WebRTC - Mobiler Support
In der mobilen Welt ist die WebRTC-Unterstützung nicht auf dem gleichen Niveau wie auf Desktops. Mobile Geräte haben ihren eigenen Weg, daher ist WebRTC auch auf mobilen Plattformen etwas anderes.

Bei der Entwicklung einer WebRTC-Anwendung für den Desktop ziehen wir die Verwendung von Chrome, Firefox oder Opera in Betracht. Alle unterstützen WebRTC ab Werk. Im Allgemeinen benötigen Sie nur einen Browser und kümmern sich nicht um die Hardware des Desktops.
In der mobilen Welt gibt es heute drei mögliche Modi für WebRTC:
- Die native Anwendung
- Die Browser-Anwendung
- Der native Browser
Android
Im Jahr 2013 wurde dem Firefox-Webbrowser für Android sofort WebRTC-Unterstützung angeboten. Jetzt können Sie mit dem mobilen Firefox-Browser Videoanrufe auf Android-Geräten tätigen.
Es hat drei Hauptkomponenten von WebRTC -
PeerConnection - Aktiviert Anrufe zwischen Browsern
getUserMedia - Ermöglicht den Zugriff auf Kamera und Mikrofon
DataChannels - bietet Peer-to-Peer-Datenübertragung
Google Chrome für Android bietet auch WebRTC-Unterstützung. Wie Sie bereits bemerkt haben, werden die interessantesten Funktionen normalerweise zuerst in Chrome angezeigt.
Im vergangenen Jahr erschien der mobile Opera-Browser mit WebRTC-Unterstützung. Für Android haben Sie also Chrome, Firefox und Opera. Andere Browser unterstützen WebRTC nicht.
iOS
Leider wird WebRTC unter iOS derzeit nicht unterstützt. Obwohl WebRTC unter Mac unter Firefox, Opera oder Chrome gut funktioniert, wird es unter iOS nicht unterstützt.
Heutzutage funktioniert Ihre WebRTC-Anwendung nicht sofort auf Apple-Mobilgeräten. Aber es gibt einen Browser - Bowser. Es ist ein von Ericsson entwickelter Webbrowser, der WebRTC sofort unterstützt. Sie können die Homepage unter überprüfenhttp://www.openwebrtc.org/bowser/.
Heute ist dies die einzige benutzerfreundliche Möglichkeit, Ihre WebRTC-Anwendung unter iOS zu unterstützen. Eine andere Möglichkeit besteht darin, eine native Anwendung selbst zu entwickeln.
Windows-Telefone
Microsoft unterstützt WebRTC auf mobilen Plattformen nicht. Sie haben jedoch offiziell bestätigt, dass sie ORTC (Object Realtime Communications) in zukünftigen Versionen von IE implementieren werden. Sie planen nicht, WebRTC 1.0 zu unterstützen. Sie haben ihren ORTC als WebRTC 1.1 bezeichnet, obwohl dies nur eine Community-Erweiterung und nicht der offizielle Standard ist.
Daher können Windows Phone-Benutzer heute keine WebRTC-Anwendungen mehr verwenden, und es gibt keine Möglichkeit, diese Situation zu überwinden.
Brombeere
WebRTC-Anwendungen werden auf Blackberry in keiner Weise unterstützt.
Verwenden eines nativen WebRTC-Browsers
Der bequemste und bequemste Fall für Benutzer, WebRTC zu verwenden, ist die Verwendung des nativen Browsers des Geräts. In diesem Fall ist das Gerät bereit, zusätzliche Konfigurationen durchzuführen.
Heutzutage bieten nur Android-Geräte ab Version 4 diese Funktion. Apple zeigt immer noch keine Aktivitäten mit WebRTC-Unterstützung an. Daher können Safari-Benutzer keine WebRTC-Anwendungen verwenden. Microsoft hat es auch nicht in Windows Phone 8 eingeführt.
Verwenden von WebRTC über Browseranwendungen
Dies bedeutet, dass Anwendungen von Drittanbietern (nicht native Webbrowser) verwendet werden, um die WebRTC-Funktionen bereitzustellen. Derzeit gibt es zwei solche Anwendungen von Drittanbietern. Bowser, die einzige Möglichkeit, WebRTC-Funktionen auf das iOS-Gerät zu bringen, und Opera, eine gute Alternative für die Android-Plattform. Die übrigen verfügbaren mobilen Browser unterstützen WebRTC nicht.
Native mobile Anwendungen
Wie Sie sehen, hat WebRTC in der mobilen Welt noch keinen großen Support. Eine der möglichen Lösungen besteht darin, native Anwendungen zu entwickeln, die die WebRTC-API verwenden. Dies ist jedoch nicht die bessere Wahl, da die Hauptfunktion von WebRTC eine plattformübergreifende Lösung ist. In einigen Fällen ist dies jedoch der einzige Weg, da eine native Anwendung gerätespezifische Funktionen oder Features verwenden kann, die von HTML5-Browsern nicht unterstützt werden.
Einschränken des Videostreams für mobile und Desktop-Geräte
Der erste Parameter der getUserMedia- API erwartet ein Objekt mit Schlüsseln und Werten, das dem Browser mitteilt, wie Streams verarbeitet werden sollen. Sie können den vollständigen Satz von Einschränkungen unter überprüfenhttps://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03. Sie können Video-Seitenverhältnis, FrameRate und andere optionale Parameter einrichten.
Die Unterstützung mobiler Geräte ist eines der größten Probleme, da mobile Geräte nur über begrenzten Bildschirmbereich und begrenzte Ressourcen verfügen. Möglicherweise möchte das mobile Gerät nur eine Auflösung von 480 x 320 oder einen kleineren Videostream erfassen, um Strom und Bandbreite zu sparen. Die Verwendung der Benutzeragentenzeichenfolge im Browser ist eine gute Möglichkeit, um zu testen, ob sich der Benutzer auf einem mobilen Gerät befindet oder nicht. Sehen wir uns ein Beispiel an. Erstellen Sie die Datei index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Erstellen Sie dann die folgende Datei client.js -
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
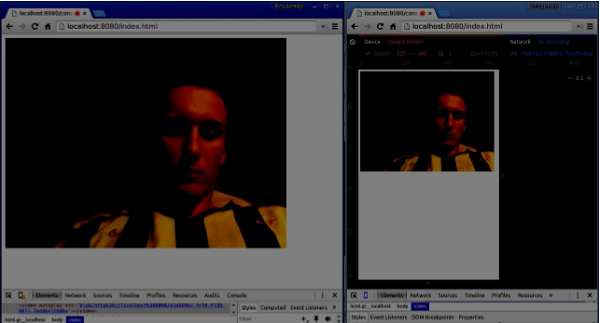
}Führen Sie den Webserver mit dem Befehl static aus und öffnen Sie die Seite. Sie sollten sehen, dass es 800x600 ist. Öffnen Sie diese Seite dann in einem mobilen Ansichtsfenster mit Chrome-Tools und überprüfen Sie die Auflösung. Es sollte 480x320 sein.

Einschränkungen sind der einfachste Weg, um die Leistung Ihrer WebRTC-Anwendung zu steigern.
Zusammenfassung
In diesem Kapitel haben wir uns mit den Problemen befasst, die bei der Entwicklung von WebRTC-Anwendungen für mobile Geräte auftreten können. Wir haben verschiedene Einschränkungen bei der Unterstützung der WebRTC-API auf mobilen Plattformen festgestellt. Wir haben auch eine Demo-Anwendung gestartet, in der wir verschiedene Einschränkungen für Desktop- und mobile Browser festlegen.