Android: pruebas
El marco de Android incluye un marco de prueba integrado que le ayuda a probar todos los aspectos de su aplicación y las herramientas del SDK incluyen herramientas para configurar y ejecutar aplicaciones de prueba. Ya sea que esté trabajando en Eclipse con ADT o desde la línea de comandos, las herramientas del SDK lo ayudan a configurar y ejecutar sus pruebas dentro de un emulador o el dispositivo al que se dirige.
Estructura de prueba
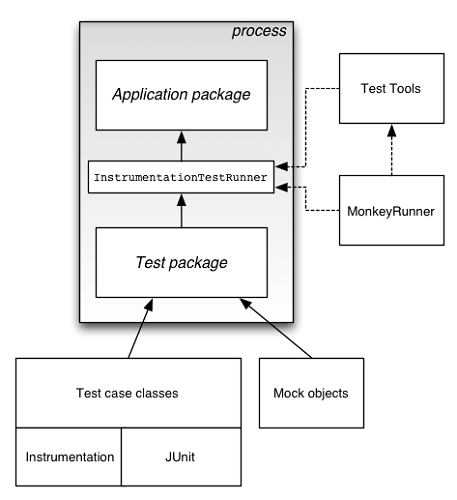
Las herramientas de compilación y prueba de Android asumen que los proyectos de prueba están organizados en una estructura estándar de pruebas, clases de casos de prueba, paquetes de prueba y proyectos de prueba.

Herramientas de prueba en Android
Hay muchas herramientas que se pueden utilizar para probar aplicaciones de Android. Algunas son oficiales como Junit, Monkey y otras son herramientas de terceros que pueden usarse para probar aplicaciones de Android. En este capítulo vamos a explicar estas dos herramientas para probar aplicaciones de Android.
- JUnit
- Monkey
JUnit
Puedes usar JUnit TestCaseclass para realizar pruebas unitarias en una clase que no llama a las API de Android. TestCase también es la clase base para AndroidTestCase, que puede usar para probar objetos dependientes de Android. Además de proporcionar el marco JUnit, AndroidTestCase ofrece métodos de configuración, desmontaje y ayuda específicos de Android.
Para usar TestCase, amplíe su clase con la clase TestCase e implemente una llamada al método setUp (). Su sintaxis se da a continuación:
public class MathTest extends TestCase {
protected double fValue1;
protected double fValue2;
protected void setUp() {
fValue1= 2.0;
fValue2= 3.0;
}
}Para cada prueba, implemente un método que interactúe con el dispositivo. Verifique los resultados esperados con las aserciones especificadas llamando a assertTrue (String, boolean) con un boolean.
public void testAdd() {
double result= fValue1 + fValue2;
assertTrue(result == 5.0);
}Los métodos de aserción comparan los valores esperados de una prueba con los resultados reales y generan una excepción si la comparación falla.
Una vez definidos los métodos, puede ejecutarlos. Su sintaxis se da a continuación:
TestCase test= new MathTest("testAdd");
test.run();Mono
UI / Application Exerciser Monkey, generalmente llamado "mono", es una herramienta de línea de comandos que envía secuencias pseudoaleatorias de pulsaciones de teclas, toques y gestos a un dispositivo. Lo ejecuta con la herramienta Android Debug Bridge (adb).
Lo usa para probar su aplicación e informar los errores que se encuentran. Puede repetir un flujo de eventos ejecutando la herramienta cada vez con la misma semilla de número aleatorio.
Características del mono
El mono tiene muchas características, pero todas se pueden resumir en estas cuatro categorías.
- Opciones de configuración básica
- Limitaciones operativas
- Tipos de eventos y frecuencias
- Opciones de depuración
Uso de mono
Para usar monkey, abra un símbolo del sistema y navegue hasta el siguiente directorio.
android ->sdk ->platform-toolsUna vez dentro del directorio, conecte su dispositivo con la PC y ejecute el siguiente comando.
adb shell monkey -p your.package.name -v 500Este comando se puede dividir en estos pasos.
- adb - Puente de depuración de Android. Una herramienta que se utiliza para conectarse y enviar comandos a su teléfono Android desde una computadora de escritorio o portátil.
- shell - shell es solo una interfaz en el dispositivo que traduce nuestros comandos en comandos del sistema.
- mono - mono es la herramienta de prueba.
- v - v significa método detallado.
- 500- es la conut de frecuencia o el número de eventos que se enviarán para la prueba.
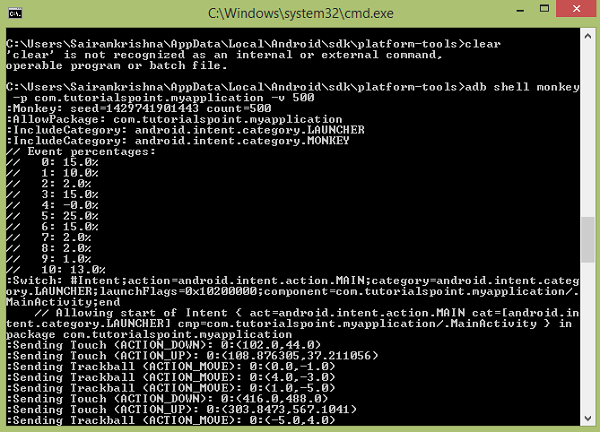
Esto también se muestra en la figura:

En el comando anterior, ejecuta la herramienta monkey en la aplicación de interfaz de usuario de Android predeterminada. Ahora, para ejecutarlo en su aplicación, aquí lo que tiene que hacer.
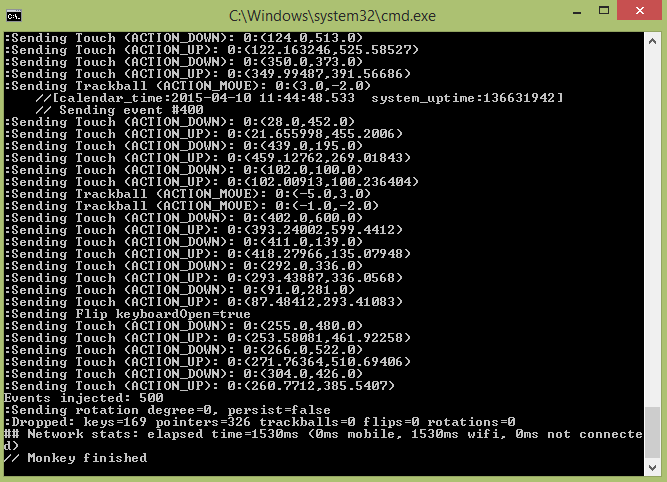
finalmente terminarás como se muestra a continuación
Esto también se muestra en la siguiente figura. Al escribir este comando, en realidad está generando 500 eventos aleatorios para probar.

Ejemplo
El siguiente ejemplo demuestra el uso de Testing. Contiene una aplicación básica que se puede utilizar para monos.
Para experimentar con este ejemplo, debe ejecutarlo en un dispositivo real y luego seguir los pasos del mono explicados al principio.
| Pasos | Descripción |
|---|---|
| 1 | Utilizará Android Studio para crear una aplicación de Android en un paquete com.tutorialspoint.myapplication. |
| 2 | Modifique el archivo src / MainActivity.java para agregar el código de actividad. |
| 3 | Modifique el archivo Layouta XML res / layout / activity_main.xml agregue cualquier componente GUI si es necesario. |
| 4 | Cree el archivo src / second.java para agregar el código de actividad. |
| 5 | Modifique el archivo XML de diseño res / layout / view.xml agregue cualquier componente de GUI si es necesario. |
| 6 | Ejecute la aplicación y elija un dispositivo Android en ejecución e instale la aplicación en él y verifique los resultados. |
Aquí está el contenido de MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
}
public void button(View v){
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
}Aquí está el contenido de second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_SHORT).show();
}
});
}
}Aquí está el contenido de activity_main.xml.
En el siguiente código abc indica el logo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:onClick="button"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp" />
</RelativeLayout>Aquí está el contenido de view.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
android:id="@+id/button2"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:id="@+id/textView3"
android:textColor="#ff3aff22"
android:textSize="35dp"
android:layout_above="@+id/button2"
android:layout_centerHorizontal="true"
android:layout_marginBottom="90dp" />
</RelativeLayout>Aquí está el contenido de Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Aquí está el contenido de AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>Intentemos ejecutar su aplicación de prueba de Android. Supongo que ha conectado su dispositivo móvil Android real con su computadora. Para ejecutar la aplicación desde Android Studio, abra uno de los archivos de actividad de su proyecto y haga clic en el


Seleccione su dispositivo móvil como una opción y luego verifique su dispositivo móvil que mostrará la pantalla de la aplicación. Ahora simplemente siga los pasos mencionados en la parte superior debajo de la sección del mono para realizar las pruebas en esta aplicación.