WebAssembly - Validierung
In diesem Kapitel werden wir die Funktion webassembly.validate () diskutieren, mit der die .wasm-Ausgabe überprüft wird. Die .wasm ist verfügbar, wenn wir C-, C ++ - oder Rostcode kompilieren.
Sie können die folgenden Tools verwenden, um den Wasm-Code abzurufen.
Wasm Fiddler, erhältlich bei https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer, verfügbar unter https://mbebenita.github.io/WasmExplorer/.
Syntax
Die Syntax ist wie folgt -
WebAssembly.validate(bufferSource);Parameter
bufferSource- Die bufferSource enthält den Binärcode, der entweder aus dem Programm C, C ++ oder Rust stammt. Es liegt in Form von typedarray oder ArrayBuffer vor.
Rückgabewert
Die Funktion gibt true zurück, wenn der .wasm-Code gültig ist, und false, wenn nicht.
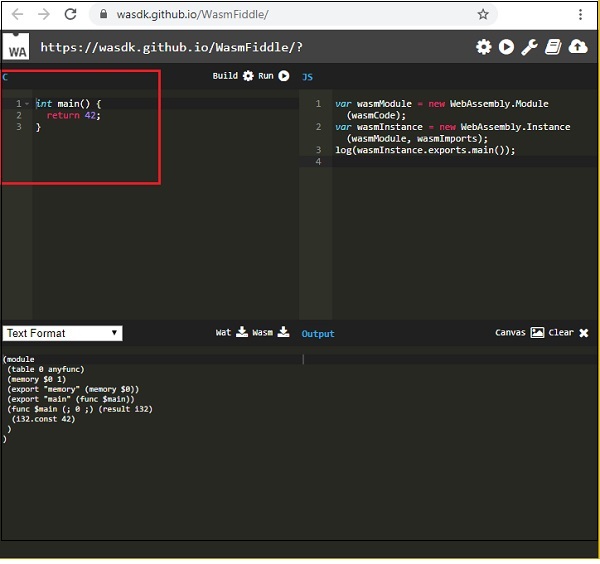
Versuchen wir ein Beispiel. Gehen Sie zu Wasm Fiddler , das unter erhältlich isthttps://wasdk.github.io/WasmFiddle/, Geben Sie den C-Code Ihrer Wahl und den Wasm-Code ein.

Der rot markierte Block ist der C-Code. Klicken Sie in der Mitte auf die Schaltfläche Erstellen, um den Code auszuführen.

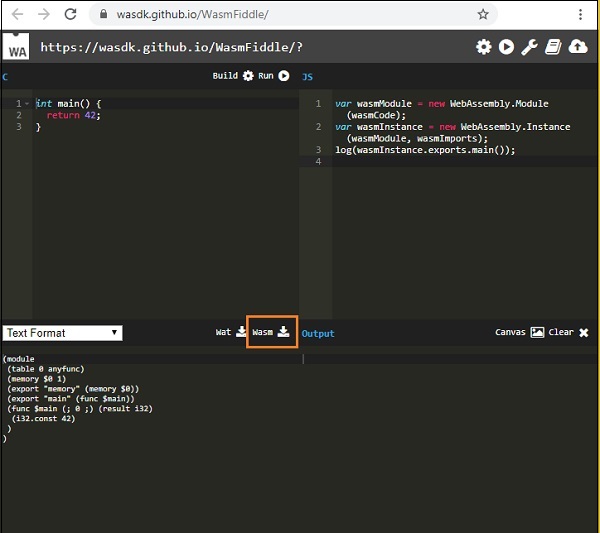
Klicken Sie auf die Schaltfläche Wasm, um den .wasm-Code herunterzuladen. Speichern Sie den .wasm an Ihrem Ende und lassen Sie ihn zur Validierung verwenden.
Beispiel
Zum Beispiel: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
</html>Ich habe die obige .html-Datei zusammen mit der .wasm-Download-Datei auf dem Wamp-Server gehostet. Hier ist die Ausgabe, wenn Sie es im Browser testen.
Ausgabe
Die Ausgabe ist die unten erwähnte -