Android: gestión de eventos
Events are a useful way to collect data about a user's interaction with interactive components of Applications.Como presionar botones o tocar la pantalla, etc. El marco de Android mantiene una cola de eventos como base de primero en entrar, primero en salir (FIFO). Puede capturar estos eventos en su programa y tomar las medidas adecuadas según los requisitos.
Hay los siguientes tres conceptos relacionados con la gestión de eventos de Android:
Event Listeners- Un detector de eventos es una interfaz en la clase View que contiene un único método de devolución de llamada. El marco de Android llamará a estos métodos cuando la Vista en la que se ha registrado el oyente se active mediante la interacción del usuario con el elemento en la interfaz de usuario.
Event Listeners Registration - El registro de eventos es el proceso mediante el cual un controlador de eventos se registra con un escucha de eventos para que se llame al administrador cuando el escucha de eventos activa el evento.
Event Handlers - Cuando ocurre un evento y hemos registrado un detector de eventos para el evento, el detector de eventos llama a los controladores de eventos, que es el método que realmente maneja el evento.
Oyentes y gestores de eventos
| Controlador de eventos | Oyente de eventos y descripción |
|---|---|
| al hacer clic() | OnClickListener() Esto se llama cuando el usuario hace clic o toca o se enfoca en cualquier widget como botón, texto, imagen, etc. Usará el controlador de eventos onClick () para manejar dicho evento. |
| onLongClick () | OnLongClickListener() Esto se llama cuando el usuario hace clic o toca o se enfoca en cualquier widget como botón, texto, imagen, etc. durante uno o más segundos. Utilizará el controlador de eventos onLongClick () para manejar dicho evento. |
| onFocusChange () | OnFocusChangeListener() Esto se llama cuando el widget pierde su enfoque, es decir. el usuario abandona el elemento de vista. Utilizará el controlador de eventos onFocusChange () para manejar dicho evento. |
| onKey () | OnFocusChangeListener() Esto se llama cuando el usuario se centra en el elemento y presiona o suelta una tecla de hardware en el dispositivo. Utilizará el controlador de eventos onKey () para manejar dicho evento. |
| en contacto() | OnTouchListener() Esto se llama cuando el usuario presiona la tecla, suelta la tecla o cualquier gesto de movimiento en la pantalla. Utilizará el controlador de eventos onTouch () para manejar dicho evento. |
| onMenuItemClick () | OnMenuItemClickListener() Esto se llama cuando el usuario selecciona un elemento del menú. Utilizará el controlador de eventos onMenuItemClick () para manejar dicho evento. |
| onCreateContextMenu () | onCreateContextMenuItemListener() Esto se llama cuando se está creando el menú contextual (como resultado de un "clic largo sostenido") |
Hay muchos más oyentes de eventos disponibles como parte de Viewclase como OnHoverListener, OnDragListener, etc.que puede ser necesaria para su aplicación. Así que recomiendo consultar la documentación oficial para el desarrollo de aplicaciones de Android en caso de que vayas a desarrollar aplicaciones sofisticadas.
Registro de oyentes de eventos
El registro de eventos es el proceso mediante el cual un controlador de eventos se registra con un detector de eventos para que se llame al controlador cuando el detector de eventos activa el evento. Aunque hay varias formas complicadas de registrar su detector de eventos para cualquier evento, voy a enumerar solo las 3 formas principales, de las cuales puede usar cualquiera de ellas según la situación.
Usando una clase interna anónima
La clase de actividad implementa la interfaz Listener.
Usando el archivo de diseño activity_main.xml para especificar el controlador de eventos directamente.
La siguiente sección le proporcionará ejemplos detallados sobre los tres escenarios:
Modo táctil
Los usuarios pueden interactuar con sus dispositivos mediante el uso de teclas o botones de hardware o tocando la pantalla. Al tocar la pantalla, el dispositivo pasa al modo táctil. Luego, el usuario puede interactuar con él tocando los botones virtuales en pantalla, las imágenes, etc. Puede verificar si el dispositivo está en modo táctil llamando al método isInTouchMode () de la clase View.
