Spring MVC - Kurzanleitung
Das Spring Web MVC-Framework bietet eine Model-View-Controller-Architektur und fertige Komponenten, mit denen flexible und lose gekoppelte Webanwendungen entwickelt werden können. Das MVC-Muster führt dazu, dass die verschiedenen Aspekte der Anwendung (Eingangslogik, Geschäftslogik und UI-Logik) getrennt werden, während eine lose Kopplung zwischen diesen Elementen bereitgestellt wird.
Das Model kapselt die Anwendungsdaten und besteht im Allgemeinen aus POJO.
Das View ist für das Rendern der Modelldaten verantwortlich und generiert diese im Allgemeinen HTML Ausgabe, die der Browser des Clients interpretieren kann.
Das Controller ist verantwortlich für die Verarbeitung User Requests und Building Appropriate Model und übergibt es zum Rendern an die Ansicht.
Das DispatcherServlet
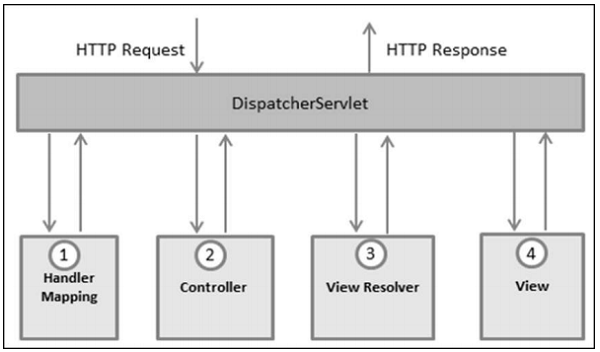
Das MVC-Framework (Spring Web Model-View-Controller) basiert auf einem DispatcherServlet, das alle HTTP-Anforderungen und -Antworten verarbeitet. Der Anforderungsverarbeitungsworkflow des Spring Web MVC DispatcherServlet ist in der folgenden Abbildung dargestellt.

Es folgt die Reihenfolge der Ereignisse, die einer eingehenden HTTP-Anforderung an DispatcherServlet entsprechen.
Nach dem Empfang einer HTTP-Anfrage konsultiert DispatcherServlet die HandlerMapping um den entsprechenden Controller anzurufen.
Der Controller nimmt die Anforderung entgegen und ruft die entsprechenden Dienstmethoden basierend auf den verwendeten auf GET oder POST method. Die Servicemethode legt Modelldaten basierend auf der definierten Geschäftslogik fest und gibt den Ansichtsnamen an das DispatcherServlet zurück.
Das DispatcherServlet nimmt Hilfe von entgegen ViewResolver um die definierte Ansicht für die Anfrage aufzunehmen.
Sobald die Ansicht abgeschlossen ist, übergibt das DispatcherServlet die Modelldaten an die Ansicht, die schließlich in den Browsern gerendert wird.
Alle oben genannten Komponenten, z. B. HandlerMapping, Controller und ViewResolver, sind Teile von WebApplicationContext, das ist eine Erweiterung der Ebene ApplicationContext mit einigen zusätzlichen Funktionen, die für Webanwendungen erforderlich sind.
Erforderliche Konfiguration
Wir müssen Anforderungen zuordnen, die das DispatcherServlet verarbeiten soll, indem wir eine URL-Zuordnung im verwenden web.xmlDatei. Das folgende Beispiel zeigt die Deklaration und Zuordnung fürHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>Das web.xml Datei wird in der gespeichert WebContent/WEB-INFVerzeichnis Ihrer Webanwendung. Bei der Initialisierung desHelloWeb DispatcherServlet, das Framework versucht, den Anwendungskontext aus einer Datei mit dem Namen zu laden [servlet-name]-servlet.xmlbefindet sich im WebContent / WEB-INF-Verzeichnis der Anwendung. In diesem Fall wird unsere Datei seinHelloWeb-servlet.xml.
Als nächstes die <servlet-mapping>Tag gibt an, welche URLs von welchem DispatcherServlet verarbeitet werden. Hier werden alle HTTP-Anforderungen, die mit .jsp enden, von der verarbeitetHelloWeb DispatcherServlet.
Wenn Sie nicht mit dem Standarddateinamen als gehen möchten [servlet-name]-servlet.xml Als Standardspeicherort als WebContent / WEB-INF können Sie diesen Dateinamen und Speicherort anpassen, indem Sie den Servlet-Listener hinzufügen ContextLoaderListener in Ihrer web.xml-Datei wie folgt -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Lassen Sie uns nun die erforderliche Konfiguration für überprüfen HelloWeb-servlet.xml Datei, die im WebContent / WEB-INF-Verzeichnis Ihrer Webanwendung abgelegt wird.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Im Folgenden sind einige wichtige Punkte aufgeführt HelloWeb-servlet.xml Datei -
Das [servlet-name]-servlet.xml Die Datei wird verwendet, um die definierten Beans zu erstellen und die Definitionen aller Beans zu überschreiben, die im globalen Bereich mit demselben Namen definiert sind.
Das <context:component-scan...> Das Tag wird verwendet, um die Spring MVC-Funktion zum Scannen von Anmerkungen zu aktivieren, mit der Anmerkungen wie verwendet werden können @Controller und @RequestMapping, usw.
Das InternalResourceViewResolverEs werden Regeln zum Auflösen der Ansichtsnamen definiert. Gemäß der oben definierten Regel wird eine logische Ansicht benannthello wird an eine Ansichtsimplementierung delegiert, die sich unter befindet /WEB-INF/jsp/hello.jsp.
Lassen Sie uns nun verstehen, wie die eigentlichen Komponenten, dh Controller, Modell und Ansicht, erstellt werden.
Controller definieren
Das DispatcherServlet delegiert die Anforderung an die Controller, um die dafür spezifischen Funktionen auszuführen. Das@ControllerAnnotation gibt an, dass eine bestimmte Klasse die Rolle eines Controllers übernimmt. Das@RequestMapping Annotation wird verwendet, um eine URL entweder einer gesamten Klasse oder einer bestimmten Handlermethode zuzuordnen.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Das @ControllerAnnotation definiert die Klasse als Spring MVC-Controller. Hier die erste Verwendung von@RequestMapping gibt an, dass alle Handhabungsmethoden auf diesem Controller relativ zu /hello Pfad.
Die nächste Anmerkung @RequestMapping (method = RequestMethod.GET) wird verwendet, um die zu deklarieren printHello()Methode als Standarddienstmethode des Controllers zur Verarbeitung von HTTP-GET-Anforderungen. Wir können eine andere Methode definieren, um jede POST-Anfrage unter derselben URL zu verarbeiten.
Wir können den obigen Controller auch in einer anderen Form schreiben, wo wir zusätzliche Attribute in @RequestMapping wie folgt hinzufügen können:
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Das value Das Attribut gibt die URL an, der die Handlermethode zugeordnet ist, und die method Das Attribut definiert die Dienstmethode für die Verarbeitung der HTTP-GET-Anforderung.
Im Folgenden sind einige wichtige Punkte aufgeführt, die in Bezug auf die oben definierte Steuerung zu beachten sind:
Sie definieren die erforderliche Geschäftslogik innerhalb einer Servicemethode. Sie können innerhalb dieser Methode eine andere Methode gemäß der Anforderung aufrufen.
Basierend auf der definierten Geschäftslogik erstellen Sie innerhalb dieser Methode ein Modell. Sie können verschiedene Modellattribute festlegen. Auf diese Attribute wird von der Ansicht zugegriffen, um das Ergebnis anzuzeigen. In diesem Beispiel wird ein Modell mit dem Attribut "Nachricht" erstellt.
Eine definierte Dienstmethode kann einen String zurückgeben, der den Namen des enthält viewzum Rendern des Modells verwendet werden. In diesem Beispiel wird "Hallo" als logischer Ansichtsname zurückgegeben.
JSP-Ansichten erstellen
Spring MVC unterstützt viele Arten von Ansichten für verschiedene Präsentationstechnologien. Diese schließen ein -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom und RSS Einspeisungen, JasperReportsusw. Am häufigsten sind jedoch die mit JSTL geschriebenen JSP-Vorlagen. Schreiben wir also eine einfache Hallo-Ansicht in /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Hier ${message}Hier ist das Attribut, das wir im Controller eingerichtet haben. Sie können mehrere Attribute in Ihrer Ansicht anzeigen lassen.
In diesem Kapitel erfahren Sie, wie Sie eine Entwicklungsumgebung vorbereiten, um Ihre Arbeit mit dem Spring Framework zu beginnen. In diesem Kapitel erfahren Sie auch, wie Sie einrichtenJDK, Tomcat und Eclipse auf Ihrem Computer, bevor Sie das Spring Framework einrichten -
Schritt 1 - Java Development Kit (JDK) einrichten
Sie können die neueste Version von der Java-Site von Oracle herunterladen - Java SE Downloads . Anweisungen zum Installieren von JDK finden Sie in heruntergeladenen Dateien. Befolgen Sie die Anweisungen zum Installieren und Konfigurieren des Setups. Wenn Sie mit dem Setup fertig sind, setzen Sie die Umgebungsvariablen PATH und JAVA_HOME so, dass sie auf das Verzeichnis verweisen, das sie enthältjava und javactypischerweise java_install_dir/bin und java_install_dir beziehungsweise.
Wenn Sie Windows ausführen und das JDK in installiert haben C:\jdk1.6.0_15, müssten Sie die folgende Zeile in Ihre einfügen C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Alternativ können Sie unter Windows NT / 2000 / XP auch mit der rechten Maustaste auf Arbeitsplatz klicken → Eigenschaften → Erweitert → Umgebungsvariablen auswählen. Dann würden Sie den PATH-Wert aktualisieren und auf die Schaltfläche OK klicken.
Unter UNIX (Solaris, Linux usw.), wenn das SDK in installiert ist /usr/local/jdk1.6.0_15 Wenn Sie die C-Shell verwenden, sollten Sie den folgenden Befehl in Ihre eingeben .cshrc Datei.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Alternativ, wenn Sie eine integrierte Entwicklungsumgebung (IDE) wie verwenden Borland JBuilder, Eclipse, IntelliJ IDEA oder Sun ONE StudioKompilieren Sie anschließend ein einfaches Programm und führen Sie es aus, um zu bestätigen, dass die IDE weiß, wo Java installiert ist. Andernfalls führen Sie die ordnungsgemäße Einrichtung gemäß den IDE-Dokumenten durch.
Schritt 2 - Installieren Sie die Apache Common Logging API
Sie können die neueste Version der Apache Commons Logging API von herunterladen https://commons.apache.org/logging/. Nachdem Sie die Installation heruntergeladen haben, entpacken Sie die Binärdistribution an einem geeigneten Ort.
Zum Beispiel: C: \ commons-logging-1.1.1 unter Windows oder /usr/local/commons-logging1.1.1 unter Linux / Unix. Dieses Verzeichnis enthält die folgenden JAR-Dateien und andere unterstützende Dokumente usw.

Stellen Sie sicher, dass Sie Ihre CLASSPATH-Variable in diesem Verzeichnis richtig festgelegt haben. Andernfalls treten beim Ausführen Ihrer Anwendung Probleme auf.
Schritt 3 - Eclipse IDE einrichten
Alle Beispiele in diesem Tutorial wurden mit der Eclipse-IDE geschrieben. Daher wird empfohlen, die neueste Version von Eclipse auf dem Computer zu installieren.
Laden Sie zum Installieren der Eclipse-IDE die neuesten Eclipse-Binärdateien über den folgenden Link herunter https://www.eclipse.org/downloads/. Entpacken Sie nach dem Herunterladen der Installation die Binärdistribution an einem geeigneten Ort.
Zum Beispiel in - C: \ eclipse unter Windows oder / usr / local / eclipse unter Linux / Unix und setzen Sie schließlich die Variable PATH entsprechend.
Eclipse kann durch Ausführen der folgenden Befehle auf einem Windows-Computer gestartet werden, oder Sie können einfach auf die Datei eclipse.exe doppelklicken.
%C:\eclipse\eclipse.exeEclipse kann durch Ausführen der folgenden Befehle auf einem UNIX-Computer (Solaris, Linux usw.) gestartet werden:
$/usr/local/eclipse/eclipseWenn nach einem erfolgreichen Start alles in Ordnung ist, sollte der folgende Bildschirm angezeigt werden.

Schritt 4 - Einrichten von Spring Framework-Bibliotheken
Wenn nun alles in Ordnung ist, können wir mit dem Einrichten des Spring Framework fortfahren. Im Folgenden finden Sie die Schritte zum Herunterladen und Installieren des Frameworks auf dem Computer.
Treffen Sie eine Auswahl, ob Sie Spring unter Windows oder UNIX installieren möchten, und fahren Sie dann mit dem nächsten Schritt zum Herunterladen fort .zip file für Fenster und .tz Datei für Unix.
Laden Sie die neueste Version der Spring Framework-Binärdateien von herunter https://repo.spring.io/release/org/springframework/spring.
Wir haben die heruntergeladen spring-framework-4.3.1.RELEASE-dist.zip Auf dem Windows-Computer und wenn wir die heruntergeladene Datei entpacken, wird die Verzeichnisstruktur in - E: \ spring wie folgt ausgegeben.

