WebRTC - Übersicht
Das Web ist der Echtzeitkommunikation nicht mehr fremd WebRTC (Web Real-Time Communication)kommt ins Spiel. Obwohl es im Mai 2011 veröffentlicht wurde, entwickelt es sich noch weiter und seine Standards ändern sich. Eine Reihe von Protokollen wird durch standardisierte Kommunikation in Echtzeit in WEB-Browser Arbeitsgruppe anhttp://tools.ietf.org/wg/rtcweb/ des IETF (Internet Engineering Task Force)während neue Sätze von APIs werden von dem standardisierten Web Real-Time Kommunikation Arbeits Groupe beihttp://www.w3.org/2011/04/webrtc/ des W3C (World Wide Web Consortium). Mit dem Erscheinen von WebRTC können moderne Webanwendungen problemlos Audio- und Videoinhalte an Millionen von Menschen streamen.
Grundschema
Mit WebRTC können Sie schnell und einfach Peer-to-Peer-Verbindungen zu anderen Webbrowsern einrichten. Um eine solche Anwendung von Grund auf neu zu erstellen, benötigen Sie eine Vielzahl von Frameworks und Bibliotheken, die sich mit typischen Problemen wie Datenverlust, Verbindungsabbruch und NAT-Traversal befassen. Mit WebRTC ist all dies sofort in den Browser integriert. Diese Technologie benötigt keine Plugins oder Software von Drittanbietern. Es ist Open-Source und sein Quellcode ist frei verfügbar unterhttp://www.webrtc.org/.
Die WebRTC-API umfasst die Medienerfassung, das Codieren und Decodieren von Audio und Video, die Transportschicht und das Sitzungsmanagement.

Medienerfassung
Der erste Schritt besteht darin, auf die Kamera und das Mikrofon des Geräts des Benutzers zuzugreifen. Wir ermitteln den verfügbaren Gerätetyp, erhalten die Benutzerberechtigung für den Zugriff auf diese Geräte und verwalten den Stream.
Kodieren und Dekodieren von Audio und Video
Es ist keine leichte Aufgabe, einen Strom von Audio- und Videodaten über das Internet zu senden. Hier werden Codierungen und Decodierungen verwendet. Hierbei werden Videobilder und Audiowellen in kleinere Teile aufgeteilt und komprimiert. Dieser Algorithmus wird aufgerufencodec. Es gibt eine enorme Anzahl unterschiedlicher Codecs, die von verschiedenen Unternehmen mit unterschiedlichen Geschäftszielen verwaltet werden. Es gibt auch viele Codecs in WebRTC wie H.264, iSAC, Opus und VP8. Wenn zwei Browser miteinander verbunden sind, wählen sie den am besten unterstützten Codec zwischen zwei Benutzern aus. Glücklicherweise übernimmt WebRTC den größten Teil der Codierung hinter den Kulissen.
Transportschicht
Die Transportschicht verwaltet die Reihenfolge der Pakete, kümmert sich um Paketverluste und stellt eine Verbindung zu anderen Benutzern her. Auch hier bietet uns die WebRTC-API einen einfachen Zugriff auf Ereignisse, die uns mitteilen, wenn Probleme mit der Verbindung auftreten.
Sitzungsverwaltung
Das Sitzungsmanagement befasst sich mit dem Verwalten, Öffnen und Organisieren von Verbindungen. Dies wird allgemein genanntsignaling. Wenn Sie Audio- und Videostreams an den Benutzer übertragen, ist es auch sinnvoll, Sicherheitendaten zu übertragen. Dies geschieht durch dieRTCDataChannel API.
Ingenieure von Unternehmen wie Google, Mozilla, Opera und anderen haben großartige Arbeit geleistet, um diese Echtzeiterfahrung ins Web zu bringen.
Browser-Kompatibilität
Die WebRTC-Standards gehören zu den sich am schnellsten entwickelnden im Web. Dies bedeutet also nicht, dass jeder Browser alle Funktionen gleichzeitig unterstützt. Um zu überprüfen, ob Ihr Browser WebRTC unterstützt oder nicht, können Sie besuchenhttp://caniuse.com/#feat=rtcpeerconnection. In allen Tutorials empfehle ich Ihnen, Chrome für alle Beispiele zu verwenden.
WebRTC ausprobieren
Beginnen wir jetzt mit WebRTC. Navigieren Sie mit Ihrem Browser zur Demo-Site unterhttps://apprtc.appspot.com/

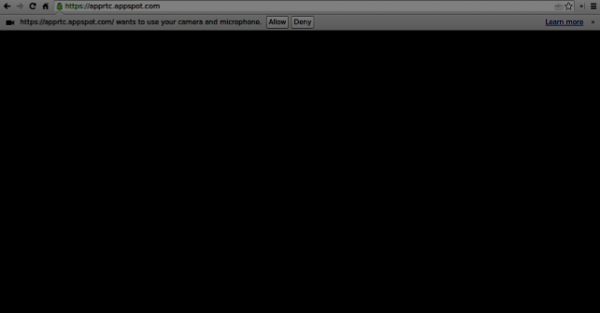
Klicken Sie auf die Schaltfläche "BEITRETEN". Sie sollten eine Dropdown-Benachrichtigung sehen.

Klicken Sie auf die Schaltfläche "Zulassen", um Ihr Video und Audio auf die Webseite zu streamen. Sie sollten einen Videostream von sich selbst sehen.

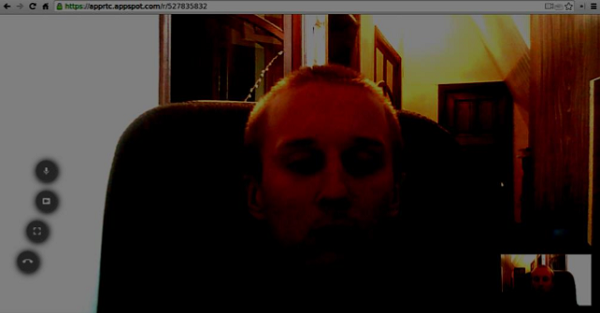
Öffnen Sie nun die URL, unter der Sie sich gerade befinden, in einem neuen Browser-Tab und klicken Sie auf "JOIN". Sie sollten zwei Videostreams sehen - einen von Ihrem ersten Client und einen vom zweiten.

Jetzt sollten Sie verstehen, warum WebRTC ein leistungsstarkes Tool ist.
Anwendungsfälle
Das Echtzeit-Web öffnet die Tür zu einer ganzen Reihe neuer Anwendungen, darunter textbasierter Chat, Bildschirm- und Dateifreigabe, Spiele, Video-Chat und mehr. Neben der Kommunikation können Sie WebRTC auch für andere Zwecke verwenden, z.
- Echtzeit-Marketing
- Echtzeitwerbung
- Backoffice-Kommunikation (CRM, ERP, SCM, FFM)
- HR-Management
- soziales Netzwerk
- Dating-Dienste
- Online-medizinische Konsultationen
- Finanzdienstleistungen
- surveillance
- Multiplayer Spiele
- Live-Übertragung
- e-learning
Zusammenfassung
Jetzt sollten Sie den Begriff WebRTC klar verstehen. Sie sollten auch eine Vorstellung davon haben, welche Arten von Anwendungen mit WebRTC erstellt werden können, da Sie dies bereits in Ihrem Browser versucht haben. Zusammenfassend ist WebRTC eine nützliche Technologie.