Drupal - Módulo de panel
En este capítulo, aprenderemos a usar Pane Moduleen Drupal. El módulo de panel se utiliza para traducir el panel del panel personalizado con un título opcional que se almacenará como variables y se puede traducir o editar rápidamente.
Los siguientes son los pasos para agregar Pane Module.
Step 1- Descargue el último archivo del módulo Pane desde el enlace e instálelo en su sitio Drupal.
Step 2 - Habilite el que desea usar y haga clic en Save Configuration al final de la página.

Step 3 - Click Structure desde la barra de menú.

Step 4 - Haga clic en Panes.

Step 5 - Luego haga clic en Add pane para agregar un nuevo panel.

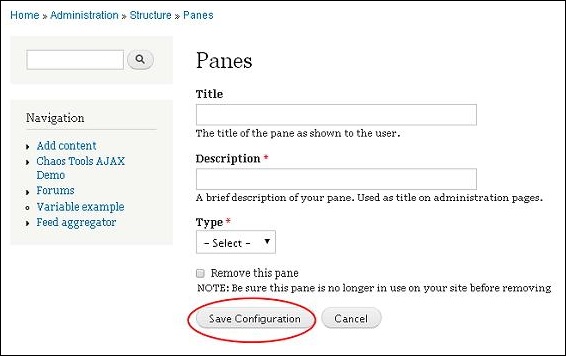
Step 6- La página Panes se muestra como se muestra en la siguiente pantalla.

Contiene los siguientes campos.
Title - Ingrese el título de su panel en este cuadro.
Description - Describe tu panel en una línea o en una frase.
Type - Seleccione el tipo en consecuencia, puede ser Text o Entity Host.
Después de completar los detalles, haga clic en Save Configuration.
Step 7 - Tu Pane modulese muestra como se muestra en la siguiente imagen. Si desea realizar cambios en el panel, haga clic enEdit.

Step 8- Se muestra la página del panel .

Realice los cambios necesarios y haga clic en Save Content.