Spring MVC - Passwortbeispiel
Im folgenden Beispiel wird beschrieben, wie Sie Kennwörter in Formularen verwenden, die das Spring Web MVC-Framework verwenden. Lassen Sie uns zunächst eine funktionierende Eclipse-IDE einrichten und die folgenden Schritte ausführen, um eine auf dynamischen Formularen basierende Webanwendung mit dem Spring Web Framework zu entwickeln.
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWeb unter einem Paket com.tutorialspoint, wie im Kapitel Spring MVC - Hello World erläutert. |
| 2 | Erstellen Sie Java-Klassen User, UserController unter dem com.tutorialspointpackage. |
| 3 | Erstellen Sie die Ansichtsdateien user.jsp und users.jsp im Unterordner jsp. |
| 4 | Der letzte Schritt besteht darin, den Inhalt der Quell- und Konfigurationsdateien zu erstellen und die Anwendung wie unten erläutert zu exportieren. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Hier die erste Servicemethode user()Wir haben ein leeres Benutzerobjekt im ModelAndView-Objekt mit dem Namen "Befehl" übergeben, da das Spring Framework ein Objekt mit dem Namen "Befehl" erwartet, wenn Sie <form: form> -Tags in Ihrer JSP-Datei verwenden. Wenn die user () -Methode aufgerufen wird, wird die Ansicht user.jsp zurückgegeben.
Die zweite Servicemethode addUser()wird gegen eine POST-Methode in der HelloWeb / addUser-URL aufgerufen. Sie bereiten Ihr Modellobjekt basierend auf den übermittelten Informationen vor. Schließlich wird die Ansicht "Benutzer" von der Dienstmethode zurückgegeben, was zum Rendern der Datei users.jsp führt.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Hier verwenden wir das <form: password /> -Tag, um ein HTML-Passwortfeld zu rendern. Zum Beispiel -
<form:password path = "password" />Der folgende HTML-Inhalt wird gerendert.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Wenn Sie mit dem Erstellen der Quell- und Konfigurationsdateien fertig sind, exportieren Sie die Anwendung. Klicken Sie mit der rechten Maustaste auf Ihre Anwendung, verwenden Sie die Option Exportieren → WAR-Datei und speichern Sie Ihre HelloWeb.war-Datei im Webanwendungsordner von Tomcat.
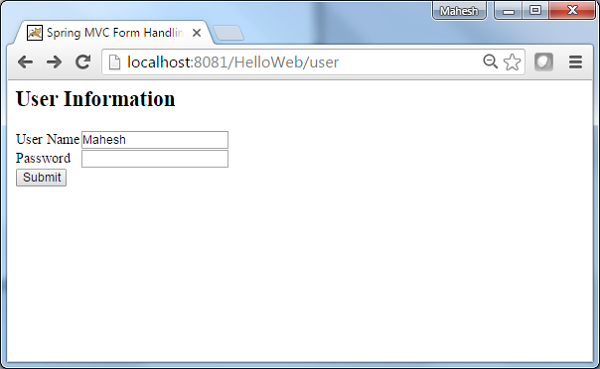
Starten Sie jetzt Ihren Tomcat-Server und stellen Sie sicher, dass Sie mit einem Standardbrowser über den Ordner webapps auf andere Webseiten zugreifen können. Versuchen Sie es mit einer URL - http: // localhost: 8080 / HelloWeb / user. Der folgende Bildschirm wird angezeigt, wenn mit der Spring-Webanwendung alles in Ordnung ist.

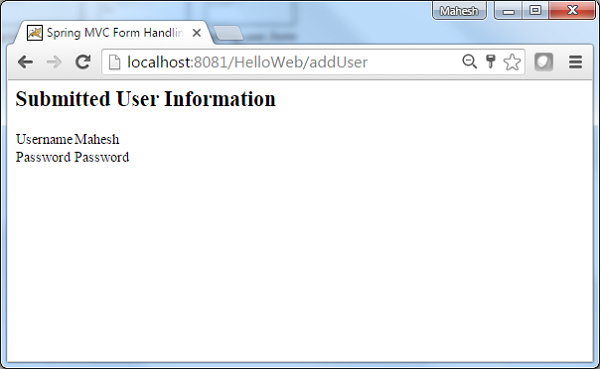
Klicken Sie nach dem Senden der erforderlichen Informationen auf die Schaltfläche Senden, um das Formular zu senden. Wir werden den folgenden Bildschirm sehen, wenn mit der Spring-Webanwendung alles in Ordnung ist.