Drupal - Guía rápida
Drupal es un sistema de gestión de contenido (CMS) gratuito y de código abierto que permite organizar, gestionar y publicar su contenido. Está construido sobre entornos basados en PHP. Esto se realiza bajo GNU, es decir, Licencia Pública General, lo que significa que todos tienen la libertad de descargarlo y compartirlo con otros. Drupal se utiliza en millones de sitios como WhiteHouse.gov, World Economic Forum, Stanford University, Examiner.com y muchos más.
¿Qué es el sistema de gestión de contenidos?
El Sistema de gestión de contenido (CMS) es un software que almacena todos los datos de su contenido (como texto, fotos, música, documentos, etc.) y está disponible en su sitio web. Un CMS ayuda a editar, publicar y modificar el contenido del sitio web.
Historia
La versión estándar de Drupal conocida como núcleo de Drupal fue desarrollada por Dries Buytaerti en enero de 2001. Se considera un CMS líder en una variedad de industrias.
¿Por qué usar Drupal?
Si está desarrollando un sitio web con un sistema de gestión de contenido, Drupal CMS es muy flexible que cualquier otro CMS. Drupal es muy potente y se puede utilizar para crear sitios grandes y complejos. Es una plantilla basada en PHP y permite a los usuarios no técnicos agregar y editar el contenido sin ningún conocimiento de HTML o diseño web. Con Drupal CMS, es fácil interactuar con otros sitios o tecnologías ya que Drupal puede manejar formas y flujos de trabajo complejos. Está disponible con más de 16000 módulos que se pueden direccionar con el núcleo de Drupal y los módulos adicionales.
Caracteristicas
Drupal facilita la creación y administración de su sitio.
Drupal traduce cualquier cosa en el sistema con interfaces de usuario integradas.
Drupal conecta su sitio web a otros sitios y servicios mediante feeds, capacidades de conexión de motores de búsqueda, etc.
Drupal es un software de código abierto, por lo que no requiere costos de licencia.
Drupal diseña un sitio web altamente flexible y creativo con una calidad de visualización efectiva aumentando así los visitantes al sitio.
Drupal puede publicar su contenido en redes sociales como Twitter, Facebook y otros medios sociales.
Drupal proporciona una mayor cantidad de temas personalizables, incluidos varios temas base que se utilizan para diseñar sus propios temas para desarrollar aplicaciones web.
Drupal administra contenido en sitios informativos, sitios de redes sociales, sitios de miembros, intranets y aplicaciones web.
Ventajas
Drupal es un CMS flexible que permite manejar tipos de contenido que incluyen video, texto, blog, manejo de menús, estadísticas en tiempo real, etc.
Drupal proporciona una serie de plantillas para desarrollar aplicaciones web. No es necesario comenzar desde cero si está creando aplicaciones web simples o complicadas.
Drupal es fácil de administrar o crear blogs o sitios web. Ayuda a organizar, estructurar, buscar y reutilizar contenido.
Drupal proporciona algunos temas y plantillas interesantes que le dan a su sitio web un aspecto atractivo.
Drupal tiene más de 7000 complementos para impulsar su sitio web. Dado que Drupal es un código abierto, puede crear sus propios complementos.
Desventajas
Drupal no es una interfaz fácil de usar. Requiere conocimientos avanzados y algunas cosas básicas sobre la plataforma para instalar y modificar.
Drupal es un nuevo sistema de gestión de contenido. No es compatible con otro software.
El rendimiento es bajo en comparación con otros CMS. El sitio web creado con Drupal generará grandes cargas de servidor y nunca se abrirá con una conexión lenta a Internet.
Este capítulo proporciona el procedimiento paso a paso para la instalación de Drupal. Antes de instalar Drupal, son necesarios los siguientes requisitos del sistema.
Requisitos del sistema para Drupal
Database - MySQL 5.1 +
Web Server -
WAMP (Windows)
LÁMPARA (Linux)
XAMP (multiplataforma)
MAMP (Macintosh)
Nginx
Microsoft IIS
Operating System - multiplataforma
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) - Se requiere un certificado de seguridad válido para HTTPS
PHP Compatibility - PHP 5.2+
Descarga Drupal
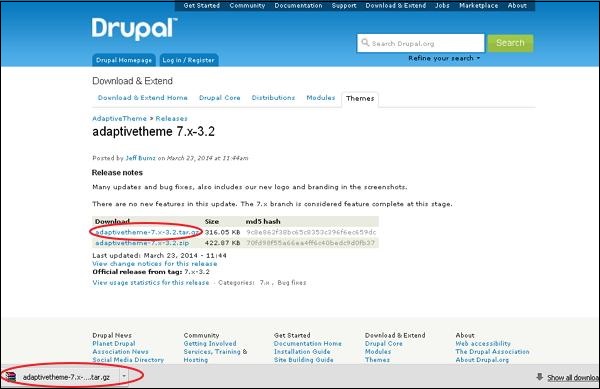
Step 1 - Descargue Drupal y cópielo en su servidor web desde este enlace - https://www.drupal.org/project/drupal
Step 2- Seleccione la última versión del archivo zip que desea descargar como se muestra en la siguiente pantalla. Las versiones recomendadas son las últimas versiones estables de ambas versiones.

Asistente de configuración
Es muy fácil configurar Drupal en su sistema. Los siguientes pasos describen cómo configurar Drupal localmente en su sistema.
Step 1- Descargue el archivo zip y extráigalo en su computadora local. Cambie el nombre de la carpeta de su nombre actual a cualquier nombre de su elección para hacer referencia a su sitio.
Step 2- Drupal requiere una base de datos MySQL. Cree una nueva base de datos vacía con usuario / contraseña para que la use Drupal. (Por ejemplo, usuario como "root" y contraseña como "root" o puede configurarlo según su elección).
Step 3- Abra su navegador y navegue hasta la ruta de su archivo Drupal, verá la primera pantalla del instalador Drupal como se muestra en la siguiente imagen. En nuestro caso el camino eslocalhost/< Your_drupal_folder >. Selecciona elStandard opción y haga clic en Save and continue.

Step 4 - Seleccione el idioma predeterminado para el sitio web de Drupal.

Después de seleccionar el idioma, haga clic en Save and continue.
Step 5- Vaya a la página de configuración de la base de datos. Debe ingresar el tipo de base de datos que utilizará y otros detalles de la siguiente manera.

Database Type- Seleccione el tipo de base de datos. De forma predeterminada, será MySQL.
Database name - Ingrese el nombre de la base de datos para Drupal.
Database username - Ingrese el nombre de usuario de su base de datos MySQL.
Database password - Introduzca la contraseña que estableció para la base de datos MySQL.
Cuando haces clic en el ADVANCED OPTIONS, verá la siguiente pantalla:
.jpg)
Puede completar las opciones avanzadas para la base de datos:
Database Host - Ingrese el nombre de host donde se encuentra su base de datos.
Database port - Ingrese el puerto de la base de datos.
Table Prefix - Se utiliza para agregar un prefijo en las tablas de la base de datos, lo que ayuda a ejecutar varios sitios en la misma base de datos.
Después de completar toda la información, haga clic en el Save and continue botón.
Step 6 - El proceso de instalación comienza en su máquina.

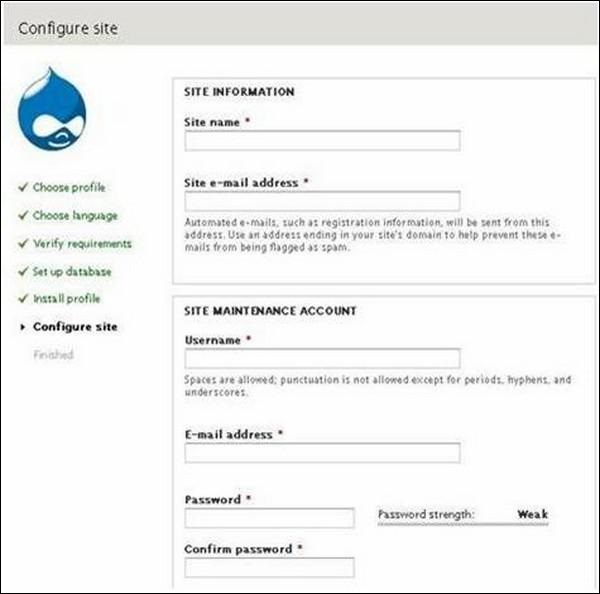
Step 7 - La página Configurar sitio aparece en la pantalla -

Contiene los siguientes campos:
Site name - El nombre que le quieres dar a tu sitio.
Site e-mail address - La dirección de correo electrónico a la que se enviarán los correos electrónicos automatizados.
Username, Email-address and Password - Estos son todos los detalles administrativos utilizados para la cuenta de mantenimiento.
Debe ingresar todos estos campos y hacer clic Save and continue.
Step 8 - La siguiente página que indica que su instalación de Drupal es exitosa aparecerá en su pantalla.

Step 9 - Haga clic en el Visit your new site enlace como se muestra en esta imagen.

Step 10 - Finalmente, la página de inicio de Drupal recién instalada aparece en su pantalla como se ve en la imagen anterior.
Drupal es una plataforma para la gestión de contenido web que es una poderosa herramienta para construir sitios simples y complejos. En este capítulo, vamos a discutir el estilo arquitectónico de Drupal para implementar interfaces de usuario. El siguiente diagrama muestra la arquitectura de Drupal:

La arquitectura de Drupal contiene las siguientes capas & miuns;
Users
Administrator
Drupal
PHP
Web Server
Database
Users- Estos son los usuarios de la comunidad Drupal. El usuario envía una solicitud a un servidor utilizando Drupal CMS y los navegadores web, motores de búsqueda, etc. actúan como clientes.
Administrator- El administrador puede otorgar permiso de acceso a los usuarios autorizados y podrá bloquear el acceso no autorizado. La cuenta administrativa tendrá todos los privilegios para administrar el contenido y administrar el sitio.
Drupal- Drupal es un sistema de gestión de contenido (CMS) gratuito y de código abierto que permite organizar, gestionar y publicar su contenido y está construido en entornos basados en PHP. Drupal CMS es muy flexible y potente y se puede utilizar para crear sitios grandes y complejos. Es muy fácil interactuar con otros sitios y tecnologías usando Drupal CMS. Además, podrá manejar formularios y flujos de trabajo complejos.
PHP- Drupal usa PHP para trabajar con una aplicación creada por un usuario. Se necesita la ayuda del servidor web para obtener datos de la base de datos. Los requisitos de memoria de PHP dependen de los módulos que se utilizan en su sitio. Drupal 6 requiere al menos 16 MB, Drupal 7 requiere 32 MB y Drupal 8 requiere 64 MB.
Web Server- El servidor web es un servidor donde el usuario interactúa y procesa solicitudes a través de HTTP (Protocolo de transferencia de hipertexto) y sirve archivos que forman páginas web para los usuarios web. La comunicación entre el usuario y el servidor se realiza mediante HTTP. Puede utilizar diferentes tipos de servidores web como Apache, IIS, Nginx, Lighttpd, etc.
Database- La base de datos almacena la información del usuario, el contenido y otros datos requeridos del sitio. Se utiliza para almacenar la información administrativa para administrar el sitio Drupal. Drupal utiliza la base de datos para extraer los datos y permite almacenar, modificar y actualizar la base de datos.
En este capítulo, estudiaremos cómo Create Menusen Drupal. Los menús son muy importantes para navegar fácilmente en su sitio web. Los menús ofrecen un conjunto de enlaces que le ayudan a navegar. El menú de Drupal le permite agregar, eliminar y cambiar el nombre de los menús y elementos del menú.
A continuación se muestran los sencillos pasos para crear menús en Drupal.
Step 1 - Click Structure → Menus como se muestra en la siguiente pantalla.

Step 2 - Haga clic en Add menu opción para agregar menú.

Step 3 - Complete los detalles requeridos como se muestra en la siguiente pantalla.

Title - Muestra el título en la barra de menú del administrador.
Description- Ingrese una breve descripción sobre el menú. El campo de descripción se mostrará solo en el panel de administración debajo de la lista del menú, pero no muestra ninguna información a los visitantes del sitio.
Después de completar toda la información sobre el menú, haga clic en Save para guardar la barra de menú creada.
Step 4- Una vez que guarde la barra de menú, se mostrará la siguiente pantalla. Aquí debe definir el enlace de ruta a la página de menú creada. Hacer clicAdd link como se muestra en la siguiente pantalla.

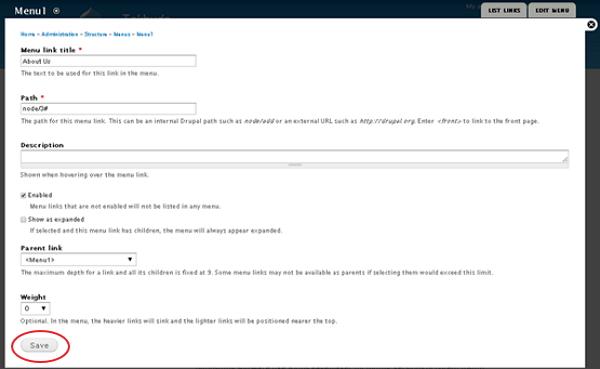
Step 5 - El creado Menu 1 La página se muestra como se muestra en la siguiente pantalla.

Contiene los siguientes campos:
Menu link title- Especifique el nombre del elemento del menú.
Path - Especifique la ruta URL de la página que desea mostrar.
Description - Descripción sobre el enlace del menú.
Enabled - Permite que el elemento se muestre en el menú.
Show as expanded - Si consta de submenús, se mostrará debajo del elemento del menú principal.
Parent Link - Establece la estructura principal del menú.
Weight - Establece el orden de los elementos del menú.
Después de completar toda la información sobre el enlace del menú, haga clic en el Save , esto guardará el enlace del menú.
Step 6- Ahora aparece la siguiente pantalla.

Step 7 - Click Structure → Menus para obtener la siguiente pantalla.

Aquí, verá el creado Menu 1 nombre en la lista de menús.
En este capítulo, estudiaremos sobre bloques y regiones de Drupal. Los bloques son objetos contenedores que se utilizan para organizar el contenido de su sitio web. Se puede mostrar en las regiones de su página.
A continuación se muestran los sencillos pasos para crear bloques Drupal.
Step 1 - Click Structure en Drupal como se muestra en la siguiente pantalla.

Step 2 - Luego, haga clic en Blocks.

Step 3- Se muestra la página de bloques. Hacer clicAdd block.

Step 4 - Se mostrará una página de bloque para crear un nuevo bloque personalizado como se muestra en la siguiente pantalla.

Los siguientes campos aparecen en la página Bloques.
Configuración de bloque

Block title - Ingrese el título de su bloque.
Block description - Ingrese la descripción sobre el bloque.
Block body - Ingrese el contenido del bloque.
Text format - Seleccione el formato de su texto, es decir, HTML filtrado, HTML completo y Texto sin formato.
Configuración de la región

Bartik (default theme) - Seleccione la región para mostrar el bloque en el tema.
Seven (administration theme) - Seleccione la región para mostrar el bloque en el tema de administración.
Configuración de visibilidad

Page - Permite mostrar bloques en todas o páginas específicas.
Content Types - Permite mostrar los bloques en un contenido específico, es decir, artículo o página básica.
Roles - Permite mostrar los bloques para tipos específicos de usuarios, es decir, usuario anónimo, usuario autenticado o usuario administrador.
Users - Permite a cada usuario personalizar la visibilidad del bloque en su configuración.
Ahora, haga clic en el Save block después de llenar todos los campos.
Step 5 - Puede ver el bloque creado como se muestra en la siguiente pantalla.

En este capítulo, estudiemos sobre Themes and Layouts. Drupal se instalaráBartiktema como tema predeterminado durante la instalación. Puede seleccionar temas de pago o gratuitos desde el sitio oficial de Drupal. En general, el diseño es una disposición de texto y gráficos. Es una buena idea elegir un tema, teniendo en cuenta qué diferentes diseños usar en su sitio.
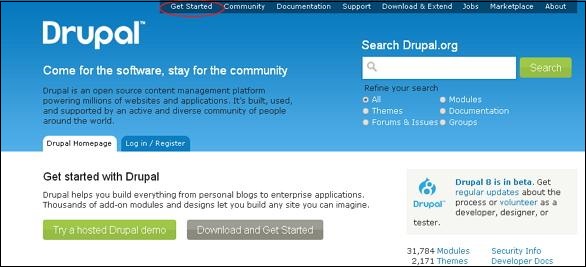
Step 1- Vaya al sitio oficial de Drupal y haga clic enGet Started.

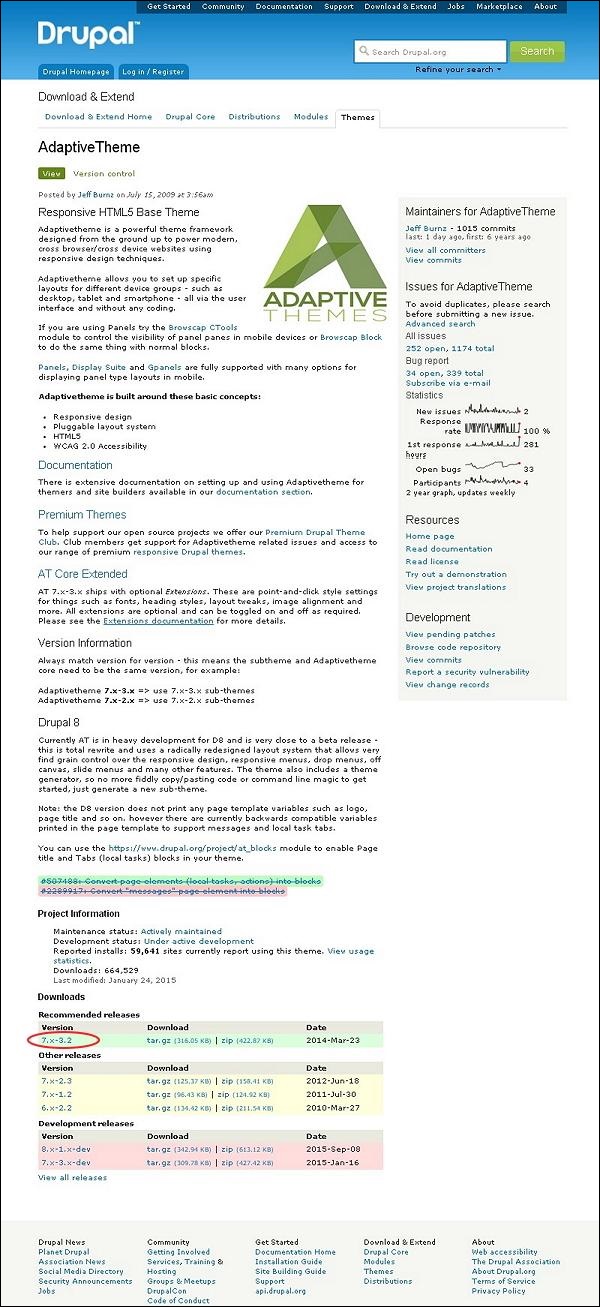
Step 2 - Haga clic en All Themes como se muestra en la siguiente pantalla.

Step 3- Obtendrá una lista de temas. Seleccione el tema de su elección (permítanos seleccionarAdaptive theme como consiste Layout & General Settings, que se tratará más adelante en este capítulo) y haga clic en Version como se muestra en la siguiente pantalla.

Step 4 - Siguiente, clic derecho Download file y copie la dirección del enlace como se muestra en la siguiente pantalla.

Step 5 - También puede descargar el tema directamente haciendo clic en archive file y el módulo se descargará localmente en su computadora como se muestra en la siguiente pantalla.

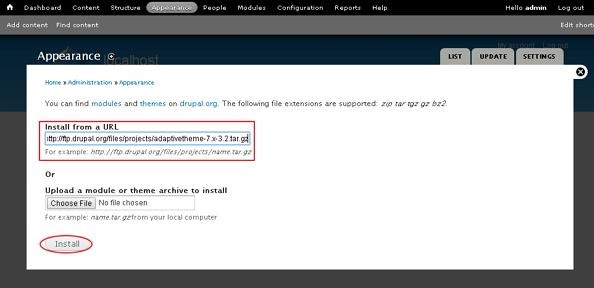
Step 6 - Ir a Appearance y haga clic en Install new theme como se muestra en la siguiente pantalla.

Step 7 - Puede pegar la dirección del enlace que copió en step (4) y haga clic en el botón de instalación como se muestra en la siguiente pantalla.

Step 8 - También puede cargar el archivo de temas, en lugar de copiar la dirección del enlace, si lo ha descargado y hace clic en Install como se muestra en la siguiente pantalla.

Step 9 - Aparece la siguiente pantalla, espere hasta que se complete la instalación.

Step 10 - A continuación, haga clic en Enable newly added themes como se muestra en la siguiente pantalla.

Step 11- Por defecto, los temas están desactivados. Para habilitarlos, haga clic enEnable and set default como se muestra en la siguiente pantalla.

Step 12 - Haga clic en Settings como se muestra en la siguiente pantalla para configurar la apariencia de su sitio.

Step 13 - el Layout & General Settings aparece en la pantalla, en esta Adaptive theme consiste en Standard layout, Tablet Layout, Smalltouch layout y Panels & Gpanels. Estas opciones controlan la configuración de pantalla para el tema AT Admin actual que ya está en uso. Cuando su sitio muestre el tema, se utilizarán estas configuraciones. Ahora, analicemos estos diseños uno por uno.

Step 14 - En Standard layout puede elegir el diseño para computadoras de escritorio, portátiles y otros dispositivos de pantalla grande.

Choose sidebar positions - Puede elegir la posición de la barra lateral haciendo clic en el botón de radio.
Set the width of each sidebar - Puede establecer el ancho de la primera barra lateral y la segunda barra lateral y la unidad en% o px o em.
Set the page width - Puede establecer el ancho de la página.
Set a max width −Puedes marcar o desmarcar para establecer el ancho máximo.
Media query for this layout - La consulta de medios define diferentes reglas de estilo para diferentes dispositivos de medios y, de forma predeterminada, este diseño será 1025px.
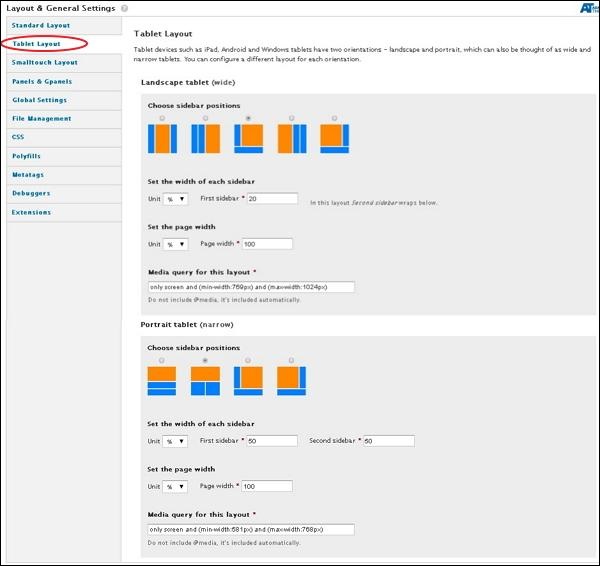
Step 15 - A continuación, haga clic en Tablet Layoutcomo se muestra en la siguiente pantalla. Los dispositivos de tableta tendrán dos orientacionesLandscape y Portrait. Puede configurar un diseño diferente para cada orientación.

Debajo Landscape tablet y Portrait tabletpuede elegir la posición de la barra lateral, el ancho de cada barra lateral y el ancho de la página. Consulta de medios paraLandscape tabletserá de ancho mínimo: 769 px y ancho máximo: 1024 px. porPortrait tablet será de ancho mínimo: 581 px y ancho máximo: 768 px
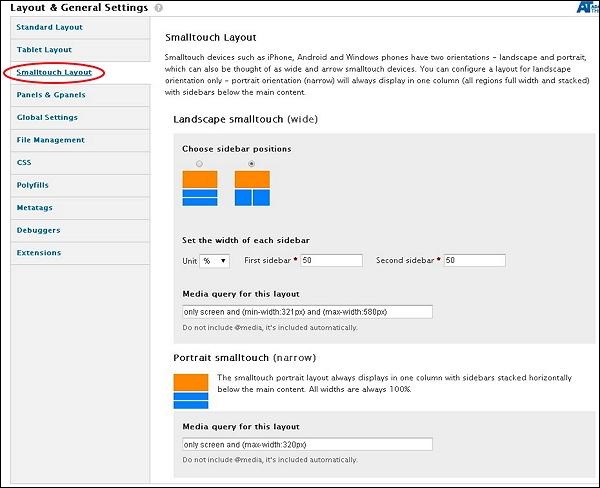
Step 16 - Ahora, haz clic Smalltouch Layout como se muestra en la siguiente pantalla. Smalltouch layout también tendrá dos orientaciones Landscape y Portrait. Puede configurar un diseño diferente para cada orientación.

En Landscape Smalltouchpuede elegir la posición de la barra lateral y establecer el ancho. losPortrait Smalltouchsiempre se muestra en una columna con barras laterales apiladas horizontalmente debajo del contenido principal. Consulta de medios paraLandscape Smalltouch será de ancho mínimo: 321 px y ancho máximo: 580 px y para Portrait Smalltouch será de ancho máximo: 320px.
Step 17 - A continuación, haga clic en Panels & Gpanelscomo se muestra en la siguiente pantalla. El tema adaptable admite paneles receptivos y diseños de Gpanel. Para usar esta capacidad, puede usar el módulo Paneles , Display Suite (con Paneles) o los diseños de Gpanels nativos de Adaptive themes .

Puede seleccionar opciones para cada rango de dispositivos y diseñar su tipo. Veamos uno a uno.
Debajo Standard layoutpuede seleccionar los diseños que desea utilizar cuando el sitio se visualiza en diseño estándar. Haciendo clic enTWO, THREE, FOUR, FIVE, SIX or INSET, puede seleccionar la disposición de las columnas como se muestra en la siguiente pantalla.
.jpg)
Siga el mismo paso para TABLET LANDSCAPE, TABLET PORTRAIT y SMALLTOUCH LANDSCAPE diseños.
Step 18 - Una vez hecho con todas sus configuraciones, haga clic en Save configurations como se muestra en la siguiente pantalla.

En este capítulo, estudiemos cómo crear Front Pageen Drupal. Si tiene buen contenido en su sitio web y espera que su visitante vea ese contenido en particular primero, entonces ese artículo debe estar en la página principal. Drupal proporciona una solución para esto.
A continuación se muestran los sencillos pasos que se utilizan para crear la página principal de Drupal.
Step 1 - Click Content como se muestra en la siguiente pantalla.

Step 2- Aparecerá una lista de artículos y páginas en la pantalla. Hacer clicedit enlace como se muestra en la siguiente pantalla.

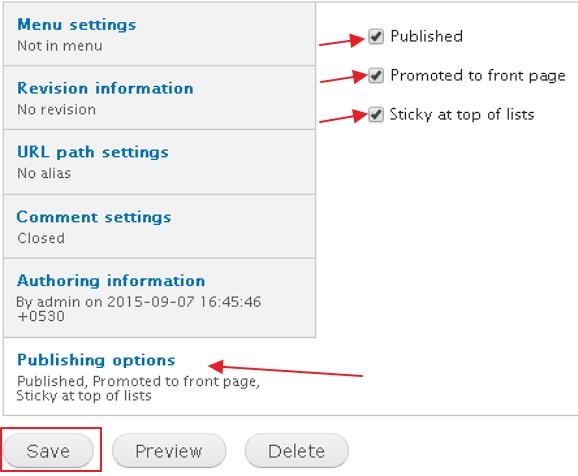
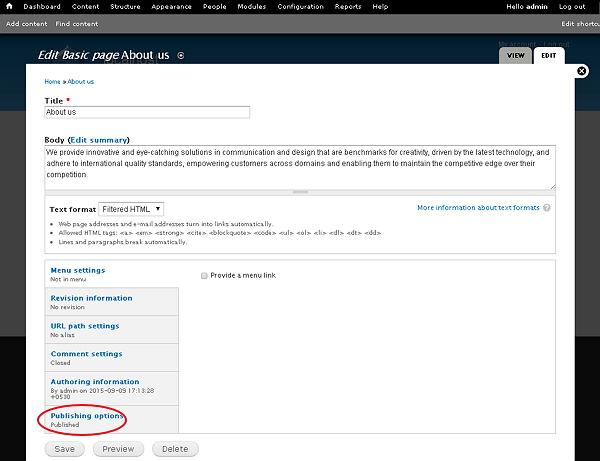
Step 3 - Luego, haga clic en Publishing y marque todas las casillas como se muestra en la siguiente pantalla.

Las siguientes son las funciones de las casillas de verificación en la página:
Published - Publica tu página o artículo marcando la casilla de verificación
Promoted to front page- Promocione su página o artículo en la portada de su sitio web.
Sticky at top of lists- Fija su página en la parte superior de las listas de su sitio.
Haga clic en el Save para guardar los cambios.
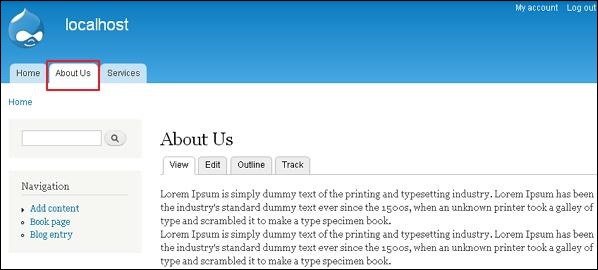
Step 4- Verá su página en el front page de su sitio web similar a la siguiente pantalla.

En este capítulo, estudiaremos cómo crear Static Pagesen Drupal. Agreguemos algunas páginas estáticas llamadas Acerca de nosotros y Servicios. El propósito principal del uso de páginas estáticas es la velocidad y la estabilidad. Los sitios web estáticos son más rápidos que los dinámicos.
Los siguientes son los sencillos pasos para crear una página estática.
Step 1 - Click Content --> Add content enlace.

Step 2 - Haga clic en Basic pages.

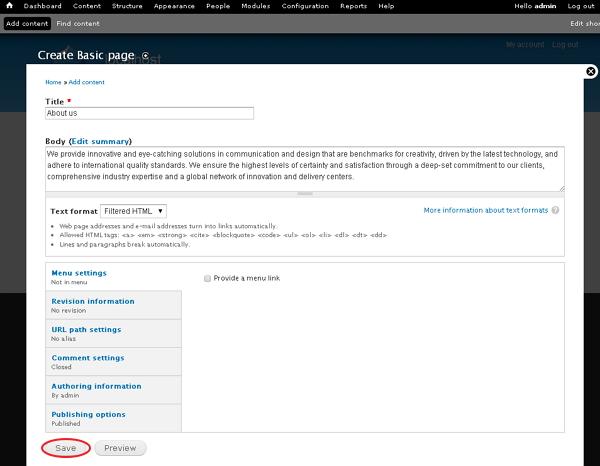
Step 3 - Create basic page aparecerá como se muestra en la siguiente pantalla.

A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
Title - Especifica el título de la página estática.
Body - Muestra el contenido del cuerpo de la página.
URL path settings - Puede especificar una URL alternativa mediante la cual se puede acceder al contenido.
Note - No agregue una barra al final o al comienzo del alias de la URL o no funcionará.
Puedes ver about-usLa ruta URL se ha agregado bajo el encabezado de alias URL. El proceso es el mismo para ambosAbout Us y Services páginas estáticas, solo se cambiará el contenido según la demanda.
Puede hacer clic Publishing options y marque la casilla de published opción para publicar su página.
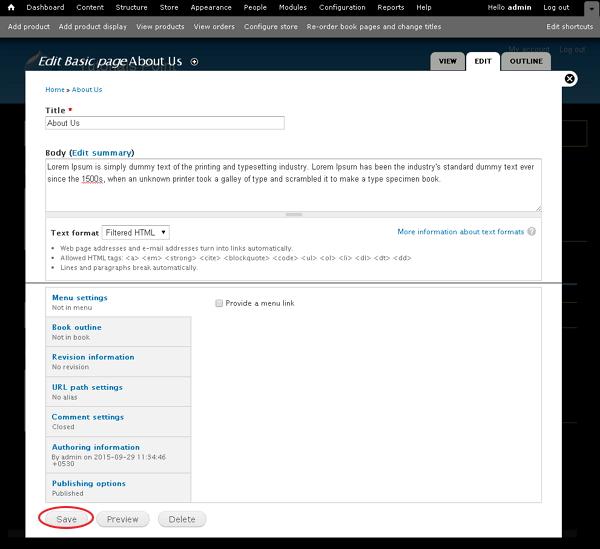
Step 4 - Haga clic en About Us , verá la página sobre nosotros creada como se muestra en la siguiente pantalla.

Step 5 - Haga clic en el Services pestaña, verá la página de servicios creada como se muestra en la siguiente pantalla.

En este capítulo, estudiaremos cómo Create Blogsen Drupal. Las entradas de blog pueden hacerse públicas o privadas, para los miembros del sitio, según los roles que tengan acceso para ver el contenido.
A continuación se muestran los sencillos pasos que se utilizan para crear blogs de Drupal.
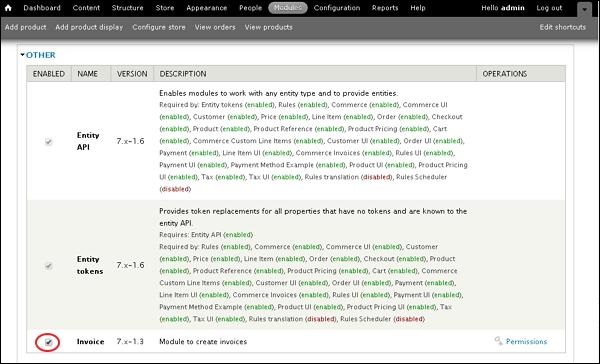
Step 1 - Haga clic en el Modules como se muestra en la siguiente pantalla.

Step 2- A continuación, marque la casilla de Blog para instalarlo. Habilite elBlog module y haga clic en Save configuration como se muestra en la siguiente pantalla.

Step 3 - Ahora, haz clic Content como se muestra en la siguiente pantalla.

Step 4 - Haga clic en Add content.

Step 5 - Haga clic en Blog entry.

Step 6 - Puede agregar el contenido al blog como se muestra en la siguiente pantalla y hacer clic en Save.

A continuación se muestran los detalles sobre los campos presentes en la pantalla anterior.
Title - Muestra el título del blog.
Body - Muestra el contenido del cuerpo.
Publishing options - Le permite publicar el contenido de su blog en la página principal o puede quedarse en la parte superior de las listas según la demanda.
Step 7 - Una vez que haya terminado, verá su publicación en la página de inicio.

En este capítulo, estudiaremos cómo crear artículos en Drupal. La creación de artículos ayuda a sus visitantes a conocer en detalle la empresa y su sitio web.
A continuación se muestran los pasos utilizados para crear artículos en Drupal.
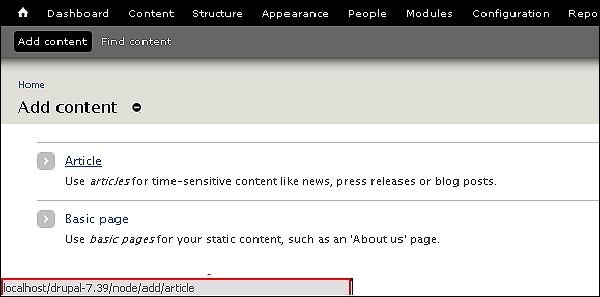
Step 1 - Click Add content en Drupal.

Step 2- Obtendrá la ventana emergente como se muestra en la siguiente pantalla. SeleccioneArticle.

Step 3 - Obtendrá la siguiente pantalla.

A continuación se muestran los campos presentes en Create Article página.
Title - Especifica el título del nuevo artículo.
Tags- Describe el contenido de su artículo. Las etiquetas contienen las palabras relacionadas que se incluyen en sus artículos.
Body - Ingrese la descripción.
Text format- Especifica el formato de texto como HTML filtrado, HTML completo y texto sin formato .
Image - Sube imágenes eligiendo un archivo en particular.

Cuando hace clic en elegir archivo, aparece una ventana emergente, puede seleccionar una imagen de su archivo local, una vez que elija un archivo, haga clic en Upload. Se sube la imagen.
Menu settings - Haciendo clic en Provide a menu linkcasilla de verificación muestra todos los detalles relacionados del menú, como el título del enlace del menú, la descripción, el elemento principal y el peso .
Revision information - Proporciona información revisada si se realizan cambios en el artículo.
URL path settings - Agregue un alias de URL para acceder al contenido del artículo a los usuarios.
Comment settings- Al seleccionar abrir o cerrar , permite que otros escriban comentarios para el artículo.
Authoring information - Especifica el nombre del autor y la fecha en que se ha escrito el artículo.
Publishing options - Permite opciones para que los artículos se publiquen, promocionen a la página principal y se adhieran al principio de las listas para los usuarios.
Después de completar todos los detalles sobre el artículo, haga clic en el Save botón.
En este capítulo, estudiaremos cómo Create Pagesen Drupal. Es muy fácil crear páginas en Drupal.
A continuación se muestran los sencillos pasos que se utilizan para crear páginas en Drupal.
Step 1 - Click Content en el menú superior.

Step 2- Haga clic en Add content como se muestra en la siguiente pantalla.

Step 3- Haga clic en el Basic page opción.

Step 4- Create Basic page aparecerá donde debe completar todos los detalles requeridos como se muestra en la siguiente pantalla.

A continuación se muestran los detalles de los campos presentes en la página Crear básico.
Title - Especifica el título de la nueva página.
Body - Especifica la descripción de la página.
Text format- Especifica el formato de texto para su página, como HTML filtrado, HTML completo y texto sin formato .
Menu settings- Al hacer clic en la casilla de verificación Proporcionar un enlace de menú , muestra los detalles del menú, como el título del enlace del menú, la descripción, el elemento principal y el peso.
Revision information - Especifica proporcionar información de revisión, si se realizan cambios en las páginas.
URL path settings - Especifica agregar alias de URL para acceder al contenido de las páginas a los usuarios.
Comment settings - Al seleccionar abrir o cerrar, permite mostrar un cuadro de comentarios para la página.
Authoring information - Especifica el nombre del autor y la fecha en que se creó la página.
Publishing options - Especifica que la página debe ser Publicada, Promocionada a la página principal y Pegada en la parte superior de las listas para los usuarios.
Una vez que termine de agregar el contenido a la página. Haga clic en elSavebotón para crear la página. Antes de guardar los detalles, también puede obtener una vista previa de la página completa utilizando elPreview botón.
En este capítulo, estudiemos sobre Creating content. En Drupal, el tipo de contenido define el estilo en el que se recopilan y muestran los contenidos. Cuando instalas Drupal, por defecto se arreglarán dos tipos de contenido y sonArticles y Basic page. Cuando habilita otros módulos principales y contribuidos visitandoModules también puede utilizar otros tipos de contenido.
A continuación se muestran los sencillos pasos que se utilizan para crear contenido.
Step 1 - Click Content como se muestra en la siguiente pantalla.

Step 2 - Haga clic en Add content como se muestra en la siguiente pantalla.

Step 3- Puede elegir cualquier tipo de contenido. Tomaremos la página básica como ya hemos estudiado sobreArticles y Blog entry. Hacer clicBasic page como se muestra a continuación en la siguiente pantalla.

Step 4- A continuación, verá la pantalla como se muestra en la siguiente pantalla. Puede agregar contenido a la página y hacer clic en elSave botón para guardar el contenido.

A continuación se muestran los detalles sobre los campos presentes en la pantalla anterior.
Title - Especifica el título de la página.
Body - Escribe el contenido de tu página.
Menu setting - Le permite proporcionar un enlace de menú.
Revision Information Proporciona una explicación de los cambios que está realizando.
URL path settings - Le permite definir opcionalmente una URL alternativa, mediante la cual se puede acceder a su contenido.
Comment Setting - Permite a los usuarios enviar sus comentarios dependiendo del permiso que establezca que es Open o closed.
Authorizing information - Especifica la información del autor.
Publishing options - Le permite promover su contenido en la página principal y pegar su contenido en la parte superior de la lista en la página principal.
Step 5 - Finalmente, puede ver que su página se creará y se mostrará de manera similar a la siguiente pantalla.

En este capítulo, estudiemos cómo Modify contenten Drupal. Puede modificar el contenido de cualquier tipo de contenido utilizado anteriormente, comoArticles, Basic page y Blog entry.
A continuación se muestran los sencillos pasos que se utilizan para modificar el contenido.
Step 1 - Haga clic en la pestaña Content como se muestra en la siguiente pantalla.

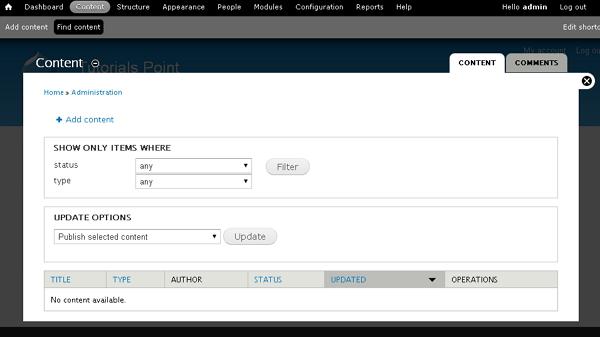
Step 2 - Verá la misma pantalla que la siguiente.

Step 3- Si tiene mucho contenido, puede usar Filtro para buscar el contenido que desea modificar. Puedes modificarAbout us(La página Acerca de nosotros fue creada en el capítulo Drupal - Crear contenido) .
Puede seleccionar el statusdel contenido como se muestra en la siguiente pantalla. Seleccionar publicado paraAbout us estado.
.jpg)
A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
Published - Muestra todos los elementos publicados.
Promoted - Muestra los elementos promocionados en su sitio web.
Not promoted - Muestra los elementos que no se promocionan en su sitio web.
Sticky - Muestra los elementos adhesivos en su sitio web.
Not sticky - Muestra los elementos no adhesivos en su sitio web.
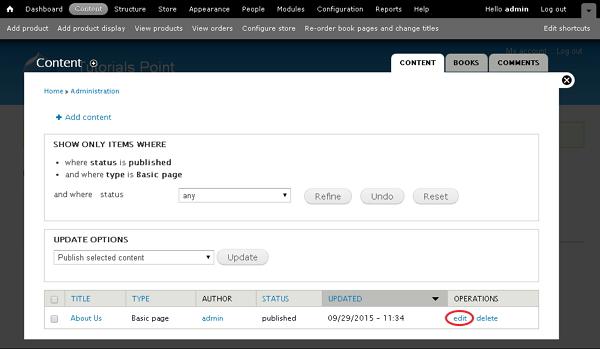
Puedes elegir typedel contenido como artículos, página básica o entrada de blog. Seleccione la página básica comoAbout us tipo es página básica y haga clic en filter como se muestra en la siguiente pantalla.
.jpg)
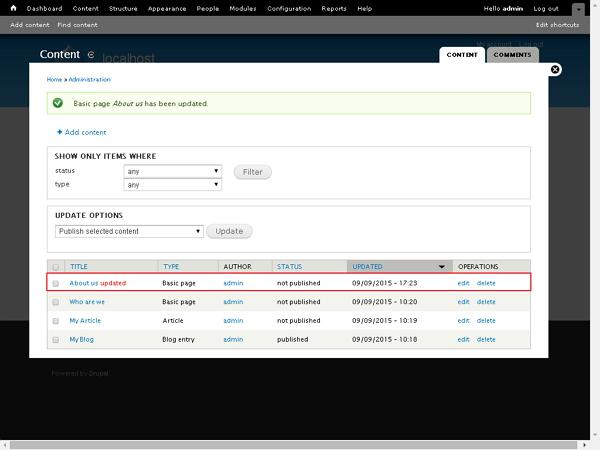
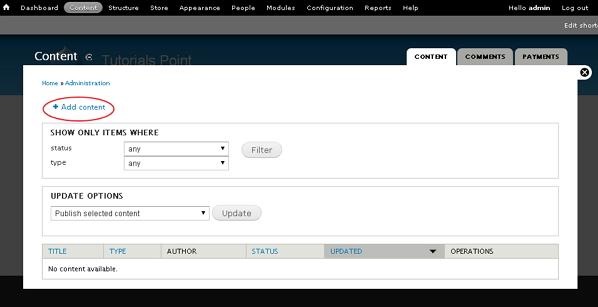
Step 4- Ahora puede ver el contenido filtrado como se muestra en la siguiente pantalla. Para editar el contenido, haga clic en eledit enlace.

Step 5 - Puede modificar su contenido y hacer clic Save.

Step 6 - Verá la siguiente pantalla con contenido actualizado.

En este capítulo, estudiemos sobre Deleting content. Puede eliminar cualquier contenido escrito anteriormente, comoArticles, Basic page y Blog entry.
A continuación se muestran los sencillos pasos que se utilizan para eliminar contenido.
Step 1 - Haga clic en el Content.

Step 2 - Puedes borrar About us(La página Acerca de nosotros se creó en el capítulo Drupal - Crear contenido) y haga clic en eldelete pestaña como se muestra en la siguiente pantalla.

Step 3- A continuación, verá la siguiente pantalla. Debe confirmar la eliminación del contenido. Haga clic en elDelete botón si desea eliminar o Cancel botón si desea cancelar el proceso.

Step 4 - Inmediatamente, verá un mensaje de confirmación ya que su página ha sido eliminada, como se muestra en la siguiente pantalla.

En este capítulo, estudiemos cómo Publish content. Todos los contenidos están publicados o inéditos. El contenido publicado está abierto para que los visitantes lo vean, mientras que el contenido no publicado no se puede ver. Podemos hacer uso de esta función para ocultar el contenido de la vista pública sin eliminarlo.
A continuación se muestran los sencillos pasos para habilitar o deshabilitar las opciones de publicación de contenido.
Step 1 - Haga clic en el Content pestaña como se muestra en la siguiente pantalla.

Step 2- Puede seleccionar cualquiera de los contenidos. Vamos a elegirAbout us(La página Acerca de nosotros se creó en el capítulo Drupal - Crear contenido) y haga clic enedit como se muestra en la siguiente pantalla.

Step 3 - A continuación, haga clic en Publishing opciones como se muestra en la siguiente pantalla.

Step 4 - Marque la casilla de Published opción y haga clic en Save como se muestra en la siguiente pantalla.

A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
Published - Especifica publicar tu página.
Promoted to front page - Muestra su página en la portada de su sitio web.
Sticky at top of lists - Muestra su artículo o página, etc. en la parte superior de las listas.
Step 5 - Puede ver que se cambiará el estado del contenido.

En este capítulo, estudiaremos sobre la gestión de menús en Drupal. La gestión del menú es la parte importante para navegar a través de la página de administración de Drupal. A continuación se muestra la pantalla de Gestión del menú de Drupal.

Tablero
Muestra la lista de artículos o páginas que se crean. Es la primera pantalla que se mostrará cuando inicie sesión en el área de administración.

Contenido
Esta función puede ayudarlo a crear, administrar y encontrar nuevas páginas. La tabla se muestra con el detalle de los artículos, es decir, estado, título, actualizado, autor y operación (editar y eliminar).

Estructura
La estructura incluye los bloques, administra los tipos de contenido, agrega nuevos enlaces de menú al sitio y administra el etiquetado administrativo del contenido.

Block- Los bloques son objetos contenedores que se utilizan para organizar su contenido en su sitio web. Se puede mostrar en la región de su página.
Content types - El tipo de contenido define la forma en que se recopilan y muestran los contenidos.
Menus - Los menús se utilizan para configurar los enlaces URL de su sitio.
Taxonomy - Se puede pensar en la taxonomía para clasificar el contenido de un sitio web que muestra contenido específico según los términos de la taxonomía.
Apariencia
Se muestra una lista de temas. Puede instalar el tema, actualizar el tema existente o cambiar los temas.

Personas
Puede crear una nueva cuenta de usuario o administrar el usuario existente.

Módulos
Puede habilitar o deshabilitar los módulos presentes en él o puede instalar un nuevo módulo.

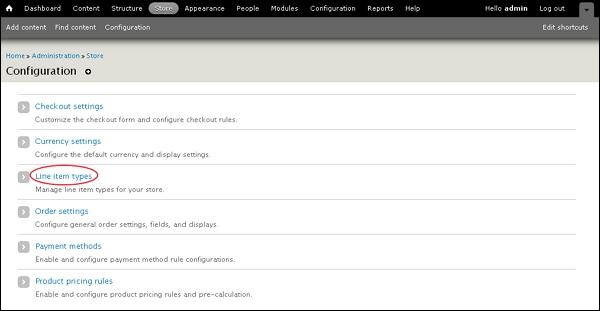
Configuración
Esta es una parte importante del backend de Drupal. Cualquier cambio realizado en esta configuración afectará a todo el sitio web. Puede realizar la configuración de la cuenta de usuario, la configuración de la información del sitio o cualquier otra configuración general del sitio.

A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
People - Administra la configuración del usuario y la configuración de la dirección IP.
System - Gestiona la información básica del sitio, las acciones avanzadas y la tarea de mantenimiento del sitio.
Content Authoring - Gestiona la entrada de contenido por parte de los usuarios, incluidas las etiquetas HTML.
User Interface - Establece el acceso directo para el menú en la página de la cuenta de administrador.
Media - Administra la configuración de medios en los sitios Drupal.
Development - Administra los errores y el almacenamiento en caché de la página para los usuarios.
Search and Meta Data - Establezca la URL alternativa para una página específica y el motor de búsqueda mantiene un índice de palabras que se encuentran en el contenido del sitio.
Web Services - Muestra la fuente RSS de su sitio.
Regional and Language - Establece la zona horaria del sitio web y muestra la fecha y la hora.
Informes
Muestra la información de las actualizaciones disponibles, los mensajes de registro recientes y la seguridad del sitio.

A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
Status report - Crea el informe de estado de su sitio Drupal.
Available updates - Ofrece actualizaciones de estado para los módulos y temas instalados disponibles.
Recent log messages - Muestra los mensajes que se registraron recientemente.
Field List - Muestra la lista de campos configurados en su sitio.
Top 'access denied' errors - Muestra el mensaje de error de acceso denegado cuando el usuario intenta acceder a la página no autorizada.
Top 'Page not found' errors- Muestra un mensaje de error como Página no encontrada cuando no hay una URL especificada presente en el sitio de Drupal.
Top search phrases - Muestra las frases más buscadas en su sitio Drupal.
Ayuda
Muestra la pantalla de ayuda, donde se enumeran las páginas de documentación de los módulos en línea.

Se puede pensar que la taxonomía clasifica el contenido de un sitio web que muestra contenido específico según los términos de la taxonomía. La taxonomía de Drupal se compone de:
Term - Se utiliza para gestionar o describir el contenido.
Vocabulary - Es un conjunto de términos.
Los siguientes son los pasos para trabajar con la taxonomía de Drupal:
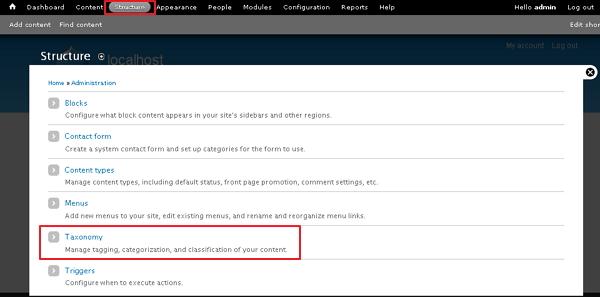
Step 1 - Ir a Structure y haga clic en el Taxonomy opción.
.jpg)
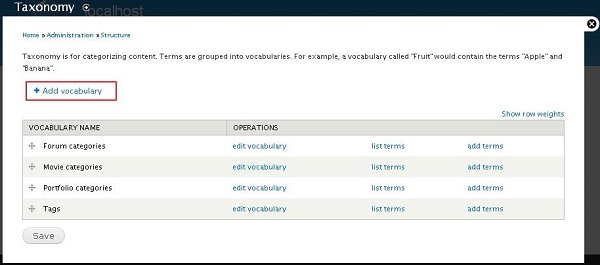
Step 2 - Puede crear un nuevo vocabulario para la taxonomía de Drupal haciendo clic en Add vocabulary enlace.
.jpg)
Step 3 - Obtendrá una pantalla con Name campo para agregar el nombre de su vocabulario que es obligatorio y DescriptionEl campo se utiliza para agregar una descripción del vocabulario. Haga clic en elSave botón.
.jpg)
Step 4 - Click add terms para agregar nuevos términos al vocabulario creado como se muestra en la siguiente pantalla.
.jpg)
Step 5 - La pantalla muestra algunos campos como se ve en la siguiente pantalla.
.jpg)
A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
Name- Especifica el nombre del término.
Description- Se utiliza para agregar una descripción del término.
Text format- Proporciona diferentes tipos de formatos mediante el uso del menú desplegable.
URL alias- Opcionalmente especifica una URL alternativa mediante la cual se puede acceder a este término.
Relations
Parent Terms - En este campo, puede establecer un término como término principal.
Weight - Especifica el peso para cada término que luego se mostrará en orden ascendente por peso.
Después de completar todos los campos, haga clic en el Save botón.
En este capítulo, estudiaremos sobre Commentsen Drupal. Puede habilitar o deshabilitar los comentarios en su sitio web. Puede controlar quién puede comentar sobre el contenido de su sitio web y quién puede administrar esos comentarios.
A continuación se muestran los sencillos pasos para configurar los comentarios en Drupal.
Step 1 - Ir a Structure y haga clic en Content types como se muestra en la siguiente pantalla.

Step 2 - Haga clic en Edit enlace que le gustaría cambiar la configuración de comentarios.

Step 3 - Click Comment settings categoría como se muestra en la siguiente pantalla.

Step 4 - Seleccionar open en el menú desplegable debajo Default comment setting for new content. Esto permitirá comentarios en su sitio web.

Haga clic en el Save Content type para guardar los ajustes de configuración.
User Management gestiona la información del usuario, lo que permite crear o eliminar al usuario, cambiar contraseñas, tiempo y roles.
A continuación se muestran los sencillos pasos para administrar los usuarios en Drupal.
Step 1 - Click People --> Permissions Tab.

En la pestaña Permiso, puede ver dos pestañas más, es decir, Permisos y Roles, como se muestra en la pantalla anterior.
Permission
Esta sección está relacionada con el permiso de publicación de contenido. Contiene los siguientes tipos de permisos:
Block - Establece permiso para ver, crear, habilitar y deshabilitar los bloques.
Comment - Establece permiso a los usuarios para ver, editar, publicar comentarios u omitir la aprobación de comentarios.
Contextual links - Establece permiso para utilizar un enlace contextual para realizar acciones relacionadas con los elementos de una página.
Dashboard - Establece permisos para permitir a los usuarios ver y realizar cambios en el panel.
Filter - Permiso para filtrar la cantidad de roles y permisos en el sitio.
Image - Permiso para crear o modificar los estilos de imágenes.
Menu - Otorga permiso para acceder a los elementos del menú y crear un menú a través de la interfaz de administración.
Node - Permite administrar la visualización, editar y eliminar permisos por tipo de contenido.
Overlay - Establece permiso para mostrar la página administrativa como una capa sobre la página actual.
Path - Establece el permiso para acceder a la ruta a todas las páginas del sitio Drupal.
Search - Establece permiso para utilizar la búsqueda normal y avanzada.
Shortcut - Otorga permiso para configurar la barra de herramientas de acceso directo en la parte superior de la página.
System - Se otorga permiso para administrar la configuración del sitio, ver los temas, los informes del sitio, etc.
Taxonomy - Permiso para configurar vocabularios y términos, y también para editar y eliminar términos en etiquetas.
Toolbar - Permite permiso para acceder a la barra de herramientas de administración.
User - Establece permisos a usuarios individuales sin asignar ningún rol especial para proporcionar una interfaz.
Roles
Permite establecer permisos para grupos de usuarios definiendo sus roles. Aquí puede crear los roles y editar los permisos para cada usuario.
Anonymous user - Permite al usuario acceder a su sitio web sin pedirle el nombre de usuario o la contraseña.
Authenticated user - Permite que solo aquellos usuarios accedan a su sitio web que estén autenticados para usarlo.
Administrator - Usuario que es responsable de administrar el sitio web completo y permitir a los usuarios crear o ver con su permiso.

En este capítulo, aprenderemos cómo optimizar Drupal para mejorar su rendimiento y velocidad. Hay algunos pasos a través de los cuales podemos mejorar el rendimiento del sitio web.
A continuación se muestran algunas de las formas de optimizar el sitio web.
Habilitar el almacenamiento en caché de la página
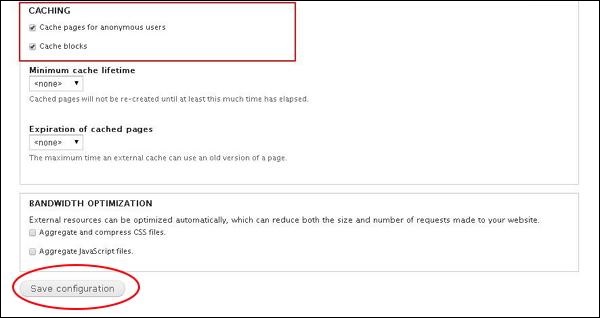
Habilitar Cache blocks y Cache pages for Anonymous Users. El almacenamiento en caché de páginas permite que su contenido se almacene en diferentes tablas de caché de bases de datos. La caché de página se almacena en el contenido HTML. Optimiza el tiempo de carga de la página para usuarios anónimos.
Step 1 - Click Configuration desde la barra de menú.

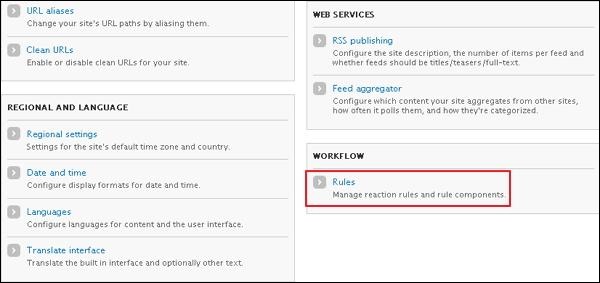
Step 2 - En Development sección haga clic en Rendimiento.

Step 3 - Habilitar Cache blocks y Cache pages for Anonymous Usersmarcando ambas casillas. Luego, haga clic enSave Configuration.

Comprimir archivos CSS
Si tiene muchos archivos CSS, puede reducir la velocidad de sus sitios web. Comprímalos habilitandoAggregate y Compress CSS files.

Habilite esta configuración desde AdministrationConfiguration→Development→Performancesección. Drupal reduce la cantidad y el tamaño de sus archivos CSS.
Agregación de Js
Los archivos Java también pueden afectar el rendimiento y la velocidad de su sitio web. Para comprimir esto, habilite los archivos JavaScript agregados desde elAdministration→Configuration→Development→Performance en la sección de optimización del ancho de banda.

Mover archivos multimedia y archivos estáticos a una CDN
Esto disminuye la cantidad de solicitudes que maneja un alojamiento compartido. Utilice CDN (Content Delivery Network) que aloja sus archivos multimedia y archivos estáticos. CDN actúa como un caché externo para sus archivos y los almacenará en servidores de alto rendimiento para que esté optimizado.
Optimizar el tamaño de las imágenes y su número
No tenga muchas imágenes que consuman más espacio, ya que esto hace que el sitio web sea lento. Siempre cambie el tamaño de sus imágenes y tenga algunas que estén relacionadas con su sitio web.
Optimización del tema
Optimizar temas es un aspecto muy importante. Los archivos multimedia como imágenes, videos, audios y flash de alta calidad pueden afectar su sitio web y reducir la velocidad, lo que resulta en un bajo rendimiento. Intente reducir el tamaño y la cantidad de archivos multimedia o tal vez pueda evitar el uso de flash.
En este capítulo, estudiaremos sobre Site Backupen Drupal. Ayuda a hacer una copia de seguridad de los archivos y el archivo de la base de datos.
Archivos de respaldo en Drupal
Copia de seguridad de la base de datos en Drupal
Archivos de respaldo en Drupal
Para obtener los archivos de respaldo de Drupal, necesita instalar FileZilla Client en su sistema.
Los siguientes son los pasos simples para la copia de seguridad de archivos en Drupal:
Step 1 - Abra el FileZilla Cliente como se muestra en la siguiente pantalla.

Step 2 - Ingrese el Host, Username, Password y Port como lo ha utilizado para iniciar sesión en su cPanel.

Después de completar todos los campos, haga clic en Quickconnect botón.
Step 3 - Obtendrá todos los archivos y carpetas de su sitio Drupal en el lado derecho como se muestra en la siguiente pantalla.

Step 4 - Seleccione todos los archivos y carpetas y haga clic con el botón derecho del mouse, haga clic en el Download opción.

Después de descargar los archivos Drupal de cPanel, se guardarán en su sistema.
Copia de seguridad de la base de datos en Drupal
Los siguientes son los pasos simples para la copia de seguridad de la base de datos en Drupal:
Step 1- Escriba la ruta http: // localhost / phpmyadmin en el navegador. Obtendrá la siguiente pantalla.

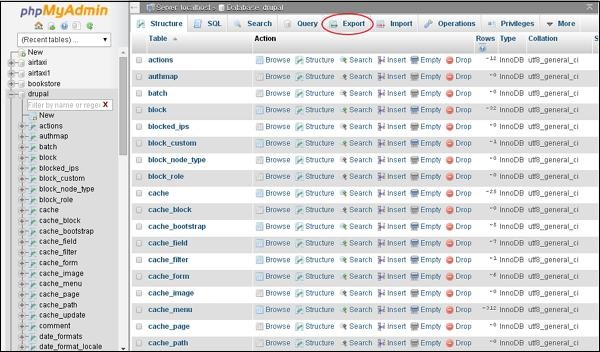
Step 2- Haga clic en el nombre de la base de datos drupal , que ha creado para Drupal.

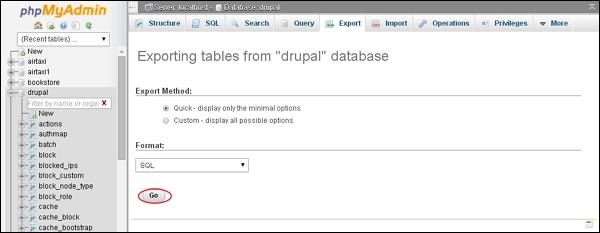
Step 3- Después de hacer clic en la base de datos drupal , se abrirá la siguiente página, haga clic enExport lengüeta.

Step 4 - A continuación, encontrará dos métodos para exportar la base de datos, es decir Quick y Custom. Seleccione cualquiera de los métodos y haga clic en elGo botón.

Después de exportar el archivo de la base de datos, se guardará en su sistema.
En este capítulo, estudiaremos cómo actualizar el sitio de Drupal. La actualización es un proceso de mejora de la versión anterior a la última versión. Aquí actualizaremos Drupal a la última versión.
A continuación se muestran sencillos pasos para actualizar el sitio en Drupal.
Step 1- Copia de seguridad de sus archivos Drupal. Puede estudiar esto en detalle en el capítulo Drupal - Copia de seguridad del sitio .
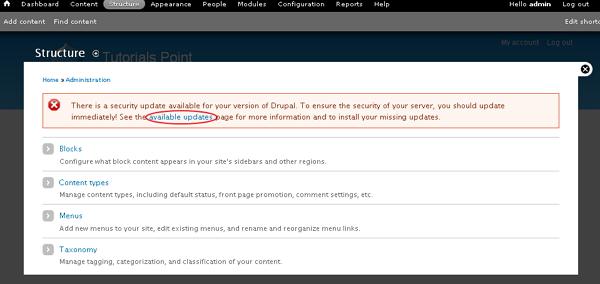
Step 2 - Si hay que realizar alguna actualización en el sitio de Drupal, se mostrará un mensaje en su sitio como se muestra en la siguiente pantalla.

Step 3 - Haga clic en la palabra resaltada available updates en el mensaje.

Step 4 - Ahora puede ver el Available Updatespágina, donde muestra exactamente qué actualización se debe realizar en el sitio. Aquí, le muestra la versión recomendada para actualizar su sitio. Hacer clicRelease notes.

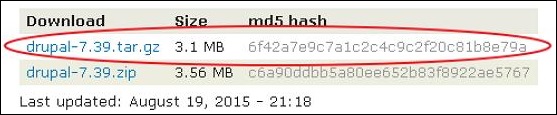
Step 5- Lo llevará a la página del sitio oficial de Drupal, donde podrá ver los archivos tar.gz de la última versión disponibles en Drupal. Mientras escribía este tutorial, la última versión fuedrupal - 7.39.tar.gz. Hacer clicdrupal - 7.39.tar.gz.

Los archivos tar.gz se descargan en su sistema.
Step 6 - Extraiga el archivo descargado, copie todos los archivos y la carpeta excepto el Sitescarpeta disponible dentro de la última carpeta descargada. Luego, pega estos archivos en tu carpeta Drupal existente.
Step 7 - Ir a Reports --> Available updateso bien puede actualizar la página; aquí verá un mensaje como se muestra en la siguiente pantalla.

Step 8 - Haga clic en Reports --> Status report.

Ahora puede ver que su sitio está actualizado a la última versión y mostrará el estado actualizado para el estado de actualización del núcleo de Drupal como se muestra en la pantalla anterior.
En este capítulo, aprenderemos sobre Announcements en Drupal.
Si desea realizar algún anuncio en su sitio web, puede hacerlo a través de esta función. La declaración dada a un visitante o usuario con la ayuda de su sitio web son anuncios. Puede ser alguna noticia importante, informe, etc. Puede ser útil si desea declarar algo importante a través de su sitio que puede ser útil para sus visitantes.
Los siguientes son los pasos para crear Announcements en Drupal.
Step 1 - primer clic Structure.

Step 2 - Haga clic en Content Types.

Step 3 - Entonces debes hacer clic Add Content type.

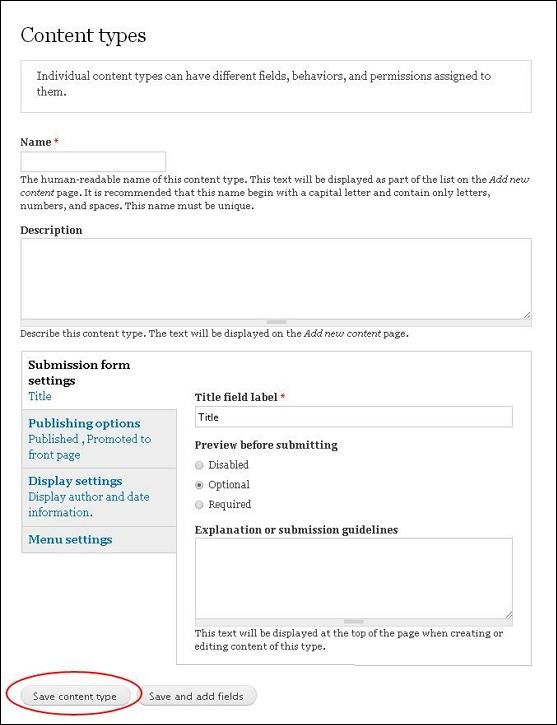
Step 4 - Cuando haces clic Add content, la siguiente página aparecerá en la pantalla.

Step 5 - Ingrese el contenido que desea anunciar en el Namesección. Después de agregar el nombre, haga clic enSave content type.
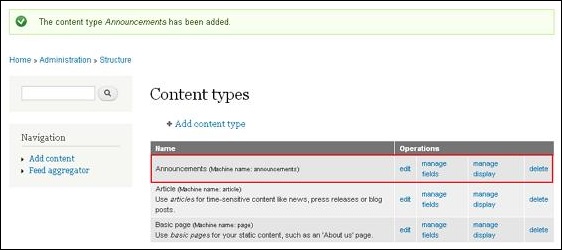
Su nuevo contenido se muestra como se muestra en la siguiente pantalla.

Step 6 - Si desea realizar cambios debe hacer clic en el Edit sección, obtendrá la siguiente página.

Step 7 - Puede realizar los cambios necesarios, como agregar una descripción y luego hacer clic en Save Content type. Si desea eliminar, haga clic enDelete Content type.
Puede administrar los campos haciendo clic en Manage Fields y gestionar la visualización haciendo clic en Manage Display.
En este capítulo, estudiaremos sobre Drupal URL Alias. URL o alias de localizador de recursos uniforme es una dirección de página en su página web, cambia la ruta del sistema existente a un nuevo alias de ruta.
A continuación se muestran los sencillos pasos para crear alias de URL en Drupal.
Step 1 - Click Configuration como se muestra en la siguiente pantalla.

Step 2 - Haga clic en URL aliases.

Step 3 - Luego, haga clic en Add alias.

Step 4 - el Url aliases La página se mostrará como se muestra en la siguiente pantalla.

A continuación se muestran los detalles sobre los campos presentes en la página de alias de URL.
Language - Especifica el idioma que se utilizará en los alias de URL.
Existing system path - Ruta del sistema existente de un artículo / página en el sitio Drupal.
Path alias - Nuevo alias de ruta que reemplaza con la ruta del sistema existente de un artículo / página.
Haga clic en el Save botón.
Step 5 - Puede ver los alias de URL creados en la lista como se muestra en la siguiente pantalla.

Step 6 - Cuando regresa al panel de administración de Drupal y coloca el cursor sobre Article, mostrará el recién agregado Path alias en la parte inferior izquierda de la pantalla como se muestra en la siguiente pantalla.

Drupal permite buscar contenido específico en su sitio. Puede buscar tanto usuarios como palabras en el sitio. Veremos cómo configurar la búsqueda de sitios en Drupal como se especifica en los siguientes pasos:
Step 1 - Ir a Configuration y haga clic en el Search settings enlace debajo SEARCH AND METADATA sección.
.jpg)
Step 2- El motor de búsqueda mantiene un índice de palabras que se encuentran en el contenido de su sitio. Puede ajustar el comportamiento de indexación como se muestra en la siguiente pantalla.
.jpg)
los Indexing Statussección indexa el contenido de los nodos en el sitio. Cuando hace clic en el botón Volver a indexar el sitio, el contenido anterior permanece hasta que cron se ejecuta y establece el número de elementos para indexar por cron ejecutado, utilizando el menú desplegable debajo deIndexing Throttle sección.
Step 3- A continuación, proporciona la configuración relacionada con la indexación que hará que se reconstruya el índice del sitio. Se actualiza sistemáticamente para reflejar la nueva configuración. Puede establecer la longitud mínima de palabra para indexar, es decir, el número de caracteres que una palabra debe indexarse como se muestra en la siguiente pantalla.
.jpg)
Step 4 - Puede elegir qué módulos de búsqueda están activos de los módulos disponibles como se define en la siguiente pantalla.
.jpg)
Puede buscar usuarios y palabras (nodo) marcando los módulos requeridos y estableciendo el módulo de búsqueda predeterminado como se muestra en la pantalla anterior.
Step 5 - La última sección es Content Ranking que viene con las columnas Factor e Influencia.
.jpg)
La influencia es un multiplicador numérico que se utiliza para ordenar los resultados de la búsqueda. Si establece un número más alto para un factor correspondiente, tendrá más influencia en los resultados de búsqueda; cero significa que el factor se ignora. Una vez que haya terminado con la configuración, haga clic en elSave configuration botón.
Step 6 - Ahora vaya a la página de inicio, busque el contenido que coincida con las palabras clave en su contenido en la barra de búsqueda.
.jpg)
En este capítulo, estudiaremos sobre el manejo de errores de Drupal para administrar mensajes de error en el sitio de Drupal.
El manejo de errores es un proceso de detección y búsqueda de soluciones para los errores. Pueden ser errores de aplicación de programación o errores comunicables.
Los siguientes pasos describen cómo administrar los mensajes de error en Drupa:
Step 1 - Ir a Configuration y haga clic en Logging and errors.
.jpg)
Step 2 - el Logging and errors La página se mostrará como se muestra en la siguiente pantalla.
.jpg)
A continuación se muestran los detalles de los campos como se ve en la pantalla anterior:
Error messages to display - Especifica los mensajes de error que se mostrarán en el sitio de Drupal.
None - Esta opción no muestra ningún mensaje de error.
Errors and warnings - Esta opción muestra solo mensajes relacionados con errores y advertencias.
All messages - Esta opción especifica todos los tipos de mensajes de error como errores, advertencias, etc. que se mostrarán en el sitio.
Database log messages to keep - Indica el número máximo de mensajes a mantener en el registro de la base de datos.
Usos de Drupal _drupal_exception_handler ($exception)función para manejar los errores en el sitio. Estos errores no se incluirán en un bloque try / catch. El script no ejecutará la función cuando salga un controlador de excepciones.
El código para _drupal_exception_handler es como sigue -
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}La función debe usarse en cada solicitud de Drupal. Esta función está presente en la línea 2328 del archivo.includes/bootstrap.inc.
Hay dos referencias de cadena para _drupal_exception_handler como_drupal_bootstrap_configuration() presente en el bootstrap.inc archivo y_drupal_get_last_callerpresente en el archivo errors.inc. Ambos archivos están presentes en el‘includes’ carpeta.
Drupal: contenido multilingüe
En este capítulo, aprenderemos sobre contenido multilingüe. Eso significa que su contenido se puede escribir y se mostrará en diferentes idiomas. Para ello, puede instalar un módulo de contenido multilingüe o un módulo de internacionalismo.
Los siguientes son los pasos para instalar el módulo de contenido multilingüe en Drupal.
Step 1 - Click Modules desde la barra de menú.

Step 2 - Compruebe el Multilingual content cuadro de los módulos y haga clic en Configure.

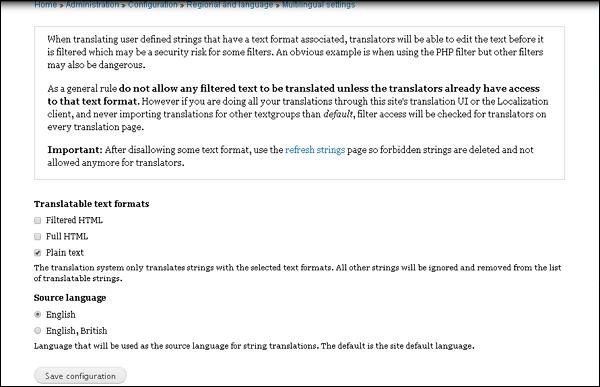
Step 3 - Se mostrará la página de configuración multilingüe.

Idiomas para el contenido -
Enabled language only - Cuando marca esta casilla, solo puede ver los idiomas que están habilitados.
All Defined languages will be allowed - Solo se permitirán los idiomas definidos.
Aquí, tenemos tres pestañas diferentes donde puede realizar los cambios necesarios.
Selection - Puede seleccionar nodos y taxonomía según el idioma.

Select nodes by language - Marque la casilla si desea nodos por idioma.
Select taxonomy terms by language - Si desea términos de taxonomía por idioma, marque esta casilla.
Skip tags - Escribe aquellas etiquetas que no quieras incluir.
Enable for specific pages - Si desea habilitar la configuración para páginas específicas, utilice esta casilla de verificación.
Haga clic en el save botón, una vez completado.
Variables - Seleccione las variables a configurar como se muestra en la siguiente pantalla.

Menu Settings - Administra la configuración del menú.
Site Information - Ayuda a realizar cambios en el sitio.
Feed settings - Puede configurar la descripción de su feed.
Regional Settings - Cambia la zona horaria y el día.
Theme Settings - Especifica la gestión de temas.
User Settings - Puede usar esto para configurar usuarios.
User emails - Se puede solucionar cualquier problema relacionado con los correos electrónicos de los usuarios.
Examples - Puedes dar ejemplos.
Hacer clic Save cuando complete la configuración.
Node Options - Ayudarle a configurar nodos.

Puede ocultar las traducciones de contenido y cambiar el idioma en esta página. Más tarde, haga clic en elSave configuration botón.
- Strings - Esta opción ayuda a cambiar el formato de la página.

Cambiar y traducir cadenas usando Translatable text formatsajustes. Incluso puede cambiar las fuentes si elige varios idiomas. Una vez completado, haga clic enSave botón.
En este capítulo, aprenderemos sobre Triggers and Actionsen Drupal. Primero echemos un vistazo a Triggers.
Se puede definir como cambios que ocurren dentro de su sitio. Las acciones se pueden realizar después de crear un nuevo contenido o cualquier página.
Disparadores
Los siguientes son los pasos que le ayudarán a utilizar los activadores en Drupal.
Step 1 - primer clic Modules desde la barra de menú.

Step 2 - Cuando haces clic Modules, obtienes la siguiente página.

Aquí habilita Triggermódulo. Luego haga clic enSave Configuration al final de la página.
Step 3 - Vuelve al Trigger módulo y haga clic en Configure en el lado derecho de la página como se muestra en la siguiente imagen.

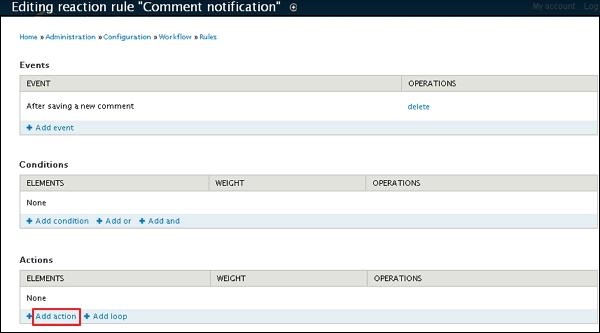
Step 4 - Cuando haces clic Configure, obtienes la siguiente página.

Tenemos diferentes pestañas en la página que especifican cada disparador.
Comment Module - Puede asignar acciones solo a los activadores relacionados con el módulo de comentarios.
Node Module - Puede asignar acciones a los desencadenantes relacionados con el módulo Nodo.

System Module - Puede asignar acciones solo a los activadores relacionados con el módulo del sistema.

Taxonomy Module - Puede activar acciones en el módulo Taxonomía.

User Module - Por fin tenemos el módulo de usuario, aquí se deben asignar acciones en el módulo de usuario.

Comportamiento
Las tareas realizadas en un objeto del sistema en particular se denominan acciones.
Step 1 - Click Configuration desde la barra de menú.

Step 2 - Haga clic en Actions de la sección del sistema.

Step 3 - Cuando haces clic Actions, obtienes la siguiente página.

Step 4 - Seleccione cualquier acción del menú desplegable y haga clic en Create.

Step 5 - Cuando elige una opción y hace clic en Create, Aparece la siguiente página.

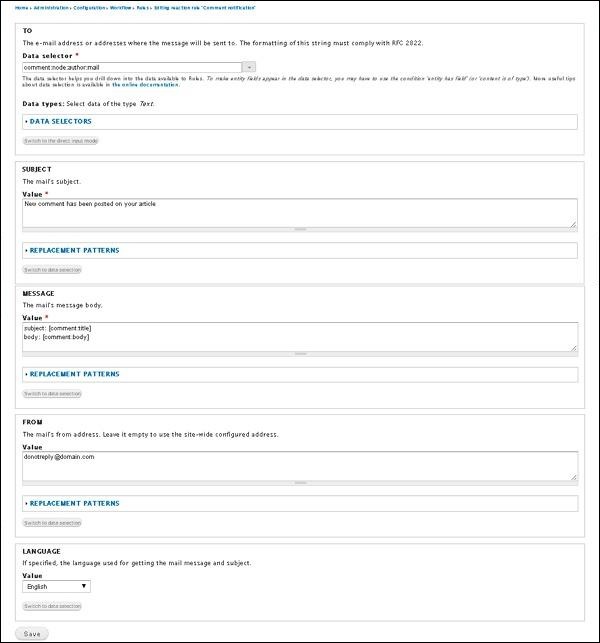
A continuación se muestran los campos de opciones presentes en la página:
Label - Dale un nombre a tu acción
Recipient - Ingrese su dirección de correo electrónico
Subject - Ingrese un asunto que desee agregar a la acción
Message - Ingrese el mensaje que desea enviar al visitante cuando haga clic en cualquier acción.
Después de completar todos los detalles, haga clic en Save.
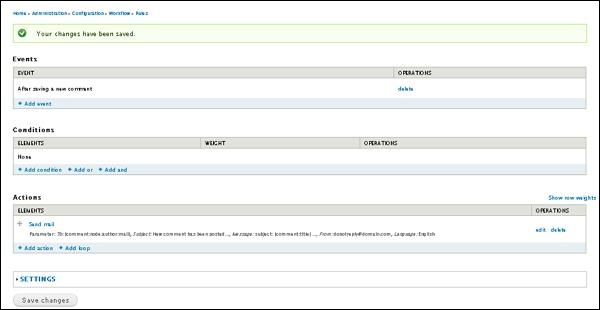
Step(6) - Puede ver que su acción se agrega a la lista.

En este capítulo, estudiemos sobre Social Networkingen Drupal. Las redes sociales se están volviendo muy importantes en estos días, Drupal tiene muchos módulos de redes sociales para este propósito. Vamos a tomarShareThis módulo como nuestro ejemplo, puede elegir cualquier otro de su elección.
A continuación se muestran los sencillos pasos que se utilizan para instalar ShareThis módulo.
Step 1- Haga clic en ShareThis para visitarShareThis página del módulo y haga clic en el Version como se muestra en la siguiente pantalla.

Step 2 - Copie la dirección de enlace del módulo como se muestra en la siguiente pantalla.

Step 3 - A continuación, vaya a Modules y haga clic en Install new module como se muestra en la siguiente pantalla.

Step 4 - Ahora, pega la dirección del enlace que copiaste. step(2) y haga clic en Install como se muestra en la siguiente pantalla.

Step 5- Verá la siguiente pantalla. Hacer clicEnable newly added modules.

Step 6 - A continuación, vaya a Modules. Habilite el módulo y haga clic enSave configuration como se muestra en la siguiente pantalla.

Step 7 - Ir a Configuration, debajo WEB SERVICES y haga clic en ShareThis como se muestra en la siguiente pantalla.

Step 8 - Aparece la siguiente pantalla.

Step 9 - Puede hacer clic en cualquiera de los estilos de botón, debajo del Display sección para compartir su contenido en línea como se muestra en la siguiente pantalla.

Step 10- Haga clic en cualquiera de los servicios que desee eliminar. También puedes usarExtra services me gusta Google Plus One y Facebook Like marcándolos como se muestra en la siguiente pantalla.

Puede elegir servicios de la Possible Services sección y también puede eliminar o reordenar servicios de Selected Service sección.
Step 11 - A continuación, haga clic en Context como se muestra en la siguiente pantalla para configurar dónde ShareThis Debería aparecer el widget.

Siguiendo los detalles de los campos presentes en la pantalla.
Debajo Location puedes elegir cualquiera de Node content o Block o Links area.
Debajo Node Types Puedes elegir Article y Basic page, si tu quieres ShareThis widget para que aparezca en él.
Si selecciona Comments puedes mostrar ShareThis en los comentarios también.
los Weight del widget determina la ubicación en la página donde aparecerá.
Step 12 - A continuación, seleccione Advanced como se muestra en la siguiente pantalla.

A continuación se muestran los detalles de los campos presentes en la pantalla anterior.
Cuando instale el módulo, se creará una clave de editor aleatoria.
Twitter Suffix opcionalmente, agregará un identificador de Twitter, o texto, para que reciba un ping cuando alguien comparta un artículo.
Twitter Handle se utilizará al compartir en Twitter.
Twitter recommends especificará un identificador de Twitter que se recomendará al usuario mientras comparte.
Si Display ShareThis widget on hover está desactivado, ShareThis El widget se mostrará al hacer clic en lugar de desplazarse.
Si Display count "0" instead of "New" está chequeado, zero se muestra en lugar de New en el recuento de contenido aún no compartido.
Display short URL mostrará la URL completa o abreviada.
CopyNShare medirá la copia y los recursos compartidos del contenido o las URL de su sitio según se verifique, respectivamente.
Step 13 - Después de verificar todos los detalles, haga clic en Save configuration como se muestra en la siguiente pantalla.

Step 14 - Ahora puede ver los botones de redes sociales que aparecen en el Article página.

En este capítulo, aprenderemos sobre Internationalizationen Drupal. La internacionalización es un módulo que le permite crear sitios multilingües. De esta forma puede mostrar su sitio web en diferentes idiomas.
Los siguientes son los pasos para la internacionalización:
Step 1 - Click Module desde la barra de menú.

Step 2- Para obtener el módulo de internacionalización, primero debe descargarlo e instalarlo en Drupal. Entonces debe habilitar elInternationalization módulo y haga clic en Save Configuration.

Step 3 - A continuación, puede ver un Configure en el lado derecho de la página para el módulo de internacionalización como se muestra en la siguiente pantalla.

Step 4 - Click Configure y obtienes la siguiente página.

En Idiomas para contenido -
Enabled language only - Cuando marca esta casilla, solo puede ver los idiomas que están habilitados.
All Defined languages will be allowed - Solo se permitirán los idiomas definidos, cuando marque esta casilla.
Puede ver algunas pestañas en la esquina superior derecha de la página:
Multilingual Settings- Puede estudiar en detalle la configuración multilingüe en el capítulo Drupal - Contenido multilingüe

Selection - Puede seleccionar nodos y taxonomía según el idioma.
Variables - Seleccione las variables que se establecerán.
Node Options - Ayuda a configurar nodos.
Strings - Ayuda a cambiar el formato de la página.
Una vez que haya terminado con los cambios, haga clic en Save Configuration.
En este capítulo, aprenderemos sobre Drupal Extensions. Para ampliar la funcionalidad del sitio, se pueden instalar diferentes extensiones.
Los siguientes son los pasos para instalar el módulo de extensión en Drupal.
Step 1 - Haga clic en Modules desde la barra de menú.

Step 2 - Haga clic en Install new module.

Step 3- Se muestra la siguiente página. Aquí, ingrese la URL del módulo en el cuadro como se muestra en la siguiente imagen y haga clic enInstall.

Step 4 - El módulo comienza a instalarse como se muestra en la siguiente pantalla.

Step 5- Una vez que se completa la instalación, aparece la siguiente pantalla. Aquí, haga clic enEnable newly added modules enlace.

Step 6- A continuación, se muestra una página de Módulo donde se instaló su módulo, ahora puede habilitar el módulo.

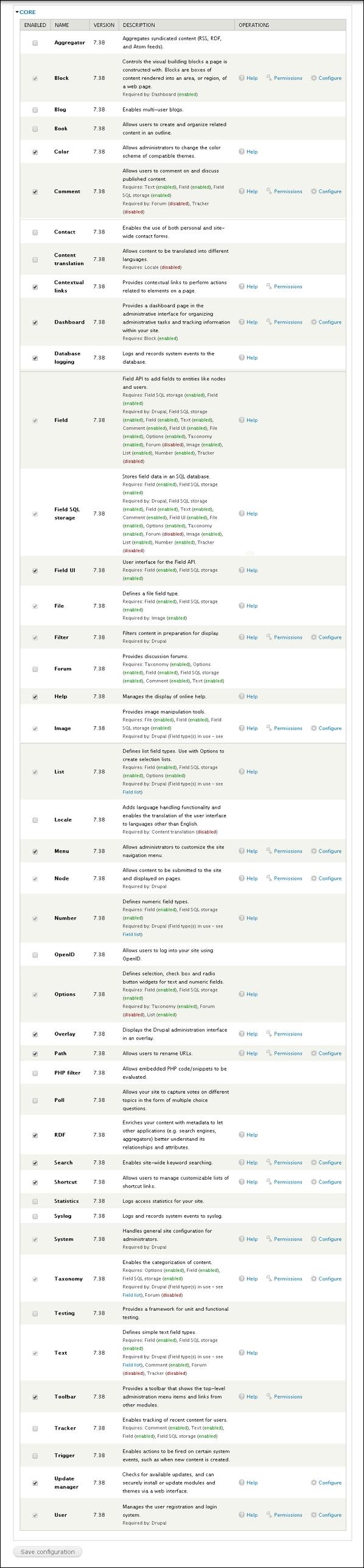
En este capítulo, estudiaremos sobre Default Modulesen Drupal. Después de instalar Drupal, verá un total de 44 módulos predeterminados. Puedes ver todos estos módulos en la sección Core . Por defecto, 29 módulos están habilitados después de la instalación.
Step 1 - Click Modules, verá la lista de módulos en CORE sección como se muestra en la siguiente pantalla.

A continuación se muestra la lista de default modulesinstalado en Durpal7. Estos son los módulos principales requeridos por Drupal y no se pueden desactivar.
Block- Controla la página construida con bloques de construcción visuales. Los bloques son cajas de contenido que se proporcionan en un área o región de una página web.
Color - Permite a los administradores modificar el esquema de color de temas compatibles.
Comment - Permite a los usuarios comentar y discutir sobre el contenido publicado.
Contextual links - Proporciona enlaces contextuales para ejecutar acciones asociadas con elementos en una página.
Dashboard - Ofrece una página de tablero en la interfaz administrativa para formar proyectos administrativos y rastrear información dentro de su sitio web.
Database logging - Registra y registra los eventos del sistema en la base de datos.
Field - Field API permite agregar campos a entidades como nodos y usuarios.
Field SQL storage - Se configura para almacenar datos de campo en una base de datos SQL.
Field UI - Interfaz de usuario para la API de campo.
File - Especifica un tipo de campo de archivo.
Filter - Filtra contenido y exhibiciones en orden.
Help - Gestiona la visualización de la ayuda en línea.
Image - Permite herramientas de manipulación de imágenes.
List- Especifica tipos de campos de lista. Crea listas de opciones con esta selección.
Menu - Permite a los administradores personalizar el menú de navegación del sitio según la elección.
Node - Permite que el contenido se envíe al sitio y se muestre en las páginas.
Number - Establece los tipos de campos numéricos.
Options - Especifica la opción, casilla de verificación y widgets de botón de radio para campos de texto y numéricos.
Overlay - Especifica la interfaz de administración de Drupal en una superposición.
Path - Permite a los usuarios cambiar el nombre de las URL.
RDF - Mejora su contenido con metadatos para permitir que otras aplicaciones (por ejemplo, motores de búsqueda, agregadores) comprendan sus relaciones y atributos de una mejor manera.
Search - Permite la búsqueda de palabras clave en todo el sitio.
Shortcut - Permite a los usuarios administrar listas personalizables de enlaces de acceso directo.
System - Maneja la configuración general del sitio para administradores.
Taxonomy - Habilita la categorización de contenido.
Text - Define tipos de campos de texto simples.
Toolbar - Proporciona una barra de herramientas que muestra los elementos del menú de administración de nivel superior y los enlaces de otros módulos.
Update manager − Checks for available updates and can securely install or update modules and themes via a web interface.
User − Manages the user registration and login system.
In this chapter, we will learn about using Pane Module in Drupal. Pane module is used to translate the custom panel's pane with optional title that will be stored as variables and it can be translate or edit quickly.
Following are the steps to add Pane Module.
Step 1 − Download the latest file of Pane module from the link and install in your Drupal site.
Step 2 − Enable the one you want to use and click Save Configuration at the bottom of the page.

Step 3 − Click Structure from the menu bar.

Step 4 − Click on Panes.

Step 5 − Then click Add pane to add a new pane.

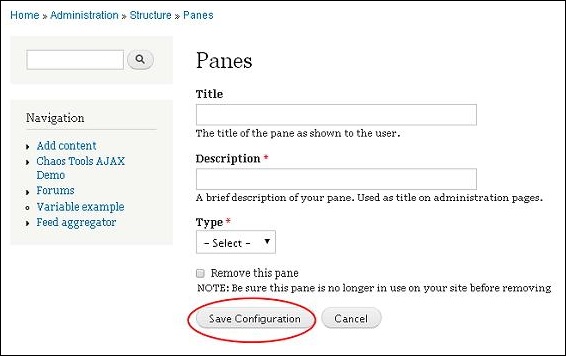
Step 6 − The Panes page gets displayed as shown in the following screen.

It contains the following fields.
Title − Enter your pane title in this box.
Description − Describe your pane in a line or a sentence.
Type − Select type accordingly, it may be either Text or Entity Host.
After filling the details, click Save Configuration.
Step 7 − Your Pane module gets displayed as shown in the following image. If you want to make any changes in the pane, then click Edit.

Step 8 − The Pane page gets displayed.

Make the required changes and click Save Content.
In this chapter, we will study about Book Module in Drupal. Books have an in-built hierarchical navigation, which means that you can organize them to read in a special order. The book content type also allows you to make your website content easier to print by site visitors.
Following are the simple steps to configure Book module in Drupal.
Step 1 − Enable the Book in Modules and click Save configuration.

Step 2 − Click on Content and check the boxes, select the content type that you want to enable for books.

Click Save configuration to save your content type.
Step 3 − Click Create content -> Book page or on Shortcut bar Book page as shown in the following screen.

Spread out the section under Book outline and select create a new book. You can set the weight to 0.
Click the Save button and your top level page is created.
Step 4 − Once your book has been created, you can create child pages by clicking the Add child link at the bottom of the book page.

Step 5 − Further, click Content management -> Books -> List as shown in the following screen. Click on edit order and titles under Operations column.

Step 6 − You will see the screen as shown in the following screen. This page allows you to move your book pages around to fit your needs. Press and hold on the four pronged arrow and move it to the position to rearrange your pages. You can also drag the page to the right to make it a child page.

In this chapter, we will study about Aggregator Module in Drupal. Aggregator Module takes the content from other websites but does not generate any feeds. It is also known as a feed reader. It gathers and displays texts and images from other sites and blogs.
Following are the steps to enable Aggregator Module.
Step 1 − Click Modules from the menu bar.

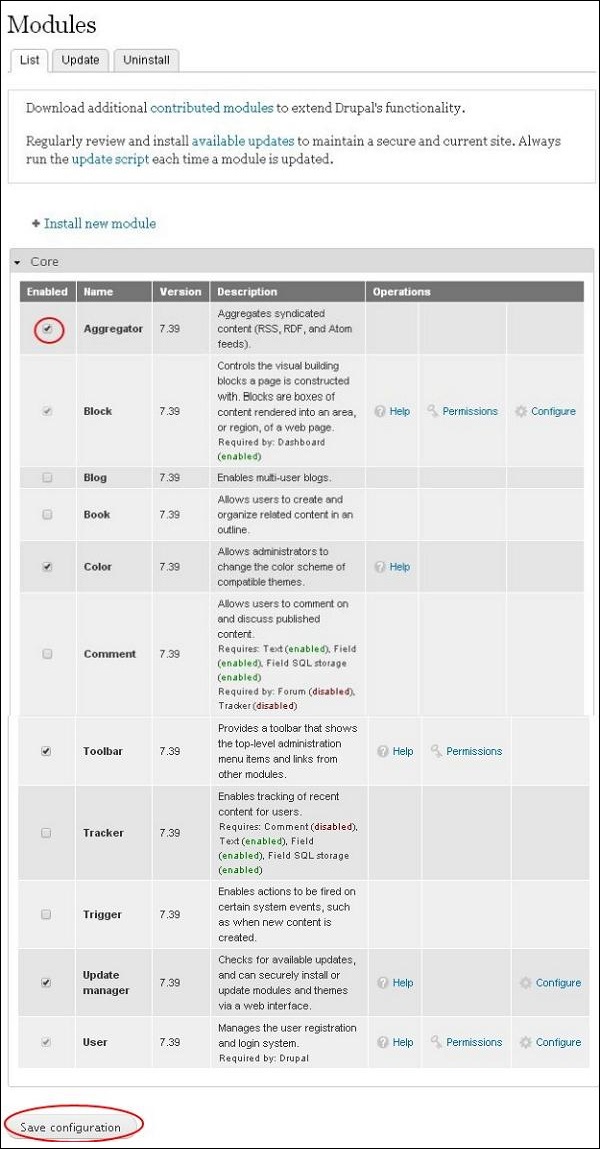
Step 2 − A list of different modules gets displayed. Enable the Aggregator module and click Save Configuration as shown in the following screen.

Step 3 − Now, go back to the aggregator module and click Configure option on the right side.

Step 4 − A Feed aggregator page gets displayed.

Following are the settings present on this page.
Allowed HTML tags − This specifies that you can get only those HTML tags which are included in the given text box as you can see in the image. If you remove any of them you won't find that particular tag in your content.
Number of items shown in listing pages − Select the number of items you want to be displayed on your pages.
Discard items older than − You can remove items that are older by using this option.
Select categories using − You can select categories accordingly, either by clicking on Check boxes radio button or multiple selectors.
Length of trimmed description − Select the length of your descriptions.
Once you are done with all the settings, click Save Configuration.
In this chapter, we will study about creating contact form in Drupal. Contact form is used to submit the information of user in Drupal.
Following are the steps to add Contact module.
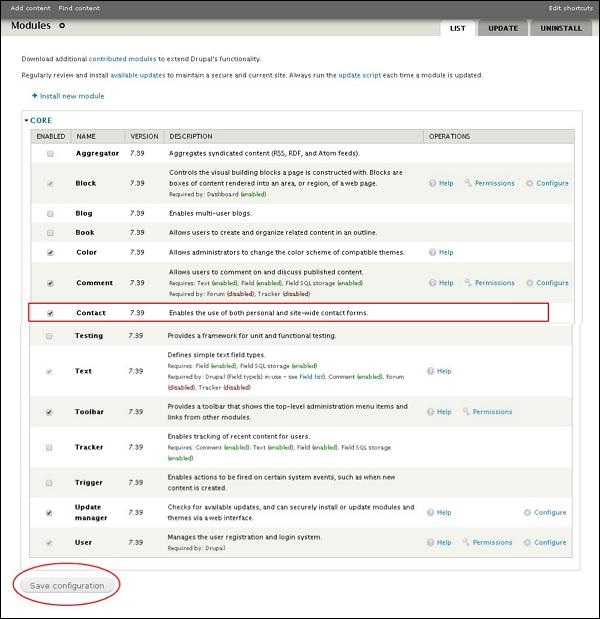
Step 1 − Click Modules menu.

Step 2 − A list of different modules gets displayed. Enable the Contact module and click Save Configuration as shown in the following screen.

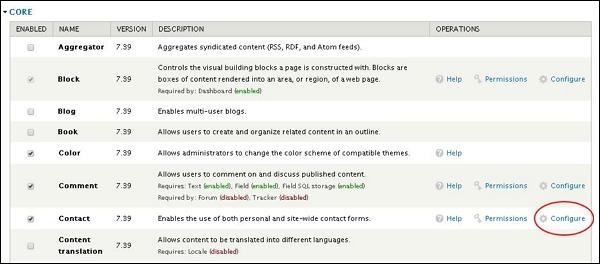
Step 3 − Go back to the contact module and click the Configure tab as shown in the following screen.

Step 4 − Now you can view the information of all the categories and you can also add extra contacts. Click Add Category.

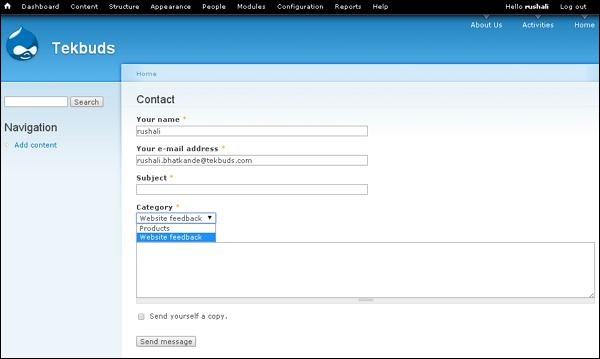
Step 5 − The contact form gets displayed as shown in the following screen.

It contains the following fields.
Category − Specify the name of the category for feedback form.
Recipients − Specify the e-mail address where you wish to receive mails.
Auto-reply − Sends the automatic reply message to the user.
Weight − Sets the list in order.
Selected − Selecting Yes option, it sets the category as default.
After filling all information about the contact, click the Save button to save your contact form information.
Step 6 − You can see the created contact form in the list as shown in the following screen. To view the contact form, click Contact form tab.

Step 7 − The category which you have added will get displayed in the category field as shown in the following screen.

In this chapter, we will learn about Form module in Drupal. This module lets you create a form in Drupal based on the website for your users.
Following are the steps to install Form Module in Drupal.
Step 1 − Download the latest file of Form Buildermodule from the link and install in your Drupal site.
Step 2 − Enable Form Builder module from the module page.

Step 3 − Click Form Builder example from the dashboard.

Step 4 − A Form builder example page gets displayed as shown in the following screen.

Here you can add, edit or remove the details manually.
Sample Text Field (Properties)
Title − Enter the title name for your form.
Default value − Sets the default value.
Description − Enter description related to the title in that box.
Sample Text Field (Display)
Prefix − Enter the prefix text.
Suffix − Here you must put the suffix text.
Size − Input size accordingly.
Sample Text Field (Validation)

Required − Check the box, when you want to validate the text field.
Sample Checkboxes (Properties)
Title − Enter your title name for your form.
Description − Enter description related to the title in that box.
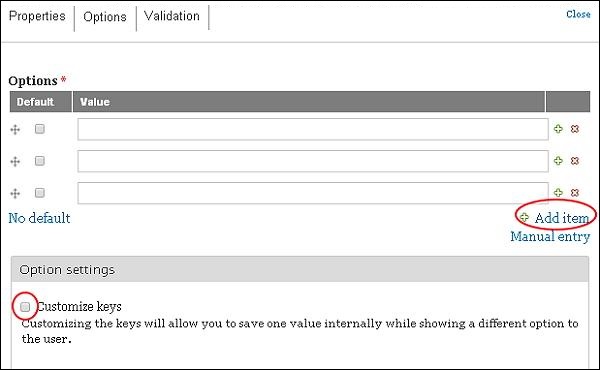
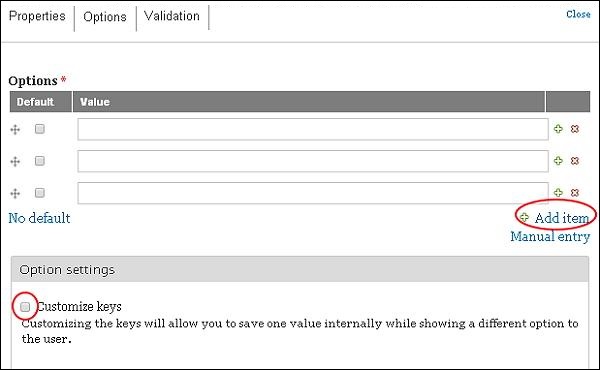
Sample Checkboxes (Options)

Options − Add items, mark as default and input the values.
Customize Keys − Enable this setting if you want to save any one value.
Sample Checkboxes (Validation)

Required − Check the box when you want to validate the field.
Sample Text Area (Properties)
Title − Enter the title name for your form.
Default value − Set the default value.
Description − Enter description related to the title in that box.
Sample Text Area (Display)
Rows − Enter rows.
Columns − Enter columns.
Sample Text Area (Validation)

Required − Check the box when you want to validate the field.
Sample Radios (Properties)
Title − Enter the title name for your form.
Description − Enter description related to the title in that box.
Sample Radios (Options)

Options − Add items, mark as default and input the values.
Customize Keys − Enable this setting if you want to save any one value.
Sample Radios (Validation)

Required − Check the box when you want to validate the field.
Sample Select (Properties)
Title − Enter the title name for your form.
Description − Enter description related to the title in that box.
Sample Select (Options)

Customize Keys − Enable this setting if you want to save any one value.
Allow Multiple values − This will help users choose multiple items in your lists.
In this chapter, we will study how to create a Poll module in Drupal. This module helps you create polls for your website. You can ask questions, give any number of answers and your visitors can vote.
Following are the steps to create a Poll Module.
Step 1 − Click Module from the menu bar.

Step 2 − Enable the Poll module and then click Save Configuration.

Step 3 − Click Content → Add Content. Click Poll as shown in the following screen.

Step 4 − A Create Poll page gets displayed where you can create a Poll.

It contains the following fields.
Question − Add a question you want to add in the poll.
Poll Status − If you click Closed, then visitors cannot vote. And if you click Active then visitors are enabled to vote.
Poll Duration − Select a particular time period till you want your poll to exist. After the time period is completed the Poll closes by itself.

After you complete updating settings, click the Save button.
In this chapter, we will study how to secure the Drupal site. This chapter specifies security configuration suggestions for site administrators and alerts the administrator how to secure the site.
There are many contributed modules which help you with security configuration in which Security Review module automates testing the mistakes that makes your site insecure.
You can report a security issue directly with Drupal core, contrib or Drupal.org by sending an e-mail regarding the issue. The security team will help in resolving your issue with the help of project maintainer.
Secure your file permissions and ownership by configuring the server file system, as the web server (e.g. Apache) should not have access to edit or write the files. It should be read only files, which gets executed later.
The security risk levels are based on NIST Common Misuse Scoring System (NISTIR 7864), so that the organization can verify how to manage the problem. Below are the points that will help you understand the security risk level by assigning the number between 0 to 25 −
0 to 4 − Not Critical.
5 to 9 − Less Critical.
10 to 14 − Moderately Critical.
15 to 19 − Critical
20 to 25 − Highly Critical.
While accepting the sensitive information like credit card number, the PCI (Payment Card Industry) defines a number of Data Security Standards. Though this is not Drupal specific, it is important for each Drupal developer to be aware of this. To know more about the PCI issues, you can refer this link Drupal PCI Compliance White Paper.
The users are allowed to be deleted or even for the users to delete themselves in Drupal site which can lead to an unexpected situation sometimes.
Enable HTTPS, which is more secure to send sensitive information to a website such as−
Credit cards
Sensitive cookies such as PHP session cookies
Passwords and Usernames
Identifiable information (Social Security number, State ID numbers, etc)
Confidential content
Enhance your security using contributed modules. Some standard module categories are −
Security category
User access / authentication
Spam prevention modules
You can disable the roles and permissions of the user by installing the Secure Permission module.
The security operation can be improved in the login operation by installing the Login Security module.
The site administrator can secure its site by making it private and by restricting the site to limited access for the users by the role. Due to this process, your site will not be reachable to search engines and other crawlers (to create an index of data in www).
Basically cart is a process of collecting items or services and uses checkout to collect payment. In this article, we will see how to set up a shopping cart for Drupal site by using Commerce Kickstart module.
Commerce Kickstart is a good way to work with Drupal - E-Commerce which comes with different types of features to create user-friendly web store making it easier to launch and administer. You can download the Drupal Commerce Kickstart from here.
Step 1 − Download the latest file of Commerce Kickstart module from the above link and install it on your system. After installing the module, you will get the following screen.

Step 2 − Before adding products in your cart, you need to create products in the store. Click Add Product --> Create Product.

Step 3 − You can create product as shown in the following screen.

Following are the details of the fields present on the page.
Product SKU − Unique identifier for the product is given here.
Title − This specifies the title of the product.
Image − Here you can upload image and give alternate text for your product which will be used by screen readers, search engines, when the image cannot be loaded.
Price − It contains price of the product.
Status − Set this field to Active option, so that it can be added to shopping cart. If it is set to Disabled option, products cannot be added to shopping carts and may be hidden in administrative product lists.
Change History − It provides history of changes made to the product.
After you are done with all settings, click the Save product button.
Step 4 − You will see the created product in the table.

Step 5 − To display your product in the cart, click Add product display.

In this window, Title field contains title of the product, you can add summary for the product in the Body field. Product field uses product SKU to display for the sale. After you are done with the settings, click the Save button.
Step 6 − You will see the product displayed on the home page as shown in the following screen.

Step 7 − Click the Add to cart button to add the created product in the cart.

It will display the successful message after adding product to the cart. You can see the product name along with price in the Shopping cart block.
Step 8 − Now click the View cart link to see the added product in the shopping cart.

Step 9 − You will see the shopping cart table along with the products as shown in the following screen.

In this chapter, we'll study about Creating Products in Drupal site. Products are the items that are offered for sale.
Following are the simple steps used for Creating Product.
Step 1 − Click Add Product.

Step 2 − Click on Create Product.

Step 3 − Now you have to create a product by filling the product information as shown in the following screen.

It contains the following fields −
Product SKU − Enter the unique identifying number for the product.
Title − Enter the title of the product.
Image − Upload image and give alternate text for your product which will be used by screen readers, search engines, or when the image cannot be loaded.
Price − Enter the price of the product.
Status − Set this field to Active option, so that it can be added to shopping cart. If it is set to Disabled option, products cannot be added to shopping carts and may be hidden in administrative product lists.
Change History − It provides history of changes made to the product.
After filling the fields, click Save Configuration.
Step(4) − Now you can see that your product is added, click Add product display as shown in the following screen.

Step(5) − The Create Product display page will get displayed as shown in the following screen.

It contains below fields −
Title − Add title of the product.
Body − Here you can add summary for the product.
Product − Choose the products to display for sale on this node by SKU. You can also enter multiple SKU's using a comma separated list.
Step(6) − You can see your product displayed on the front page.

In this chapter, we will study how to Create Categories in Drupal. Taxonomy can be considered as categories or tags. Drupal taxonomy is built up of vocabularies and terms. A vocabulary is a set of terms and terms are just another word for categories.
Following are the simple steps to create categories in Drupal.
Step 1 − Go to Structure and click Taxonomy in the category as shown in the following screen.

Step 2 − Click on Add vocabulary link.

Step 3 − Enter your new vocabulary (category) Name and Description as shown in the following screen.

Click the Save button and your category is created.
Step 4 − You will see your new category is added to the list. Further you can click add terms link to add some terms to it.

Step 5 − You can add some sub categories to it. Enter the required details and click the Save button as shown in the following screen.

Step 6 − Choose your parent category from the list and click list terms link to view your sub categories list.

Following are the details about the fields present in the preceding screen.
Edit vocabulary − You can edit your category name and description.
List terms − It displays your subcategory list.
Add terms − You can add your subcategories through this link.
Step 7 − You will see the subcategories list. Here, you can edit your subcategory by clicking on the edit link as shown in the following screen.

Step 8 − Next, you can also rearrange your subcategories by dragging them as per the demand. After rearranging, click the Save button.

In general, tax is a financial charge upon a taxpayer or is a source of public revenue. Sales tax is a basic type of tax levied on the sale of certain goods and services.
You can specify the tax rate for the products as defined in the following steps −
Step 1 − Go to Store and click Configuration.

Step 2 − Click on the Taxes link which manages tax rates and types.

Step 3 − Click Add a tax rate link to add tax for the product.

Step 4 − It will open the taxes window for adding tax rate to the product as shown in the following screen.

It contains some fields such as −
Title − It is title of the tax rate.
Display title − It is the front-end display title of the tax rate shown to customers.
Description − It is used to describe the tax rate.
Rate − It is a percentage used to calculate the tax which is expressed as a decimal.
Type − It selects the tax type for the tax rate using drop-down menu.
After filling all the fields, click the Save tax rate button.
Step 5 − You will see the created tax rate name which is used for the product as shown in the following screen.

Step 6 − Go to Home page and click the View cart link to see the products in shopping cart.

Step 7 − Click the Checkout button to see the tax rate added for the products.

Step 8 − You can see the tax rate added along with the Subtotal as shown in the following screen.

En general, el descuento es una cantidad o porcentaje que se deduce del precio de venta normal del producto. Es la forma de ofrecer productos a la venta a precio reducido o reducido.
Puede especificar el descuento para los productos como se define en los pasos a continuación:
Step 1 - Ir a Store y haga clic en Configuration.

Step 2 - Haga clic en el Taxes enlace que gestiona tipos y tipos impositivos.

Step 3 - Ir a TAX TYPES pestaña y haga clic en el Add a tax type enlace.

Step 4 - Los tipos de impuestos clasifican las tasas impositivas y especifican si el impuesto calculado debe incluirse o no en los precios de los productos en exhibición.

Contiene algunos campos como:
Title - Especifica el título del tipo de impuesto.
Display title - Es la visualización frontal del título del tipo de impuesto que se muestra a los clientes.
Description - Describe el tipo de impuesto si es necesario.
Tax amount rounding mode - Especifica qué tipo de redondeo debe ocurrir cuando se calculan las tasas impositivas del tipo impositivo para el precio unitario de un artículo de línea.
Después de completar todos los detalles, haga clic en el Save tax type botón.
Step 5 - Ir a TAX RATES pestaña y haga clic en el enlace Agregar una tasa de impuestos.

Step 6 - Se abrirá la ventana de impuestos para agregar la tasa de impuestos al producto como se muestra en la siguiente pantalla.

Contiene algunos campos como:
Title - Es el título de la tasa impositiva.
Display title - Es el título de visualización frontal de la tasa de impuestos que se muestra a los clientes.
Description - Se utiliza para describir la tasa impositiva.
Rate - Es un porcentaje utilizado para calcular el impuesto que se expresa como decimal.
Type - Selecciona el tipo de impuesto para la tasa impositiva mediante el menú desplegable.
Después de completar los detalles, haga clic en el Save tax rate botón.
Step 7 - Una vez guardada la tasa de impuestos, haga clic en el Home enlace.

Step 8 - En la página de inicio, haga clic en el Checkout enlace para ver el contenido del carrito de compras.

Step 9 - En la página de pago, verá el descuento para el producto que está incluido en el precio del producto.

En este capítulo, aprenderemos cómo Receive Donationen Drupal. La donación es una cantidad de obsequio otorgado por una organización o individuo a una organización sin fines de lucro o fundación privada.
A continuación se muestran los pasos para recibir una donación en Drupal.
Step 1- Descargue el archivo más reciente del módulo Commerce Custom Line Items e instálelo en su sitio Drupal.
Step 2- Habilite los elementos de línea personalizados de comercio y otros en los módulos y haga clic enSave configuration.

Step 3 - A continuación, vaya a Store --> Configuration

Step 4 - Haga clic en Line item types.

Step 5 - Luego, haga clic en Add line item types para agregar elementos.

Step 6 - Ahora, aparecerá la página Agregar tipo de artículo de línea como se muestra en la siguiente pantalla.

Contiene campos como:
Line item type name - Ingrese el nombre del tipo de artículo de línea.
Description - Introduzca una breve descripción sobre el tipo de artículo de línea.
Add form submit value - Ingrese el texto del botón en la página del pedido que permite agregar elementos de línea.
Step 7- Puede ver el elemento de donación creado en la lista. Hacer clicmanage fields.

Step 8- Agregue un nuevo campo como Monto de donación , seleccione Entero para el tipo de datos del menú desplegable.

Haga clic en el Save botón.
Step 9- Ahora, después de hacer clic en guardar, la página se redirige a la página de configuración del campo como se muestra en la siguiente pantalla. Haga clic en elSave field settings botón.

Step 10 - La página se redirige a la Donation Amount página.

Contiene campos como:
Label - Identificador del tipo de donación.
Help text - Ingrese instrucciones para presentar al usuario.
Minimum - Ingrese el valor mínimo que debe permitirse.
Maximum - Ingrese el valor máximo que debe permitirse.
Prefix - Ingrese la cadena que debe anteponerse al valor.
Suffix - Ingrese la cadena que debe tener el sufijo del valor.
Default Value - Ingrese la cantidad de donación predeterminada.
Add to Cart Form Settings - Incluye los tipos de elementos de la línea de productos en el "formulario de agregar al carrito" para recopilar información.
Donation Amount Field settings - Número de valores que el usuario puede ingresar para este campo.
Después de llenar la página, haga clic en el Save settings botón.
Step 11 - A continuación, puede ver el creado Donation Amount campo en la lista.

Crear producto para donación
Los siguientes son los pasos para crear un producto para donación.
Step 1 - Haga clic en Store --> Products

Step 2 - Click Add a product para agregar producto.

Step 3 - A continuación, abrirá un Create Product pantalla como se muestra en la siguiente pantalla.

Contiene campos como:
Product SKU - Es un identificador único del producto.
Title - Es el título del producto especificado.
Image - Agregar imagen para el producto.
Price - Ingrese la cantidad del producto.
Status - Establezca este campo en Activeopción, para que se pueda agregar al carrito de compras. Si se establece enDisabled opción, los productos no se pueden agregar a los carritos de compras y pueden estar ocultos en las listas administrativas de productos.
Después de completar todos los detalles, haga clic en el Save product botón.
Step 4 - Ahora puede ver el producto recién creado como se muestra en la siguiente pantalla.

Step 5 - Ir a Structure --> Content Types. Se mostrará la siguiente página, haga clic enAdd content type.

Step 6- Agregue un nombre como Donación y haga clic enSave and add fields.

Step 7 - Abrirá el Manage Fields pestaña como se muestra en la siguiente pantalla.

Agregue campos en la sección Agregar campo existente como Producto y seleccione Referencia de producto en el menú desplegable y haga clic en elSave botón.
Step 8 - Ahora, se mostrará la página del producto, haga clic en el Save settings botón.

Step 9 - Puede ver el creado Product campo en la lista.

Step 10 - Ahora, haga clic en el Manage Displaylengüeta. Haga clic en el símbolo presente en el lado derecho del campoProduct, y aparecerá la siguiente pantalla.

Aquí, seleccione como donación del menú desplegable en el tipo de elemento de línea Agregar al carrito . Luego haga clic en elUpdate botón y luego en Save botón.
Step 11 - A continuación, haga clic en Content --> Add Content para agregar información de donación.

Step 12 - Haga clic en Donation.

Step 13 - Ingrese su información de donación y haga clic en el Save botón.

Step 14 - La página de donación se mostrará como se muestra en la siguiente pantalla.

Here, you can fill the amount according to your wish and click the Add to cart button.
Step 15 − Now, you can view the donation amounts in the block present on the right side of the page. Click View Cart.

Step 16 − You can view the Shopping cart donation amount and click the Checkout button.

Step 17 − Now, you can enter the information of billing and click Continue to next step.

Step 18 − The next step is the review order page, where you can review the order information and click Continue to next step.

Step 19 − A message will get displayed as Checkout complete as shown in the following screen.

In this chapter, let us study about setting up Shipping options in Drupal. In general, Shipping refers to transport of goods from one location to another. In order to set up Shipping you have to install Commerce Flat Rate and Commerce Shipping modules. In this chapter, let us create Free Shipping for orders greater than $100 and Paid Shipping for orders less than $100.
Following are the simple steps to set up Shipping.
Step 1 − Go to Store and click Configuration as shown in the following screen.

Step 2 − Click on Shipping.

Step 3 − Click Add a flat rate service as shown in the following screen.

Step 4 − The Shipping page will get displayed as shown in the following screen.

It contains the following fields −
Title − Provide a title which will be the administrative title of this flat rate.
Display title − Enter title that will be displayed on front-end of the flat rate shown to customers.
Description − Enter brief description about the flat rate.
Base rate − Provide a value for the flat rate.
Later, click the Save button.
Step 5 − Next, you have to configure the component by clicking configure component as shown in the following screen.

Step 6 − Click Add condition.

Step 7 − Choose Data comparison from dropdown and click Continue.

Step 8 − For Data selector field, choose commerce-order...(Order) from the dropdown as shown in the following screen.

Step 9 − Then, choose commerce-order:commerce-order-total:... (Order total) from the dropdown as shown in the following screen.

Step 10 − Choose commerce-order:commerce-order-total:amount (Amount) from the dropdown and click Continue as shown in the following screen.

Step 11 − Next, under OPERATOR section, you have to select is lower than value from the dropdown and click Switch to the direct input mode as shown below.

Step 12 − Under DATA VALUE section, provide the value (usually the value given here is in cents (i.e. $100 = 10000 cents)). Later, click the Save button.

Step 13 − Click Save changes as shown in the following screen.

Step 14 − For Free Shipping you have to create another Flat rate service (as we did in Step(3 and 4)) and provide zero(0) for Base rate as shown in the following screen.

Step 15 − Configure the component for Free Shipping (follow the same steps from 5 to 10 for free shipping as well), choose ‘is greater than’ and provide 10000 (i.e. 10000 cents) value as shown in the following screen and click the Save button.

Step 16 − Add a product to the cart which is less than $100 and click the Check out tab.

Step 17 − Next, fill up Shipping information, Billing information and click Continue to next step as shown in the following screen.

Step 18 − Now you can see the Paid Shipping option displayed as shown in the following screen.

Step 19 − You can add some more products, so that Order total exceeds $100.

Step 20 − Finally, you can see that Free Shipping option is displayed after it exceeds the $100.

In this chapter, we will study how to set up Payments in Drupal. Payment is a process of paying money in exchange of goods, services or both to a company or a person.
Following are the steps to set up payments in Drupal.
Step 1 − Download the latest file of Basic Payment module and PayPal Payment module from the link and install in your Drupal site.
Step 2 − Next, Enable the Basic Payment and PayPal Payment in Modules and click Save configuration.

Step 3 − Click Configuration --> Payment as shown in the following screen.

Step 4 − Click Payment methods.

Step 5 − Then, click Add payment method.

Step 6 − Click PayPal Payments Standard.

Step 7 − You have to fill the form for PayPal payments.

It contains the following fields −
Title(specific) − Enter the specific title name.
Title(generic) − Enter the generic title name.
Owner − Enter the name of the owner.
PayPal account email address − Enter your email address.
Server − Select the server from either of the one i.e. Production or Sandbox.
Capture − Select either of the one capture method i.e. Manual or Automatic.
Step 8 − You can view the above created PayPal in the following list.

Step 9 − Next, go to Structure --> Content Types. The following page will get displayed, click Add content type.

Step 10 − Create a content type name as Products and save it.

Step 11 − You can view the created Products content in the list. Click manage fields.

Step 12 − Add a new field as Buy Now, Select Payment form for type of data from the dropdown.

Click the Save button.
Step 13 − Now, you can view the created Buy Now field in the list.

Step 14 − Go to Content, click Add content.

Step 15 − Click Products.

Step 16 − Enter your product information inside the fields as shown in the following screen and click the Save button.

Step 17 − You can now view your content on your site as shown in the following screen. Click Pay button.

Step 18 − You will be redirected to the offsite payment server to authorize the payment.

Later, it will direct you to the PayPal site for future payments process.

Step 19 − Once the payment process is complete, you can view the details of the payment as shown in the following screen.

Step 20 − Go to Content --> Payments tab. Here, you can view the payment status of your product.

In this chapter, we'll study how to generate invoice in Drupal. Invoice is a document with a statement of amount and cost, unique invoice number and tax information.
Following are the steps to generate invoice in Drupal.
Step 1 − Download the latest file of Invoice module and install in your Drupal site.
Step 2 − Enable the Invoice in Modules and click Save configuration.

Step 3 − Go to Store --> Invoices.

Step 4 − Click Add Invoice.

Step 5 − You can view the Add Invoice page.

Invoice # − Enter the invoice id number sent to the customer.
Company Name − Enter the company name who should pay the invoice.
Invoice Amount in USD − Enter the amount that customer has to pay.
After filling the invoice details, click Add Invoice.
Step 6 − Go to Store --> Invoice --> Manage Invoices. Here, you can view your pending and paid invoices.

Copy the link given in the detail column and it'll redirect you to the checkout page.
Step 7 − You can also pay by navigating to the given link localhost<Your Site Name>user/invoices/pay, it'll redirect you to Pay Invoice page as shown in the following screen.

Here, you have to enter the invoice number and click Pay Invoice button. It will then redirect you to the Checkout page as shown in the following screen. You can enter the information for billing and click Continue to next step button.

Step 8 − You can review the product information and also the invoice number and company name. Click on Continue to next step button.

Step 9 − A final message will get displayed as Checkout complete as shown in the following screen.

In this chapter, we will learn how to send E-mail Notifications to the owner or creator, when a new comment is posted to the article. E-mail Notification is an alert that a new mail has arrived in your mail box.
Following are the simple steps to set up e-mail notification in Drupal.
Step 1 − Click Configuration menu on Drupal.

Step 2 − Next, click Rules link in the WORKFLOW section as shown in the following screen.

Step 3 − Click Add new rule link.

Step 4 − Next, the Rules page will get displayed as shown in the following screen.

It contains the following fields −
Name − Enter the name.
Tags − Enter the tags
React on Event − Select the event where the notification should arrive.
Restrict by Type − Select the type where you need to filter the values or events.
After filling all the fields, click the Save button to save the rule.
Step 5 − Now, Editing reaction rule "Comment Notification" page gets displayed. Click Add action link in Actions section as shown in the following screen.

Step 6 − Add a new action page gets displayed. Select Send mail option in System section from the dropdown menu.

Step 7 − Next, a page will get displayed as shown in the following screen.

Following are the details about the fields present in the preceding screen.
Data selector − Select comment→node→author→mail from the dropdown menu.
Subject − Enter the mail subject in the Value text box.
REPLACEMENT PATTERNS − This data selection input mode may help you find more complex replacement patterns. You can select the TOKEN type and replace it as per demand.
MESSAGE − Enter mail's message body content in the message Value text box.
FROM − It displays the mail address from which mails will be sent to the receiver.
LANGUAGE − It specifies the language used for getting the mail message and subject. You can choose the language from the dropdown menu.
Click the Save button to save the notification.
Step 8 − You will see the following screen, after you save your notification.

Order history is dependent on the ordered products by the user after checkout. It includes history of the product which includes order number, user name, order status etc.
You can view the order history of the product by using the following steps −
Step 1 − Go to Store and click the Orders link.

Step 2 − You will get the screen of the ordered products list.

It contains fields such as −
Order Number − It is the order number of product.
Updated − It specifies when the product has been updated last.
Name − It is the name of the user who has ordered the product.
User − It is the account name of the user. It may be authenticated by user or admin.
Total − It specifies total amount of the ordered product.
Order Status − Defines the order status such as processing or pending or completed or cancelled.
Operations − Here you can perform some operations on the product such as −
View option displays the billing information and shipping information.
Edit option allows to edit the price, shipping information, billing information etc.
Delete option deletes the product order and payment option specifies paid amount for the product, date of expiry, etc..