WebRTC - Architektur
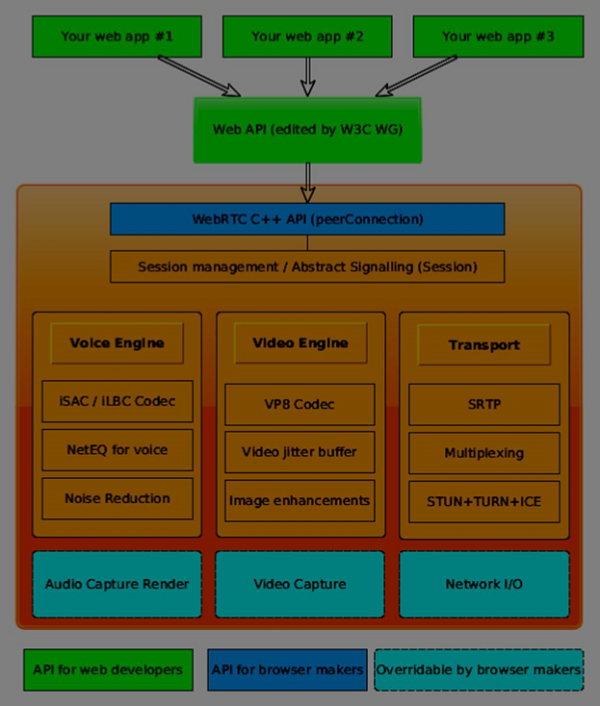
Die gesamte WebRTC-Architektur ist sehr komplex.

Hier finden Sie drei verschiedene Ebenen -
API for web developers - Diese Ebene enthält alle erforderlichen Webentwickler für APIs, einschließlich RTCPeerConnection-, RTCDataChannel- und MediaStrean-Objekte.
API für Browserhersteller
Überschreibbare API, die Browserhersteller einbinden können.
Transportkomponenten ermöglichen das Herstellen von Verbindungen über verschiedene Arten von Netzwerken, während Sprach- und Video-Engines Frameworks sind, die für die Übertragung von Audio- und Videostreams von einer Soundkarte und einer Kamera zum Netzwerk verantwortlich sind. Für Webentwickler ist der wichtigste Teil die WebRTC-API.
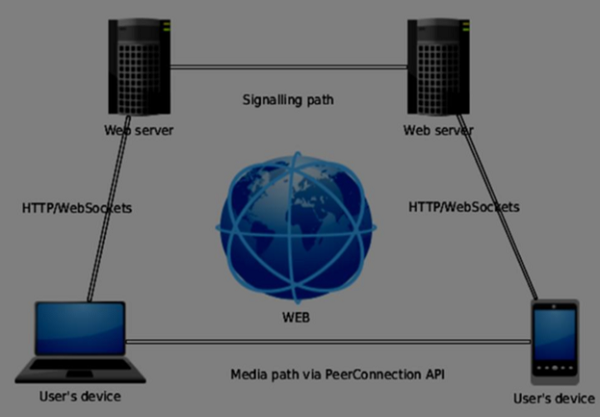
Wenn wir die WebRTC-Architektur von der Client-Server-Seite betrachten, können wir sehen, dass eines der am häufigsten verwendeten Modelle vom SIP-Trapez (Session Initiation Protocol) inspiriert ist.

In diesem Modell führen beide Geräte eine Webanwendung von verschiedenen Servern aus. Das RTCPeerConnection-Objekt konfiguriert Streams so, dass sie Peer-to-Peer-Verbindungen herstellen können. Diese Signalisierung erfolgt über HTTP oder WebSockets.
Das am häufigsten verwendete Modell ist Triangle -

