Antwort generieren.
Der Dispatcher wählt den geeigneten Controller und die entsprechende Aktion basierend auf den Routing-Regeln aus.
Die Aktion des Controllers wird aufgerufen und der Controller interagiert mit den erforderlichen Modellen und Komponenten.
Der Controller delegiert die Erstellung der Antwort an die View um die aus den Modelldaten resultierende Ausgabe zu generieren.
Die Ansicht verwendet Helpers und Cells um den Antworttext und die Header zu generieren.
Die Antwort wird an den Client zurückgesendet.
In diesem Kapitel zeigen wir die Installation von CakePHP 4.0.3. Die minimale PHP-Version, die wir installieren müssen, istPHP 7.3.
Sie müssen PHP 7.3 und Composer installiert haben, bevor Sie mit der Installation von cakePHP beginnen können.
Zum Windows Benutzer, installieren oder aktualisieren Sie den WAMP-Server mit PHP-Version> 7.3.
Gehen Sie zu www.wampserver.com/de/download-wampserver-64bits/ und installieren Sie es.
Informationen zur Installation von PHP finden Sie unter Linux auf der Tutorials Point-Website unter www.tutorialspoint.com/php7/php7_installation_linux.htm .
Composer installieren
Gehe zum Komponisten bei https://getcomposer.org/download/Klicken Sie auf Download gemäß dem Betriebssystem Ihres Computers und installieren Sie Composer auf Ihrem System. Fügen Sie den Speicherort der PATH-Variablen für Windows-Benutzer hinzu, damit Sie Composer aus einem beliebigen Verzeichnis verwenden können.
Lassen Sie uns nach der Installation von Composer mit der Installation von CakePHP beginnen.
CakePHP installieren
Wechseln Sie zu dem Ordner, in dem sich wamp für Windows-Benutzer befindet, und erstellen Sie unter www / folder einen Ordner cakephp4/.
Erstellen Sie für Linux-Benutzer den Ordner var/www/html/ und dann Ordner erstellen cakephp4/.
cakephp4 / ist der Ordner, in dem wir CakePHP installieren werden.
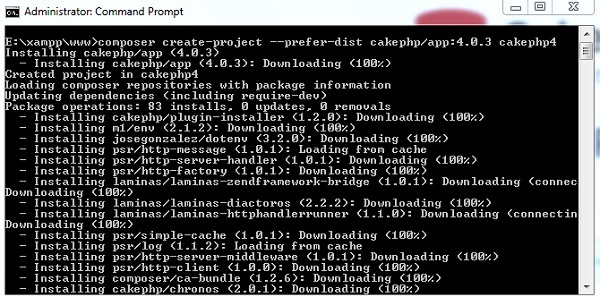
Verwenden Sie Composer, um den folgenden Befehl auszuführen:
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4Dies sollten Sie sehen, wenn der Befehl ausgeführt wird -

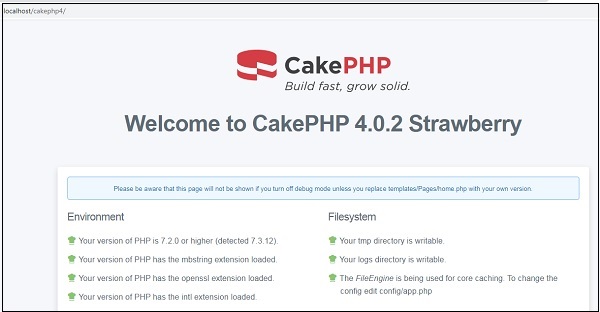
Verwenden Sie nach Abschluss der Installation localhost, um Ihr Projekt im Browser zu öffnen.
Der Pfad dafür ist http: // localhost / cakephp.

Hier erfahren Sie mehr über die Ordnerstruktur und die Namenskonvention in CakePHP. Beginnen wir mit dem Verständnis der Ordnerstruktur.
Ordnerstruktur
Schauen Sie sich den folgenden Screenshot an. Es zeigt die Ordnerstruktur von CakePHP.

