Drupal - Guide rapide
Drupal est un système de gestion de contenu (CMS) gratuit et open source qui permet d'organiser, de gérer et de publier votre contenu. Il est construit sur des environnements basés sur PHP. Ceci est réalisé sous GNU ie General Public License, ce qui signifie que tout le monde a la liberté de le télécharger et de le partager avec d'autres. Drupal est utilisé sur des millions de sites tels que WhiteHouse.gov, le Forum économique mondial, l'Université de Stanford, Examiner.com et bien d'autres.
Qu'est-ce que le système de gestion de contenu?
Le système de gestion de contenu (CMS) est un logiciel qui stocke toutes les données de votre contenu (telles que le texte, les photos, la musique, les documents, etc.) et est mis à disposition sur votre site Web. Un CMS aide à éditer, publier et modifier le contenu du site Web.
L'histoire
La version standard de Drupal connue sous le nom de Drupal core a été développée par Dries Buytaerti en janvier 2001. Elle est considérée comme un CMS de premier plan dans divers secteurs.
Pourquoi utiliser Drupal?
Si vous développez un site Web avec un système de gestion de contenu, Drupal CMS est très flexible que tout autre CMS. Drupal est très puissant et peut être utilisé pour créer de grands sites complexes. Il s'agit d'un modèle basé sur PHP et permet aux utilisateurs non techniques d'ajouter et de modifier le contenu sans aucune connaissance en HTML ou en conception Web. En utilisant Drupal CMS, il est facile d'interagir avec d'autres sites ou technologies car Drupal peut gérer des formulaires et des flux de travail complexes. Il est disponible avec plus de 16000 modules qui peuvent être adressés avec le noyau Drupal et les modules complémentaires.
traits
Drupal facilite la création et la gestion de votre site.
Drupal traduit tout ce qui se trouve dans le système grâce aux interfaces utilisateur intégrées.
Drupal connecte votre site Web à d'autres sites et services à l'aide de flux, de capacités de connexion aux moteurs de recherche, etc.
Drupal est un logiciel open source ne nécessite donc aucun coût de licence.
Drupal conçoit un site Web hautement flexible et créatif avec une qualité d'affichage efficace, augmentant ainsi le nombre de visiteurs sur le site.
Drupal peut publier votre contenu sur les médias sociaux tels que Twitter, Facebook et d'autres médias sociaux.
Drupal fournit plus de thèmes personnalisables, y compris plusieurs thèmes de base qui sont utilisés pour concevoir vos propres thèmes pour le développement d'applications Web.
Drupal gère le contenu des sites d'information, des sites de médias sociaux, des sites membres, des intranets et des applications Web.
Avantages
Drupal est un CMS flexible qui permet de gérer les types de contenu, y compris la vidéo, le texte, le blog, la gestion des menus, les statistiques en temps réel, etc.
Drupal fournit un certain nombre de modèles pour développer des applications Web. Il n'est pas nécessaire de partir de zéro si vous créez des applications Web simples ou compliquées.
Drupal est facile à gérer ou à créer un blog ou un site Web. Il aide à organiser, structurer, trouver et réutiliser le contenu.
Drupal fournit des thèmes et des modèles intéressants qui donnent à votre site Web un aspect attrayant.
Drupal a plus de 7000 plug-ins pour booster votre site Web. Puisque Drupal est une source ouverte, vous pouvez créer vos propres plug-ins.
Désavantages
Drupal n'est pas une interface conviviale. Il nécessite des connaissances avancées et quelques éléments de base sur la plate-forme à installer et à modifier.
Drupal est un nouveau système de gestion de contenu. Il n'est pas compatible avec d'autres logiciels.
Les performances sont faibles par rapport aux autres CMS. Le site Web qui est construit avec Drupal générera de grandes charges de serveur et ne s'ouvrira jamais avec une connexion Internet lente.
Ce chapitre fournit la procédure pas à pas pour l'installation de Drupal. Avant d'installer Drupal, la configuration système requise suivante est nécessaire.
Configuration système requise pour Drupal
Database - MySQL 5.1 +
Web Server -
WAMP (Windows)
LAMPE (Linux)
XAMP (multi-plateforme)
MAMP (Macintosh)
Nginx
Microsoft IIS
Operating System - Multiplateforme
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) - Un certificat de sécurité valide est requis pour HTTPS
PHP Compatibility - PHP 5.2+
Télécharger Drupal
Step 1 - Téléchargez le Drupal et copiez-le sur votre serveur Web à partir de ce lien - https://www.drupal.org/project/drupal
Step 2- Sélectionnez la dernière version du fichier zip que vous souhaitez télécharger comme indiqué dans l'écran suivant. Les versions recommandées sont les dernières versions stables de l'une ou l'autre version.

