Flexbox - Selbst ausrichten
Diese Eigenschaft ähnelt align-itemsHier wird es jedoch auf einzelne Flex-Elemente angewendet.
Usage - -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Diese Eigenschaft akzeptiert die folgenden Werte:
flex-start - Das Flex-Element wird vertikal oben am Container ausgerichtet.
flex-end - Das Flex-Element wird am Boden des Containers vertikal ausgerichtet.
flex-center - Das Flex-Element wird vertikal in der Mitte des Containers ausgerichtet.
Stretch - Das Flex-Element wird vertikal so ausgerichtet, dass es den gesamten vertikalen Raum des Containers ausfüllt.
baseline - Das Flex-Element wird an der Basislinie der Querachse ausgerichtet.
Flex-Start
Wenn Sie diesen Wert an die Eigenschaft align-self übergeben, wird ein bestimmtes Flex-Element vertikal am oberen Rand des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-start zum align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
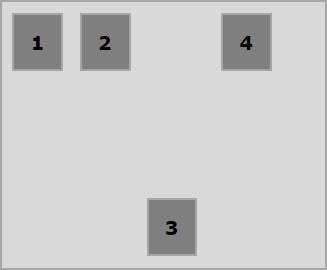
Flex-End
Bei Übergabe dieses Wertes an die Eigenschaft align-selfwird ein bestimmtes Flex-Element vertikal am Boden des Behälters ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-end zum align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
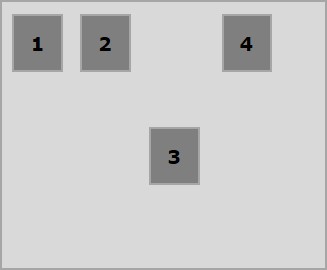
Center
Bei Übergabe des Wertes center zum Grundstück align-selfwird ein bestimmtes Flex-Element vertikal in der Mitte des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts center zum align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
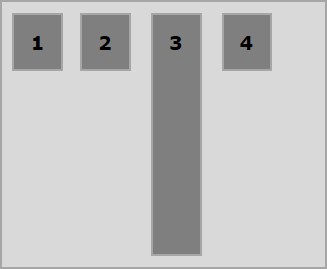
strecken
Bei Übergabe dieses Wertes an die Eigenschaft align-selfBei einem bestimmten flexiblen Element wird es vertikal so ausgerichtet, dass es den gesamten vertikalen Raum des Containers ausfüllt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe der Wertestrecke an align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -