Bokeh - Servidor
La arquitectura Bokeh tiene un diseño de desacoplamiento en el que los objetos como gráficos y glifos se crean usando Python y se convierten en JSON para ser consumidos por BokehJS client library.
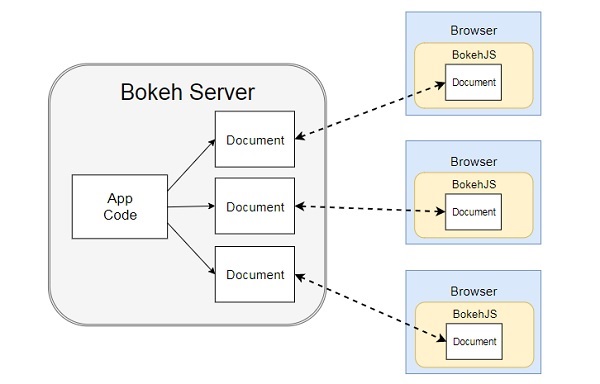
Sin embargo, es posible mantener los objetos en Python y en el navegador sincronizados entre sí con la ayuda de Bokeh Server. Permite la respuesta a los eventos de la interfaz de usuario (UI) generados en un navegador con todo el poder de Python. También ayuda a enviar automáticamente actualizaciones del lado del servidor a los widgets o gráficos en un navegador.
Un servidor Bokeh utiliza código de aplicación escrito en Python para crear documentos Bokeh. Cada nueva conexión desde un navegador de cliente da como resultado que el servidor Bokeh cree un nuevo documento, solo para esa sesión.

Primero, tenemos que desarrollar un código de aplicación que se entregará al navegador del cliente. El siguiente código representa un glifo de línea de onda sinusoidal. Junto con el gráfico, también se representa un control deslizante para controlar la frecuencia de la onda sinusoidal. La función de devolución de llamadaupdate_data() actualizaciones ColumnDataSource datos que toman el valor instantáneo del control deslizante como frecuencia actual.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"A continuación, inicie el servidor Bokeh siguiendo la línea de comando:
Bokeh serve –show sliders.pyEl servidor Bokeh comienza a ejecutarse y a servir la aplicación en localhost: 5006 / sliders. El registro de la consola muestra la siguiente pantalla:
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
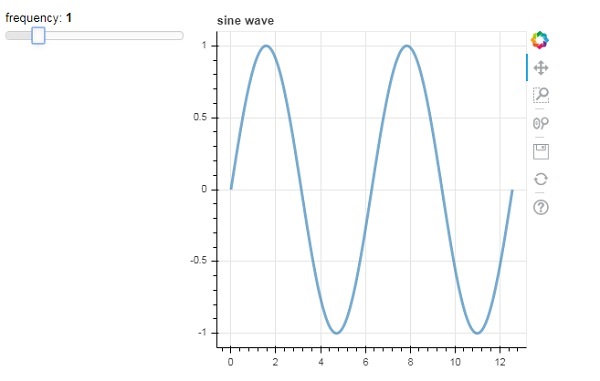
2019-09-29 00:21:38,049 ServerConnection createdAbra su navegador favorito e ingrese la dirección anterior. El gráfico de onda sinusoidal se muestra de la siguiente manera:

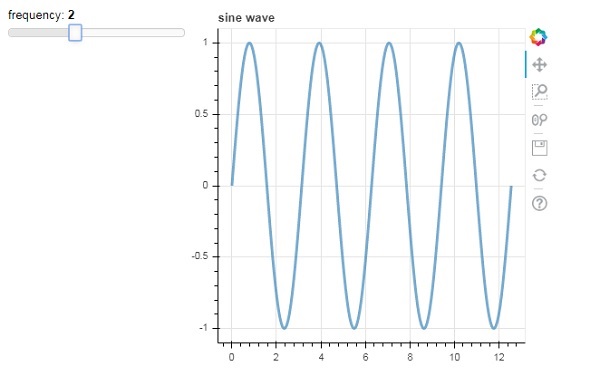
Puede intentar cambiar la frecuencia a 2 girando el control deslizante.