Assistant de configuration
Il est très facile de configurer Drupal sur votre système. Les étapes suivantes décrivent comment configurer Drupal localement sur votre système.
Step 1- Téléchargez le fichier zip et extrayez-le sur votre ordinateur local. Renommez le dossier de son nom actuel à n'importe quel nom de votre choix pour faire référence à votre site.
Step 2- Drupal nécessite une base de données MySQL. Créez une nouvelle base de données vide avec un utilisateur / mot de passe que Drupal pourra utiliser. (Par exemple, l'utilisateur comme "root" et le mot de passe comme "root" ou bien vous pouvez définir selon votre choix).
Step 3- Ouvrez votre navigateur et accédez au chemin de votre fichier Drupal, vous verrez le premier écran du programme d'installation Drupal comme indiqué dans l'image suivante. Dans notre cas, le chemin estlocalhost/< Your_drupal_folder >. Sélectionnez leStandard option et cliquez sur Save and continue.

Step 4 - Sélectionnez la langue par défaut du site Web Drupal.

Après avoir sélectionné la langue, cliquez sur Save and continue.
Step 5- Accédez à la page de configuration de la base de données. Vous devez entrer le type de base de données que vous utiliserez, ainsi que d'autres détails comme suit.

Database Type- Sélectionnez le type de base de données. Par défaut, ce sera MySQL.
Database name - Entrez le nom de la base de données pour Drupal.
Database username - Entrez le nom d'utilisateur de votre base de données MySQL.
Database password - Entrez le mot de passe que vous avez défini pour la base de données MySQL.
Lorsque vous cliquez sur le ADVANCED OPTIONS, vous verrez l'écran suivant -
.jpg)
Vous pouvez remplir les options avancées de la base de données -
Database Host - Entrez le nom d'hôte où se trouve votre base de données.
Database port - Entrez le port de la base de données.
Table Prefix - Il est utilisé pour ajouter un préfixe dans les tables de la base de données, ce qui permet d'exécuter plusieurs sites sur la même base de données.
Après avoir rempli toutes les informations, cliquez sur le Save and continue bouton.
Step 6 - Le processus d'installation démarre sur votre machine.

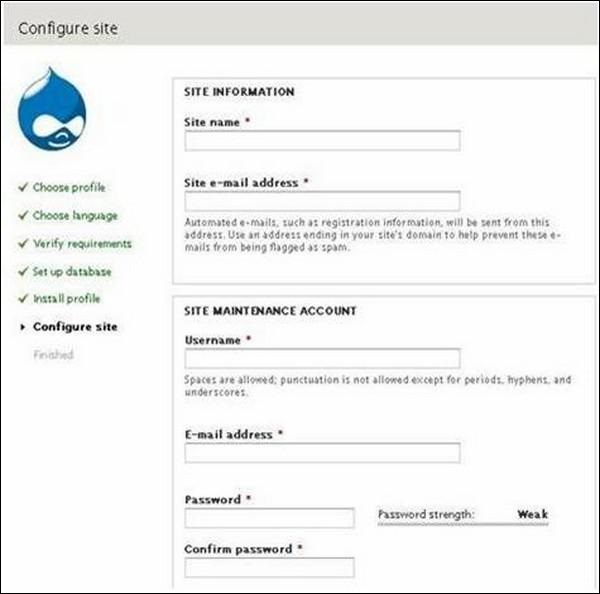
Step 7 - La page Configurer le site apparaît à l'écran -

Il contient les champs suivants -
Site name - Le nom que vous souhaitez donner à votre site.
Site e-mail address - L'adresse e-mail à laquelle les e-mails automatisés seront envoyés.
Username, Email-address and Password - Ce sont tous les détails administratifs utilisés pour le compte de maintenance.
Vous devez entrer tous ces champs et cliquer Save and continue.
Step 8 - La page suivante indiquant que votre installation Drupal est réussie apparaîtra sur votre écran.

Step 9 - Cliquez sur le Visit your new site lien comme indiqué dans cette image.

Step 10 - Enfin, la page d'accueil Drupal nouvellement installée apparaît sur votre écran comme le montre l'image précédente.
Drupal est une plateforme de gestion de contenu Web qui est un outil puissant pour créer des sites simples et complexes. Dans ce chapitre, nous allons discuter du style architectural de Drupal pour l'implémentation des interfaces utilisateur. Le schéma suivant montre l'architecture de Drupal -

L'architecture de Drupal contient les couches suivantes & miuns;
Users
Administrator
Drupal
PHP
Web Server
Database
Users- Ce sont les utilisateurs de la communauté Drupal. L'utilisateur envoie une requête à un serveur utilisant Drupal CMS et les navigateurs Web, les moteurs de recherche, etc. agissent comme des clients.
Administrator- L'administrateur peut fournir une autorisation d'accès aux utilisateurs autorisés et pourra bloquer l'accès non autorisé. Le compte administratif aura tous les privilèges pour gérer le contenu et administrer le site.
Drupal- Drupal est un système de gestion de contenu (CMS) gratuit et open source qui permet d'organiser, de gérer et de publier votre contenu et est construit sur des environnements PHP. Drupal CMS est très flexible et puissant et peut être utilisé pour créer de grands sites complexes. Il est très facile d'interagir avec d'autres sites et technologies en utilisant Drupal CMS. De plus, vous serez en mesure de gérer des formulaires et des flux de travail complexes.
PHP- Drupal utilise PHP pour travailler avec une application créée par un utilisateur. Il faut l'aide du serveur Web pour récupérer les données de la base de données. Les besoins en mémoire PHP dépendent des modules utilisés sur votre site. Drupal 6 nécessite au moins 16 Mo, Drupal 7 nécessite 32 Mo et Drupal 8 nécessite 64 Mo.
Web Server- Le serveur Web est un serveur sur lequel l'utilisateur interagit et traite les demandes via HTTP (Hyper Text Transfer Protocol) et sert des fichiers qui forment des pages Web aux utilisateurs Web. La communication entre l'utilisateur et le serveur s'effectue via HTTP. Vous pouvez utiliser différents types de serveurs Web tels que Apache, IIS, Nginx, Lighttpd, etc.
Database- La base de données stocke les informations utilisateur, le contenu et les autres données requises du site. Il est utilisé pour stocker les informations administratives pour gérer le site Drupal. Drupal utilise la base de données pour extraire les données et permet de stocker, modifier et mettre à jour la base de données.
Dans ce chapitre, nous étudierons comment Create Menusà Drupal. Les menus sont très importants pour naviguer facilement dans votre site Web. Les menus proposent un ensemble de liens qui vous aident à naviguer. Le menu Drupal vous permet d'ajouter, de supprimer et de renommer les menus et les éléments de menu.
Voici les étapes simples pour créer des menus dans Drupal.
Step 1 - Cliquez Structure → Menus comme indiqué dans l'écran suivant.

Step 2 - Cliquez sur Add menu option pour ajouter un menu.

Step 3 - Remplissez les informations requises comme indiqué dans l'écran suivant.

Title - Il affiche le titre dans la barre de menu Administrateur.
Description- Entrez une brève description du menu. Le champ de description ne s'affichera que dans le tableau de bord d'administration sous la liste du menu, mais il n'affiche aucune information aux visiteurs du site.
Après avoir rempli toutes les informations sur le menu, cliquez sur Save bouton pour enregistrer votre barre de menus créée.
Step 4- Une fois que vous enregistrez la barre de menu, l'écran suivant s'affiche. Ici, vous devez définir le lien du chemin vers votre page de menu créée. Cliquez surAdd link comme indiqué dans l'écran suivant.

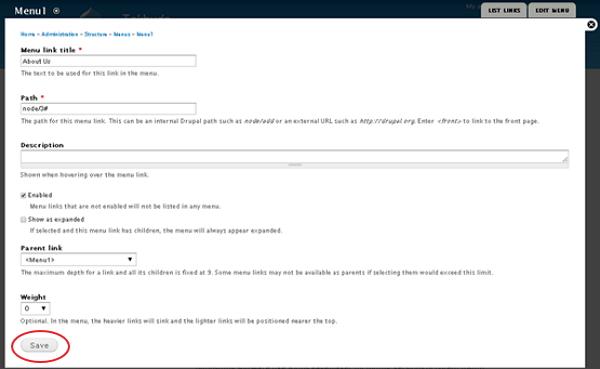
Step 5 - Le créé Menu 1 La page s'affiche comme indiqué dans l'écran suivant.

Il contient les champs ci-dessous -
Menu link title- Spécifiez le nom de l'élément de menu.
Path - Spécifiez le chemin URL de la page que vous souhaitez afficher.
Description - Description du lien de menu.
Enabled - Il permet à l'élément de s'afficher dans le menu.
Show as expanded - S'il se compose de sous-menus, il sera affiché sous l'élément de menu parent.
Parent Link - Il définit la structure principale du menu.
Weight - Définit l'ordre des éléments de menu.
Après avoir rempli toutes les informations sur le lien du menu, cliquez sur le bouton Save bouton, cela enregistrera votre lien de menu.
Step 6- L'écran suivant apparaît maintenant.

Step 7 - Cliquez Structure → Menus pour obtenir l'écran suivant.

Ici, vous verrez le créé Menu 1 nom dans la liste des menus.
Dans ce chapitre, nous étudierons les blocs et régions Drupal. Les blocs sont des objets conteneurs utilisés pour organiser le contenu de votre site Web. Il peut être affiché dans les régions de votre page.
Voici les étapes simples pour créer des blocs Drupal.
Step 1 - Cliquez Structure dans Drupal comme indiqué dans l'écran suivant.

Step 2 - Ensuite, cliquez sur Blocks.

Step 3- La page des blocs s'affiche. Cliquez surAdd block.

Step 4 - Une page de bloc s'affiche pour créer un nouveau bloc personnalisé comme indiqué dans l'écran suivant.

Les champs suivants apparaissent sur la page Blocs.
Paramètres de blocage

Block title - Entrez le titre de votre bloc.
Block description - Entrez la description du bloc.
Block body - Entrez le contenu du bloc.
Text format - Sélectionnez le format de votre texte, c'est-à-dire HTML filtré, HTML complet et texte brut.
Paramètres de la région

Bartik (default theme) - Sélectionnez la région pour afficher le bloc dans le thème.
Seven (administration theme) - Sélectionnez la région pour afficher le bloc dans le thème d'administration.
Paramètre de visibilité

Page - Permet d'afficher des blocs sur toutes ou des pages spécifiques.
Content Types - Permet d'afficher les blocs dans un contenu spécifique, c'est-à-dire un article ou une page de base.
Roles - Permet d'afficher les blocs pour des types d'utilisateurs spécifiques, c'est-à-dire utilisateur anonyme, utilisateur authentifié ou utilisateur administrateur.
Users - Permet à chaque utilisateur de personnaliser la visibilité du bloc dans ses paramètres.
Maintenant, cliquez sur le Save block après avoir rempli tous les champs.
Step 5 - Vous pouvez afficher le bloc créé comme indiqué dans l'écran suivant.

Dans ce chapitre, étudions les Themes and Layouts. Drupal va installerBartikthème comme thème par défaut lors de l'installation. Vous pouvez sélectionner des thèmes payants ou gratuits sur le site officiel de Drupal. En général, la mise en page est un arrangement de texte et de graphiques. C'est une bonne idée de choisir un thème, en gardant à l'esprit les différentes mises en page à utiliser sur votre site.
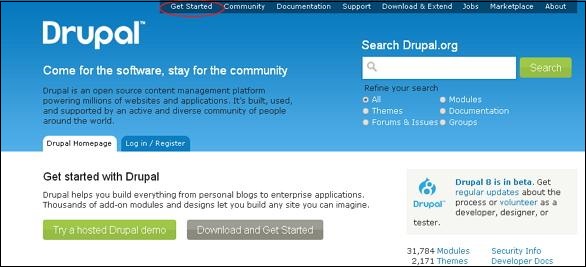
Step 1- Allez sur le site officiel de Drupal et cliquez surGet Started.

Step 2 - Cliquez sur All Themes comme indiqué dans l'écran suivant.

