Bokeh - Diseños
Las visualizaciones de bokeh se pueden organizar adecuadamente en diferentes opciones de diseño. Estos diseños, así como los modos de tamaño, dan como resultado trazados y widgets que cambian de tamaño automáticamente según el tamaño de la ventana del navegador. Para lograr una apariencia uniforme, todos los elementos de un diseño deben tener el mismo modo de tamaño. Los widgets (botones, menús, etc.) se guardan en una caja de widgets separada y no en la figura del gráfico.
El primer tipo de diseño es el diseño de columna, que muestra las figuras de la trama verticalmente. loscolumn() function se define en bokeh.layouts módulo y toma la siguiente firma -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Lista de gráficos y / o widgets.
sizing_mode: Determina cómo se redimensionan los elementos del diseño. Los valores posibles son "fijo", "stretch_both", "scale_width", "scale_height", "scale_both". El valor predeterminado es "fijo".
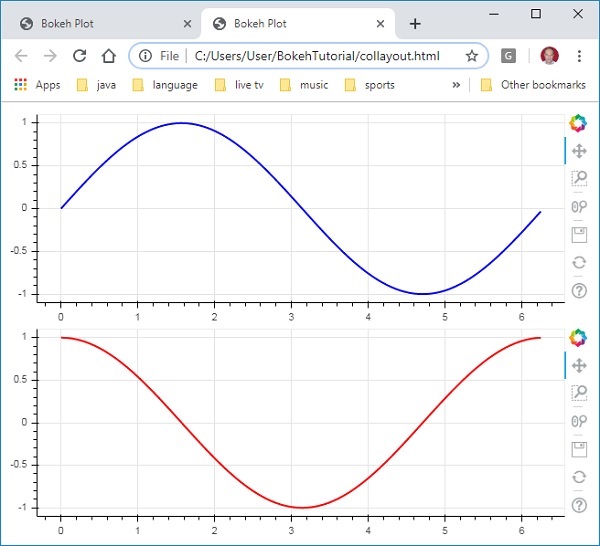
El siguiente código produce dos figuras de Bokeh y las coloca en un diseño de columna para que se muestren verticalmente. Los glifos de línea que representan la relación seno y cos entre las series de datos xey se muestran en Cada figura.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Salida

De manera similar, el diseño de filas organiza los trazados horizontalmente, para lo cual row() functioncomo se define en el módulo bokeh.layouts. Como podría pensar, también se necesitan dos argumentos (similares acolumn() function) - niños y sizing_mode.
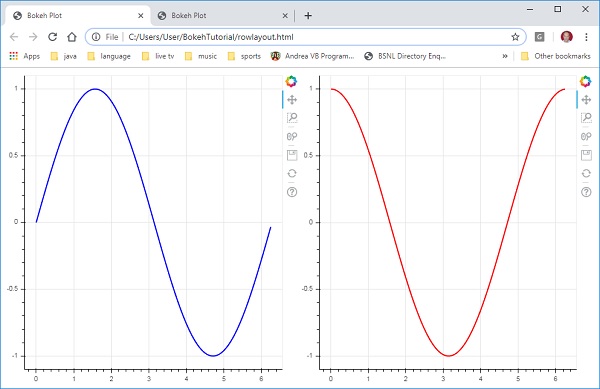
Las curvas de seno y cos como se muestran verticalmente en el diagrama anterior ahora se muestran horizontalmente en el diseño de filas con el siguiente código
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Salida

El paquete Bokeh también tiene un diseño de cuadrícula. Contiene varias figuras de la trama (así como widgets) en una cuadrícula bidimensional de filas y columnas. losgridplot() function en el módulo bokeh.layouts devuelve una cuadrícula y una única barra de herramientas unificada que se puede colocar con la ayuda de la propiedad toolbar_location.
Esto es diferente al diseño de filas o columnas donde cada gráfico muestra su propia barra de herramientas. La función grid () también usa los parámetros child y sizing_mode donde children es una lista de listas. Asegúrese de que cada sublista tenga las mismas dimensiones.
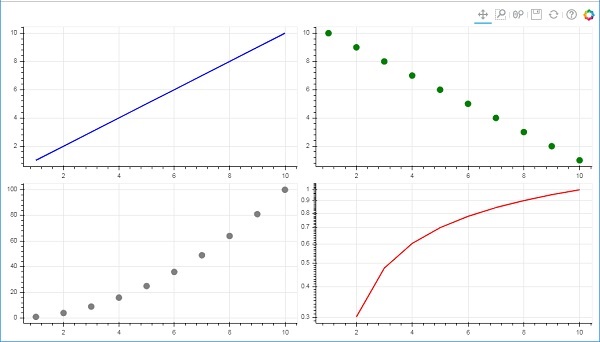
En el siguiente código, se trazan cuatro relaciones diferentes entre series de datos xey en una cuadrícula de dos filas y dos columnas.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Salida