In der folgenden Tabelle wird die Rolle jedes Ordners in CakePHP beschrieben.
| Sr.Nr. | Ordnername & Beschreibung |
|---|---|
| 1 | bin Das bin Ordner enthält die ausführbaren Dateien der Cake-Konsole. |
| 2 | config Das configOrdner enthält die (wenigen) Konfigurationsdateien, die CakePHP verwendet. Hier sollten Datenbankverbindungsdetails, Bootstrapping, Kernkonfigurationsdateien und mehr gespeichert werden. |
| 3 | logs Das logs Der Ordner enthält normalerweise Ihre Protokolldateien, abhängig von Ihrer Protokollkonfiguration. |
| 4 | plugins Im Plugins-Ordner werden die Plugins Ihrer Anwendung gespeichert. |
| 5 | resources Die Dateien für die Internationalisierung im jeweiligen Gebietsschema-Ordner werden hier gespeichert. ZB locales / de_DE. |
| 6 | src Das srcOrdner wird sein, wo Sie Ihre Magie arbeiten. Hier werden die Dateien Ihrer Anwendung abgelegt und Sie erledigen den größten Teil Ihrer Anwendungsentwicklung. Schauen wir uns die Ordner in src etwas genauer an.
|
| 7 | templates Vorlagen Präsentationsdateien werden hier platziert: Elemente, Fehlerseiten, Layouts und Ansichtsvorlagendateien. |
| 8 | tests Das tests In diesem Ordner legen Sie die Testfälle für Ihre Anwendung ab. |
| 9 | tmp Das tmpIn diesem Ordner speichert CakePHP temporäre Daten. Die tatsächlich gespeicherten Daten hängen davon ab, wie Sie CakePHP konfiguriert haben. In diesem Ordner werden jedoch normalerweise Modellbeschreibungen und manchmal Sitzungsinformationen gespeichert. |
| 10 | vendor Das vendorIn diesem Ordner werden CakePHP und andere Anwendungsabhängigkeiten installiert. Machen Sie eine persönliche Verpflichtung, keine Dateien in diesem Ordner zu bearbeiten. Wir können Ihnen nicht helfen, wenn Sie den Kern geändert haben. |
| 11 | webroot Das webrootVerzeichnis ist das öffentliche Dokumentstammverzeichnis Ihrer Anwendung. Es enthält alle Dateien, die öffentlich erreichbar sein sollen. |
Namenskonvention
Die Namenskonvention muss nicht unbedingt befolgt werden, ist jedoch eine gute Codierungspraxis und wird sehr hilfreich sein, wenn Ihr Projekt groß wird.
Controller-Konvention
Der Name der Controller-Klasse muss Plural sein, PascalCased, und der Name muss mit Controller enden. Für die Schülerklasse kann beispielsweise der Name des Controllers lautenStudentsController. Öffentliche Methoden auf Controllern werden häufig als "Aktionen" angezeigt, auf die über einen Webbrowser zugegriffen werden kann.
Zum Beispiel ordnet die / users / view der zu view()Methode des UsersController aus der Box. Auf geschützte oder private Methoden kann mit Routing nicht zugegriffen werden.
Datei- und Klassennamenkonvention
Meistens haben wir gesehen, dass unser Klassenname Dateiname fast gleich ist. Dies ist ähnlich in Cakephp.
Beispielsweise hat die Klasse StudentsController die Datei StudentsController.php. Die Dateien müssen als Modulname und in den entsprechenden Ordnern im App-Ordner gespeichert werden.
Datenbankkonventionen
Die für CakePHP-Modelle verwendeten Tabellen haben meist Pluralnamen mit Unterstrich.
Zum Beispiel student_details, student_marks. Der Feldname hat einen Unterstrich, wenn er aus zwei Wörtern besteht, z. B. Vorname, Nachname.
Modellkonventionen
Für das Modell werden die Klassen gemäß Datenbanktabelle benannt, die Namen sind Plural, PascalCased und mit dem Suffix "Tabelle" versehen.
Zum Beispiel StudentDetailsTable, StudentMarksTable
Konventionen anzeigen
Bei Ansichtsvorlagen basieren die Dateien auf Controller-Funktionen.
Wenn die Klasse StudentDetailsController beispielsweise die Funktion showAll () hat, wird die Ansichtsvorlage als show_all.php bezeichnet und in template / yrmodule / show_all.php gespeichert.
In diesem Kapitel werden wir das verstehen Environment Variables, General Configuration, Database Configuration und Email Configuration in CakePHP.
ConfigurationCakePHP wird standardmäßig mit einer Konfigurationsdatei geliefert, die wir an unsere Bedürfnisse anpassen können. Es gibt einen dedizierten Ordner“config”für diesen Zweck. CakePHP bietet verschiedene Konfigurationsoptionen.
Beginnen wir mit dem Verständnis der Umgebungsvariablen in CakePHP.
Umgebungsvariablen
Umgebungsvariablen erleichtern die Arbeit Ihrer Anwendung in verschiedenen Umgebungen. Zum Beispiel auf einem Entwicklungsserver, einem Testserver, einem Staging-Server und einer Produktionsserverumgebung. Für all diese Umgebungen können Sie verwendenenv() function um die Konfiguration für die benötigte Umgebung zu lesen und Ihre Anwendung zu erstellen.
In Ihrem Konfigurationsordner werden Sie auf config / .env.example stoßen. Diese Datei enthält alle Variablen, die je nach Umgebung geändert werden. Zunächst können Sie eine Datei im Konfigurationsordner (dh config / .env) erstellen, diese Variablen definieren und verwenden. Falls Sie zusätzliche Variablen benötigen, können diese in diese Datei aufgenommen werden.
Sie können Ihre Umgebungsvariable mit der Funktion env () wie unten gezeigt lesen -
Beispiel
$debug = env('APP_DEBUG', false);Der erste ist der Name der gewünschten Umgebungsvariablen und der zweite Wert ist der Standardwert. Der Standardwert wird verwendet, wenn für die Umgebungsvariable kein Wert gefunden wurde.
Allgemeine Konfiguration
In der folgenden Tabelle werden die Rolle verschiedener Variablen und ihre Auswirkungen auf Ihre CakePHP-Anwendung beschrieben.
| Sr.Nr. | Variablenname & Beschreibung |
|---|---|
| 1 | debug Ändert die CakePHP-Debugging-Ausgabe. false= Produktionsmodus. Es werden keine Fehlermeldungen, Fehler oder Warnungen angezeigt. true = Fehler und Warnungen angezeigt. |
| 2 | App.namespace Der Namespace, unter dem App-Klassen gefunden werden sollen. |
| 3 | App.baseUrl Deaktivieren Sie diese Definition, wenn Sie nicht vorhaben, Apaches mod_rewrite mit CakePHP zu verwenden. Vergessen Sie nicht, auch Ihre .htaccess-Dateien zu entfernen. |
| 4 | App.base Das Basisverzeichnis, in dem sich die App befindet. Wenn false, wird dies automatisch erkannt. |
| 5 | App.encoding Definieren Sie, welche Codierung Ihre Anwendung verwendet. Diese Codierung wird verwendet, um den Zeichensatz im Layout zu generieren und Entitäten zu codieren. Es sollte mit den für Ihre Datenbank angegebenen Codierungswerten übereinstimmen. |
| 6 | App.webroot Das Webroot-Verzeichnis. |
| 7 | App.wwwRoot Der Dateipfad zu Webroot. |
| 8 | App.fullBaseUrl Der vollständig qualifizierte Domänenname (einschließlich Protokoll) im Stammverzeichnis Ihrer Anwendung. |
| 9 | App.imageBaseUrl Webpfad zum öffentlichen Bilderverzeichnis unter Webroot. |
| 10 | App.cssBaseUrl Webpfad zum öffentlichen CSS-Verzeichnis unter Webroot. |
| 11 | App.jsBaseUrl Webpfad zum öffentlichen js-Verzeichnis unter webroot. |
| 12 | App.paths Konfigurieren Sie Pfade für nicht klassenbasierte Ressourcen. Unterstützt dieplugins, templates, locales, subkeys, Hiermit können Pfade für Plugins, Ansichtsvorlagen und Gebietsschemadateien definiert werden. |
| 13 | Security.salt Eine zufällige Zeichenfolge, die beim Hashing verwendet wird. Dieser Wert wird auch als HMAC-Salt bei der symmetrischen Verschlüsselung verwendet. |
| 14 | Asset.timestamp Hängt einen Zeitstempel an, der die letzte Änderungszeit der jeweiligen Datei am Ende der URLs der Asset-Dateien (CSS, JavaScript, Image) ist, wenn geeignete Helfer verwendet werden. Die gültigen Werte sind -
|
Datenbankkonfiguration
Datenbank kann in konfiguriert werden config/app.php and config/app_local.phpDatei. Diese Datei enthält eine Standardverbindung mit den angegebenen Parametern, die nach unserer Wahl geändert werden können.
Das folgende Snippet zeigt die Standardparameter und -werte, die gemäß den Anforderungen geändert werden sollten.
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],Lassen Sie uns jeden Parameter im Detail in verstehen config/app_local.php.
| Gastgeber | Der Hostname (oder die IP-Adresse) des Datenbankservers. |
|---|---|
| Nutzername | Datenbank-Benutzername |
| Passwort | Datenbankkennwort. |
| Datenbank | Name der Datenbank. |
| Hafen | Der TCP-Port oder Unix-Socket, über den eine Verbindung zum Server hergestellt wird. |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]Lassen Sie uns jeden Parameter im Detail in verstehen config/app.php.
Log| Sr.Nr. | Schlüssel & Beschreibung |
|---|---|
| 1 | className Der vollständig namengebende Klassenname der Klasse, die die Verbindung zu einem Datenbankserver darstellt. Diese Klasse ist unter anderem für das Laden des Datenbanktreibers, das Bereitstellen von SQL-Transaktionsmechanismen und das Vorbereiten von SQL-Anweisungen verantwortlich. |
| 2 | driver Der Klassenname des Treibers, der zum Implementieren aller Spezifitäten für ein Datenbankmodul verwendet wird. Dies kann entweder ein kurzer Klassenname mit Plugin-Syntax, ein Name mit vollständigem Namespace oder eine konstruierte Treiberinstanz sein. Beispiele für kurze Klassennamen sind Mysql, Sqlite, Postgres und Sqlserver. |
| 3 | persistent Gibt an, ob eine dauerhafte Verbindung zur Datenbank verwendet werden soll. |
| 4 | encoding Gibt den zu verwendenden Zeichensatz an, wenn SQL-Anweisungen wie 'utf8' usw. an den Server gesendet werden. |
| 5 | timezone Zu setzende Server-Zeitzone. |
| 6 | init Eine Liste der Abfragen, die beim Herstellen der Verbindung an den Datenbankserver gesendet werden sollen. |
| 7 | log Auf true setzen, um die Abfrageprotokollierung zu aktivieren. Wenn diese Option aktiviert ist, werden Abfragen auf Debug-Ebene mit dem Bereich queriesLog protokolliert. |
| 8 | quoteIdentifiers Auf true setzen, wenn Sie reservierte Wörter oder Sonderzeichen in Ihren Tabellen- oder Spaltennamen verwenden. Das Aktivieren dieser Einstellung führt dazu, dass Abfragen, die mit dem Query Builder erstellt wurden, Bezeichner haben, die beim Erstellen von SQL angegeben werden. Es verringert die Leistung. |
| 9 | flags Ein assoziatives Array von PDO-Konstanten, die an die zugrunde liegende PDO-Instanz übergeben werden sollen. |
| 10 | cacheMetadata Entweder boolean true oder eine Zeichenfolge, die die Cache-Konfiguration zum Speichern von Metadaten enthält. Die Deaktivierung des Metadaten-Caching wird nicht empfohlen und kann zu einer sehr schlechten Leistung führen. |
E-Mail-Konfiguration
E-Mail kann in einer Datei konfiguriert werden config/app.php. Es ist nicht erforderlich, die E-Mail-Konfiguration in config / app.php zu definieren. E-Mail kann ohne verwendet werden. Verwenden Sie einfach die entsprechenden Methoden, um alle Konfigurationen separat festzulegen oder ein Array von Konfigurationen zu laden. Die Konfiguration für E-Mail-Standardeinstellungen wird mit erstelltconfig() und configTransport().
Transport der E-Mail-Konfiguration
Indem Sie Transporte getrennt von Lieferprofilen definieren, können Sie die Transportkonfiguration problemlos über mehrere Profile hinweg wiederverwenden. Sie können mehrere Konfigurationen für Produktion, Entwicklung und Test angeben. Jeder Transport benötigt einen Klassennamen. Gültige Optionen sind wie folgt:
Mail - Senden mit PHP Mail-Funktion
Smtp - Senden mit SMTP
Debug - Senden Sie die E-Mail nicht, sondern geben Sie nur das Ergebnis zurück
Sie können benutzerdefinierte Transporte hinzufügen (oder vorhandene Transporte überschreiben), indem Sie die entsprechende Datei hinzufügen src/Mailer/Transport. Transporte sollten benannt werdenYourTransport.php, wo 'Your' ist der Name des Transports.
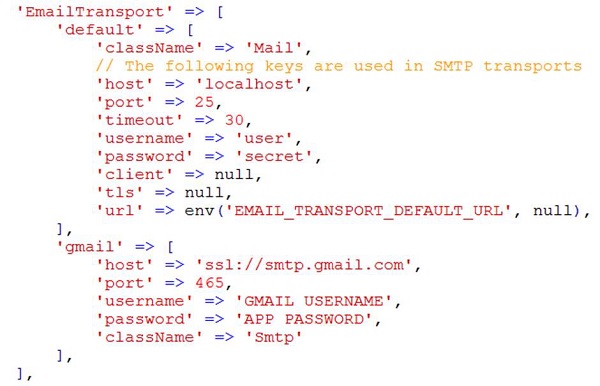
Das folgende Beispiel zeigt den Transport der E-Mail-Konfiguration.
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],E-Mail-Übermittlungsprofile
Mit Übermittlungsprofilen können Sie verschiedene Eigenschaften für E-Mail-Nachrichten aus Ihrer Anwendung vordefinieren und den Einstellungen einen Namen geben. Dies erspart Doppelarbeit in Ihrer Anwendung und erleichtert die Wartung und Entwicklung. Jedes Profil akzeptiert eine Reihe von Schlüsseln.
Im Folgenden finden Sie ein Beispiel für E-Mail-Zustellungsprofile.
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],In diesem Kapitel lernen wir die folgenden Themen im Zusammenhang mit dem Routing kennen:
- Einführung in das Routing
- Routen verbinden
- Argumente an Routen übergeben
- URLs generieren
- URLs umleiten
Einführung in das Routing
In diesem Abschnitt erfahren Sie, wie Sie Routen implementieren können, wie Sie Argumente von der URL an die Aktion des Controllers übergeben können, wie Sie URLs generieren und wie Sie zu einer bestimmten URL umleiten können. Normalerweise werden Routen in Dateien implementiertconfig/routes.php. Das Routing kann auf zwei Arten implementiert werden:
- statische Methode
- Streckenbauer
Hier ist ein Beispiel, das beide Typen darstellt.
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);Beide Methoden führen die Indexmethode von aus ArticlesController. Von den beiden Methodenscoped route builder gibt bessere Leistung.
Routen verbinden
Router::connect()Methode wird verwendet, um Routen zu verbinden. Das Folgende ist die Syntax der Methode -
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])Es gibt drei Argumente für die Router::connect() Methode -
Das erste Argument bezieht sich auf die URL-Vorlage, mit der Sie übereinstimmen möchten.
Das zweite Argument enthält Standardwerte für Ihre Routenelemente.
Das dritte Argument enthält Optionen für die Route, die im Allgemeinen Regeln für reguläre Ausdrücke enthält.
Hier ist das Grundformat einer Route -
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie unten gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});Ein ... kreieren TestsController.php Datei bei src/Controller/TestsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}Erstellen Sie einen Ordner Tests unter src/Template und erstellen Sie unter diesem Ordner eine View filegenannt show.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Tests/show.php
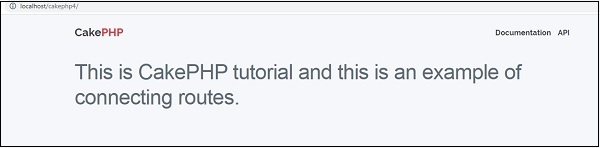
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen, die unter http: // localhost / cakephp4 / verfügbar ist.
Ausgabe
Die obige URL liefert die folgende Ausgabe.

Argumente bestanden
Übergebene Argumente sind die Argumente, die in der URL übergeben werden. Diese Argumente können an die Aktion des Controllers übergeben werden. Diese übergebenen Argumente werden Ihrem Controller auf drei Arten gegeben.
Als Argumente für die Aktionsmethode
Das folgende Beispiel zeigt, wie wir Argumente an die Aktion des Controllers übergeben können. Besuchen Sie die folgende URL unter http: // localhost / cakephp4 / tests / value1 / value2
Dies entspricht der folgenden Routenlinie.
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);Hier wird der Wert1 von der URL arg1 und der Wert2 arg2 zugewiesen.
Als numerisch indiziertes Array
Sobald das Argument an die Aktion des Controllers übergeben wurde, können Sie das Argument mit der folgenden Anweisung abrufen.
$args = $this->request->params[‘pass’]Die an die Aktion des Controllers übergebenen Argumente werden in der Variablen $ args gespeichert.
Routing-Array verwenden
Das Argument kann auch durch die folgende Anweisung an action übergeben werden:
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);Die obige Anweisung übergibt zwei Argumente 5 und 6 an die show () -Methode von TestController.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});Ein ... kreieren TestsController.php Datei bei src/Controller/TestsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}Erstellen Sie einen Ordner Tests beim src/Template und unter diesem Ordner erstellen Sie eine ViewDatei namens show.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp4 / tests / Virat / Kunal
Ausgabe
Bei der Ausführung erzeugt die obige URL die folgende Ausgabe.

URLs generieren
Dies ist eine coole Funktion von CakePHP. Mithilfe der generierten URLs können wir die Struktur der URL in der Anwendung problemlos ändern, ohne den gesamten Code zu ändern.
url( string|array|null $url null , boolean $full false )Die obige Funktion akzeptiert zwei Argumente -
Das erste Argument ist ein Array, das eines der folgenden Elemente angibt: 'controller', 'action', 'plugin'. Darüber hinaus können Sie geroutete Elemente oder Abfragezeichenfolgenparameter bereitstellen. Wenn Zeichenfolge, kann der Name einer beliebigen gültigen URL-Zeichenfolge angegeben werden.
Wenn true, wird dem Ergebnis die vollständige Basis-URL vorangestellt. Standard ist falsch.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});Ein ... kreieren GeneratesController.php Datei bei src/Controller/GeneratesController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}Erstellen Sie einen Ordner Generates at src/Template und erstellen Sie unter diesem Ordner eine ViewDatei namens show.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / generate
Ausgabe
Die obige URL erzeugt die folgende Ausgabe:

Routing umleiten
Das Weiterleitungsrouting ist nützlich, wenn wir Clientanwendungen darüber informieren möchten, dass diese URL verschoben wurde. Die URL kann mit der folgenden Funktion umgeleitet werden:
static Cake\Routing\Router::redirect($route, $url, $options =[])Es gibt drei Argumente für die obige Funktion:
Eine Zeichenfolge, die die Vorlage der Route beschreibt.
Eine URL, zu der umgeleitet werden soll.
Ein Array, das den benannten Elementen in der Route mit regulären Ausdrücken entspricht, mit denen dieses Element übereinstimmen soll.
Beispiel
Nehmen Sie Änderungen in der config/routes.phpDatei wie unten gezeigt. Hier haben wir Controller verwendet, die zuvor erstellt wurden.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});Führen Sie das obige Beispiel aus, indem Sie die folgenden URLs besuchen.
URL 1 - http: // localhost / cakephp4 / generate
Ausgabe für URL 1

URL 2 - http: // localhost / cakephp4 / redirect
Ausgabe für URL 2
Sie werden zu https://tutorialspoint.com weitergeleitet
Der Controller steuert, wie der Name schon sagt, die Anwendung. Es wirkt wie eine Brücke zwischen Modellen und Ansichten. Controller verarbeiten Anforderungsdaten, stellen sicher, dass die richtigen Modelle aufgerufen werden und die richtige Antwort oder Ansicht gerendert wird.
Methoden in der Controller-Klasse werden aufgerufen actions. Jeder Controller folgt Namenskonventionen. Die Namen der Controller-Klassen sind im Plural, Camel Cased, und enden in Controller -PostsController.
AppController
Das AppConttrollerKlasse ist die übergeordnete Klasse aller Controller der Anwendungen. Diese Klasse erweitert dieControllerKlasse von CakePHP. AppController ist definiert untersrc/Controller/AppController.php. Die Datei enthält den folgenden Code.
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppControllerkann zum Laden von Komponenten verwendet werden, die in jedem Controller Ihrer Anwendung verwendet werden. Die in AppController erstellten Attribute und Methoden sind in allen Controllern verfügbar, die es erweitern. Dasinitialize() Die Methode wird am Ende des Konstruktors des Controllers aufgerufen, um Komponenten zu laden.
Controller-Aktionen
Die Methoden in der Controller-Klasse heißen Actions. Diese Aktionen sind dafür verantwortlich, dem Browser / Benutzer, der die Anfrage stellt, eine angemessene Antwort zu senden. Die Ansicht wird durch den Namen der Aktion gerendert, dh den Namen der Methode in der Steuerung.
Beispiel
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}Wie Sie im obigen Beispiel sehen können, ist die RecipesController hat 3 Aktionen - View, Teilen und Search.
Umleiten
Um einen Benutzer zu einer anderen Aktion desselben Controllers umzuleiten, können Sie die Methode setAction () verwenden. Das Folgende ist die Syntax für die Methode setAction ().
Cake\Controller\Controller::setAction($action, $args...)Der folgende Code leitet den Benutzer zur Indexaktion desselben Controllers weiter.
$this->setAction('index');Das folgende Beispiel zeigt die Verwendung der obigen Methode.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});Ein ... kreieren RedirectsController.phpDatei unter src / Controller / RedirectsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}Erstellen Sie ein Verzeichnis Redirects beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens action1.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen.
http: // localhost / cakephp4 / redirect-controller
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Besuchen Sie jetzt die folgende URL: http: // localhost / cakephp4 / redirect-controller2
Die obige URL gibt Ihnen die folgende Ausgabe.

Modelle laden
In CakePHP kann ein Modell mit dem geladen werden loadModel()Methode. Das Folgende ist die Syntax für dieloadModel() Methode -
Cake\Controller\Controller::loadModel(string $modelClass, string $type)Es gibt zwei Argumente für die obige Funktion:
Das erste Argument ist der Name der Modellklasse.
Das zweite Argument ist der Typ des zu ladenden Repositorys.
Beispiel
Wenn Sie das Artikelmodell in einen Controller laden möchten, können Sie es laden, indem Sie die folgende Zeile in die Aktion des Controllers schreiben.
$this->loadModel('Articles');Der Buchstabe "V" in der MVC steht für Ansichten. Ansichten sind dafür verantwortlich, die Ausgabe auf Anfrage an den Benutzer zu senden.View Classes ist eine leistungsstarke Methode, um den Entwicklungsprozess zu beschleunigen.
Vorlagen anzeigen
Die View Templates-Datei von CakePHP ruft Daten vom Controller ab und rendert die Ausgabe, damit sie dem Benutzer ordnungsgemäß angezeigt werden kann. Wir können Variablen, verschiedene Kontrollstrukturen in der Vorlage verwenden.
Vorlagendateien werden in gespeichert src/Template/in einem Verzeichnis, das nach dem Controller benannt ist, der die Dateien verwendet, und nach der Aktion benannt ist, der es entspricht. Zum Beispiel dieViewDatei für den Controller des Produkts “view()” Aktion, würde normalerweise in src / Template / Products / view.php gefunden.
Kurz gesagt, der Name des Controllers (ProductsController) entspricht dem Namen des Ordners (Products), jedoch ohne das Wort Controller und der Name der Aktion / Methode (view ()) des Controllers (ProductsController) entspricht dem Namen von die View-Datei (view.php).
Variablen anzeigen
Ansichtsvariablen sind Variablen, die den Wert vom Controller erhalten. Wir können so viele Variablen in Ansichtsvorlagen verwenden, wie wir möchten. Wir können die verwendenset()Methode zum Übergeben von Werten an Variablen in Ansichten. Diese festgelegten Variablen sind sowohl in der Ansicht als auch im Layout verfügbar, das Ihre Aktion darstellt. Das Folgende ist die Syntax vonset() Methode.
Cake\View\View::set(string $var, mixed $value)Diese Methode akzeptiert zwei Argumente - the name of the variable und its value.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});Ein ... kreieren ProductsController.php Datei bei src/Controller/ProductsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}Erstellen Sie ein Verzeichnis Produkte unter src/Template und unter diesem Ordner erstellen Sie eine ViewDatei namens view.php. Kopieren Sie den folgenden Code in diese Datei.
Value of variable is: <?php echo $Product_Name; ? >Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen.
http: // localhost / cakephp4 / template
Ausgabe
Die obige URL erzeugt die folgende Ausgabe.