Atención
Una vista o un widget generalmente se resalta o muestra un cursor parpadeante cuando está enfocado. Esto indica que está listo para aceptar entradas del usuario.
isFocusable() - devuelve verdadero o falso
isFocusableInTouchMode()- comprueba si la vista se puede enfocar en modo táctil. (Una vista puede enfocarse cuando se usa una tecla de hardware, pero no cuando el dispositivo está en modo táctil)
android:foucsUp="@=id/button_l"onTouchEvent ()
public boolean onTouchEvent(motionEvent event){
switch(event.getAction()){
case TOUCH_DOWN:
Toast.makeText(this,"you have clicked down Touch button",Toast.LENTH_LONG).show();
break();
case TOUCH_UP:
Toast.makeText(this,"you have clicked up touch button",Toast.LENTH_LONG).show();
break;
case TOUCH_MOVE:
Toast.makeText(this,"you have clicked move touch button"Toast.LENTH_LONG).show();
break;
}
return super.onTouchEvent(event) ;
}Ejemplos de manejo de eventos
Registro de oyentes de eventos mediante una clase interna anónima
Aquí creará una implementación anónima del oyente y será útil si cada clase se aplica a un solo control y tiene la ventaja de pasar argumentos al controlador de eventos. En este enfoque, los métodos del controlador de eventos pueden acceder a datos privados de Actividad. No se necesita ninguna referencia para llamar a Activity.
Pero si aplicaste el controlador a más de un control, tendrías que cortar y pegar el código del controlador y si el código del controlador es largo, hace que el código sea más difícil de mantener.
A continuación se muestran los pasos simples para mostrar cómo usaremos una clase de escucha separada para registrar y capturar un evento de clic. De manera similar, puede implementar su oyente para cualquier otro tipo de evento requerido.
| Paso | Descripción |
|---|---|
| 1 | Utilizará Android Studio IDE para crear una aplicación de Android y nombrarla como myapplication en un paquete com.example.myapplication como se explica en el capítulo Ejemplo de Hello World . |
| 2 | Modifique el archivo src / MainActivity.java para agregar detectores de eventos de clic y controladores para los dos botones definidos. |
| 3 | Modifique el contenido detallado del archivo res / layout / activity_main.xml para incluir controles de IU de Android. |
| 4 | No es necesario declarar constantes de cadena predeterminadas, Android Studio se encarga de las constantes predeterminadas. |
| 5 | Ejecute la aplicación para lanzar el emulador de Android y verifique el resultado de los cambios realizados en la aplicación. |
A continuación se muestra el contenido del archivo de actividad principal modificado src/com.example.myapplication/MainActivity.java. Este archivo puede incluir cada uno de los métodos fundamentales del ciclo de vida.
package com.example.myapplication;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private ProgressDialog progress;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = new ProgressDialog(this);
b1=(Button)findViewById(R.id.button);
b2=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(25);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(55);
}
});
}
}A continuación se mostrará el contenido de res/layout/activity_main.xml archivo -
Aquí abc indica acerca del logo de tutorialspoint
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Event Handling "
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_above="@+id/imageButton"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small font"
android:id="@+id/button"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Font"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/button"
android:layout_alignEnd="@+id/button" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/textView"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:textSize="25dp" />
</RelativeLayout>A continuación se mostrará el contenido de res/values/strings.xml para definir dos nuevas constantes -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">myapplication</string>
</resources>A continuación se muestra el contenido predeterminado de AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Intentemos ejecutar tu myapplicationsolicitud. Supongo que habías creado tuAVDmientras realiza la configuración del entorno. Para ejecutar la aplicación desde Android Studio, abra uno de los archivos de actividad de su proyecto y haga clic en el


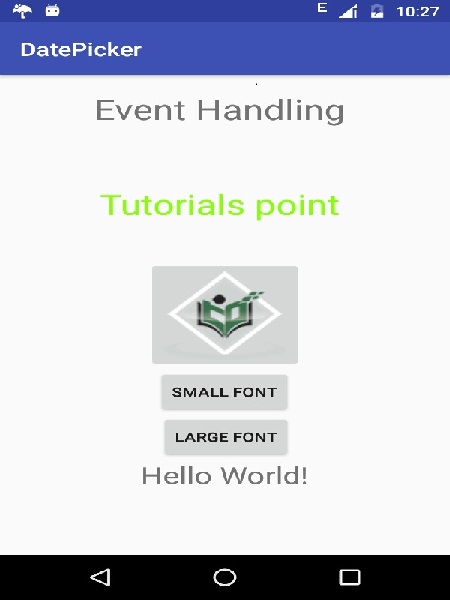
Ahora intenta hacer clic en dos botones, uno por uno y verá esa fuente del Hello World el texto cambiará, lo que sucede porque se llama al método del controlador de eventos de clic registrado para cada evento de clic.
Ejercicio
Recomendaré intentar escribir diferentes controladores de eventos para diferentes tipos de eventos y comprender la diferencia exacta en los diferentes tipos de eventos y su manejo. Los eventos relacionados con los widgets de menú, ruleta y selectores son un poco diferentes, pero también se basan en los mismos conceptos que se explicaron anteriormente.