Spring MVC - RadioButton Beispiel
Das folgende Beispiel zeigt, wie RadioButton in Formularen mit dem Spring Web MVC-Framework verwendet wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit Spring Web Framework zu entwickeln:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList()
{
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Hier die erste Servicemethode user()Wir haben ein Leerzeichen übergeben UserObjekt im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also, wenn dieuser() Methode aufgerufen wird, gibt die user.jsp Aussicht.
Die zweite Servicemethode addUser() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addUserURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:radiobutton /> Tag zum Rendern des HTML-Radiobuttons.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Der folgende HTML-Inhalt wird gerendert.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/user und wir werden den folgenden Bildschirm sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

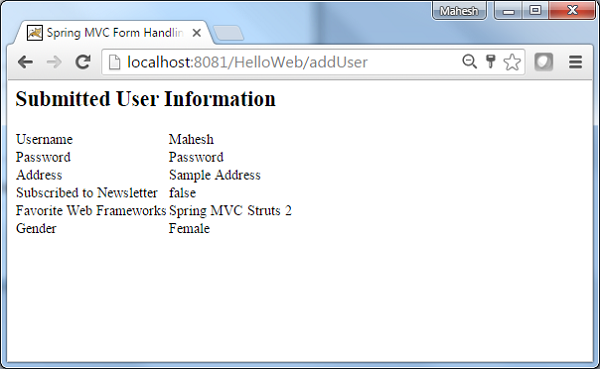
Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.