Beim Erstellen von Webseiten möchten wir häufig bestimmte Teile von Seiten auf anderen Seiten wiederholen. CakePHP verfügt über eine solche Funktion, mit der die Ansicht in einer anderen Ansicht erweitert werden kann. Dazu müssen wir den Code nicht erneut wiederholen.
Das extend() Methode wird verwendet, um Ansichten in zu erweitern ViewDatei. Diese Methode verwendet ein Argument, dh den Namen der Ansichtsdatei mit Pfad. Verwenden Sie nicht die Erweiterung .ctp, während Sie den Namen der View-Datei angeben.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});Erstelle ein ExtendsController.php Datei bei src/Controller/ExtendsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>Erstellen Sie ein Verzeichnis Extends beim src/Template und unter diesem Ordner erstellen Sie eine ViewDatei namens header.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Extends / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>Ein anderes erstellen View unter Extends Verzeichnis aufgerufen index.php.Kopieren Sie den folgenden Code in diese Datei. Hier erweitern wir die obige Ansichtheader.php.
src / Template / Extends / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp4 / extension
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Bestimmte Teile der Webseiten werden auf mehreren Webseiten wiederholt, jedoch an verschiedenen Stellen. CakePHP kann uns helfen, diese wiederholten Teile wiederzuverwenden. Diese wiederverwendbaren Teile werden aufgerufenElements - help box, extra menu, usw. Ein Element ist im Grunde ein mini-view. Wir können auch Variablen in Elementen übergeben.
Cake\View\View::element(string $elementPath, array $data, array $options =[]Es gibt drei Argumente für die obige Funktion:
Das erste Argument ist der Name der Vorlagendatei in der /src/Template/element/ Mappe.
Das zweite Argument ist das Datenarray, das der gerenderten Ansicht zur Verfügung gestellt werden soll.
Das dritte Argument betrifft das Array von Optionen. zB Cache.
Von den drei Argumenten ist das erste obligatorisch, während der Rest optional ist.
Beispiel
Erstellen Sie eine Elementdatei unter src/Template/element Verzeichnis aufgerufen helloworld.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / element / helloworld.php
<p>Hello World</p>Erstellen Sie einen Ordner Elems beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});Erstelle ein ElemsController.php Datei bei src/Controller/ElemsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp4 / element-example
Ausgabe
Bei der Ausführung erhalten Sie über die obige URL die folgende Ausgabe.

Es gibt verschiedene Rückrufe / Ereignisse, die wir mit View Events verwenden können. Diese Ereignisse sind hilfreich, um mehrere Aufgaben auszuführen, bevor etwas passiert oder nachdem etwas passiert. Das Folgende ist eine Liste von Rückrufen, die mit CakePHP verwendet werden können -
| Sr.Nr. | Ereignisfunktion & Beschreibung |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) Das beforeRender Die Methode wird nach der beforeRender-Methode des Controllers aufgerufen, jedoch vor dem Rendern des Controllers view und layout. Dies empfängt die Datei, die als Argument gerendert wird. |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) Diese Methode wird aufgerufen, bevor jede Ansichtsdatei gerendert wird. Das beinhaltetelements, views, parent views und layouts. |
| 3 | Helper::afterRenderFile(Event $event, $viewFile, $content) Diese Methode wird aufgerufen, nachdem jede View-Datei gerendert wurde. Das beinhaltetelements, views, parent views und layouts. Ein Rückruf kann geändert und zurückgegeben werden$content um zu ändern, wie der gerenderte Inhalt im Browser angezeigt wird. |
| 4 | Helper::afterRender(Event $event, $viewFile) Diese Methode wird aufgerufen, nachdem die Ansicht gerendert wurde, aber bevor das Layout-Rendering gestartet wurde. |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) Diese Methode wird aufgerufen, bevor das Layout-Rendering beginnt. Dies erhält den Layout-Dateinamen als Argument. |
| 6 | Helper::afterLayout(Event $event, $layoutFile) Diese Methode wird aufgerufen, nachdem das Layout-Rendering abgeschlossen ist. Dies erhält den Layout-Dateinamen als Argument. |
Das Arbeiten mit Datenbanken in CakePHP ist sehr einfach. Wir werden die CRUD-Operationen (Erstellen, Lesen, Aktualisieren, Löschen) in diesem Kapitel verstehen.
Außerdem müssen wir unsere Datenbank in konfigurieren config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],Die Standardverbindung enthält folgende Details:
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',Sie können die Details, dh Host, Benutzername, Passwort und Datenbank, nach Ihren Wünschen ändern.
Stellen Sie anschließend sicher, dass es in config / app_local.php im Datenquellenobjekt aktualisiert ist.
Nun werden wir mit den obigen Details fortfahren, zu Ihrer phpmyadmin- oder mysql-Datenbank gehen und den Benutzer my_app wie unten gezeigt erstellen -

Geben Sie die erforderlichen Berechtigungen und speichern Sie sie. Jetzt haben wir die Datenbankdetails gemäß der in app_local.php genannten Konfiguration. Wenn Sie die CakePHP-Homepage überprüfen, sollten Sie Folgendes erhalten:

Jetzt erstellen wir die folgende Benutzertabelle in der Datenbank.
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1Fügen Sie einen Datensatz ein
Um einen Datensatz in die Datenbank einzufügen, müssen wir zuerst eine Tabelle mit abrufen TableRegistryKlasse. Wir können die Instanz mit aus der Registrierung abrufenget()Methode. Dasget() Die Methode verwendet den Namen der Datenbanktabelle als Argument.
Diese neue Instanz wird verwendet, um eine neue Entität zu erstellen. Legen Sie die erforderlichen Werte mit der Instanz der neuen Entität fest. Wir müssen jetzt die anrufensave() Methode mit TableRegistry Klasseninstanz, die einen neuen Datensatz in die Datenbank einfügt.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});Ein ... kreieren UsersController.php Datei bei src/Controller/UsersController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>Erstellen Sie ein Verzeichnis Users beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens add.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
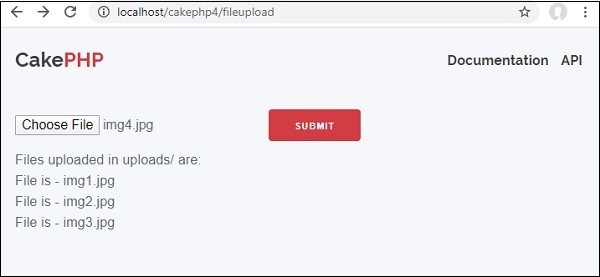
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen. http: // localhost / cakephp4 / users / add
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

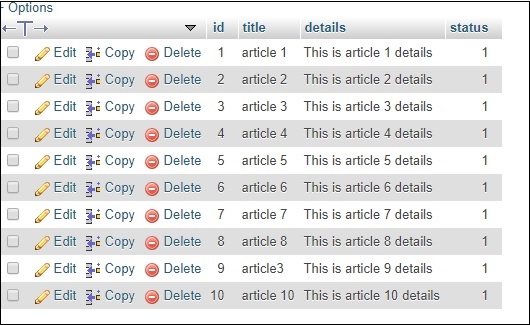
Die Daten werden wie unten gezeigt in der Benutzertabelle gespeichert -

Um Datensätze der Datenbank anzuzeigen, müssen wir zuerst eine Tabelle mit dem abrufen TableRegistryKlasse. Wir können die Instanz mit aus der Registrierung abrufenget()Methode. Dasget() Die Methode verwendet den Namen der Datenbanktabelle als Argument.
Diese neue Instanz wird jetzt verwendet, um Datensätze aus der Datenbank mithilfe der find () -Methode zu suchen. Diese Methode gibt alle Datensätze aus der angeforderten Tabelle zurück.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Code gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});Ein ... kreieren UsersController.php Datei bei src/Controller/UsersController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>Erstellen Sie ein Verzeichnis Users beim src/Template, ignorieren, wenn bereits erstellt, und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp4 / users
Ausgabe
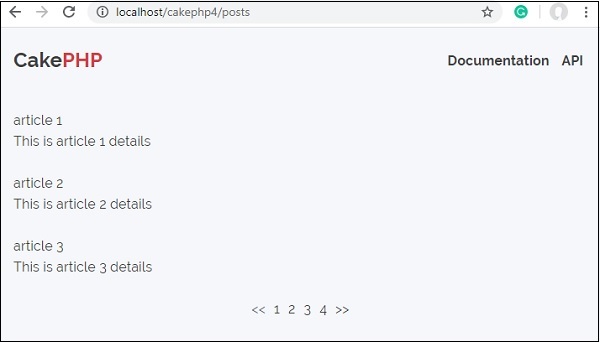
Bei der Ausführung erhalten Sie über die obige URL die folgende Ausgabe.

Um einen Datensatz in der Datenbank zu aktualisieren, müssen wir zuerst eine Tabelle mit abrufen TableRegistryKlasse. Wir können die Instanz mit der aus der Registrierung abrufenget()Methode. Dasget()Die Methode verwendet den Namen der Datenbanktabelle als Argument. Diese neue Instanz wird jetzt verwendet, um einen bestimmten Datensatz abzurufen, den wir aktualisieren möchten.
Ruf den get()Methode mit dieser neuen Instanz und übergeben Sie den Primärschlüssel, um einen Datensatz zu finden, der in einer anderen Instanz gespeichert wird. Verwenden Sie diese Instanz, um neue Werte festzulegen, die Sie aktualisieren möchten, und rufen Sie schließlich die aufsave() Methode mit dem TableRegistry Instanz der Klasse zum Aktualisieren des Datensatzes.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Code gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});Ein ... kreieren UsersController.php Datei bei src/Controller/UsersController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>Erstellen Sie ein Verzeichnis Users at src/Template, ignorieren, wenn bereits erstellt, und unter diesem Verzeichnis eine Ansicht mit dem Namen erstellen index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Users / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Ein anderes erstellen View Datei unter dem Benutzerverzeichnis aufgerufen edit.php und kopieren Sie den folgenden Code hinein.
src / Template / Users / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen und auf klicken Edit link Datensatz bearbeiten.
http: // localhost / cakephp4 / users
Ausgabe
Nach dem Besuch der obigen URL werden die Datensätze in der Benutzertabelle wie unten gezeigt angezeigt.

