Flexbox - Flex-Richtung
Das flex-direction Mit property wird die Richtung angegeben, in der die Elemente des Flex-Containers (Flex-Items) platziert werden sollen.
usage - -
flex-direction: row | row-reverse | column | column-reverseDiese Eigenschaft akzeptiert vier Werte -
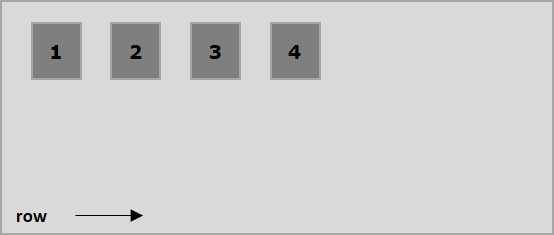
row - Ordnet die Elemente des Containers horizontal von links nach rechts an.
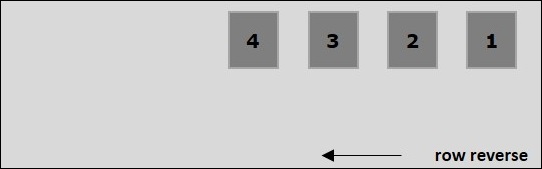
row-reverse - Ordnet die Elemente des Containers horizontal von rechts nach links an.
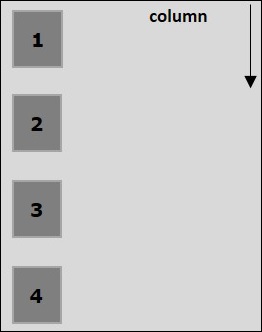
column - Ordnet die Elemente des Containers vertikal von links nach rechts an.
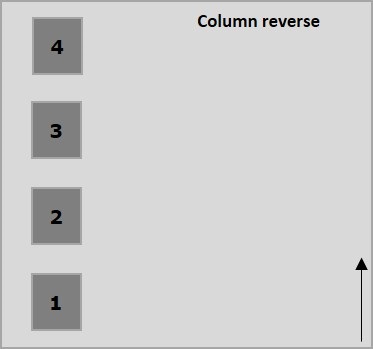
column-reverse - Ordnet die Elemente des Containers vertikal von rechts nach links an.
Wir werden nun einige Beispiele nehmen, um die Verwendung von zu demonstrieren direction Eigentum.
Reihe
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers horizontal von links nach rechts angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts rowauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Zeilenumkehr
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers horizontal von rechts nach links angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts row-reverseauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Säule
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers vertikal von oben nach unten angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts columnauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Spaltenumkehr
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers vertikal von unten nach oben angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts column-reverseauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungcolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -