Drupal - Alias de URL
En este capítulo, estudiaremos sobre Drupal URL Alias. URL o alias de localizador de recursos uniforme es una dirección de página en su página web, cambia la ruta del sistema existente a un nuevo alias de ruta.
A continuación se muestran los sencillos pasos para crear alias de URL en Drupal.
Step 1 - Click Configuration como se muestra en la siguiente pantalla.

Step 2 - Haga clic en URL aliases.

Step 3 - Luego, haga clic en Add alias.

Step 4 - el Url aliases La página se mostrará como se muestra en la siguiente pantalla.

A continuación se muestran los detalles sobre los campos presentes en la página de alias de URL.
Language - Especifica el idioma que se utilizará en los alias de URL.
Existing system path - Ruta del sistema existente de un artículo / página en el sitio Drupal.
Path alias - Nuevo alias de ruta que reemplaza con la ruta del sistema existente de un artículo / página.
Haga clic en el Save botón.
Step 5 - Puede ver los alias de URL creados en la lista como se muestra en la siguiente pantalla.

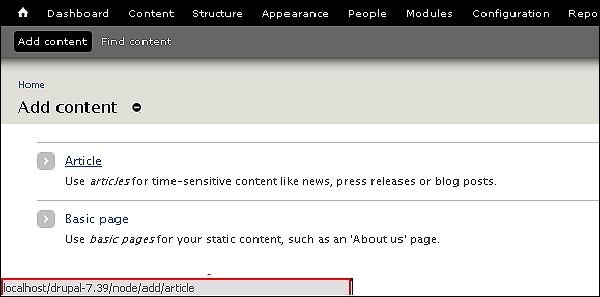
Step 6 - Cuando regresa al panel de administración de Drupal y coloca el cursor sobre Article, mostrará el recién agregado Path alias en la parte inferior izquierda de la pantalla como se muestra en la siguiente pantalla.