Klicken Sie auf die Schaltfläche Bearbeiten und der folgende Bildschirm wird angezeigt:

Jetzt werden wir den Namen Virat auf Virat123 aktualisieren und die Details übermitteln. Der nächste angezeigte Bildschirm sieht wie folgt aus:

Um einen Datensatz in der Datenbank zu löschen, müssen wir zuerst eine Tabelle mit dem abrufen TableRegistryKlasse. Wir können die Instanz mit der aus der Registrierung abrufenget()Methode. Die Methode get () verwendet den Namen der Datenbanktabelle als Argument. Diese neue Instanz wird jetzt verwendet, um einen bestimmten Datensatz abzurufen, den wir löschen möchten.
Ruf den get()Methode mit dieser neuen Instanz und übergeben Sie den Primärschlüssel, um einen Datensatz zu finden, der in einer anderen Instanz gespeichert wird. Verwenden Sie die Instanz der TableRegistry-Klasse, um die aufzurufendelete Methode zum Löschen eines Datensatzes aus der Datenbank.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Code gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});Ein ... kreieren UsersController.php Datei bei src/Controller/UsersController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>Erstellen Sie einfach eine leere View Datei unter Users Verzeichnis aufgerufen delete.ctp.
src / Template / Users / delete.ctp
Erstellen Sie ein Verzeichnis Users beim src/Template, ignorieren, wenn bereits erstellt, und unter diesem Verzeichnis erstellen Sie eine ViewDatei aufgerufen index.ctp. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen und auf klicken Delete link Datensatz löschen.
http: // localhost: 85 / CakePHP / users
Ausgabe
Nachdem Sie die obige URL besucht und auf den Link Löschen geklickt haben, erhalten Sie die folgende Ausgabe, in der Sie den Datensatz löschen können.

Klicken Sie auf den Link Löschen, um den Datensatz zu löschen.

Dieses Kapitel behandelt die Informationen zum in CakePHP verfügbaren Authentifizierungsprozess.
Authentifizierung
Bei der Authentifizierung wird der richtige Benutzer identifiziert. CakePHP unterstützt drei Arten der Authentifizierung.
FormAuthenticate- Sie können Benutzer anhand von POST-Formulardaten authentifizieren. Normalerweise ist dies ein Anmeldeformular, in das Benutzer Informationen eingeben. Dies ist die Standardauthentifizierungsmethode.
BasicAuthenticate - Sie können Benutzer mithilfe der HTTP-Standardauthentifizierung authentifizieren
DigestAuthenticate - Sie können Benutzer mithilfe der Digest-HTTP-Authentifizierung authentifizieren.
Beispiel für FormAuthentication
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Code gezeigt.
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();Ändern Sie den Code der Datei AppController.php wie im folgenden Programm gezeigt.
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}Erstellen AuthexsController.php Datei bei src/Controller/AuthexsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>Erstellen Sie ein Verzeichnis Authexs beim src/Template und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen login.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>Ein anderes erstellen View Datei aufgerufen logout.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Authexs/logout.php
You are successfully logged out.Ein anderes erstellen View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen.
http: // localhost / cakephp4 / auth
Ausgabe
Nachdem die Authentifizierung implementiert wurde und Sie versuchen, die oben genannte URL aufzurufen, werden Sie wie unten gezeigt zur Anmeldeseite weitergeleitet.

Nachdem Sie die richtigen Anmeldeinformationen eingegeben haben, werden Sie angemeldet und wie unten gezeigt auf den Bildschirm umgeleitet.

Nach dem Klicken auf die logout Link, werden Sie wieder zum Anmeldebildschirm weitergeleitet.
Ein Systemausfall muss effektiv behandelt werden, damit das System reibungslos funktioniert. CakePHP wird mit einer Standardfehlerüberwachung geliefert, die Fehler druckt und protokolliert, sobald sie auftreten. Dieselbe Fehlerbehandlungsroutine wird zum Abfangen verwendetExceptions.
Die Fehlerbehandlungsroutine zeigt Fehler an, wenn das Debuggen wahr ist, und protokolliert Fehler, wenn das Debuggen falsch ist. CakePHP verfügt über eine Reihe von Ausnahmeklassen. Die integrierte Ausnahmebehandlung erfasst alle nicht erfassten Ausnahmen und rendert eine nützliche Seite.
Fehler- und Ausnahmekonfiguration
Fehler und Ausnahmen können in einer Datei konfiguriert werden config\app.php. Die Fehlerbehandlung akzeptiert einige Optionen, mit denen Sie die Fehlerbehandlung für Ihre Anwendung anpassen können.
| Möglichkeit | Datentyp | Beschreibung |
|---|---|---|
| errorLevel | int | Die Fehlerstufe, die Sie erfassen möchten. Verwenden Sie die integrierten PHP-Fehlerkonstanten und Bitmasken, um die Fehlerstufe auszuwählen, an der Sie interessiert sind. |
| Spur | Bool | Fügen Sie Stapelspuren für Fehler in Protokolldateien ein. Stapelspuren werden nach jedem Fehler in das Protokoll aufgenommen. Dies ist hilfreich, um herauszufinden, wo / wann Fehler auftreten. |
| exceptionRenderer | Zeichenfolge | Die Klasse, die für das Rendern nicht erfasster Ausnahmen verantwortlich ist. Wenn Sie eine wählencustom Klasse, sollten Sie die Datei für diese Klasse in platzieren src/Error. Diese Klasse muss a implementierenrender() Methode. |
| Log | Bool | Wenn true, werden Ausnahmen + ihre Stapelspuren protokolliert Cake\Log\Log. |
| skipLog | Array | Ein Array von Ausnahmeklassennamen, die nicht protokolliert werden sollen. Dies ist nützlich zu entfernenNotFoundExceptions oder andere häufige, aber uninteressante Protokollnachrichten. |
| extraFatalErrorMemory | int | Stellen Sie die Anzahl der Megabyte ein, um das Speicherlimit zu erhöhen, wenn ein schwerwiegender Fehler auftritt. Dies ermöglicht dem Atmen Raum, um die Protokollierung oder Fehlerbehandlung abzuschließen. |
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Code gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});Erstellen ExpsController.php Datei bei src/Controller/ExpsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>Erstellen Sie ein Verzeichnis Exps beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen.
http: // localhost / cakephp4 / exception / 5/0
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Das Anmelden bei CakePHP ist eine sehr einfache Aufgabe. Sie müssen nur eine Funktion verwenden. Sie können Fehler, Ausnahmen, Benutzeraktivitäten und von Benutzern durchgeführte Aktionen für jeden Hintergrundprozess wie Cronjob protokollieren. Das Protokollieren von Daten in CakePHP ist einfach. Die Funktion log () wird vom LogTrait bereitgestellt, dem gemeinsamen Vorfahren für fast alle CakePHP-Klassen.
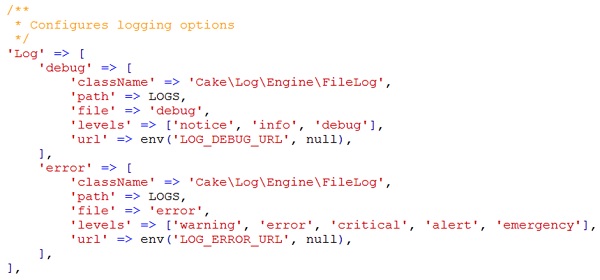
Protokollierungskonfiguration
Wir können die Anmeldedatei konfigurieren config/app.php. Die Datei enthält einen Protokollabschnitt, in dem Sie die Protokollierungsoptionen wie im folgenden Screenshot gezeigt konfigurieren können.

Standardmäßig werden zwei Protokollebenen angezeigt - error und debugbereits für Sie konfiguriert. Jeder verarbeitet unterschiedliche Nachrichtenebenen.
CakePHP unterstützt verschiedene Protokollierungsstufen, wie unten gezeigt -
Emergency - System ist unbrauchbar
Alert - Es müssen sofort Maßnahmen ergriffen werden
Critical - Kritische Bedingungen
Error - Fehlerbedingungen
Warning - Warnbedingungen
Notice - Normaler aber signifikanter Zustand
Info - Informationsnachrichten
Debug - Nachrichten auf Debug-Ebene
Schreiben in die Protokolldatei
Es gibt zwei Möglichkeiten, wie wir in eine Protokolldatei schreiben können.
Die erste ist die Verwendung der statischen write()Methode. Das Folgende ist die Syntax der Statikwrite() Methode.
| Syntax | Schreiben (Integer | String $ Level , gemischte $ Nachricht , String | Array $ Kontext []) |
|---|---|
| Parameter | Der Schweregrad der zu schreibenden Nachricht. Der Wert muss eine Ganzzahl oder Zeichenfolge sein, die einer bekannten Ebene entspricht. Zu protokollierender Nachrichteninhalt. Zusätzliche Daten zur Protokollierung der Nachricht. Der spezielle Bereichsschlüssel kann übergeben werden, um zur weiteren Filterung der zu verwendenden Protokollmodule verwendet zu werden. Wenn eine Zeichenfolge oder ein numerisches Indexarray übergeben wird, wird dies als Bereichsschlüssel behandelt. SehenCake\Log\Log::config() Weitere Informationen zum Protokollieren von Bereichen. |
| Kehrt zurück | Boolescher Wert |
| Beschreibung | Schreibt die angegebene Nachricht und den angegebenen Typ in alle konfigurierten Protokolladapter. Konfigurierte Adapter werden an beide übergeben$level and $Nachrichtenvariablen. $ level ist eine der folgenden Zeichenfolgen / Werte. |
Die zweite ist die Verwendung der log() shortcut Funktion für alle mit der LogTrait Das Aufrufen von log () wird intern aufgerufen Log::write() - -
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren LogexsController.php Datei bei src/Controller/LogexsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>Erstellen Sie ein Verzeichnis Logexs beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Logexs/index.php
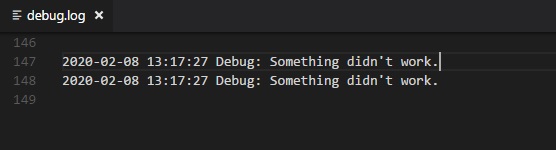
Something is written in log file. Check log file logs\debug.logFühren Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen.
http: // localhost / cakephp4 / logex
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Die Protokolle werden der Datei log / debug.log hinzugefügt.