Sie finden alle Spring-Bibliotheken im Verzeichnis E:\spring\libs. Stellen Sie sicher, dass Sie Ihre CLASSPATH-Variable in diesem Verzeichnis richtig eingestellt haben. Andernfalls tritt beim Ausführen der Anwendung ein Problem auf. Wenn wir Eclipse verwenden, ist es nicht erforderlich, CLASSPATH festzulegen, da alle Einstellungen über Eclipse vorgenommen werden.
Sobald Sie mit diesem letzten Schritt fertig sind, können Sie mit Ihrem ersten Frühlingsbeispiel fortfahren, das Sie im nächsten Kapitel sehen werden.
Das folgende Beispiel zeigt, wie ein einfaches webbasiertes Programm geschrieben wird Hello WorldAnwendung mit dem Spring MVC Framework. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und führen Sie die folgenden Schritte aus, um eine dynamische Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein dynamisches Webprojekt mit einem Namen HelloWeb und erstellen Sie ein Paket com.tutorialspoint unter dem Ordner src im erstellten Projekt. |
| 2 | Ziehen Sie die folgenden Spring- und anderen Bibliotheken per Drag & Drop in den Ordner WebContent/WEB-INF/lib.. |
| 3 | Erstellen Sie eine Java-Klasse HelloController unter dem com.tutorialspoint-Paket. |
| 4 | Erstellen Sie die Spring-Konfiguration files web.xml und HelloWeb-servlet.xml unter dem Ordner WebContent / WEB-INF. |
| 5 | Erstellen Sie einen Unterordner mit einem Namen jspunter dem WebContent / WEB-INFfolder. Erstellen Sie eine Ansichtsdateihello.jsp unter diesem Unterordner. |
| 6 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Im Folgenden finden Sie eine Liste der Spring- und anderen Bibliotheken, die in die Webanwendung aufgenommen werden sollen. Wir können diese Dateien einfach ziehen und ablegen -WebContent/WEB-INF/lib Mappe.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre HelloWeb.war Datei in Tomcat's webapps Mappe.
Starten Sie nun Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser aus dem Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie nun, auf die URL zuzugreifen -http://localhost:8080/HelloWeb/hello. Wenn mit der Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Sie sollten beachten, dass in der angegebenen URL, HelloWebist der Anwendungsname und hallo ist der virtuelle Unterordner, den wir in unserem Controller mit @RequestMapping ("/ hello") erwähnt haben. Sie können Direct Root verwenden, während Sie Ihre URL mit zuordnen@RequestMapping("/")In diesem Fall können Sie über eine kurze URL auf dieselbe Seite zugreifen http://localhost:8080/HelloWeb/Es wird jedoch empfohlen, unterschiedliche Funktionen in unterschiedlichen Ordnern zu verwenden.
Das folgende Beispiel zeigt, wie ein einfaches webbasiertes Programm geschrieben wird Hello WorldAnwendung mit dem Spring MVC Framework. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und führen Sie die folgenden Schritte aus, um eine dynamische Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen Student, StudentController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien student.jsp, result.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Hier die erste Servicemethode student()haben wir ein leeres Studentobject im ModelAndView-Objekt mit dem Namen "command" übergeben. Dies geschieht, weil das Spring-Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn wir in der JSP-Datei <form: form> -Tags verwenden. Wenn die student () -Methode aufgerufen wird, wird die Ansicht student.jsp zurückgegeben.
Die zweite Servicemethode addStudent()wird gegen eine POST-Methode in der HelloWeb / addStudent-URL aufgerufen. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird von der Servicemethode eine "Ergebnis" -Ansicht zurückgegeben, die zum Rendern von result.jsp führt.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Wenn wir mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie dieSpringWeb.war Datei im Webapps-Ordner von Tomcat.
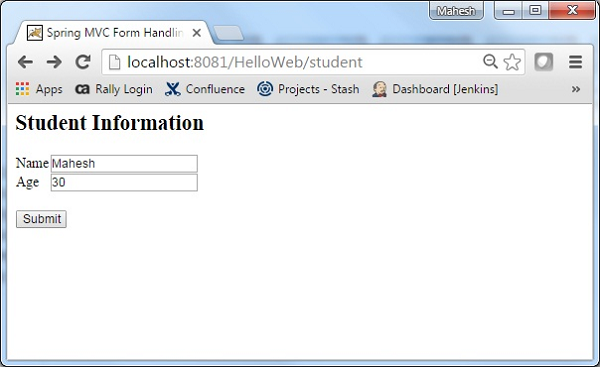
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie nun eine URL - http: // localhost: 8080 / SpringWeb / student. Der folgende Bildschirm sollte angezeigt werden, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Sie sollten den folgenden Bildschirm sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

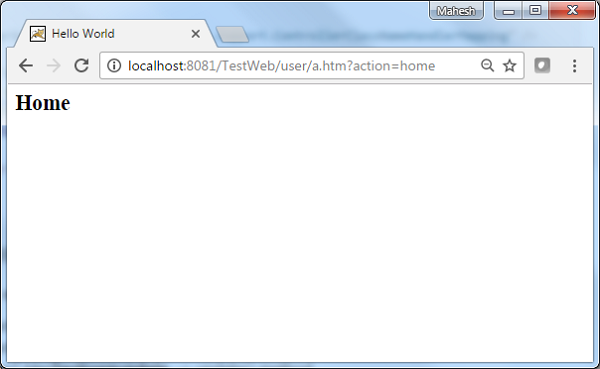
Das folgende Beispiel zeigt, wie eine einfache webbasierte Anwendung geschrieben wird, die mithilfe der Umleitung eine http-Anforderung auf eine andere Seite überträgt. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung mit Spring Web Framework ausführen:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse WebController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien index.jsp, final.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Im Folgenden finden Sie den Inhalt der Spring-Ansichtsdatei index.jsp. Dies ist eine Zielseite. Diese Seite sendet eine Anfrage an die Zugriffsumleitungsdienstmethode, die diese Anforderung an eine andere Dienstmethode weiterleitet, und schließlich an afinal.jspSeite wird angezeigt.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie es mit einer URL - http: // localhost: 8080 / HelloWeb / index. Der folgende Bildschirm sollte angezeigt werden, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nun auf die Schaltfläche "Seite umleiten", um das Formular zu senden und zur endgültigen umgeleiteten Seite zu gelangen. Wir sollten den folgenden Bildschirm sehen, wenn mit unserer Spring-Webanwendung alles in Ordnung ist -

Das folgende Beispiel zeigt, wie Sie mit Spring MVC Framework eine einfache webbasierte Anwendung schreiben, die mithilfe von a auf statische und dynamische Seiten zugreifen kann <mvc:resources> Etikett.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse WebController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie eine statische Datei final.htm unter jsp Unterordner. |
| 4 | Aktualisieren Sie die Spring-Konfigurationsdatei HelloWeb-servlet.xml im Ordner WebContent / WEB-INF wie unten gezeigt. |
| 5 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung zu exportieren, was im Folgenden erläutert wird. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Hier das <mvc:resources..../>Tag wird verwendet, um statische Seiten zuzuordnen. Das Zuordnungsattribut muss ein seinAnt patternDas gibt das URL-Muster einer http-Anfrage an. Das Standortattribut muss einen oder mehrere gültige Ressourcenverzeichnisspeicherorte mit statischen Seiten angeben, einschließlich Bildern, Stylesheets, JavaScript und anderem statischen Inhalt. Mithilfe einer durch Kommas getrennten Werteliste können mehrere Ressourcenpositionen angegeben werden.
Im Folgenden finden Sie den Inhalt der Spring-Ansichtsdatei WEB-INF/jsp/index.jsp. Dies wird eine Landing Page sein. Diese Seite sendet eine Anfrage zum Zugriff auf diestaticPage service method, der diese Anforderung auf eine statische Seite umleitet, die im Ordner WEB-INF / pages verfügbar ist.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie nun, auf die URL http: // localhost: 8080 / HelloWeb / index zuzugreifen. Wenn mit der Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Klicken Sie auf die Schaltfläche "HTML-Seite abrufen", um auf eine statische Seite zuzugreifen, die in der Dienstmethode staticPage angegeben ist. Wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Das folgende Beispiel zeigt, wie Textfelder in Formularen mithilfe des Spring Web MVC-Frameworks verwendet werden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World Example erläutert. |
| 2 | Erstellen Sie eine Java-Klasse Student, StudentController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie eine Ansichtsdatei student.jsp, result.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Hier die erste Servicemethode student()haben wir ein leeres Studentobject im ModelAndView-Objekt mit dem Namen "command" übergeben, da das Spring-Framework ein Objekt mit dem Namen "command" erwartet, wenn Sie es verwenden <form:form>Tags in Ihrer JSP-Datei. Wenn die student () -Methode aufgerufen wird, wird sie zurückgegebenstudent.jsp view.
Die zweite Servicemethode addStudent() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addStudentURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird von der Servicemethode eine "Ergebnis" -Ansicht zurückgegeben, die zum Rendern von result.jsp führt
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:input />Tag zum Rendern eines HTML-Textfelds. Zum Beispiel -
<form:input path = "name" />Der folgende HTML-Inhalt wird gerendert.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Wenn wir mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/student und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Wir sollten den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Im folgenden Beispiel wird beschrieben, wie Sie Kennwörter in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp und users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Hier die erste Servicemethode user()Wir haben ein leeres Benutzerobjekt im ModelAndView-Objekt mit dem Namen "Befehl" übergeben, da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Wenn die user () -Methode aufgerufen wird, gibt sie die Ansicht user.jsp zurück.
Die zweite Servicemethode addUser()wird gegen eine POST-Methode in der HelloWeb / addUser-URL aufgerufen. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
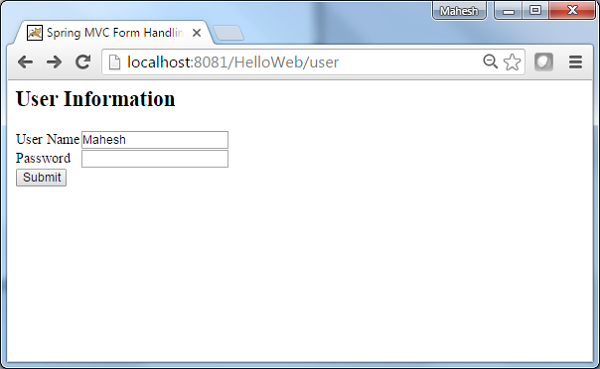
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir das <form: password /> -Tag, um ein HTML-Passwortfeld zu rendern. Zum Beispiel -
<form:password path = "password" />Der folgende HTML-Inhalt wird gerendert.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie die Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie es mit einer URL - http: // localhost: 8080 / HelloWeb / user. Der folgende Bildschirm wird angezeigt, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Im folgenden Beispiel wird erläutert, wie Sie TextArea in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung unter Verwendung des Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp und users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Hier haben wir für die erste Dienstmethode user () ein leeres Benutzerobjekt im ModelAndView-Objekt mit dem Namen "command" übergeben, da das Spring-Framework ein Objekt mit dem Namen "command" erwartet, wenn Sie <form: form> verwenden Tags in Ihrer JSP-Datei. Wenn die user () -Methode aufgerufen wird, wird die Ansicht user.jsp zurückgegeben.
Die zweite Dienstmethode addUser () wird für eine POST-Methode in der HelloWeb / addUser-URL aufgerufen. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
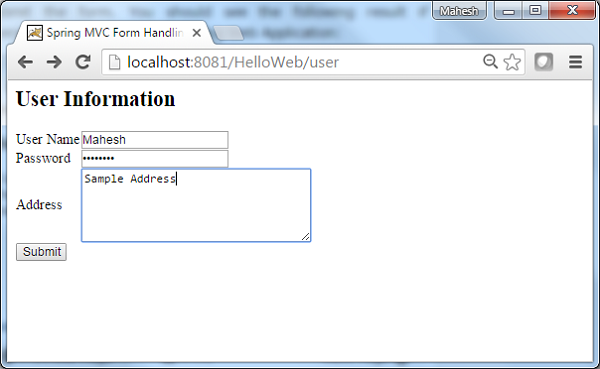
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:textarea />Tag zum Rendern eines HTML-Textfelds. Zum Beispiel -
<form:textarea path = "address" rows = "5" cols = "30" />Der folgende HTML-Inhalt wird gerendert.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie es mit einer URL - http: // localhost: 8080 / HelloWeb / user. Der folgende Bildschirm wird angezeigt, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Im folgenden Beispiel wird beschrieben, wie Sie ein einzelnes Kontrollkästchen in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung unter Verwendung des Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspointas, das im Kapitel Spring MVC - Hello World Example erläutert wird. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie eine Ansichtsdatei user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Hier haben wir für die erste Dienstmethode user () ein leeres Benutzerobjekt im ModelAndView-Objekt mit dem Namen "command" übergeben, da das Spring-Framework ein Objekt mit dem Namen "command" erwartet, wenn Sie <form: form> verwenden Tags in Ihrer JSP-Datei. Wenn die user () -Methode aufgerufen wird, wird die Ansicht user.jsp zurückgegeben.
Die zweite Dienstmethode addUser () wird für eine POST-Methode in der HelloWeb / addUser-URL aufgerufen. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:checkboxes /> Tag zum Rendern eines HTML-Kontrollkästchens.
Zum Beispiel -
<form:checkbox path="receivePaper" />Der folgende HTML-Inhalt wird gerendert.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie es mit einer URL - http: // localhost: 8080 / HelloWeb / user. Der folgende Bildschirm wird angezeigt, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Der folgende Bildschirm wird angezeigt, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Im folgenden Beispiel wird erläutert, wie Sie mehrere Kontrollkästchen in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Hier für die erste Servicemethode user()Wir haben ein Leerzeichen übergeben UserObjekt im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also, wenn dieuser() Methode aufgerufen wird, gibt die user.jsp Aussicht.
Die zweite Servicemethode addUser() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addUserURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:checkboxes /> Tag zum Rendern von HTML-Kontrollkästchen.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Der folgende HTML-Inhalt wird gerendert.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre HelloWeb.war Datei im Webapps-Ordner von Tomcat.
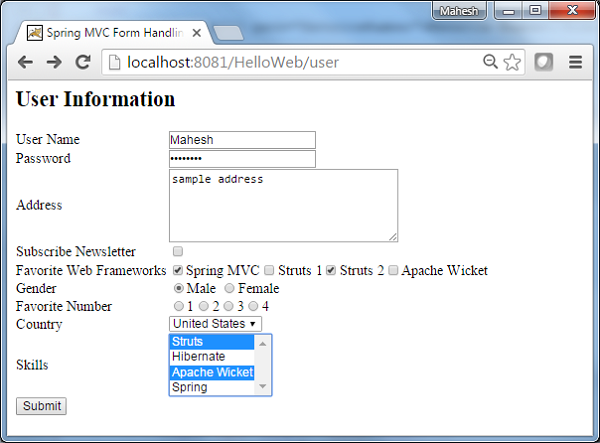
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie es mit einer URLhttp://localhost:8080/HelloWeb/user und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

