WebAssembly - "Hallo Welt"
In diesem Kapitel werden wir ein einfaches Programm in C schreiben und es in .wasm konvertieren und dasselbe im Browser ausführen, um den Text "Hello World" zu erhalten.
Verwendet das Wasm Explorer-Tool, das das C-Programm in .wasm konvertiert und den .wasm in unserer .html-Datei verwendet.
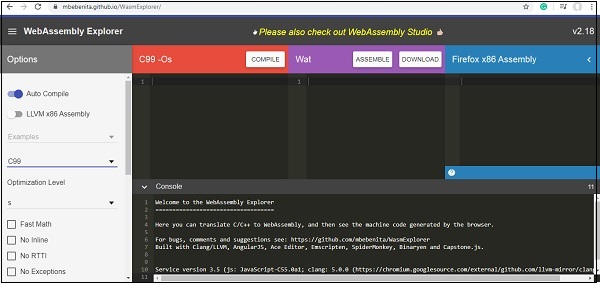
Das Wasm Explorer-Tool, das unter verfügbar ist https://mbebenita.github.io/WasmExplorer/ looks as follows −

Der C-Code, den wir verwenden werden, lautet wie folgt:
#include <stdio.h>
char *c_hello() {
return "Hello World";
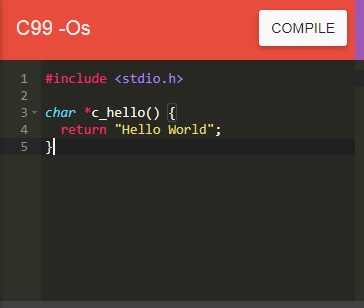
}Aktualisieren Sie den ersten Block im Wasm Explorer mit dem C-Code wie unten gezeigt -

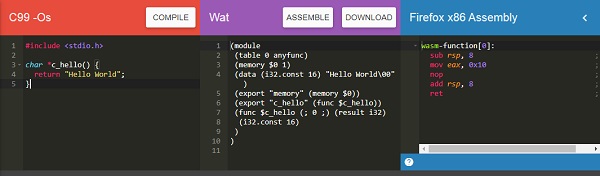
Klicken Sie auf die Schaltfläche KOMPILIEREN, um wie unten gezeigt zu WASM und WAT und Firefox x86 Web Assembly zu kompilieren.

Verwenden Sie den DOWNLOAD, um die WASM-Datei abzurufen und unter zu speichern firstprog.wasm.
Erstellen Sie eine HTML-Datei mit dem Namen firstprog.html wie unten gezeigt -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Hello World</title>
</head>
<body>
<div id="textcontent"></div>
<script type="text/javascript">
//Your code from webassembly here
</script>
</body>
</html>Verwenden wir jetzt firstprog.wasm, um die Welt von der C-Funktion c_hello () zu lesen.
Schritt 1
Verwenden Sie die API fetch (), um den Code firstprog.wasm zu lesen.
Schritt 2
Der .wasm-Code muss mithilfe von in Arraybuffer konvertiert werden ArrayBuffer. Das ArrayBuffer-Objekt gibt Ihnen einen Binärdatenpuffer mit fester Länge zurück.
Der bisherige Code lautet wie folgt:
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
</script>Schritt 3
Die Bytes von ArrayBuffer müssen mithilfe von zu einem Modul kompiliert werden WebAssembly.compile(buffer) Funktion.
Der Code sieht wie folgt aus:
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
</script>Schritt 4
Um das Modul zu erhalten, müssen wir den Konstruktor webassembly.instance wie unten gezeigt aufrufen -
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
</script>Schritt 5
Lassen Sie uns nun die Instanz trösten, um die Details im Browser anzuzeigen.
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
console.log(instance);
});
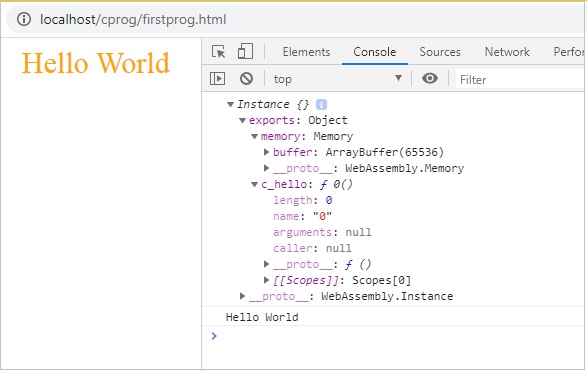
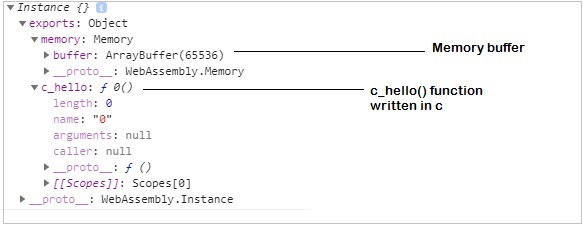
</script>Die console.log-Details werden unten angezeigt -

Um die Zeichenfolge "Hello World" von der Funktion c_hello () zu erhalten, müssen wir Code in Javascript hinzufügen.
Holen Sie sich zuerst die Speicherpuffer-Details wie unten gezeigt -
let buffer = instance.exports.memory.buffer;;Der Pufferwert muss in ein typisiertes Array konvertiert werden, damit wir die Werte daraus lesen können. Der Puffer enthält die Zeichenfolge Hello World.
Um in typisiert zu konvertieren, rufen Sie den Konstruktor Uint8Array wie unten gezeigt auf -
let buffer = new Uint8Array(instance.exports.memory.buffer);Jetzt können wir den Wert in einer for - Schleife aus dem Puffer lesen.
Lassen Sie uns nun den Startpunkt zum Lesen des Puffers erhalten, indem wir die Funktion aufrufen, die wir wie unten gezeigt geschrieben haben -
let test = instance.exports.c_hello();Jetzt hat die Testvariable den Startpunkt zum Lesen unserer Zeichenfolge. WebAssembly hat nichts für Zeichenfolgenwerte, alles wird als Ganzzahl gespeichert.
Wenn wir also den Wert aus dem Puffer lesen, handelt es sich um einen ganzzahligen Wert, und wir müssen ihn mit fromCharCode () in Javascript in einen String konvertieren.
Der Code lautet wie folgt:
let mytext = "";
for (let i=test; buffer[i]; i++){
mytext += String.fromCharCode(buffer[i]);
}Wenn Sie jetzt mytext trösten, sollte die Zeichenfolge "Hello World" angezeigt werden.
Beispiel
Der vollständige Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module)})
.then(instance => {
console.log(instance);
let buffer = new Uint8Array(instance.exports.memory.buffer);
let test = instance.exports.c_hello();
let mytext = "";
for (let i=test; buffer[i]; i++) {
mytext += String.fromCharCode(buffer[i]);
}
console.log(mytext); document.getElementById("textcontent").innerHTML = mytext;
});
</script>
</body>
</html>Wir haben ein div hinzugefügt und der Inhalt wird dem div hinzugefügt, sodass die Zeichenfolge im Browser angezeigt wird.
Ausgabe
Die Ausgabe wird unten erwähnt -