CakePHP bietet verschiedene integrierte Tags, um HTML-Formulare einfach und sicher zu verarbeiten. Wie bei vielen anderen PHP-Frameworks werden auch bei HTML wichtige Elemente von HTML mit CakePHP generiert. Im Folgenden sind die verschiedenen Funktionen aufgeführt, die zum Generieren von HTML-Elementen verwendet werden.
Die folgenden Funktionen werden verwendet, um generate select options - -
| Syntax | _selectOptions (Array $ elementsarray () , Array $ parentarray () , Boolescher Wert $ showParentsnull , Array $ Attributearray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array |
| Beschreibung | Gibt ein Array formatierter OPTION / OPTGROUP-Elemente zurück |
Die folgenden Funktionen werden verwendet to generate HTML select element.
| Syntax | select (string $fieldName, array $Optionen Array (), Array $ Attribute Array ()) |
|---|---|
| Parameter | Namensattribut des SELECT Array der OPTION-Elemente (als 'Wert' => 'Text'-Paare), die im SELECT-Element verwendet werden sollen. |
| Kehrt zurück | Formatiertes SELECT-Element. |
| Beschreibung | Gibt ein formatiertes SELECT-Element zurück. |
Die folgenden Funktionen werden verwendet to generate button auf HTML-Seite.
| Syntax | Schaltfläche (Zeichenfolge $ title, Array $ optionsarray ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | HTML-Schaltflächen-Tag. |
| Beschreibung | Erstellt eine <button>Etikett. Das Typattribut ist standardmäßigtype="submit". Sie können es mit auf einen anderen Wert ändern$options['type']. |
Die folgenden Funktionen werden verwendet to generate checkbox auf HTML-Seite.
| Syntax | Kontrollkästchen (Zeichenfolge $fieldName, array $optionsarray ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Ein HTML-Texteingabeelement. |
| Beschreibung | Erstellt ein Eingabefeld-Widget für Kontrollkästchen. |
Die folgenden Funktionen werden verwendet to create form auf HTML-Seite.
| Syntax | create (gemischtes $ modelnull , Array $ optionsarray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Ein formatiertes öffnendes FORM-Tag. |
| Beschreibung | Gibt ein HTML-FORM-Element zurück. |
Die folgenden Funktionen werden verwendet, um provide file uploading functionality auf HTML-Seite.
| Syntax | Datei (Zeichenfolge $ fieldName, Array $ optionsarray ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Eine generierte Dateieingabe. |
| Beschreibung | Erstellt ein Dateieingabe-Widget. |
Die folgenden Funktionen werden zum Erstellen verwendet hidden element auf HTML-Seite.
| Syntax | versteckt (Zeichenfolge $ fieldName , Array $ optionsarray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Eine generierte versteckte Eingabe |
| Beschreibung | Erstellt ein verstecktes Eingabefeld |
Die folgenden Funktionen werden zum Generieren verwendet input element auf HTML-Seite.
| Syntax | Eingabe (Zeichenfolge $ fieldName, Array $ options array ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Formular-Widget ausgefüllt |
| Beschreibung | Erzeugt ein Formulareingabeelement mit label und wrapper div |
Die folgenden Funktionen werden zum Generieren verwendet radio button auf HTML-Seite.
| Syntax | Radio (Zeichenfolge $ fieldName , Array $ optionsarray () , Array $ Attributearray () ) |
|---|---|
| Parameter |
|
| Kehrt zurück | Radio-Widget-Set abgeschlossen |
| Beschreibung | Erstellt eine Reihe von Radio-Widgets. Erstellt standardmäßig eine Legende und ein Feldset. Verwenden Sie $ options, um dies zu steuern. |
Die folgenden Funktionen werden zum Generieren verwendet submit Schaltfläche auf der HTML-Seite.
| Syntax | Submit (Zeichenfolge $ caption null, Array $ options array ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Eine HTML-Senden-Schaltfläche |
| Beschreibung | Erstellt ein Senden-Schaltflächenelement. Diese Methode generiert <input /> -Elemente, die zum Senden verwendet werden können, und setzt Formulare mithilfe von $ options zurück. Bildübermittlungen können erstellt werden, indem ein Bildpfad für $ caption angegeben wird. |
Die folgenden Funktionen werden verwendet to generate textarea element auf HTML-Seite.
| Syntax | Textbereich (Zeichenfolge $ fieldName, Array $ options array ()) |
|---|---|
| Parameter |
|
| Kehrt zurück | Ein generiertes HTML-Texteingabeelement |
| Beschreibung | Erstellt ein Textbereich-Widget |
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Code gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren RegistrationsController.php Datei bei
src/Controller/RegistrationsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>Erstellen Sie ein Verzeichnis Registrations beim src/Template und erstellen Sie unter diesem Verzeichnis eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / register
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Wie viele andere Frameworks unterstützt auch CakePHP die Internationalisierung. Wir müssen diese Schritte befolgen, um von einer Sprache zu mehreren Sprachen zu gelangen.
Schritt 1
Erstellen Sie ein separates Gebietsschema Verzeichnisressourcen \locales.
Schritt 2
Erstellen Sie ein Unterverzeichnis für jede Sprache im Verzeichnis src \ Locale. Der Name des Unterverzeichnisses kann ein aus zwei Buchstaben bestehender ISO-Code der Sprache oder ein vollständiger Name des Gebietsschemas wie en_US, fr_FR usw. sein.
Schritt 3
Separat erstellen default.poDatei unter jedem Sprachunterverzeichnis. Diese Datei enthält Einträge in Form vonmsgid und msgstr, wie im folgenden Programm gezeigt.
msgid "msg"
msgstr "CakePHP Internationalization example."Hier das msgid ist der Schlüssel, der in der Ansichtsvorlagendatei und verwendet wird msgstr ist der Wert, der die Übersetzung speichert.
Schritt 4
In der View-Vorlagendatei können wir die oben genannten verwenden msgid, wie unten gezeigt, die basierend auf dem eingestellten Wert des Gebietsschemas übersetzt werden.
<?php echo __('msg'); ?>Das Standardgebietsschema kann im festgelegt werden config/app.php Datei durch die folgende Zeile.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')Um das lokale zur Laufzeit zu ändern, können wir die folgenden Zeilen verwenden.
use Cake\I18n\I18n;
I18n::locale('de_DE');Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren LocalizationsController.php Datei bei src/Controller/LocalizationsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>Ein ... kreieren locales Verzeichnis unter Ressourcen \locales. Erstellen Sie 3 aufgerufene Verzeichnisseen_US, fr_FR, de_DEunter dem Gebietsschema-Verzeichnis. Erstellen Sie eine Datei unter jedem Verzeichnis mit dem Namendefault.po. Kopieren Sie den folgenden Code in die entsprechende Datei.
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."Erstellen Sie ein Verzeichnis Localizations beim src/Template und erstellen Sie unter diesem Verzeichnis eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen. http: // localhost / cakephp4 / locale
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

CakePHP bietet eine E-Mail-Klasse zum Verwalten von E-Mail-bezogenen Funktionen. Um die E-Mail-Funktionalität in einem Controller verwenden zu können, müssen Sie zuerst die E-Mail-Klasse laden, indem Sie die folgende Zeile schreiben.
use Cake\Mailer\Email;Die E-Mail-Klasse bietet verschiedene nützliche Methoden, die im Folgenden beschrieben werden.
| Syntax | Von (Zeichenfolge | Array | null $ email null, Zeichenfolge | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Es gibt an, von welcher E-Mail-Adresse; Die E-Mail wird gesendet |
| Syntax | To (Zeichenfolge | Array | null $ email null, Zeichenfolge | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Es gibt an, an wen die E-Mail gesendet wird |
| Syntax | Senden (Zeichenfolge | Array | null $ Inhalt null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array |
| Beschreibung | Senden Sie eine E-Mail mit dem angegebenen Inhalt, der angegebenen Vorlage und dem angegebenen Layout |
| Syntax | Betreff (Zeichenfolge | null $ Betreff null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Betreff abrufen / festlegen |
| Syntax | Anhänge (string | array | null $ Anhang snull) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Fügen Sie der E-Mail-Nachricht Anhänge hinzu |
| Syntax | Bcc (string | array | null $ email null, string | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Bcc |
| Syntax | cc (string | array | null $ email null, string | null $ name null) |
|---|---|
| Parameter |
|
| Kehrt zurück | Array | $ this |
| Beschreibung | Cc |
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});Erstelle ein EmailsController.php Datei bei src/Controller/EmailsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>Erstellen Sie ein Verzeichnis Emails beim src/Template Erstellen Sie unter diesem Verzeichnis eine Ansichtsdatei mit dem Namen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Emails/index.php
Email Sent.Bevor wir eine E-Mail senden, müssen wir sie konfigurieren. Im folgenden Screenshot sehen Sie, dass es zwei Transporte gibt, Standard und Google Mail. Wir haben Google Mail-Transport verwendet.
Sie müssen den "GMAIL USERNAME" durch Ihren Google Mail-Nutzernamen und "APP PASSWORD" durch Ihr Anwendungskennwort ersetzen. Sie müssen die Bestätigung in zwei Schritten in Google Mail aktivieren und ein neues APP-Kennwort erstellen, um E-Mails zu senden.
config/app.php

Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp / email
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Mit der Sitzung können wir eindeutige Benutzer über Anforderungen hinweg verwalten und Daten für bestimmte Benutzer speichern. Auf Sitzungsdaten kann überall und überall zugegriffen werden, wo Sie Zugriff auf das Anforderungsobjekt haben, dh auf Sitzungen kann über Controller, Ansichten, Helfer, Zellen und Komponenten zugegriffen werden.
Zugriff auf das Sitzungsobjekt
Das Sitzungsobjekt kann durch Ausführen des folgenden Codes erstellt werden.
$session = $this->request->session();Sitzungsdaten schreiben
Um etwas in der Sitzung zu schreiben, können wir das verwenden write() session Methode.
Session::write($key, $value)Die obige Methode akzeptiert zwei Argumente, das value und die key unter dem der Wert gespeichert wird.
Beispiel
$session->write('name', 'Virat Gandhi');Sitzungsdaten lesen
Um gespeicherte Daten aus der Sitzung abzurufen, können wir die verwenden read() session Methode.
Session::read($key)Die obige Funktion akzeptiert nur ein Argument the key of the value,Dies wurde zum Zeitpunkt des Schreibens der Sitzungsdaten verwendet. Sobald der richtige Schlüssel angegeben wurde, gibt die Funktion ihren Wert zurück.
Beispiel
$session->read('name');Wenn Sie überprüfen möchten, ob bestimmte Daten in der Sitzung vorhanden sind oder nicht, können Sie die verwenden check() session Methode.
Session::check($key)Die obige Funktion verwendet nur den Schlüssel als Argument.
Beispiel
if ($session->check('name')) {
// name exists and is not null.
}Sitzungsdaten löschen
Um Daten aus der Sitzung zu löschen, können wir die verwenden delete() session Methode zum Löschen der Daten.
Session::delete($key)Die obige Funktion übernimmt nur die Taste des Werts, der aus der Sitzung gelöscht werden soll.
Beispiel
$session->delete('name');Wenn Sie dann Daten aus der Sitzung lesen und dann löschen möchten, können wir die verwenden consume() session Methode.
static Session::consume($key)Die obige Funktion verwendet nur den Schlüssel als Argument.
Beispiel
$session->consume('name');Eine Sitzung zerstören
Wir müssen eine Benutzersitzung zerstören, wenn sich der Benutzer von der Site abmeldet, und die Sitzung zerstören destroy() Methode wird verwendet.
Session::destroy()Beispiel
$session->destroy();Durch das Zerstören der Sitzung werden alle Sitzungsdaten vom Server entfernt, Sitzungscookies jedoch nicht.
Sitzung erneuern
In einer Situation, in der Sie die Benutzersitzung dann erneuern möchten, können wir die verwenden renew() session Methode.
Session::renew()Beispiel
$session->renew();Sitzung abschließen
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});Ein ... kreieren SessionsController.php Datei bei src/Controller/SessionsController.php. Kopieren Sie den folgenden Code in die Controller-Datei
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>Erstellen Sie ein Verzeichnis Sessions beim src/Template und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen write_session_data.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Sessions/write_session_data.php
The data has been written in session.Ein anderes erstellen View Datei aufgerufen retrieve_session_data.php unter dem gleichen Sessions Verzeichnis und kopieren Sie den folgenden Code in diese Datei.
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>Ein anderes erstellen View Datei aufgerufen check_session_data.ctp Kopieren Sie den folgenden Code in dieselbe Datei.
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>Ein anderes erstellen View Datei aufgerufen delete_session_data.ctp, Kopieren Sie den folgenden Code in dieselbe Datei.
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.Ein anderes erstellen View Datei aufgerufen destroy_session_data.ctp, Kopieren Sie den folgenden Code in dieselbe Datei.
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.Ausgabe
Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen. Diese URL hilft Ihnen beim Schreiben von Daten in einer Sitzung.
http: // localhost / cakephp4 / session-write

Besuchen Sie die folgende URL to read session data − http://localhost/cakephp4/session-read

Besuchen Sie die folgende URL to check session data - http: // localhost / cakephp4 / session-check

Besuchen Sie die folgende URL to delete session data - http: // localhost / cakephp4 / session-delete Besuchen Sie die

Besuchen Sie die folgende URL to destroy session data - http: // localhost / cakephp4 / session-destroy

Der Umgang mit Cookies mit CakePHP ist einfach und sicher. Es gibt eine CookieComponent-Klasse, die zum Verwalten von Cookies verwendet wird. Die Klasse bietet verschiedene Methoden zum Arbeiten mit Cookies.
Um mit Cookies zu arbeiten, fügen Sie diese 2 Klassen Ihrem Controller hinzu -
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;Das Cookie-Objekt muss zuerst erstellt werden, um ein Cookie zu registrieren.
$cookie = new Cookie(name,value,expiration time,path,domain);Der Name und der Wert sind obligatorisch und andere sind optionale Parameter.
Cookie schreiben
Es folgt die Syntax zum Schreiben eines Cookies.
$cookie = new Cookie(name,value,expiration time,path,domain);Das erstellte Cookie muss wie unten gezeigt zu cookieCollection hinzugefügt werden -
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);Wenn das Cookie-Sammlungsobjekt bereits erstellt wurde, können die restlichen Cookies wie unten gezeigt hinzugefügt werden.
$cookies = $cookies->add($cookie);Cookie lesen
Verwenden Sie zum Lesen von Cookies die Methode get () aus der Cookie-Sammlung.
Syntax
Die Syntax für das Lesen von Cookies lautet wie folgt:
Cake\Http\Cookie\CookieCollection::get($name)Dies gibt Ihnen die Cookiecollection-Schnittstelle zurück. Um den Wert des Cookies zu erhalten, müssen Sie die Methode getValue () aufrufen.
Cake\Http\Cookie\CookieCollection Interface::getValue()Cookie überprüfen
Das has() Die Methode von cookieCollection zeigt an, ob das Cookie vorhanden ist oder nicht.
Cake\Http\Cookie\CookieCollection::has($name)Beispiel
echo $isPresent = $this->cookies->has('name');Cookie löschen
Das remove()Methode wird verwendet, um Cookies zu löschen. Es folgt die Syntax der remove () -Methode.
Cake\Http\Cookie\CookieCollection::remove($name)Die Methode remove () verwendet ein Argument, den Namen der zu löschenden Cookie-Variablen ($ name).
Beispiel 1
$test = $this->cookies->remove('name');Beispiel 2
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});Ein ... kreieren CookiesController.php Datei bei src/Controller/CookiesController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>Erstellen Sie ein Verzeichnis Cookies beim src/Template und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen test_cookies.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>Ausgabe
Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp4 / cookie / testcookies

Sicherheit ist ein weiteres wichtiges Merkmal beim Erstellen von Webanwendungen. Es versichert den Nutzern der Website, dass ihre Daten gesichert sind. CakePHP bietet einige Tools zum Sichern Ihrer Anwendung.
Verschlüsselung und Entschlüsselung
Die Sicherheitsbibliothek in CakePHP bietet Methoden, mit denen wir Daten verschlüsseln und entschlüsseln können. Im Folgenden sind die beiden Methoden aufgeführt, die für denselben Zweck verwendet werden.
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)Die Verschlüsselungsmethode verwendet Text und Schlüssel als Argument zum Verschlüsseln von Daten, und der Rückgabewert ist der verschlüsselte Wert mit HMAC-Prüfsumme.
Um Daten zu hashen, hash()Methode wird verwendet. Es folgt die Syntax der hash () -Methode.
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRF steht für Cross Site Request Forgery. Durch Aktivieren der CSRF-Komponente erhalten Sie Schutz vor Angriffen. CSRF ist eine häufige Sicherheitsanfälligkeit in Webanwendungen.
Es ermöglicht einem Angreifer, eine vorherige Anforderung zu erfassen und wiederzugeben und manchmal Datenanforderungen mithilfe von Image-Tags oder Ressourcen in anderen Domänen zu senden. Die CSRF kann durch einfaches Hinzufügen der aktiviert werdenCsrfComponent zu Ihrem Komponentenarray wie unten gezeigt -
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}Die CsrfComponent lässt sich nahtlos in integrieren FormHelper. Jedes Mal, wenn Sie ein Formular mit FormHelper erstellen, wird ein ausgeblendetes Feld eingefügt, das das CSRF-Token enthält.
Dies wird zwar nicht empfohlen, Sie möchten jedoch möglicherweise die CsrfComponent bei bestimmten Anforderungen deaktivieren. Sie können dies tun, indem Sie den Ereignis-Dispatcher des Controllers während desbeforeFilter() Methode.
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}Sicherheitskomponente
Die Sicherheitskomponente erhöht die Sicherheit Ihrer Anwendung. Es bietet Methoden für verschiedene Aufgaben wie -
Restricting which HTTP methods your application accepts- Sie sollten immer die verwendete HTTP-Methode überprüfen, bevor Sie Nebenwirkungen ausführen. Sie sollten die HTTP-Methode überprüfen oder verwendenCake\Network\Request::allowMethod() um sicherzustellen, dass die richtige HTTP-Methode verwendet wird.
Form tampering protection- Standardmäßig verhindert die SecurityComponent, dass Benutzer Formulare auf bestimmte Weise manipulieren. Die SecurityComponent verhindert Folgendes:
Unbekannte Felder können dem Formular nicht hinzugefügt werden.
Felder können nicht aus dem Formular entfernt werden.
Werte in versteckten Eingaben können nicht geändert werden.
Requiring that SSL be used - Alle Aktionen, für die eine SSL-Sicherung erforderlich ist
Limiting cross controller communication- Wir können einschränken, welcher Controller eine Anfrage an diesen Controller senden kann. Wir können auch einschränken, welche Aktionen Anforderungen an die Aktion dieses Controllers senden können.
Beispiel
Nehmen Sie Änderungen in der config/routes.php Datei wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren LoginsController.php Datei bei src/Controller/LoginsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>Erstellen Sie ein Verzeichnis Logins beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen: http: // localhost / cakephp4 / login
Ausgabe
Bei der Ausführung erhalten Sie die folgende Ausgabe.

Oft müssen wir beim Erstellen von Websites bestimmte Dinge validieren, bevor wir Daten weiter verarbeiten können. CakePHP bietet ein Validierungspaket zum Erstellen von Validatoren, mit denen Daten problemlos validiert werden können.
Validierungsmethoden
CakePHP bietet verschiedene Validierungsmethoden in der Validierungsklasse. Einige der beliebtesten von ihnen sind unten aufgeführt.
| Syntax | Add (Zeichenfolge $ Feld, Array | Zeichenfolge $name, array|Cake\Validation\ValidationRule $Regel []) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügt dem Regelsatz eines Felds eine neue Regel hinzu. Wenn das zweite Argument ein Array ist, wird die Regelliste für das Feld durch das zweite Argument ersetzt und das dritte Argument wird ignoriert. |
| Syntax | allowEmpty (string $ field , boolean | string | callable $ wenn true, string | null $ message null) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Ermöglicht, dass ein Feld leer ist. |
| Syntax | alphanumerisch (Zeichenfolge $ Feld , Zeichenfolge | null $ Nachricht null, Zeichenfolge | aufrufbar | null $ wenn null) |
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügen Sie einem Feld eine alphanumerische Regel hinzu. |
| Syntax | creditCard (Zeichenfolge $ Feld , Zeichenfolge $ Typ 'alle', Zeichenfolge | null $ Nachricht null, Zeichenfolge | aufrufbar | null $ wenn null) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügen Sie einem Feld eine Kreditkartenregel hinzu. |
| Syntax | E-Mail (Zeichenfolge $ Feld, Boolescher Wert $ checkMX false, Zeichenfolge | null $ Nachricht null, Zeichenfolge | aufrufbar | null, $ wenn null) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügen Sie einem Feld eine E-Mail-Validierungsregel hinzu. |
| Syntax | maxLength (Zeichenfolge $ Feld , Ganzzahl $ max , Zeichenfolge | null $ Nachricht null, Zeichenfolge | aufrufbar | null $ wenn null) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügen Sie einem Feld eine Validierungsregel für die Zeichenfolgenlänge hinzu. |
| Syntax | minLength (Zeichenfolge $ Feld , Ganzzahl $ min , Zeichenfolge | null $ Nachricht null, Zeichenfolge | aufrufbar | null $ wenn null) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügen Sie einem Feld eine Validierungsregel für die Zeichenfolgenlänge hinzu. |
| Syntax | notBlank (Zeichenfolge $ Feld , Zeichenfolge | null $ Nachricht null, Zeichenfolge | aufrufbar | null $ wenn null) |
|---|---|
| Parameter |
|
| Kehrt zurück | $ this |
| Beschreibung | Fügen Sie einem Feld eine notBlank-Regel hinzu. |
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen in der Steuerung erstellt werden.
use Cake\Validation\Validator;
$validator = new Validator();Daten validieren
Nachdem wir den Validator erstellt haben, können wir das Validator-Objekt zum Validieren von Daten verwenden. Der folgende Code erklärt, wie wir Daten für die Anmeldeseite validieren können.
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());Mit dem $ validator-Objekt haben wir zuerst das aufgerufen notEmpty()Methode, die sicherstellt, dass der Benutzername nicht leer sein darf. Danach haben wir die angekettetadd() Methode zum Hinzufügen einer weiteren Validierung für das richtige E-Mail-Format.
Danach haben wir die Validierung für das Passwortfeld mit der Methode notEmpty () hinzugefügt, die bestätigt, dass das Passwortfeld nicht leer sein darf.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});Ein ... kreieren ValidsController.php Datei bei src/Controller/ValidsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>Erstellen Sie ein Verzeichnis Valids beim src/Template und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / kuchenphp4 / validierung
Ausgabe
Klicken Sie auf die Schaltfläche "Senden", ohne etwas einzugeben. Sie erhalten folgende Ausgabe.

HTTP - Client
Der http-Client kann verwendet werden, um Anforderungen wie GET, POST, PUT usw. zu stellen.
Fügen Sie Folgendes hinzu, um mit dem http-Client zu arbeiten:
use Cake\Http\Client;Lassen Sie uns an einem Beispiel arbeiten, um die Funktionsweise des HTTP-Clients zu verstehen.
HTTP GET-Methode
Um die Daten von give http url zu erhalten, können Sie wie folgt vorgehen:
$response = $http->get('https://jsonplaceholder.typicode.com/users');Falls Sie einige Abfrageparameter übergeben müssen, können diese wie folgt übergeben werden:
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);Um die Antwort zu erhalten, können Sie wie folgt vorgehen:
Zum normal text data - -
$response->getBody();Zum Json - -
$response->getJson();Zum Xml - -
$response->getXml()Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Ein ... kreieren RequestsController.php Datei bei src/Controller/RequestsController.php. Kopieren Sie den folgenden Code in die Controller-Datei.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>Erstellen Sie ein Verzeichnis Requests beim src/Template und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http://localhost/cakephp4/getDataAusgabe
Klicken Sie auf die Schaltfläche "Senden", ohne etwas einzugeben. Sie erhalten folgende Ausgabe.

HTTP-POST-Methode
Um mit Post zu arbeiten, müssen Sie $ http client wie folgt aufrufen:
$response = $http->post('yoururl', data);Lassen Sie uns ein Beispiel dafür sehen.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Ein ... kreieren RequestsController.php Datei bei src/Controller/RequestsController.php.Kopieren Sie den folgenden Code in die Controller-Datei. Ignorieren, falls bereits erstellt.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>Erstellen Sie ein Verzeichnis Requests beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / postData
Ausgabe
Unten ist die Ausgabe des Codes angegeben -

Ebenso können Sie die PUT-Methode ausprobieren.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);Wenn wir einen riesigen Datensatz anzeigen möchten, können wir die Paginierung verwenden. Diese Funktion ist mit Cake PHP 4 verfügbar, das sehr einfach zu verwenden ist.
Wir haben eine Tabelle mit dem Titel "Artikel" mit folgenden Daten -

Verwenden wir die Paginierung, um die Daten in Form von Seiten anzuzeigen, anstatt sie alle zusammen anzuzeigen.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});Ein ... kreieren PostsController.php Datei bei src/Controller/PostsController.php.Kopieren Sie den folgenden Code in die Controller-Datei. Ignorieren, falls bereits erstellt.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>Die Daten aus der Artikeltabelle werden mit - abgerufen
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);Um die Paginierung anzuwenden, würden wir die Daten mit 3 pro Datensatz anzeigen und das Gleiche geschieht wie folgt:
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));Das ist genug , um activate Paginierung auf den Artikel Tabellen.
Erstellen Sie ein Verzeichnis Posts beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>Die Paginierung für die Liste der Seiten erfolgt wie folgt:
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / posts
Ausgabe
Wenn Sie den Code ausführen, wird die folgende Ausgabe angezeigt:

Klicken Sie auf die Zahlen unten, um zur nächsten Seite zu wechseln, oder verwenden Sie die Schaltfläche Weiter oder Zurück.
For example

Sie werden sehen, dass Seite = 2 an die Seiten-URL im Browser angehängt wird.
Um mit Datum und Uhrzeit in cakephp4 zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
Um mit Datum und Uhrzeit zu arbeiten, fügen Sie die Klasse in Ihren Controller ein
use Cake\I18n\FrozenTime;Lassen Sie uns anhand der FrozenTime-Klasse an einem Beispiel arbeiten und Datum und Uhrzeit anzeigen.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});Ein ... kreieren DatesController.php Datei bei src/Controller/DatesController.php.Kopieren Sie den folgenden Code in die Controller-Datei. Ignorieren, falls bereits erstellt.
src / Controller / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>Erstellen Sie ein Verzeichnis Dates beim src/Template und unter diesem Verzeichnis erstellen Sie eine ViewDatei namens index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Dates / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / datetime
Ausgabe
Wenn Sie den Code ausführen, wird die folgende Ausgabe angezeigt:

Um am Hochladen von Dateien zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für das Hochladen von Dateien.
Beispiel
Nehmen Sie Änderungen in der Datei config / route.php vor, wie im folgenden Programm gezeigt.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});Ein ... kreieren FilesController.php Datei bei src/Controller/FilesController.php.Kopieren Sie den folgenden Code in die Controller-Datei. Ignorieren, falls bereits erstellt.
Erstellen Sie das Verzeichnis uploads / in src /. Die hochgeladenen Dateien werden im Upload / Ordner gespeichert.
src / Controller / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>Erstellen Sie ein Verzeichnis Files beim src/Template und unter diesem Verzeichnis erstellen Sie eine View Datei aufgerufen index.php. Kopieren Sie den folgenden Code in diese Datei.
src / Template / Files / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>Die in Uploads / Ordner gespeicherten Dateien werden für den Benutzer aufgelistet. Führen Sie das obige Beispiel aus, indem Sie die folgende URL aufrufen:
http: // localhost / cakephp4 / fileupload -
Ausgabe
Wenn Sie den obigen Code ausführen, sollte die folgende Ausgabe angezeigt werden: