Drupal - Recibir donaciones
En este capítulo, aprenderemos cómo Receive Donationen Drupal. La donación es una cantidad de obsequio otorgado por una organización o individuo a una organización sin fines de lucro o fundación privada.
A continuación se muestran los pasos para recibir una donación en Drupal.
Step 1- Descargue el archivo más reciente del módulo de elementos de línea personalizados de Commerce e instálelo en su sitio de Drupal.
Step 2- Habilite los elementos de línea personalizados de comercio y otros en los módulos y haga clic enSave configuration.

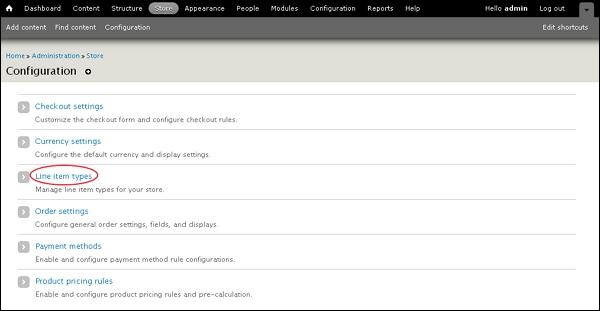
Step 3 - A continuación, vaya a Store --> Configuration

Step 4 - Haga clic en Line item types.

Step 5 - Luego, haga clic en Add line item types para agregar elementos.

Step 6 - Ahora, se mostrará la página Agregar tipo de artículo de línea como se muestra en la siguiente pantalla.

Contiene campos como:
Line item type name - Introduzca el nombre del tipo de artículo de línea.
Description - Introduzca una breve descripción sobre el tipo de artículo de línea.
Add form submit value - Ingrese el texto del botón en la página del pedido que permite agregar elementos de línea.
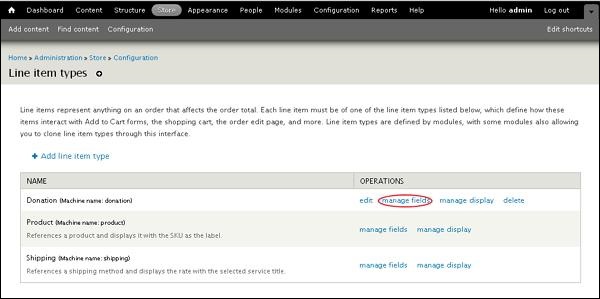
Step 7- Puede ver el elemento de donación creado en la lista. Hacer clicmanage fields.

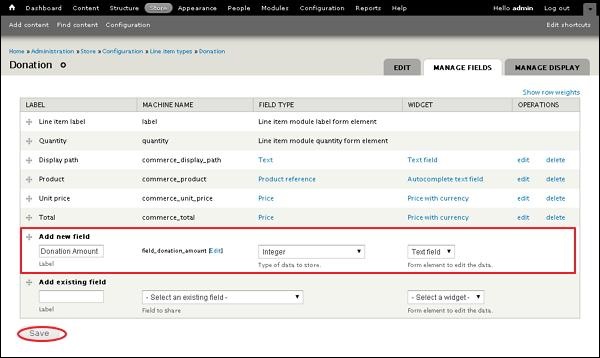
Step 8- Agregue un nuevo campo como Donation Amount , seleccione Integer para el tipo de datos en el menú desplegable.

Haga clic en el Save botón.
Step 9- Ahora, después de hacer clic en guardar, la página se redirige a la página de configuración del campo como se muestra en la siguiente pantalla. Haga clic en elSave field settings botón.

Step 10 - La página se redirige a la Donation Amount página.

Contiene campos como:
Label - Identificador del tipo de donación.
Help text - Ingrese instrucciones para presentar al usuario.
Minimum - Ingrese el valor mínimo que debe permitirse.
Maximum - Ingrese el valor máximo que debe permitirse.
Prefix - Ingrese la cadena que debe anteponerse al valor.
Suffix - Ingrese la cadena que debe tener como sufijo el valor.
Default Value - Ingrese la cantidad de donación predeterminada.
Add to Cart Form Settings - Incluye los tipos de elementos de línea de productos en el "formulario de agregar al carrito" para recopilar información.
Donation Amount Field settings - Número de valores que el usuario puede ingresar para este campo.
Después de llenar la página, haga clic en el Save settings botón.
Step 11 - A continuación, puede ver el creado Donation Amount campo en la lista.

Crear producto para donación
Los siguientes son los pasos para crear un producto para donación.
Step 1 - Haga clic en Store --> Products

Step 2 - Click Add a product para agregar producto.

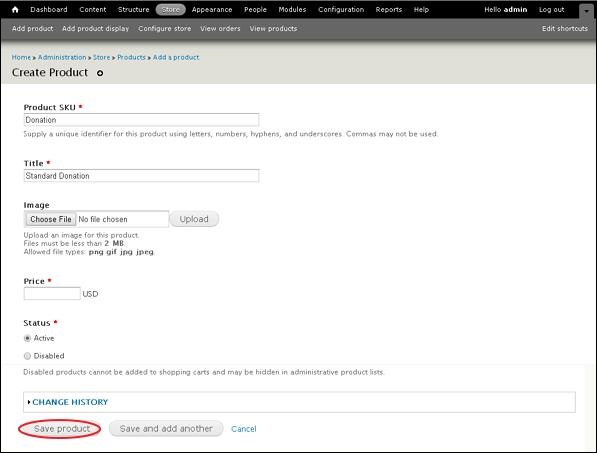
Step 3 - A continuación, abrirá un Create Product pantalla como se muestra en la siguiente pantalla.

Contiene campos como:
Product SKU - Es un identificador único del producto.
Title - Es el título del producto especificado.
Image - Agregar imagen para el producto.
Price - Ingrese la cantidad del producto.
Status - Establezca este campo en Activeopción, para que se pueda agregar al carrito de compras. Si se establece enDisabled opción, los productos no se pueden agregar a los carritos de compras y pueden estar ocultos en las listas administrativas de productos.
Después de completar todos los detalles, haga clic en el Save product botón.
Step 4 - Ahora puede ver el producto recién creado como se muestra en la siguiente pantalla.

Step 5 - Ir a Structure --> Content Types. Se mostrará la siguiente página, haga clic enAdd content type.

Step 6- Agregue un nombre como Donación y haga clic enSave and add fields.

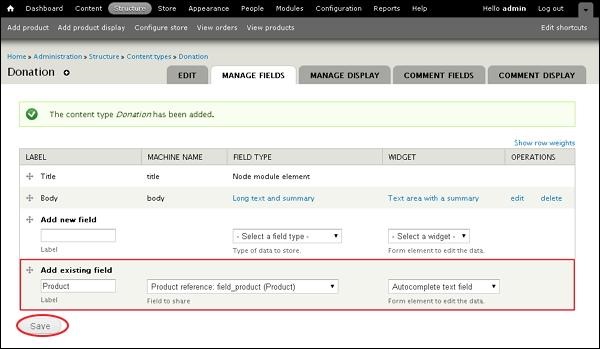
Step 7 - Abrirá el Manage Fields pestaña como se muestra en la siguiente pantalla.

Agregue campos en la sección Agregar campo existente como Producto y seleccione Referencia de producto en el menú desplegable y haga clic en elSave botón.
Step 8 - Ahora, se mostrará la página del producto, haga clic en el Save settings botón.

Step 9 - Puede ver el creado Product campo en la lista.

Step 10 - Ahora, haga clic en el Manage Displaylengüeta. Haga clic en el símbolo presente en el lado derecho del campoProduct, y aparecerá la siguiente pantalla.

Aquí, seleccione como donación del menú desplegable en el tipo de elemento de línea Agregar al carrito . Luego haga clic en elUpdate botón y luego en Save botón.
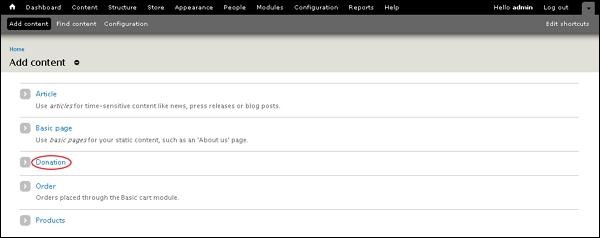
Step 11 - A continuación, haga clic en Content --> Add Content para agregar información de donación.

Step 12 - Haga clic en Donation.

Step 13 - Ingrese su información de donación y haga clic en el Save botón.

Step 14 - La página de donación se mostrará como se muestra en la siguiente pantalla.

Aquí, puede completar la cantidad según su deseo y hacer clic en el Add to cart botón.
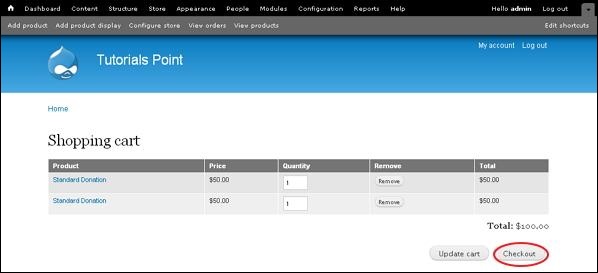
Step 15- Ahora, puede ver los montos de las donaciones en el bloque presente en el lado derecho de la página. Hacer clicView Cart.

Step 16 - Puede ver el monto de la donación del carrito de compras y hacer clic en el Checkout botón.

Step 17 - Ahora, puede ingresar la información de facturación y hacer clic en Continue to next step.

Step 18 - El siguiente paso es la página de revisión del pedido, donde puede revisar la información del pedido y hacer clic Continue to next step.

Step 19- Se mostrará un mensaje como Pago completo, como se muestra en la siguiente pantalla.
