Flexbox - Kurzanleitung
Caufsteigend SStil Sheets (CSS) ist eine einfache Designsprache, die den Prozess der Präsentierbarkeit von Webseiten vereinfachen soll. CSS übernimmt das Erscheinungsbild einer Webseite.
Mit CSS können Sie die Farbe des Texts, den Schriftstil, den Abstand zwischen Absätzen, die Größe und Anordnung von Spalten, die Verwendung von Hintergrundbildern oder Farben, Layoutdesigns, Variationen in der Anzeige für verschiedene Geräte und Bildschirmgrößen steuern sowie eine Vielzahl anderer Effekte.
Um die Position und die Abmessungen der Felder zu bestimmen, können Sie in CSS einen der verfügbaren Layoutmodi verwenden:
The block layout - Dieser Modus wird zum Auslegen von Dokumenten verwendet.
The inline layout - Dieser Modus wird zum Auslegen von Text verwendet.
The table layout - Dieser Modus wird zum Auslegen von Tabellen verwendet.
The table layout - Dieser Modus wird zum Positionieren der Elemente verwendet.
Alle diese Modi werden verwendet, um bestimmte Elemente wie Dokumente, Text, Tabellen usw. auszurichten. Keiner dieser Modi bietet jedoch eine vollständige Lösung für das Layout komplexer Websites. Anfänglich wird dies verwendet, indem eine Kombination aus schwebenden Elementen, positionierten Elementen und Tabellenlayout (häufig) verwendet wird. Schwimmer erlauben es jedoch nur, die Boxen horizontal zu positionieren.
Was ist Flexbox?
Zusätzlich zu den oben genannten Modi bietet CSS3 einen weiteren Layoutmodus Flexible Box, der allgemein als bezeichnet wird Flexbox.
In diesem Modus können Sie problemlos Layouts für komplexe Anwendungen und Webseiten erstellen. Im Gegensatz zu Floats bietet das Flexbox-Layout die vollständige Kontrolle über Richtung, Ausrichtung, Reihenfolge und Größe der Boxen.
Funktionen der Flexbox
Im Folgenden sind die bemerkenswerten Funktionen des Flexbox-Layouts aufgeführt:
Direction - Sie können die Elemente auf einer Webseite in einer beliebigen Richtung anordnen, z. B. von links nach rechts, von rechts nach links, von oben nach unten und von unten nach oben.
Order - Mit Flexbox können Sie die Reihenfolge des Inhalts einer Webseite ändern.
Wrap - Bei inkonsistentem Speicherplatz für den Inhalt einer Webseite (in einer Zeile) können Sie diese in mehrere Zeilen (horizontal) und vertikal umbrechen.
Alignment - Mit Flexbox können Sie den Inhalt der Webseite in Bezug auf ihren Container ausrichten.
Resize - Mit Flexbox können Sie die Größe der Elemente auf der Seite erhöhen oder verringern, um sie an den verfügbaren Platz anzupassen.
Browser unterstützen
Im Folgenden sind die Browser aufgeführt, die Flexbox unterstützen.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Um Flexbox in Ihrer Anwendung zu verwenden, müssen Sie einen Flex-Container mit dem erstellen / definieren display Eigentum.
Usage - -
display: flex | inline-flexDiese Eigenschaft akzeptiert zwei Werte
flex - Erzeugt einen Flex-Container auf Blockebene.
inline-flex - Erzeugt eine Inline-Flex-Container-Box.
Jetzt werden wir sehen, wie man das benutzt display Eigenschaft mit Beispielen.
Biegen
Wenn Sie diesen Wert an die Anzeigeeigenschaft übergeben, wird ein Flex-Container auf Blockebene erstellt. Es nimmt die gesamte Breite des übergeordneten Containers (Browsers) ein.
Das folgende Beispiel zeigt, wie ein Flex-Container auf Blockebene erstellt wird. Hier erstellen wir sechs Boxen mit unterschiedlichen Farben und haben den Flex-Container verwendet, um sie zu halten.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Da haben wir den Wert angegeben flex zum display Eigenschaft verwendet der Container die Breite des Containers (Browser).
Sie können dies beobachten, indem Sie dem Container einen Rand hinzufügen, wie unten gezeigt.
.container {
display:inline-flex;
border:3px solid black;
}Es wird das folgende Ergebnis erzeugt -
Inline-Flex
Bei Übergabe dieses Wertes an die displayEigenschaft wird ein Inline-Level-Flex-Container erstellt. Es nimmt nur den für den Inhalt erforderlichen Platz ein.
Das folgende Beispiel zeigt, wie Sie einen Inline-Flex-Container erstellen. Hier erstellen wir sechs Boxen mit unterschiedlichen Farben und haben den Inline-Flex-Container verwendet, um sie zu halten.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Da wir einen Inline-Flex-Container verwendet haben, hat er nur den Platz benötigt, der zum Umwickeln seiner Elemente erforderlich ist.
Das flex-direction Mit property wird die Richtung angegeben, in der die Elemente des Flex-Containers (Flex-Items) platziert werden sollen.
usage - -
flex-direction: row | row-reverse | column | column-reverseDiese Eigenschaft akzeptiert vier Werte -
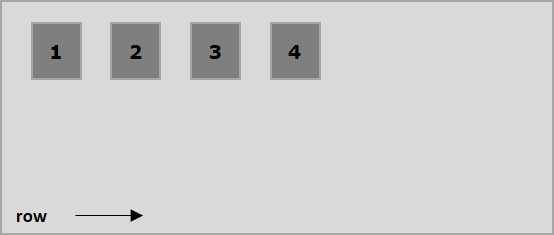
row - Ordnet die Elemente des Containers horizontal von links nach rechts an.
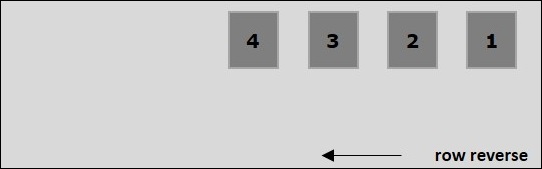
row-reverse - Ordnet die Elemente des Containers horizontal von rechts nach links an.
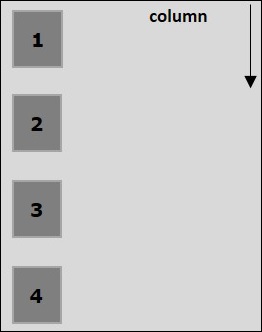
column - Ordnet die Elemente des Containers vertikal von links nach rechts an.
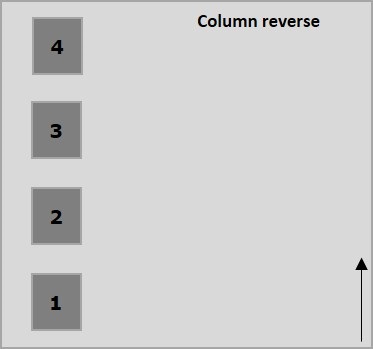
column-reverse - Ordnet die Elemente des Containers vertikal von rechts nach links an.
Wir werden nun einige Beispiele nehmen, um die Verwendung von zu demonstrieren direction Eigentum.
Reihe
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers horizontal von links nach rechts angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts rowauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Zeilenumkehr
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers horizontal von rechts nach links angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts row-reverseauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Säule
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers vertikal von oben nach unten angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts columnauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Spaltenumkehr
Bei Übergabe dieses Wertes an die direction Eigenschaft sind die Elemente des Containers vertikal von unten nach oben angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts column-reverseauf die Flex-Direction- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungcolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Im Allgemeinen wird bei unzureichendem Platz für den Container der Rest der Flex-Elemente wie unten gezeigt ausgeblendet.

Das flex-wrap Mit der Eigenschaft wird festgelegt, ob der Flex-Container einzeilig oder mehrzeilig ist.
usage - -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseDiese Eigenschaft akzeptiert die folgenden Werte:
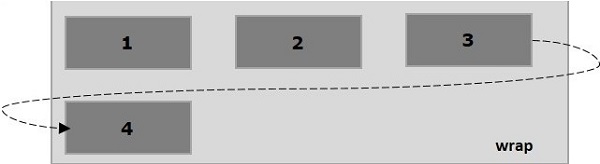
wrap - Bei unzureichendem Platz werden die Elemente des Behälters (Flexitems) von oben nach unten in zusätzliche Flexlinien gewickelt.
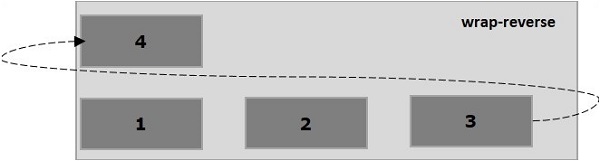
wrap-reverse - Bei unzureichendem Platz werden die Elemente des Containers (Flex-Items) von unten nach oben in zusätzliche Flex-Linien gewickelt.
Jetzt werden wir sehen, wie man das benutzt wrap Eigentum, mit Beispielen.
wickeln
Bei Übergabe des Wertes wrap zum Grundstück flex-wrapsind die Elemente des Behälters horizontal von links nach rechts angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts wrapauf die Flex-Wrap- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
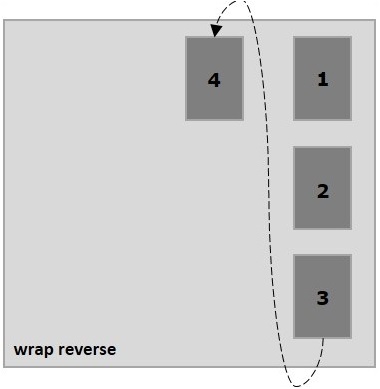
Wrap-Reverse
Bei Übergabe des Wertes wrap-reverse zum Grundstück flex-wrapsind die Elemente des Behälters horizontal von links nach rechts angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts wrap-reverseauf die Flex-Wrap- Eigenschaft. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
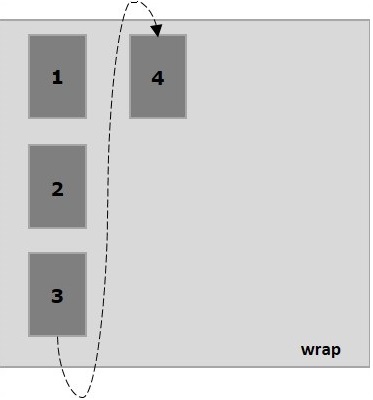
Wrap (Spalte)
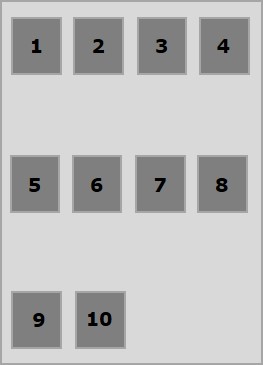
Bei Übergabe des Wertes wrap zum Grundstück flex-wrap und der Wert column zum Grundstück flex-directionsind die Elemente des Behälters horizontal von links nach rechts angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts wrap zum flex-wrapEigentum. Hier erstellen wir sechs Felder mit unterschiedlichen Farben mit dem Wert für die Biegerichtungcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Wrap-Reverse (Spalte)
Bei Übergabe des Wertes wrap-reverse zum Grundstück flex-wrap und der Wert column zum Grundstück flex-directionsind die Elemente des Behälters horizontal von links nach rechts angeordnet, wie unten gezeigt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts wrap-reverseauf die Flex-Wrap- Eigenschaft. Hier erstellen wir sechs Boxen mit unterschiedlichen Farben und dem mit dem Flex-Direction- Wertcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Oft können Sie einen zusätzlichen Platz im Container beobachten, nachdem Sie die Flex-Elemente wie unten gezeigt angeordnet haben.
Verwenden der Eigenschaft justify-contentkönnen Sie den Inhalt entlang der Hauptachse ausrichten, indem Sie den zusätzlichen Platz wie vorgesehen verteilen. Sie können auch die Ausrichtung der Flexitems anpassen, falls diese über die Linie laufen.
usage - -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Diese Eigenschaft akzeptiert die folgenden Werte:
flex-start - Die Flex-Items befinden sich am Anfang des Containers.
flex-end - Die Flex-Items befinden sich am Ende des Containers.
center - Die Flex-Items befinden sich in der Mitte des Containers, wo der zusätzliche Platz zu Beginn und am Ende der Flex-Items gleichmäßig verteilt ist.
space-between - Der zusätzliche Platz wird gleichmäßig auf die Flex-Items verteilt.
space-around - Der zusätzliche Raum wird gleichmäßig auf die Flex-Elemente verteilt, sodass der Abstand zwischen den Rändern des Behälters und seinem Inhalt halb so groß ist wie der Abstand zwischen den Flex-Elementen.
Nun werden wir anhand von Beispielen sehen, wie die Eigenschaft "Inhalt rechtfertigen" verwendet wird.
Flex-Start
Bei Übergabe dieses Wertes an die Eigenschaft justify-contentwerden die Flex-Items am Anfang des Containers platziert.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-start zum justify-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-End
Bei Übergabe dieses Wertes an die Eigenschaft justify-contentwerden die flex-artikel am ende des behälters platziert.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-end zum justify-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Center
Bei Übergabe dieses Wertes an die Eigenschaft justify-contentDie Flex-Items befinden sich in der Mitte des Containers, wo der zusätzliche Platz zu Beginn und am Ende der Flex-Items gleichmäßig verteilt ist.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts center zum justify-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Zwischenraum
Bei Übergabe dieses Wertes an die Eigenschaft justify-contentwird der zusätzliche Raum gleichmäßig zwischen den Flex-Elementen verteilt, so dass der Abstand zwischen zwei beliebigen Flex-Elementen gleich ist und der Anfang und das Ende der Flex-Elemente die Ränder des Behälters berühren.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts space-between zum justify-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Raum um
Bei Übergabe dieses Wertes an die Eigenschaft justify-contentwird der zusätzliche Raum gleichmäßig zwischen den Flex-Elementen verteilt, so dass der Abstand zwischen zwei beliebigen Flex-Elementen gleich ist. Der Abstand zwischen den Kanten des Behälters und seinem Inhalt (Anfang und Ende der Flex-Elemente) ist jedoch halb so groß wie der Abstand zwischen den Flex-Elementen.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts space-around zum justify-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
platzgleichmäßig
Bei Übergabe dieses Wertes an die Eigenschaft justify-contentwird der zusätzliche Raum gleichmäßig auf die Flex-Elemente verteilt, so dass der Abstand zwischen zwei beliebigen Flex-Elementen gleich ist (einschließlich des Abstands zu den Kanten).

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts space-evenly zum justify-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Das align-items Eigentum ist das gleiche wie justify content. Hier wurden die Elemente jedoch über den Querzugang (vertikal) ausgerichtet.
Usage - -
align-items: flex-start | flex-end | center | baseline | stretch;Diese Eigenschaft akzeptiert die folgenden Werte:
flex-start - Die flexiblen Elemente wurden vertikal oben am Behälter ausgerichtet.
flex-end - Die flexiblen Elemente wurden vertikal am Boden des Behälters ausgerichtet.
flex-center - Die flexiblen Elemente wurden vertikal in der Mitte des Behälters ausgerichtet.
stretch - Die flexiblen Elemente wurden vertikal so ausgerichtet, dass sie den gesamten vertikalen Raum des Containers ausfüllen.
baseline - Die Flex-Elemente wurden so ausgerichtet, dass die Grundlinie ihres Textes entlang einer horizontalen Linie ausgerichtet ist.
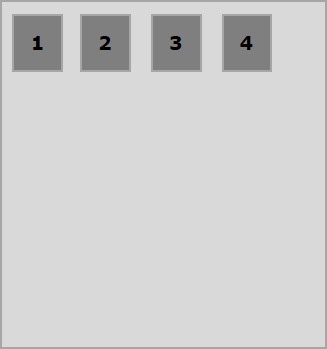
Flex-Start
Beim Übergeben dieses Werts an die Eigenschaftsausrichtungselemente wurden die Flexelemente vertikal am oberen Rand des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-start zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
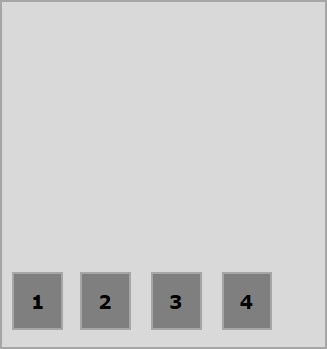
Flex-End
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Elemente vertikal am Boden des Behälters ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-end zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
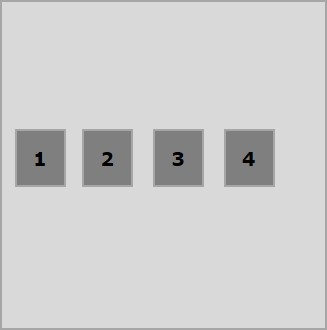
Center
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Items vertikal in der Mitte des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-center zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
strecken
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Elemente vertikal ausgerichtet, so dass sie den gesamten vertikalen Raum des Containers ausfüllen.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts stretch zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Grundlinie
Bei Übergabe dieses Wertes an die Eigenschaft align-itemssind die Flex-Elemente so ausgerichtet, dass die Grundlinie ihres Textes entlang einer horizontalen Linie ausgerichtet ist.
Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts baseline zum align-items Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Wenn der Flex-Container mehrere Zeilen enthält (wenn Flex-Wrap: Wrap), definiert die Eigenschaft align-content die Ausrichtung jeder Zeile innerhalb des Containers.
Usage - -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Diese Eigenschaft akzeptiert die folgenden Werte:
stretch - Die Zeilen im Inhalt werden gedehnt, um den verbleibenden Platz auszufüllen.
flex-start - Alle Zeilen im Inhalt werden am Anfang des Containers gepackt.
flex-end - Alle Zeilen im Inhalt werden am Ende des Containers gepackt.
center - Alle Zeilen im Inhalt sind in der Mitte des Behälters verpackt.
space-between - Der zusätzliche Platz wird gleichmäßig auf die Linien verteilt.
space-around - Der zusätzliche Abstand wird gleichmäßig auf die Zeilen verteilt, wobei um jede Zeile der gleiche Abstand besteht (einschließlich der ersten und letzten Zeile).
Center
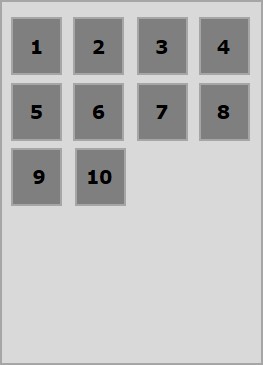
Bei Übergabe dieses Wertes an die Eigenschaft align-contentAlle Leitungen sind in der Mitte des Behälters verpackt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts center zum align-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-Start
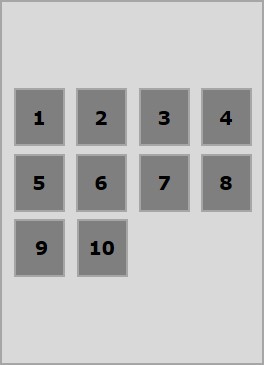
Bei Übergabe dieses Wertes an die Eigenschaft align-contentwerden alle Zeilen am Anfang des Containers gepackt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-start zum align-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-End
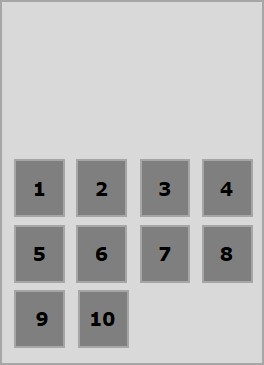
Bei Übergabe dieses Wertes an die Eigenschaft align-contentAlle Zeilen sind am Ende des Containers verpackt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-end zum align-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
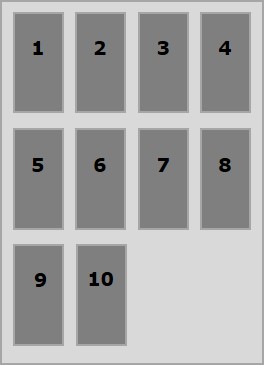
strecken
Bei Übergabe dieses Wertes an die Eigenschaft align-contentwerden die Linien gedehnt, um den verbleibenden Raum auszufüllen.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts stretch zum align-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Raum um
Bei Übergabe dieses Wertes an die Eigenschaft align-contentDer zusätzliche Abstand wird gleichmäßig auf die Zeilen verteilt, wobei jeder Bereich (einschließlich der ersten und letzten Zeile) gleich groß ist.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts space-around zum align-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Zwischenraum
Bei Übergabe dieses Wertes an die Eigenschaft align-contentDer zusätzliche Platz wird gleichmäßig zwischen den Zeilen verteilt, wobei sich die erste Zeile oben und die letzte Zeile unten im Container befindet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts space-between zum align-content Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Das flex-order Mit dieser Eigenschaft wird die Reihenfolge des Flexbox-Elements definiert.
Das folgende Beispiel zeigt die orderEigentum. Hier erstellen wir sechs farbige Kästchen mit den Beschriftungen eins, zwei, drei, vier, fünf, sechs, die in derselben Reihenfolge angeordnet sind, und ordnen sie in der Reihenfolge eins, zwei, fünf, sechs, drei, vier neu an Flex-Order-Eigenschaft.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
- Ich habe bestellt
Sie können der Reihenfolge auch –ve-Werte zuweisen, wie unten gezeigt.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-Basis
Wir nehmen das flex-basis Eigenschaft, um die Standardgröße des Flex-Elements zu definieren, bevor der Speicherplatz verteilt wird.
Das folgende Beispiel zeigt die Verwendung der Flex-Basis-Eigenschaft. Hier erstellen wir 3 farbige Kästchen und fixieren ihre Größe auf 150 px.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-Grow
Wir nehmen das flex-grow Eigenschaft zum Einstellen der flex-growFaktor. Bei übermäßigem Platz im Container wird angegeben, um wie viel ein bestimmtes Flex-Element wachsen soll.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-Shrink
Wir verwenden die Flex-Shrink-Eigenschaft, um den Flex festzulegen shrink-factor. Falls im Container nicht genügend Platz vorhanden ist, wird angegeben, um wie viel ein Flex-Artikel schrumpfen soll.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
biegen
Es gibt eine Abkürzung, um Werte für alle diese drei Eigenschaften gleichzeitig festzulegen. es wird genanntflex. Mit dieser Eigenschaft können Sie Werte gleichzeitig auf Flex-Grow-, Flex-Shrink- und Flex-Basiswerte festlegen. Hier ist die Syntax dieser Eigenschaft.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Diese Eigenschaft ähnelt align-itemsHier wird es jedoch auf einzelne Flex-Elemente angewendet.
Usage - -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Diese Eigenschaft akzeptiert die folgenden Werte:
flex-start - Das Flex-Element wird vertikal oben am Container ausgerichtet.
flex-end - Das Flex-Element wird am Boden des Containers vertikal ausgerichtet.
flex-center - Das Flex-Element wird vertikal in der Mitte des Containers ausgerichtet.
Stretch - Das Flex-Element wird vertikal so ausgerichtet, dass es den gesamten vertikalen Raum des Containers ausfüllt.
baseline - Das Flex-Element wird an der Basislinie der Querachse ausgerichtet.
Flex-Start
Wenn Sie diesen Wert an die Eigenschaft align-self übergeben, wird ein bestimmtes Flex-Element vertikal am oberen Rand des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-start zum align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Flex-End
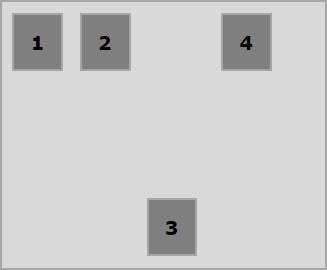
Bei Übergabe dieses Wertes an die Eigenschaft align-selfwird ein bestimmtes Flex-Element vertikal am Boden des Behälters ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts flex-end zum align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
Center
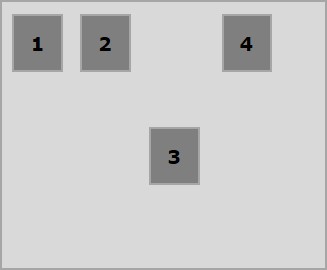
Bei Übergabe des Wertes center zum Grundstück align-selfwird ein bestimmtes Flex-Element vertikal in der Mitte des Containers ausgerichtet.

Das folgende Beispiel zeigt das Ergebnis der Übergabe des Werts center zum align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -
strecken
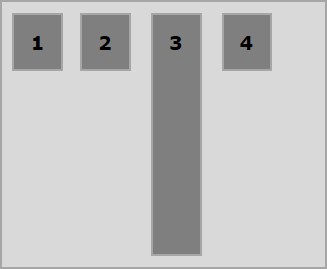
Bei Übergabe dieses Wertes an die Eigenschaft align-selfBei einem bestimmten flexiblen Element wird es vertikal so ausgerichtet, dass es den gesamten vertikalen Raum des Containers ausfüllt.

Das folgende Beispiel zeigt das Ergebnis der Übergabe der Wertestrecke an align-self Eigentum.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Es wird das folgende Ergebnis erzeugt -