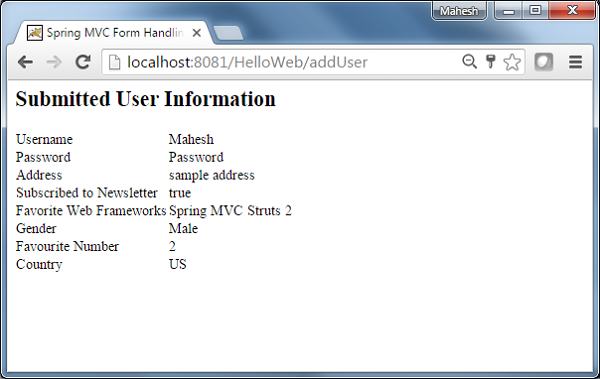
Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Der folgende Bildschirm wird angezeigt, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie RadioButton in Formularen mit dem Spring Web MVC-Framework verwendet wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit Spring Web Framework zu entwickeln:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Hier die erste Servicemethode user()Wir haben ein Leerzeichen übergeben UserObjekt im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also, wenn dieuser() Methode aufgerufen wird, gibt die user.jsp Aussicht.
Die zweite Servicemethode addUser() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addUserURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:radiobutton /> Tag zum Rendern des HTML-Radiobuttons.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Der folgende HTML-Inhalt wird gerendert.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die HelloWeb.war Datei im Webapps-Ordner von Tomcat.
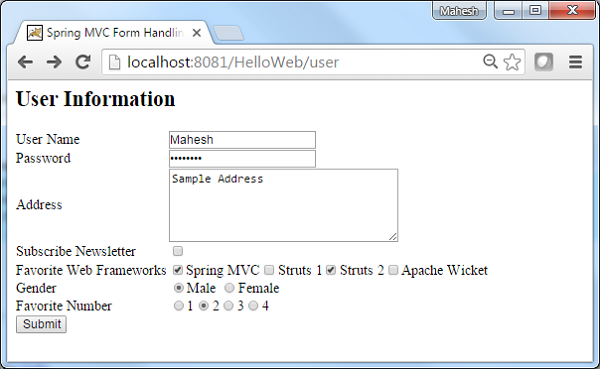
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/user und wir werden den folgenden Bildschirm sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Im folgenden Beispiel wird erläutert, wie Sie RadioButtons in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung unter Verwendung des Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Hier haben wir für die erste Dienstmethode user () ein leeres Benutzerobjekt im ModelAndView-Objekt mit dem Namen "command" übergeben, da das Spring-Framework ein Objekt mit dem Namen "command" erwartet, wenn Sie <form: form> verwenden Tags in Ihrer JSP-Datei. Wenn die Methode user () aufgerufen wird, wird die Ansicht user.jsp zurückgegeben.
Die zweite Servicemethode addUser() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addUserURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:radiobuttons />Tag zum Rendern der HTML-Radiobuttons. Zum Beispiel -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Der folgende HTML-Inhalt wird gerendert.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die Datei HelloWeb.war im Ordner webapps von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie die folgende URL -http://localhost:8080/HelloWeb/user und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Der folgende Bildschirm wird angezeigt, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel beschreibt die Verwendung von Dropdown in Formularen mithilfe des Spring Web MVC-Frameworks. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Hier für die erste Servicemethode user()Wir haben ein Leerzeichen übergeben UserObjekt im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also wenn dieuser() Methode aufgerufen wird, gibt die user.jsp Aussicht.
Die zweite Servicemethode addUser() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addUserURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:select /> , <form:option /> und <form:options />Tags zum Rendern von HTML-Auswahl. Zum Beispiel -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Der folgende HTML-Inhalt wird gerendert.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden Sie dieExport → WAR File Option und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/user und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Sie sollten den folgenden Bildschirm sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie Listbox in Formularen mit dem Spring Web MVC-Framework verwendet wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung unter Verwendung des Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp, users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Hier für die erste Servicemethode user()Wir haben ein Leerzeichen übergeben UserObjekt im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also, wenn dieuser() Methode aufgerufen wird, gibt die user.jsp Aussicht.
Die zweite Servicemethode addUser() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addUserURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir eine <form:select /> Tag mit dem Attribut multiple=trueum eine HTML-Listbox zu rendern. Zum Beispiel -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Der folgende HTML-Inhalt wird gerendert.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die Datei HelloWeb.war im Ordner webapps von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/user und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Sie sollten den folgenden Bildschirm sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel beschreibt die Verwendung eines ausgeblendeten Felds in Formularen mithilfe des Spring Web MVC-Frameworks. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung mit Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen Student, StudentController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien student.jsp, result.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Hier für die erste Servicemethode student()Wir haben ein Leerzeichen übergeben Studentobjectim ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also, wenn diestudent() Methode aufgerufen wird, gibt die student.jsp Aussicht.
Die zweite Servicemethode addStudent() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addStudentURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird von der Servicemethode eine "Ergebnis" -Ansicht zurückgegeben, die zum Rendern von result.jsp führt
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir die <form:hidden /> Tag, um ein verstecktes HTML-Feld zu rendern.
Zum Beispiel -
<form:hidden path = "id" value = "1"/>Der folgende HTML-Inhalt wird gerendert.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser aus dem Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/student und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Der folgende Bildschirm wird angezeigt, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie Fehlerbehandlung und Validatoren in Formularen mit Spring Web MVC Framework verwendet werden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung unter Verwendung des Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen Student, StudentController und StudentValidator unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien addStudent.jsp und result.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Hier für die erste Servicemethode student()Wir haben ein leeres Studentobject im ModelAndView-Objekt mit dem Namen "command" übergeben, da das Spring Framework ein Objekt mit dem Namen "command" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Wenn die student () -Methode aufgerufen wird, wird sie zurückgegebenaddStudent.jsp Aussicht.
Die zweite Servicemethode addStudent() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addStudentURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird von der Dienstmethode eine "Ergebnis" -Ansicht zurückgegeben, die zum Rendern der Datei result.jsp führt. Wenn mit dem Validator Fehler generiert werden, wird dieselbe Ansicht "addStudent" zurückgegeben. Spring fügt automatisch Fehlermeldungen von einBindingResult im Hinblick auf.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir <form:errors />Tag mit Pfad = "*", um Fehlermeldungen zu rendern. Zum Beispiel
<form:errors path = "*" cssClass = "errorblock" element = "div" />Es werden die Fehlermeldungen für alle Eingabevalidierungen gerendert.
Wir benutzen <form:errors />Tag mit Pfad = "Name", um eine Fehlermeldung für das Namensfeld zu rendern. Zum Beispiel
<form:errors path = "name" cssClass = "error" />Es werden Fehlermeldungen für die Namensfeldüberprüfungen ausgegeben.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/addStudent und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Sie sollten den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie Sie das Datei-Upload-Steuerelement in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen FileModel, FileUploadController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien fileUpload.jsp, success.jsp im Unterordner jsp. |
| 4 | Erstellen Sie einen Ordner temp unter dem Unterordner WebContent. |
| 5 | Laden Sie die Apache Commons FileUpload-Bibliothek commons-fileupload.jar und die Apache Commons IO-Bibliothek commons-io.jar herunter . Legen Sie sie in Ihren KLASSENPFAD. |
| 6 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Hier für die erste Servicemethode fileUploadPage()Wir haben ein Leerzeichen übergeben FileModelObjekt im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also wannfileUploadPage() Methode heißt, sie gibt zurück fileUpload.jsp Aussicht.
Die zweite Servicemethode fileUpload() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/fileUploadPageURL. Sie bereiten die hochzuladende Datei basierend auf den übermittelten Informationen vor. Schließlich wird von der Servicemethode eine "Erfolgs" -Ansicht zurückgegeben, die zum Rendern von success.jsp führt.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Hier verwenden wir modelAttribute Attribut mit Wert = "fileUpload", um das Datei-Upload-Steuerelement dem Servermodell zuzuordnen.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die Datei HelloWeb.war im Ordner webapps von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/HelloWeb/fileUploadPage und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Sie sollten den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie Sie die URL-Handlerzuordnung für Bean-Namen mithilfe des Spring Web MVC Framework verwenden. DasBeanNameUrlHandlerMapping class ist die Standard-Handler-Zuordnungsklasse, die die URL-Anforderung (en) dem Namen der in der Konfiguration genannten Beans zuordnet.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI
/helloWorld.htm oder / hello {any letter} .htm wird angefordert, DispatcherServlet leitet die Anfrage an die weiter HelloController.
Wenn /welcome.htm angefordert wird, leitet DispatcherServlet die Anforderung an das weiter WelcomeController.
/welcome1.htm wird angefordert, DispatcherServlet findet keinen Controller und der Server gibt einen 404-Statusfehler aus.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung unter Verwendung des Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen HelloController, WelcomeController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien hello.jsp, welcome.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt aller Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner des Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/helloWorld.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie eine URL - http://localhost:8080/TestWeb/hello.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/welcome.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/welcome1.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie die Zuordnung des Controller-Klassennamen-Handlers mithilfe des Spring Web MVC-Frameworks verwendet wird. DasControllerClassNameHandlerMappingclass ist die konventionelle Handler-Mapping-Klasse, die die URL-Anforderung (en) dem Namen der in der Konfiguration genannten Controller zuordnet. Diese Klasse nimmt die Controller-Namen und konvertiert sie in Kleinbuchstaben mit einem führenden "/".
Beispiel: HelloController ist der URL "/ hello *" zugeordnet.
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI
/helloWorld.htm oder / hello {any letter} .htm wird angefordert, DispatcherServlet leitet die Anfrage an die weiter HelloController.
Wenn /welcome.htm angefordert wird, leitet DispatcherServlet die Anforderung an das weiter WelcomeController.
/Welcome.htm wird angefordert, wenn W in Großbuchstaben geschrieben ist, DispatcherServlet keinen Controller findet und der Server einen 404-Statusfehler auslöst.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und befolgen Sie die nachfolgenden Schritte, um eine auf dynamischen Formularen basierende Webanwendung mit Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen HelloController und WelcomeController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien hello.jsp, welcome.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hallo.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf die Anwendung und verwenden Sie dieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/helloWorld.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/hello.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/welcome.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/Welcome.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie die einfache URL-Handler-Zuordnung mithilfe des Spring Web MVC-Frameworks verwendet wird. Die SimpleUrlHandlerMapping-Klasse hilft dabei, URLs explizit ihren Controllern zuzuordnen.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI
Wenn /helloWorld.htm angefordert wird, leitet DispatcherServlet die Anforderung an das weiter HelloController.
Wenn /welcome.htm angefordert wird, leitet DispatcherServlet die Anforderung an das weiter WelcomeController.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung unter Verwendung des Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit einem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen HelloController und WelcomeController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien hello.jsp und welcome.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden Sie dieExport → WAR File Option und speichern Sie Ihre TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/helloWorld.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/welcome.htm und Sie sollten das folgende Ergebnis sehen, wenn mit Ihrer Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie Sie den Multi Action Controller mithilfe des Spring Web MVC-Frameworks verwenden. DasMultiActionController Klasse hilft dabei, mehrere URLs mit ihren Methoden in einem einzigen Controller zuzuordnen.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Verwenden Sie beispielsweise die obige Konfiguration, wenn URI -
Wenn /home.htm angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter home() Methode.
Wenn user / add.htm angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter add() Methode.
Wenn user / remove.htm angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter remove() Methode.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit einem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse UserController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien home.jsp und user.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie jetzt eine URL -http://localhost:8080/TestWeb/home.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Versuchen Sie es mit einer URL http://localhost:8080/TestWeb/user/add.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie die Resolver-Methode "Properties Method Name Resolver" eines Multi Action Controllers mithilfe des Spring Web MVC-Frameworks verwendet wird. DasMultiActionController Klasse hilft dabei, mehrere URLs mit ihren Methoden in einem einzigen Controller zuzuordnen.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI -
Wenn /user/home.htm angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter home() Methode.
Wenn /user/add.htm angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter add() Methode.
Wenn /user/remove.htm angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter remove() Methode.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung unter Verwendung des Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klasse UserController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie eine Ansichtsdatei user.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie jetzt eine URL -http://localhost:8080/TestWeb/user/add.htm und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie der Parameter Method Name Resolver eines Multi Action Controllers mithilfe des Spring Web MVC-Frameworks verwendet wird. DasMultiActionController Klasse hilft dabei, mehrere URLs mit ihren Methoden in einem einzigen Controller zuzuordnen.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI -
Wenn /user/*.htm?action=home angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter home() Methode.
Wenn /user/*.htm?action=add angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter add() Methode.
Wenn /user/*.htm?action=remove angefordert wird, leitet DispatcherServlet die Anforderung an den UserController weiter remove() Methode.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse UserController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie eine Ansichtsdatei user.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie jetzt eine URL -http://localhost:8080/TestWeb/user/test.htm?action=home und wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das folgende Beispiel zeigt, wie die parametrierbare View Controller-Methode eines Multi Action Controllers unter Verwendung des Spring Web MVC-Frameworks verwendet wird. Die parametrierbare Ansicht ermöglicht das Zuordnen einer Webseite zu einer Anfrage.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI.
Wenn /index.htm angefordert wird, leitet DispatcherServlet die Anforderung an das weiter UserController Controller mit viewName als user.jsp.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse UserController unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie eine Ansichtsdatei user.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie jetzt eine URL -http://localhost:8080/TestWeb/index.htm und Sie sehen den folgenden Bildschirm, wenn mit der Spring-Webanwendung alles in Ordnung ist.

Das InternalResourceViewResolverwird verwendet, um den bereitgestellten URI in den tatsächlichen URI aufzulösen. Das folgende Beispiel zeigt, wie der InternalResourceViewResolver mit dem Spring Web MVC Framework verwendet wird. Der InternalResourceViewResolver ermöglicht das Zuordnen von Webseiten zu Anforderungen.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI
/ hallo wird angefordert, DispatcherServlet leitet die Anforderung an das Präfix + viewname + Suffix = /WEB-INF/jsp/hello.jsp weiter.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und anschließend die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mithilfe des Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspointas, das im Kapitel Spring MVC - Hello World Example erläutert wird. |
| 2 | Erstellen Sie einen Java-Klassen-HelloController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie eine Ansichtsdatei hello.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie, auf die URL zuzugreifen -http://localhost:8080/TestWeb/hello und wenn mit der Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Der XmlViewResolver wird verwendet, um die Ansichtsnamen mithilfe von in der XML-Datei definierten Ansichts-Beans aufzulösen. Das folgende Beispiel zeigt, wie der XmlViewResolver mit dem Spring Web MVC-Framework verwendet wird.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Verwenden Sie beispielsweise die obige Konfiguration, wenn URI -
Wenn / hallo angefordert wird, leitet DispatcherServlet die Anforderung an die Datei hello.jsp weiter, die von bean hello in der Datei view.xml definiert wurde.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse HelloController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie eine Ansichtsdatei hello.jsp im Unterordner jsp. |
| 4 | Laden Sie die JSTL-Bibliothek jstl.jar herunter . Legen Sie es in Ihren KLASSENPFAD. |
| 5 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie, auf die URL zuzugreifen -http://localhost:8080/HelloWeb/hello und wenn mit der Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Das ResourceBundleViewResolverwird verwendet, um die Ansichtsnamen mithilfe der in der Eigenschaftendatei definierten Ansichts-Beans aufzulösen. Das folgende Beispiel zeigt, wie Sie den ResourceBundleViewResolver mit dem Spring Web MVC Framework verwenden.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Hier das basenamebezieht sich auf den Namen des Ressourcenpakets, das die Ansichten enthält. Der Standardname des Ressourcenpakets lautetviews.properties, die mit der Eigenschaft basename überschrieben werden kann.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspVerwenden Sie beispielsweise die obige Konfiguration, wenn URI -
/ hello wird angefordert, DispatcherServlet leitet die Anforderung an die Datei hello.jsp weiter, die von Bean hello in den views.properties definiert wurde.
Hier ist "Hallo" der Ansichtsname, der abgeglichen werden soll. Wohingegen,class bezieht sich auf den Ansichtstyp und die URL ist der Speicherort der Ansicht.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung mit Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse HelloController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie eine Ansichtsdatei hello.jsp im Unterordner jsp. |
| 4 | Erstellen Sie eine Eigenschaftendatei views.properties im Ordner src. |
| 5 | Laden Sie die JSTL-Bibliothek jstl.jar herunter . Legen Sie es in Ihren KLASSENPFAD. |
| 6 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphallo.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre HelloWeb.war-Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie, auf die URL zuzugreifen -http://localhost:8080/HelloWeb/hello und wenn mit der Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Wenn Sie einen Multiple View Resolver in einer Spring MVC-Anwendung verwenden möchten, kann die Prioritätsreihenfolge mithilfe der order-Eigenschaft festgelegt werden. Das folgende Beispiel zeigt die Verwendung vonResourceBundleViewResolver und die InternalResourceViewResolver im Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Hier definiert die order-Eigenschaft die Rangfolge eines View Resolvers. Dabei ist 0 der erste Resolver und 1 der nächste Resolver und so weiter.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspVerwenden Sie beispielsweise die obige Konfiguration, wenn URI -
/ hello wird angefordert, DispatcherServlet leitet die Anforderung an die hello.jsp weiter, die von bean hello in views.properties definiert wurde.
Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung unter Verwendung des Spring Web Framework ausführen.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse HelloController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie eine Ansichtsdatei hello.jsp im Unterordner jsp. |
| 4 | Erstellen Sie eine Eigenschaftendatei views.properties im Ordner SRC. |
| 5 | Laden Sie die JSTL-Bibliothek jstl.jar herunter . Legen Sie es in Ihren KLASSENPFAD. |
| 6 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie, auf die URL zuzugreifen -http://localhost:8080/HelloWeb/helloWenn mit der Spring-Webanwendung alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

Das folgende Beispiel zeigt, wie Fehlerbehandlung und Validatoren in Formularen mit dem Spring Web MVC-Framework verwendet werden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen Student, StudentController und StudentValidator unter dem Paket com.tutorialspoint. |
| 3 | Erstellen Sie die Ansichtsdateien addStudent.jsp und result.jsp im Unterordner jsp. |
| 4 | Laden Sie die Hibernate Validator-Bibliothek Hibernate Validator herunter . Extrahieren Sie hibernate-validator-5.3.4.Final.jar und die erforderlichen Abhängigkeiten, die im erforderlichen Ordner der heruntergeladenen Zip-Datei vorhanden sind. Legen Sie sie in Ihren KLASSENPFAD. |
| 5 | Erstellen Sie eine Eigenschaftendatei messages.properties im Ordner SRC. |
| 6 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Hier lautet der Schlüssel <Anmerkung>. <Objektname>. <Attribut>. Wert ist die anzuzeigende Nachricht.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Hier für die erste Servicemethode student()Wir haben ein Leerzeichen übergeben Studentobject>im ModelAndView-Objekt mit dem Namen "Befehl", da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Also, wenn diestudent() Methode heißt, sie gibt zurück addStudent.jsp Aussicht.
Die zweite Servicemethode addStudent() wird gegen eine POST-Methode auf dem aufgerufen HelloWeb/addStudentURL. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird von der Dienstmethode eine "Ergebnis" -Ansicht zurückgegeben, die zum Rendern der Datei result.jsp führt. Wenn mit dem Validator Fehler generiert werden, wird dieselbe Ansicht "addStudent" zurückgegeben. Spring fügt automatisch Fehlermeldungen von einBindingResult im Hinblick auf.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir das Tag <form: Errors /> mit path = "*", um Fehlermeldungen zu rendern. Zum Beispiel -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Es werden Fehlermeldungen für alle Eingabevalidierungen ausgegeben. Wir verwenden das Tag <form: Errors /> mit path = "name", um eine Fehlermeldung für das Namensfeld zu rendern.
Zum Beispiel -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Es werden Fehlermeldungen für die Überprüfung von Namens- und Altersfeldern angezeigt.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die HelloWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/addStudent und wir sehen den folgenden Bildschirm, wenn Sie ungültige Werte eingegeben haben.

Das folgende Beispiel zeigt, wie RSS-Feeds mit dem Spring Web MVC Framework generiert werden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und anschließend die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mithilfe des Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen RSSMessage, RSSFeedViewer und RSSController unter dem Paket com.tutorialspoint. |
| 3 | Laden Sie die Rom-Bibliothek Rom und ihre Abhängigkeiten Rome -Utils, Jdom und Slf4J von derselben Maven-Repository-Seite herunter. Legen Sie sie in Ihren KLASSENPFAD. |
| 4 | Erstellen Sie eine Eigenschaftendatei messages.properties im Ordner SRC. |
| 5 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Hier haben wir einen RSS-Feed POJO RSSMessage und einen RSS Message Viewer erstellt, der das erweitert AbstractRssFeedViewund überschreibt seine Methode. In RSSController haben wir einen Beispiel-RSS-Feed generiert.
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/rssfeed und wir werden den folgenden Bildschirm sehen.

Das folgende Beispiel zeigt, wie XML mit dem Spring Web MVC Framework generiert wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen User und UserController unter dem com.tutorialspointpackage. |
| 3 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Hier haben wir einen XML-zugeordneten POJO-Benutzer erstellt und im UserController den Benutzer zurückgegeben. Spring übernimmt automatisch die XML-Konvertierung basierend aufRequestMapping.
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/mahesh und wir werden den folgenden Bildschirm sehen.

Das folgende Beispiel zeigt, wie JSON mit dem Spring Web MVC Framework generiert wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte zum Entwickeln einer auf dynamischen Formularen basierenden Webanwendung mit dem Spring Web Framework ausführen:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse User , UserController unter dem Paket com.tutorialspoint . |
| 3 | Laden Sie die Jackson-Bibliotheken Jackson Core, Jackson Databind und Jackson Annotations von der Maven-Repository-Seite herunter. Legen Sie sie in Ihren KLASSENPFAD. |
| 4 | Der letzte Schritt besteht darin, den Inhalt aller Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Hier haben wir einen einfachen POJO-Benutzer erstellt und in UserController den Benutzer zurückgegeben. Spring verarbeitet die JSON-Konvertierung automatisch basierend auf RequestMapping und Jackson jar im Klassenpfad.
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/mahesh und wir werden den folgenden Bildschirm sehen.

Das folgende Beispiel zeigt, wie Excel mit dem Spring Web MVC Framework generiert wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen UserExcelView und ExcelController unter dem Paket com.tutorialspoint. |
| 3 | Laden Sie die Apache POI-Bibliothek Apache POI von der Maven-Repository-Seite herunter. Legen Sie es in Ihren KLASSENPFAD. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Hier haben wir einen ExcelController und eine ExcelView erstellt. Die Apache POI-Bibliothek verarbeitet Microsoft Office-Dateiformate und konvertiert die Daten in ein Excel-Dokument.
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/excel und wir werden den folgenden Bildschirm sehen.

Das folgende Beispiel zeigt, wie Sie mit dem Spring Web MVC Framework eine PDF-Datei erstellen. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie die Java-Klassen UserPDFView und PDFController unter dem Paket com.tutorialspoint. |
| 3 | Laden Sie die iText-Bibliothek - iText von der Maven-Repository-Seite herunter. Legen Sie es in Ihren KLASSENPFAD. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Hier haben wir einen PDFController und UserPDFView erstellt. Die iText-Bibliothek behandelt die PDF-Dateiformate und konvertiert die Daten in ein PDF-Dokument.
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie die TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Wir können auch die folgende URL versuchen -http://localhost:8080/TestWeb/pdf und wenn alles wie geplant verläuft, wird der folgende Bildschirm angezeigt.

Das folgende Beispiel zeigt, wie LOG4J mithilfe des Spring Web MVC Framework integriert wird. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen TestWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie eine Java-Klasse HelloController unter dem com.tutorialspointpackage. |
| 3 | Laden Sie die log4j-Bibliothek LOG4J von der Maven-Repository-Seite herunter. Legen Sie es in Ihren KLASSENPFAD. |
| 4 | Erstellen Sie eine log4j.properties unter dem SRC-Ordner. |
| 5 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hallo.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Hier haben wir den LOG4J so konfiguriert, dass Details auf der Tomcat-Konsole und in der in & t; tomcat home → protokolliert als myapp.log.
Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie Ihre Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung und verwenden SieExport → WAR File Option und speichern Sie Ihre TestWeb.war Datei im Webapps-Ordner von Tomcat.
Starten Sie nun den Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie eine URL -http://localhost:8080/TestWeb/hello und wir werden den folgenden Bildschirm in Tomcats Protokoll sehen.