In diesem Modell verwenden beide Geräte dieselbe Webanwendung. Dies gibt Webentwicklern mehr Flexibilität bei der Verwaltung von Benutzerverbindungen.
Die WebRTC-API
Es besteht aus einigen Haupt-Javascript-Objekten -
- RTCPeerConnection
- MediaStream
- RTCDataChannel
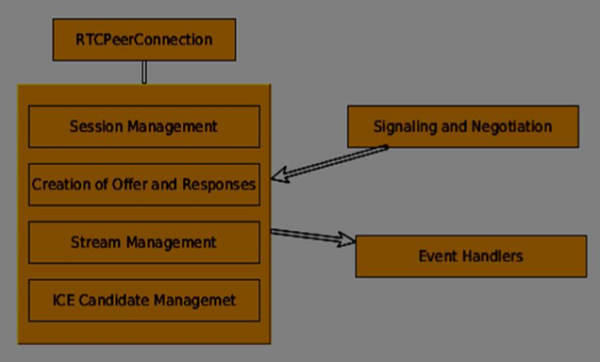
Das RTCPeerConnection-Objekt
Dieses Objekt ist der Haupteinstiegspunkt für die WebRTC-API. Es hilft uns, eine Verbindung zu Peers herzustellen, Verbindungen zu initialisieren und Medienströme anzuhängen. Es verwaltet auch eine UDP-Verbindung mit einem anderen Benutzer.
Die Hauptaufgabe des RTCPeerConnection-Objekts besteht darin, eine Peer-Verbindung einzurichten und zu erstellen. Wir können Schlüsselpunkte der Verbindung leicht verknüpfen, da dieses Objekt eine Reihe von Ereignissen auslöst, wenn sie angezeigt werden. Diese Ereignisse geben Ihnen Zugriff auf die Konfiguration unserer Verbindung -

Die RTCPeerConnection ist ein einfaches Javascript-Objekt, das Sie einfach auf diese Weise erstellen können -
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]Das RTCPeerConnection-Objekt akzeptiert einen conf- Parameter, den wir später in diesen Tutorials behandeln werden. Das Onaddstream- Ereignis wird ausgelöst, wenn der Remote-Benutzer seiner Peer-Verbindung einen Video- oder Audiostream hinzufügt.
MediaStream-API
Moderne Browser ermöglichen Entwicklern den Zugriff auf die getUserMedia- API, auch als MediaStream- API bezeichnet. Es gibt drei Hauptpunkte der Funktionalität:
Es gibt einem Entwickler Zugriff auf ein Stream- Objekt, das Video- und Audio-Streams darstellt
Es verwaltet die Auswahl der eingegebenen Benutzergeräte, falls ein Benutzer mehrere Kameras oder Mikrofone auf seinem Gerät hat
Es bietet eine Sicherheitsstufe, in der der Benutzer ständig gefragt wird, wann er den Stream abrufen möchte
Um diese API zu testen, erstellen wir eine einfache HTML-Seite. Es wird ein einzelnes <video> -Element angezeigt, der Benutzer um Erlaubnis zur Verwendung der Kamera gebeten und ein Live-Stream von der Kamera auf der Seite angezeigt. Erstellen Sie eine index.html- Datei und fügen Sie hinzu:
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]Fügen Sie dann eine client.js- Datei hinzu -
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]Öffnen Sie nun die Datei index.html und Sie sollten sehen, dass der Videostream Ihr Gesicht anzeigt.
Aber seien Sie vorsichtig, denn WebRTC funktioniert nur auf der Serverseite. Wenn Sie diese Seite einfach mit dem Browser öffnen, funktioniert sie nicht. Sie müssen diese Dateien auf den Apache- oder Node-Servern hosten oder welche Sie bevorzugen.
Das RTCDataChannel-Objekt
Sie können nicht nur Medienströme zwischen Peers senden, sondern auch zusätzliche Daten mithilfe der DataChannel- API senden . Diese API ist so einfach wie die MediaStream-API. Die Hauptaufgabe besteht darin, einen Kanal zu erstellen, der von einem vorhandenen RTCPeerConnection-Objekt stammt.
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]Dies ist alles, was Sie brauchen, nur zwei Codezeilen. Alles andere erfolgt auf der internen Ebene des Browsers. Sie können bei jeder Peer-Verbindung einen Kanal erstellen, bis das RTCPeerConnection-Objekt geschlossen wird.
Zusammenfassung
Sie sollten jetzt die WebRTC-Architektur genau kennen. Wir haben auch die APIs MediaStream, RTCPeerConnection und RTCDataChannel behandelt. Die WebRTC-API ist ein sich bewegendes Ziel. Halten Sie sich daher immer mit den neuesten Spezifikationen auf dem Laufenden.