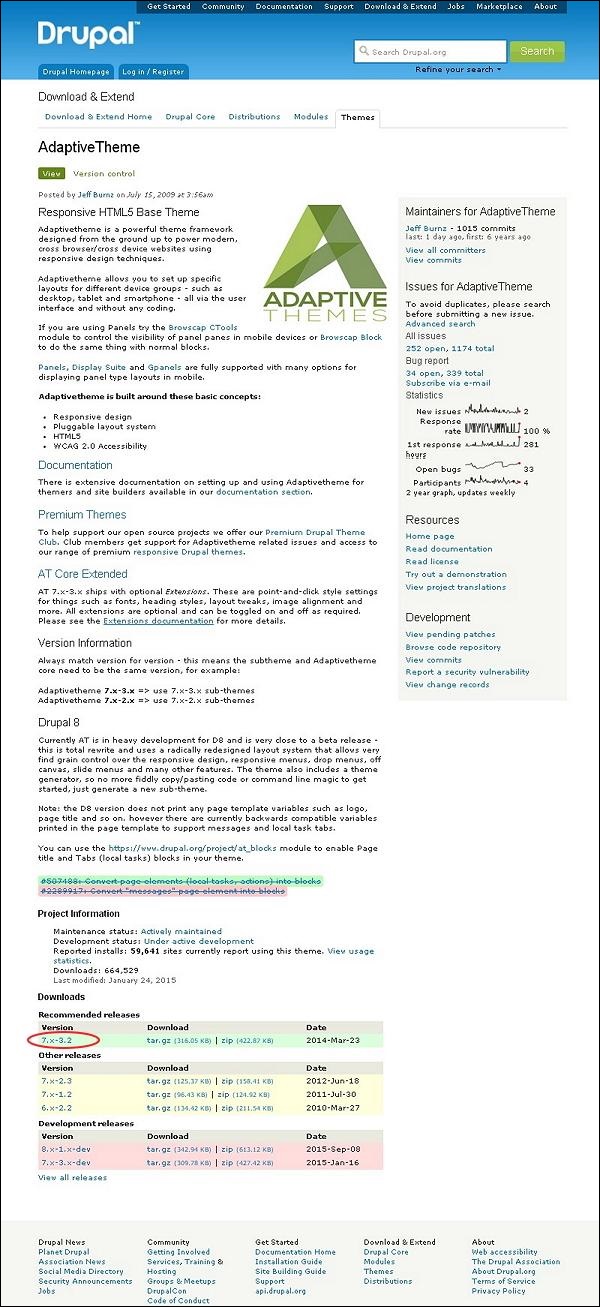
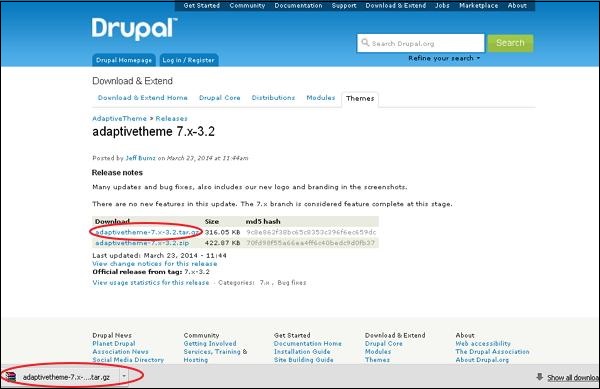
Step 3- Vous obtiendrez une liste de thèmes. Sélectionnez le thème de votre choix (laissez-nous sélectionnerAdaptive theme comme il se compose Layout & General Settings, qui sera abordé plus loin dans ce chapitre) et cliquez sur Version comme indiqué dans l'écran suivant.

Step 4 - Ensuite, faites un clic droit Download file et copiez l'adresse du lien comme indiqué dans l'écran suivant.

Step 5 - Vous pouvez également télécharger le thème directement en cliquant sur archive file et le module sera téléchargé localement sur votre ordinateur comme indiqué dans l'écran suivant.

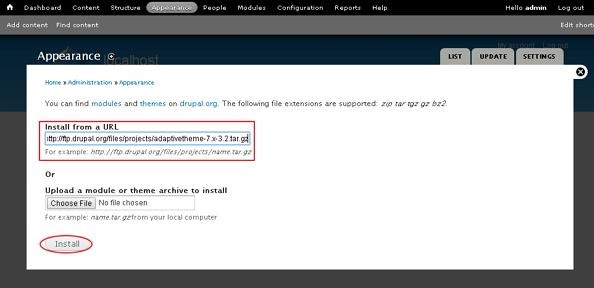
Step 6 - Aller à Appearance et cliquez Install new theme comme indiqué dans l'écran suivant.

Step 7 - Vous pouvez coller l'adresse du lien que vous avez copiée step (4) et cliquez sur le bouton d'installation comme indiqué dans l'écran suivant.

Step 8 - Vous pouvez également télécharger l'archive du thème, au lieu de copier l'adresse du lien, si vous l'avez téléchargée et cliquez sur Install comme indiqué dans l'écran suivant.

Step 9 - L'écran suivant apparaît, attendez la fin de l'installation.

Step 10 - Ensuite, cliquez sur Enable newly added themes comme indiqué dans l'écran suivant.

Step 11- Par défaut, les thèmes sont désactivés. Pour les activer, cliquez surEnable and set default comme indiqué dans l'écran suivant.

Step 12 - Cliquez sur Settings comme indiqué dans l'écran suivant pour définir l'apparence de votre site.

Step 13 - Le Layout & General Settings option apparaît à l'écran, dans ce Adaptive theme consiste en Standard layout, Tablet Layout, Smalltouch layout et Panels & Gpanels. Ces options contrôlent les paramètres d'affichage du thème AT Admin actuel qui est déjà utilisé. Lorsque votre site affiche le thème, ces paramètres seront utilisés. Maintenant, laissez-nous discuter de ces mises en page une par une.

Step 14 - Dans Standard layout vous pouvez choisir la disposition pour les ordinateurs de bureau, les ordinateurs portables et autres appareils à grand écran.

Choose sidebar positions - Vous pouvez choisir la position de la barre latérale en cliquant sur le bouton radio.
Set the width of each sidebar - Vous pouvez définir la largeur de la première barre latérale et de la deuxième barre latérale et l'unité en% ou px ou em.
Set the page width - Vous pouvez définir la largeur de la page.
Set a max width −Vous pouvez cocher ou décocher pour définir la largeur maximale.
Media query for this layout - La requête multimédia définit différentes règles de style pour différents périphériques multimédia et par défaut pour cette mise en page sera 1025px.
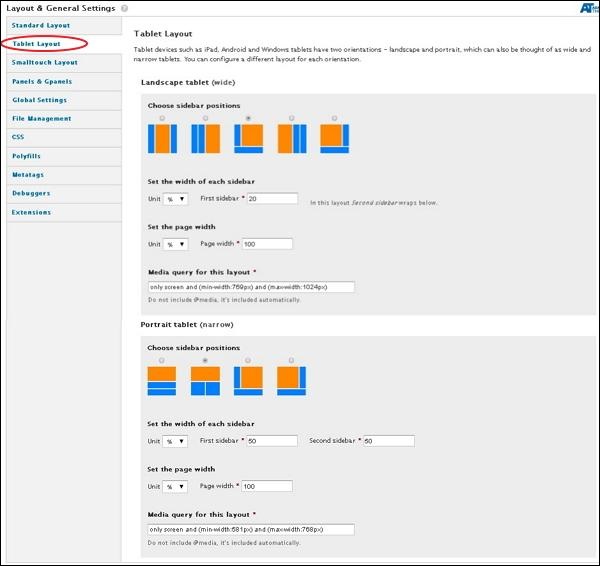
Step 15 - Ensuite, cliquez sur Tablet Layoutcomme indiqué dans l'écran suivant. Les tablettes auront deux orientationsLandscape et Portrait. Vous pouvez configurer une disposition différente pour chaque orientation.

En dessous de Landscape tablet et Portrait tabletvous pouvez choisir la position de la barre latérale, la largeur de chaque barre latérale et la largeur de la page. Requête média pourLandscape tabletsera min-width: 769px et max-width: 1024px. PourPortrait tablet ce sera min-width: 581px et max-width: 768px
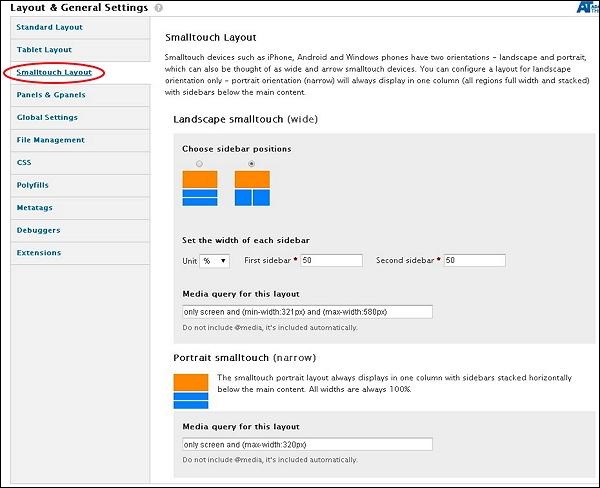
Step 16 - Maintenant, cliquez Smalltouch Layout comme indiqué dans l'écran suivant. Smalltouch layout aura également deux orientations Landscape et Portrait. Vous pouvez configurer une disposition différente pour chaque orientation.

Dans Landscape Smalltouchvous pouvez choisir la position de la barre latérale et définir la largeur. lePortrait Smalltouchs'affiche toujours dans une colonne avec des barres latérales empilées horizontalement sous le contenu principal. Requête média pourLandscape Smalltouch sera min-width: 321px et max-width: 580px et pour Portrait Smalltouch ce sera la largeur maximale: 320px.
Step 17 - Ensuite, cliquez sur Panels & Gpanelscomme indiqué dans l'écran suivant. Le thème adaptatif prend en charge les panneaux réactifs et les mises en page Gpanel. Pour utiliser cette fonctionnalité, vous pouvez utiliser le module Panels , Display Suite (avec Panels) ou les présentations Gpanels natives de thèmes adaptatifs .

Vous pouvez sélectionner des options pour chaque gamme d'appareils et mettre en page leur type. Voyons un par un.
En dessous de Standard layoutvous pouvez sélectionner les mises en page que vous souhaitez utiliser lorsque le site est affiché dans une mise en page standard. En cliquant surTWO, THREE, FOUR, FIVE, SIX or INSET, vous pouvez sélectionner la disposition des colonnes comme indiqué dans l'écran suivant.
.jpg)
Suivez la même étape pour TABLET LANDSCAPE, TABLET PORTRAIT et SMALLTOUCH LANDSCAPE mises en page.
Step 18 - Une fois terminé toutes vos configurations, cliquez sur Save configurations comme indiqué dans l'écran suivant.

Dans ce chapitre, étudions comment créer Front Pageà Drupal. Si vous avez un bon contenu sur votre site Web et que vous vous attendez à ce que votre visiteur voie ce contenu particulier en premier, cet article doit alors figurer sur la première page. Drupal fournit une solution pour cela.
Voici les étapes simples utilisées pour créer la page d'accueil Drupal.
Step 1 - Cliquez Content comme indiqué dans l'écran suivant.

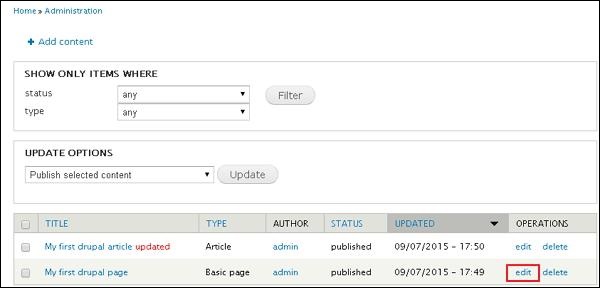
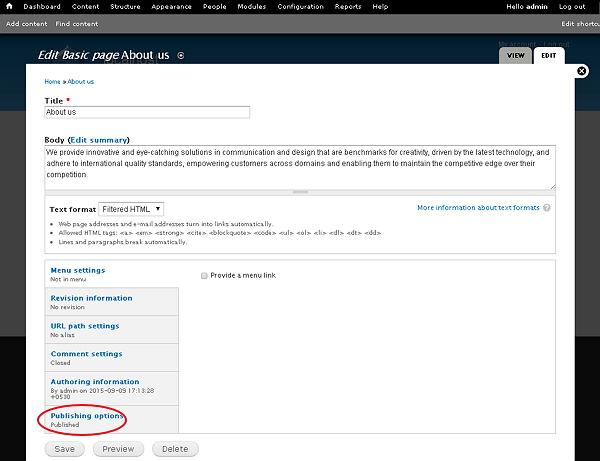
Step 2- Une liste d'articles et de pages apparaît à l'écran. Cliquez suredit lien comme indiqué dans l'écran suivant.

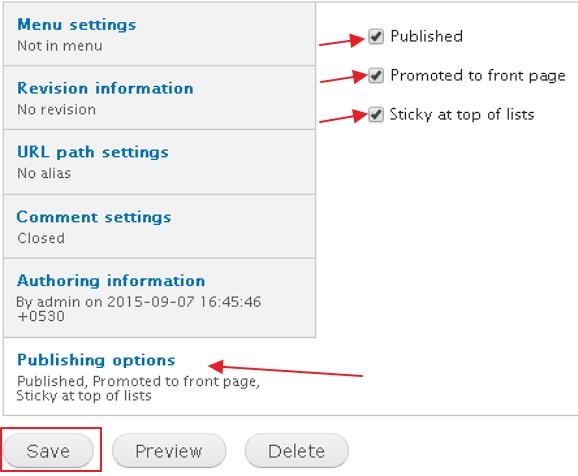
Step 3 - Ensuite, cliquez sur Publishing et cochez toutes les cases comme indiqué dans l'écran suivant.

