Android: cargando Spinner
Puede mostrar el progreso de una tarea en Android a través de la barra de progreso de carga. La barra de progreso tiene dos formas. Barra de carga y Spinner de carga. En este capítulo hablaremos de spinner.
Spinner se utiliza para mostrar el progreso de aquellas tareas cuyo tiempo total de finalización se desconoce. Para usar eso, solo necesita definirlo en el xml de esta manera.
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />Después de definirlo en xml, debe obtener su referencia en el archivo java a través de la clase ProgressBar. Su sintaxis se da a continuación:
private ProgressBar spinner;
spinner = (ProgressBar)findViewById(R.id.progressBar1);Después de eso, puede hacer que desaparezca y traerlo de vuelta cuando sea necesario a través del método setVisibility. Su sintaxis se da a continuación:
spinner.setVisibility(View.GONE);
spinner.setVisibility(View.VISIBLE);Aparte de estos métodos, hay otros métodos definidos en la clase ProgressBar, que puede utilizar para manejar la ruleta de forma más eficaz.
| No Señor | Método y descripción |
|---|---|
| 1 | isIndeterminate() Indique si esta barra de progreso está en modo indeterminado |
| 2 | postInvalidate() Hacer que ocurra una invalidación en un ciclo posterior a través del bucle de eventos |
| 3 | setIndeterminate(boolean indeterminate) Cambiar el modo indeterminado de esta barra de progreso |
| 4 | invalidateDrawable(Drawable dr) Invalida el Drawable especificado |
| 5 | incrementSecondaryProgressBy(int diff) Aumenta el progreso secundario de la barra de progreso en la cantidad especificada |
| 6 | getProgressDrawable() Usa el dibujable para dibujar la barra de progreso en el modo de progreso |
Ejemplo
A continuación, se muestra un ejemplo que demuestra el uso de ProgressBar para manejar la ruleta. Crea una aplicación básica que le permite encender la ruleta al hacer clic en el botón.
Para experimentar con este ejemplo, puede ejecutarlo en un dispositivo real o en un emulador.
| Pasos | Descripción |
|---|---|
| 1 | Utilizará Android Studio para crear una aplicación de Android en un paquete com.example.sairamkrishna.myapplication. |
| 2 | Modifique el archivo src / MainActivity.java para agregar el código necesario. |
| 3 | Modifique res / layout / activity_main para agregar los componentes XML respectivos |
| 4 | Necesita crear un archivo xml en la carpeta dibujable. Contiene información de forma y rotación sobre la barra de progreso |
| 5 | Ejecute la aplicación y elija un dispositivo Android en ejecución e instale la aplicación en él y verifique los resultados |
A continuación se muestra el contenido del archivo de actividad principal modificado src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}A continuación se muestra el contenido modificado del xml res/layout/activity_main.xml.
En el siguiente código abc indica el logo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Progress Dialog" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:progressDrawable="@drawable/circular_progress_bar"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview"
android:layout_alignParentBottom="true" />
</RelativeLayout>A continuación se muestra el contenido de la res/drawable/circular_progress_bar.xml.
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="90"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="7.0">
<gradient
android:centerColor="#007DD6"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:angle="0"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>A continuación se muestra el contenido de AndroidManifest.xml archivo.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Intentemos ejecutar nuestra aplicación que acabamos de modificar. Supongo que habías creado tuAVDmientras realiza la configuración del entorno. Para ejecutar la aplicación desde Android Studio, abra uno de los archivos de actividad de su proyecto y haga clic en el


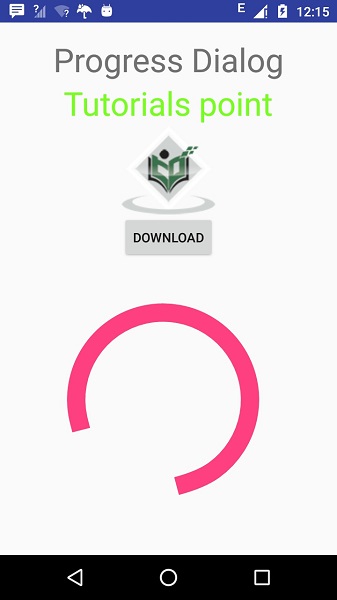
Ahora haga clic en el botón de carga giratoria para encender la rueda de carga. Se muestra en la imagen a continuación: