Flexbox - Elemente ausrichten
Das align-items Eigentum ist das gleiche wie justify content. Hier wurden die Elemente jedoch über den Querzugang (vertikal) ausgerichtet.
Usage - -
align-items: flex-start | flex-end | center | baseline | stretch;Diese Eigenschaft akzeptiert die folgenden Werte:
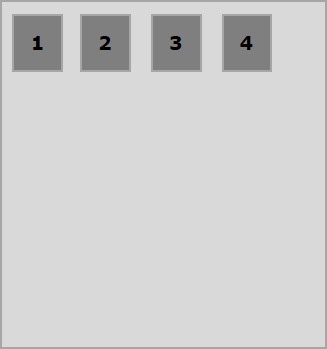
flex-start - Die flexiblen Elemente wurden vertikal oben am Behälter ausgerichtet.
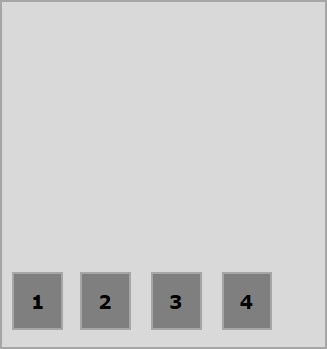
flex-end - Die flexiblen Elemente wurden vertikal am Boden des Behälters ausgerichtet.
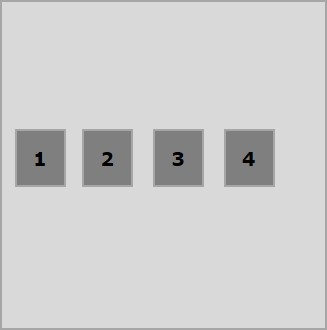
flex-center - Die flexiblen Elemente wurden vertikal in der Mitte des Behälters ausgerichtet.
stretch - Die flexiblen Elemente wurden vertikal so ausgerichtet, dass sie den gesamten vertikalen Raum des Containers ausfüllen.
baseline - Die Flex-Elemente wurden so ausgerichtet, dass die Grundlinie ihres Textes entlang einer horizontalen Linie ausgerichtet ist.
Flex-Start
Beim Übergeben dieses Werts an die Eigenschaftsausrichtungselemente wurden die Flexelemente vertikal am oberen Rand des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-start zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-End
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Elemente vertikal am Boden des Behälters ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-end zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Center
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Items vertikal in der Mitte des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-center zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
strecken
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Elemente vertikal ausgerichtet, so dass sie den gesamten vertikalen Raum des Containers ausfüllen.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts stretch zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Grundlinie
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Elemente so ausgerichtet, dass die Grundlinie ihres Textes entlang einer horizontalen Linie ausgerichtet ist.
Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts baseline zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -