Spring MVC - Beispiel für die Formularbearbeitung
Das folgende Beispiel zeigt, wie ein einfaches webbasiertes Programm geschrieben wird Hello WorldAnwendung mit dem Spring MVC Framework. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und befolgen Sie die nachfolgenden Schritte, um eine dynamische Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen Student, StudentController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien student.jsp, result.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Hier die erste Servicemethode student()haben wir ein leeres Studentobject im ModelAndView-Objekt mit dem Namen "command" übergeben. Dies geschieht, weil das Spring-Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn wir in der JSP-Datei <form: form> -Tags verwenden. Wenn die student () -Methode aufgerufen wird, wird die Ansicht student.jsp zurückgegeben.
Die zweite Servicemethode addStudent()wird gegen eine POST-Methode in der HelloWeb / addStudent-URL aufgerufen. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird von der Servicemethode eine "Ergebnis" -Ansicht zurückgegeben, die zum Rendern von result.jsp führt.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Wenn wir mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie dieSpringWeb.war Datei im Webapps-Ordner von Tomcat.
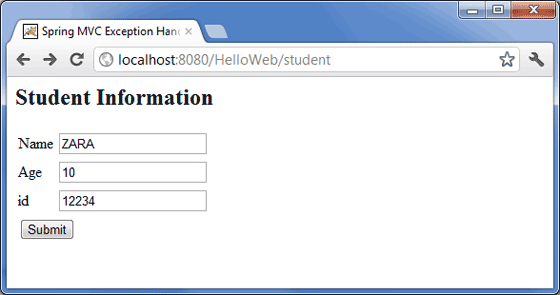
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie nun eine URL - http: // localhost: 8080 / SpringWeb / student. Der folgende Bildschirm sollte angezeigt werden, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Sie sollten den folgenden Bildschirm sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.
