WebRTC - MediaStream-APIs
Die MediaStream-API wurde entwickelt, um den Zugriff auf die Medienströme von lokalen Kameras und Mikrofonen zu vereinfachen. Die Methode getUserMedia () ist der primäre Weg, um auf lokale Eingabegeräte zuzugreifen.
Die API hat einige wichtige Punkte -
Ein Echtzeit-Medienstrom wird durch ein Stream- Objekt in Form von Video oder Audio dargestellt
Es bietet eine Sicherheitsstufe durch Benutzerberechtigungen, die den Benutzer fragen, bevor eine Webanwendung mit dem Abrufen eines Streams beginnen kann
Die Auswahl der Eingabegeräte erfolgt über die MediaStream-API (z. B. wenn zwei Kameras oder Mikrofone an das Gerät angeschlossen sind).
Jedes MediaStream-Objekt enthält mehrere MediaStreamTrack-Objekte. Sie repräsentieren Video und Audio von verschiedenen Eingabegeräten.
Jedes MediaStreamTrack-Objekt kann mehrere Kanäle enthalten (rechter und linker Audiokanal). Dies sind die kleinsten Teile, die von der MediaStream-API definiert werden.
Es gibt zwei Möglichkeiten, MediaStream-Objekte auszugeben. Erstens können wir die Ausgabe in ein Video- oder Audioelement rendern. Zweitens können wir die Ausgabe an das RTCPeerConnection-Objekt senden, das sie dann an einen Remote-Peer sendet.
Verwenden der MediaStream-API
Lassen Sie uns eine einfache WebRTC-Anwendung erstellen. Es wird ein Videoelement auf dem Bildschirm angezeigt, der Benutzer um Erlaubnis zur Verwendung der Kamera gebeten und ein Live-Videostream im Browser angezeigt. Erstellen Sie eine index.html- Datei -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Erstellen Sie dann die Datei client.js und fügen Sie Folgendes hinzu:
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Hier erstellen wir die Funktion hasUserMedia () , die prüft, ob WebRTC unterstützt wird oder nicht. Dann greifen wir auf die Funktion getUserMedia zu , wobei der zweite Parameter ein Rückruf ist, der den vom Gerät des Benutzers kommenden Stream akzeptiert. Dann haben wir unseren Strom in das Last - Videoelement mit window.URL.createObjectURL , die eine URL in Parametern , die das gegebene Objekt erstellt.
Aktualisieren Sie nun Ihre Seite, klicken Sie auf Zulassen, und Sie sollten Ihr Gesicht auf dem Bildschirm sehen.

Denken Sie daran, alle Ihre Skripte über den Webserver auszuführen. Wir haben bereits eine im WebRTC-Umgebungs-Tutorial installiert.
MediaStream-API
Eigenschaften
MediaStream.active (read only) - Gibt true zurück, wenn MediaStream aktiv ist, andernfalls false.
MediaStream.ended (read only, deprecated)- Geben Sie true zurück, wenn das beendete Ereignis für das Objekt ausgelöst wurde, was bedeutet, dass der Stream vollständig gelesen wurde, oder false, wenn das Ende des Streams nicht erreicht wurde.
MediaStream.id (read only) - Eine eindeutige Kennung für das Objekt.
MediaStream.label (read only, deprecated) - Eine eindeutige Kennung, die vom Benutzeragenten zugewiesen wird.
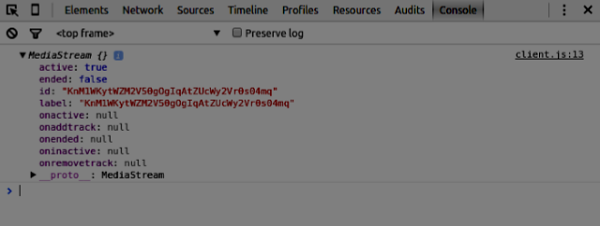
Sie können sehen, wie die oben genannten Eigenschaften in meinem Browser aussehen -

Ereignishandler
MediaStream.onactive- Ein Handler für ein aktives Ereignis, das ausgelöst wird, wenn ein MediaStream-Objekt aktiv wird.
MediaStream.onaddtrack- Ein Handler für ein Addtrack- Ereignis, das ausgelöst wird, wenn ein neues MediaStreamTrack- Objekt hinzugefügt wird.
MediaStream.onended (deprecated)- Ein Handler für ein beendetes Ereignis, das ausgelöst wird, wenn das Streaming beendet wird.
MediaStream.oninactive- Ein Handler für ein inaktives Ereignis, das ausgelöst wird, wenn ein MediaStream- Objekt inaktiv wird.
MediaStream.onremovetrack- Ein Handler für ein Removetrack- Ereignis, das ausgelöst wird, wenn ein MediaStreamTrack- Objekt daraus entfernt wird.
Methoden
MediaStream.addTrack()- Fügt dem MediaStream das als Argument angegebene MediaStreamTrack- Objekt hinzu. Wenn der Track bereits hinzugefügt wurde, passiert nichts.
MediaStream.clone() - Gibt einen Klon des MediaStream-Objekts mit einer neuen ID zurück.
MediaStream.getAudioTracks()- Gibt eine Liste der Audio- MediaStreamTrack- Objekte aus dem MediaStream- Objekt zurück.
MediaStream.getTrackById()- Gibt den Titel nach ID zurück. Wenn das Argument leer ist oder die ID nicht gefunden wird, wird null zurückgegeben. Wenn mehrere Tracks dieselbe ID haben, wird der erste zurückgegeben.
MediaStream.getTracks()- Gibt eine Liste aller MediaStreamTrack- Objekte aus dem MediaStream- Objekt zurück.
MediaStream.getVideoTracks()- Gibt eine Liste der Video- MediaStreamTrack- Objekte aus dem MediaStream- Objekt zurück.
MediaStream.removeTrack()- Entfernt das als Argument angegebene MediaStreamTrack- Objekt aus dem MediaStream. Wenn der Track bereits entfernt wurde, passiert nichts.
Um die oben genannten APIs zu testen, ändern Sie die index.html folgendermaßen:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Wir haben einige Schaltflächen hinzugefügt, um mehrere MediaStream-APIs auszuprobieren. Dann sollten wir Ereignishandler für unsere neu erstellte Schaltfläche hinzufügen. Ändern Sie die Client.js auf diese Weise Datei -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
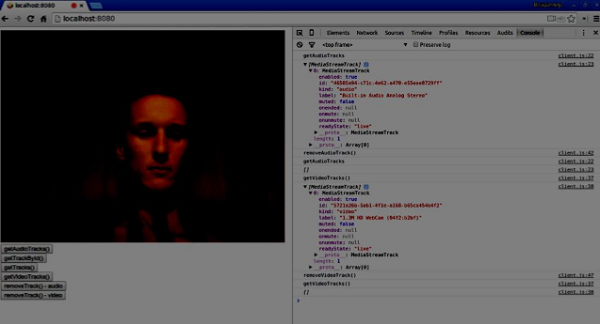
});Aktualisieren Sie jetzt Ihre Seite. Klicken Sie auf die Schaltfläche getAudioTracks () und dann auf die Schaltfläche removeTrack () - Audio . Die Audiospur sollte jetzt entfernt werden. Machen Sie dasselbe für die Videospur.

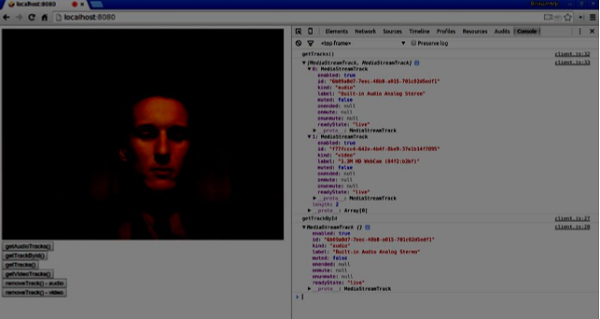
Wenn Sie auf die Schaltfläche getTracks () klicken , sollten alle MediaStreamTracks (alle verbundenen Video- und Audioeingänge) angezeigt werden. Klicken Sie dann auf getTrackById () , um Audio MediaStreamTrack abzurufen.

Zusammenfassung
In diesem Kapitel haben wir eine einfache WebRTC-Anwendung mit der MediaStream-API erstellt. Jetzt sollten Sie einen klaren Überblick über die verschiedenen MediaStream-APIs haben, mit denen WebRTC funktioniert.