WebAssembly - Einführung
WebAssembly wird auch als WASM bezeichnet, das erstmals im Jahr 2017 eingeführt wurde. Die großen Technologieunternehmen, die hinter der Entstehung von WebAssembly stehen, sind Google, Apple, Microsoft, Mozilla und W3C.
Das Gerücht ist, dass WebAssembly Javascript aufgrund seiner schnelleren Ausführung ersetzen wird, aber das ist nicht der Fall. WebAssembly und Javascript sollen zusammenarbeiten, um die komplexen Probleme zu lösen.
Notwendigkeit für WebAssembly
Bisher haben wir nur Javascript, das im Browser erfolgreich funktionieren kann. Es gibt sehr schwere Aufgaben, die in den Browsern mit Javascript schwer auszuführen sind.
Um nur einige zu nennen: Bilderkennung, CAD-Anwendungen (Computer Aided Design), Live-Videoerweiterung, VR und Augmented Reality, Musikanwendungen, wissenschaftliche Visualisierung und Simulation, Spiele, Bild- / Videobearbeitung usw.
WebAssembly ist eine neue Sprache mit binären Anweisungen, die schneller geladen und ausgeführt werden können. Die oben genannte Aufgabe kann problemlos in Hochsprachen wie C, C ++, Rust usw. ausgeführt werden. Wir benötigen eine Möglichkeit, den Code in C, C ++, Rust zu kompilieren und in Webbrowsern zu verwenden. Das gleiche ist mit WebAssembly möglich.
Wenn der WebAssembly-Code in den Browser geladen wird. Anschließend kümmert sich der Browser um die Konvertierung in ein Maschinenformat, das von den Prozessoren verstanden werden kann.
Für Javascript muss der Code heruntergeladen, analysiert und in das Maschinenformat konvertiert werden. Es wird viel Zeit investiert und für schwere Aufgaben wie die zuvor erwähnten kann es sehr langsam sein.
Funktionsweise von WebAssembly
Hochsprachen wie C, C ++ und Rust werden im Binärformat kompiliert, d. H. .wasm und Textformat .wat.

Der in C, C ++ und Rust geschriebene Quellcode wird kompiliert .wasmmit einem Compiler. Sie können das Emscripten SDK zum Kompilieren von C / C ++ verwenden.wasm.
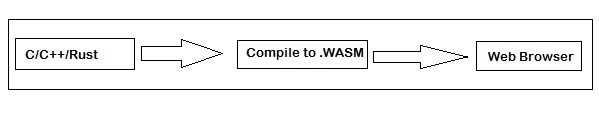
Der Fluss ist wie folgt -

C / C ++ - Code kann kompiliert werden .wasmmit Emscripten SDK. Später wurde die.wasm Code kann mit Hilfe von Javascript in Ihrer HTML-Datei verwendet werden, um die Ausgabe anzuzeigen.
Schlüsselkonzepte von WebAssembly
Die Schlüsselkonzepte sind wie folgt erläutert -
Modul
Ein Modul ist ein Objekt, das vom Browser zu ausführbarem Maschinencode kompiliert wird. Ein Modul soll zustandslos sein und kann von Windows- und Web-Workern gemeinsam genutzt werden.
Erinnerung
Speicher in WebAssembly ist ein arraybufferdas hält die Daten. Sie können Speicher mithilfe der Javascript-API WebAssembly.memory () zuweisen.
Tabelle
Die Tabelle in WebAssembly ist ein typisiertes Array, das sich außerhalb des WebAssembly-Speichers befindet und hauptsächlich auf Funktionen verweist. Es speichert die Speicheradresse der Funktionen.
Beispiel
Instanz ist ein Objekt, das alle exportierten Funktionen enthält, die aus Javascript aufgerufen werden können, um im Browser ausgeführt zu werden.