Android: fuentes personalizadas
En Android, puede definir sus propias fuentes personalizadas para las cadenas de su aplicación. Solo necesita descargar la fuente requerida de Internet y luego colocarla en la carpeta assets / fonts.
Después de colocar las fuentes en la carpeta de activos en la carpeta de fuentes, puede acceder a ellas en su código Java a través de la clase Tipo de letra. Primero, obtenga la referencia de la vista de texto en el código. Su sintaxis se da a continuación:
TextView tx = (TextView)findViewById(R.id.textview1);Lo siguiente que debe hacer es llamar al método estático de la clase Typeface createFromAsset()para obtener su fuente personalizada de los activos. Su sintaxis se da a continuación:
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");Lo último que debe hacer es establecer este objeto de fuente personalizado en su propiedad TextView Typeface. Necesitas llamarsetTypeface()método para hacer eso. Su sintaxis se da a continuación:
tx.setTypeface(custom_font);Aparte de estos métodos, hay otros métodos definidos en la clase Tipo de letra, que puede utilizar para manejar las fuentes de forma más eficaz.
| No Señor | Método y descripción |
|---|---|
| 1 |
create(String familyName, int style) Cree un objeto de tipografía con un apellido e información de estilo de opción |
| 2 |
create(Typeface family, int style) Cree un objeto Tipo de letra que mejor se adapte al tipo de letra existente especificado y al estilo especificado |
| 3 |
createFromFile(String path) Cree un nuevo tipo de letra a partir del archivo de fuente especificado |
| 4 |
defaultFromStyle(int style) Devuelve uno de los objetos de tipografía predeterminados, según el estilo especificado |
| 5 |
getStyle() Devuelve los atributos de estilo intrínsecos del tipo de letra. |
Ejemplo
Aquí hay un ejemplo que demuestra el uso de Typeface para manejar CustomFont. Crea una aplicación básica que muestra una fuente personalizada que especificó en el archivo de fuentes.
Para experimentar con este ejemplo, puede ejecutarlo en un dispositivo real o en un emulador.
| Pasos | Descripción |
|---|---|
| 1 | Utilizará Android Studio IDE para crear una aplicación de Android en un paquete com.example.sairamkrishna.myapplication. |
| 2 | Descargue una fuente de Internet y colóquela en la carpeta assets / fonts. |
| 3 | Modifique el archivo src / MainActivity.java para agregar el código necesario. |
| 4 | Modifique res / layout / activity_main para agregar los componentes XML respectivos |
| 5 | Ejecute la aplicación y elija un dispositivo Android en ejecución e instale la aplicación en él y verifique los resultados |
Antes de ingresar a la parte del código, agregue fuentes en la carpeta de evaluaciones del explorador de Windows.

A continuación se muestra el contenido del archivo de actividad principal modificado MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}A continuación se muestra el contenido modificado del xml activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>A continuación se muestra el contenido de la res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>A continuación se muestra el contenido de AndroidManifest.xml archivo.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Intentemos ejecutar nuestra aplicación de fuente personalizada que acabamos de modificar. Supongo que habías creado tuAVDmientras realiza la configuración del entorno. Para ejecutar la aplicación desde Android Studio, abra uno de los archivos de actividad de su proyecto y haga clic en el


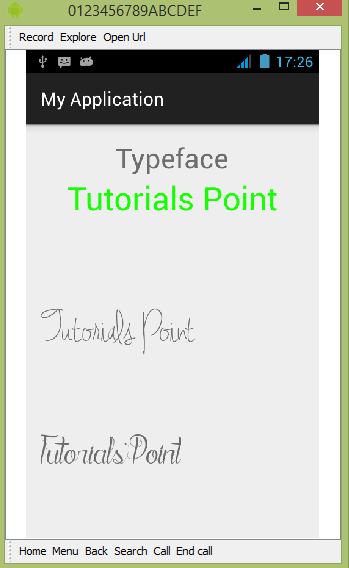
Como puede ver, el texto que apareció en el AVD no tiene una fuente de Android predeterminada, sino que tiene la fuente personalizada que especificó en la carpeta de fuentes.
Nota: debe tener en cuenta el tamaño y el carácter admitidos por la fuente cuando utilice fuentes personalizadas.