WebAssembly - Arbeiten mit Rost
Um RUST-Kompilierungscode zu erhalten, verwenden wir das Tool WebAssembly.studio.
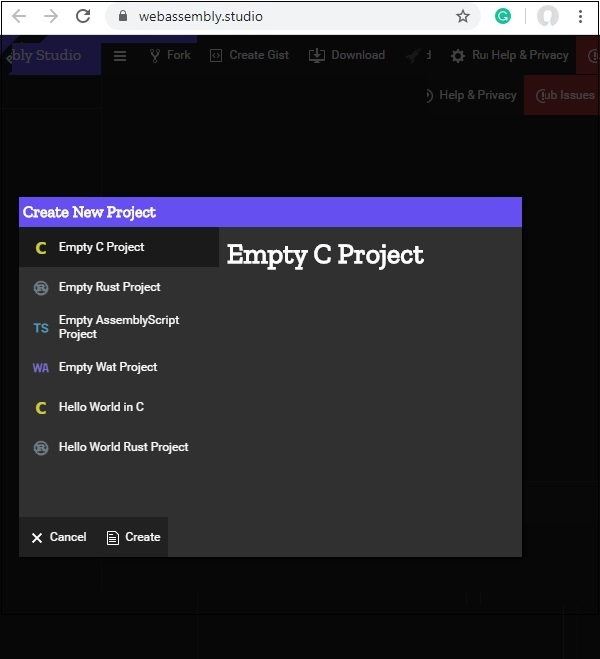
Gehen Sie zu WebAssembly.studio, das unter Gehe zu verfügbar isthttps://webassembly.studio/ und es wird Ihr Bildschirm wie unten gezeigt angezeigt -

Klicken Sie auf Leeres Rostprojekt. Sobald Sie fertig sind, erhalten Sie drei Dateien in src / folder -

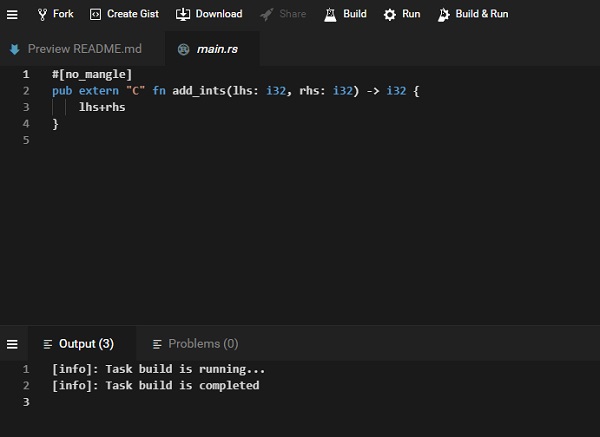
Öffnen Sie die Datei main.rs und ändern Sie den Code Ihrer Wahl.
Ich füge folgende Funktion hinzu, die zwei gegebene Zahlen hinzufügt -
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Der in main.rs verfügbare Code lautet wie folgt:
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}Ersetzen Sie das fn add_one durch Ihr fn wie unten gezeigt -
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Ändern Sie in main.js den Funktionsnamen von add_one in add_ints
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);Ersetzen Sie instance.exports.add_one durch instance.exports.add_ints (100.100).
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
}).catch(console.error);Klicken Sie auf die Schaltfläche zum Erstellen auf der Benutzeroberfläche von webassembly.studio, um den Code zu erstellen.

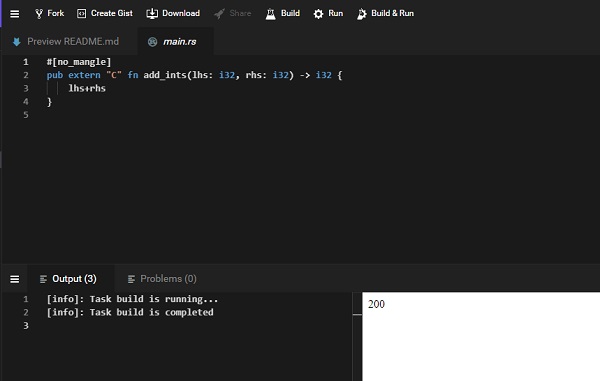
Klicken Sie nach Abschluss des Builds auf die Schaltfläche Ausführen, die auf der Benutzeroberfläche verfügbar ist, um die Ausgabe anzuzeigen.

Wir erhalten die Ausgabe als 200, als wir instance.exports.add_ints (100,100) übergeben haben.
Ebenso können Sie ein anderes Programm für Rost schreiben und es in webassembly.studio kompilieren lassen.