Voici les fonctions des cases à cocher sur la page -
Published - Publiez votre page ou article en cochant la case
Promoted to front page- Faites la promotion de votre page ou article sur la première page de votre site Web.
Sticky at top of lists- Corrige votre page en haut des listes sur votre site.
Clique le Save bouton pour enregistrer les modifications.
Step 4- Vous verrez votre page sur le front page de votre site Web similaire à l'écran suivant.

Dans ce chapitre, nous étudierons comment créer Static Pagesà Drupal. Ajoutons quelques pages statiques nommées À propos de nous et services. Le but principal de l'utilisation de pages statiques est la vitesse et la régularité. Les sites Web statiques sont plus rapides qu'un site dynamique.
Voici les étapes simples pour créer une page statique.
Step 1 - Cliquez Content --> Add content lien.

Step 2 - Cliquez sur Basic pages.

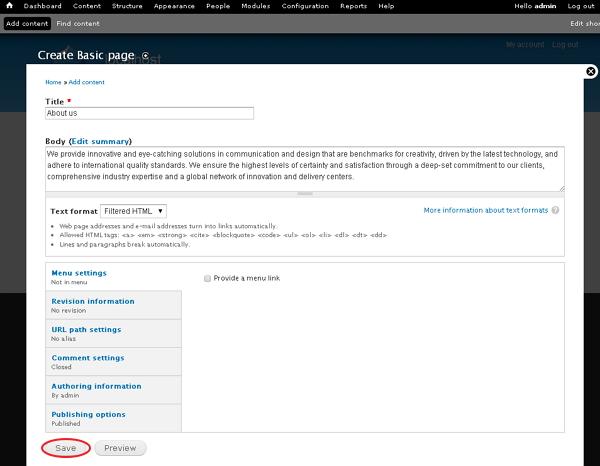
Step 3 - Create basic page s'affichera comme indiqué dans l'écran suivant.

Voici les détails des champs présents dans l'écran ci-dessus.
Title - Il spécifie le titre de la page statique.
Body - Il affiche le contenu du corps de la page.
URL path settings - Vous pouvez spécifier une URL alternative par laquelle le contenu peut être consulté.
Note - N'ajoutez pas de barre oblique à la fin ou au début de l'alias d'URL sinon cela ne fonctionnera pas.
Tu peux voir about-usLe chemin d'URL a été ajouté sous l'en-tête d'alias d'URL. Le processus est le même pour les deuxAbout Us et Services pages statiques, seul le contenu sera modifié selon la demande.
Vous pouvez cliquer Publishing options et cochez la case published possibilité de publier votre page.
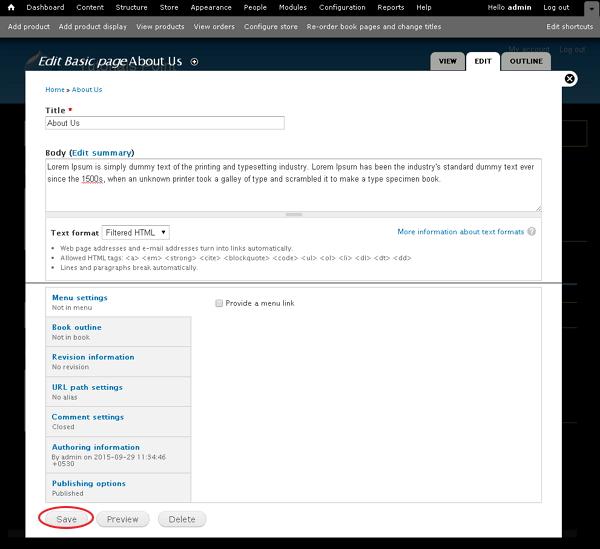
Step 4 - Cliquez sur About Us , vous verrez la page créée à propos de nous, comme indiqué dans l'écran suivant.

Step 5 - Cliquez sur le Services onglet, vous verrez la page des services créés comme indiqué dans l'écran suivant.

Dans ce chapitre, nous étudierons comment Create Blogsà Drupal. Les entrées de blog peuvent être rendues publiques ou privées, pour les membres du site, selon les rôles qui ont accès pour afficher le contenu.
Voici les étapes simples utilisées pour créer des blogs Drupal.
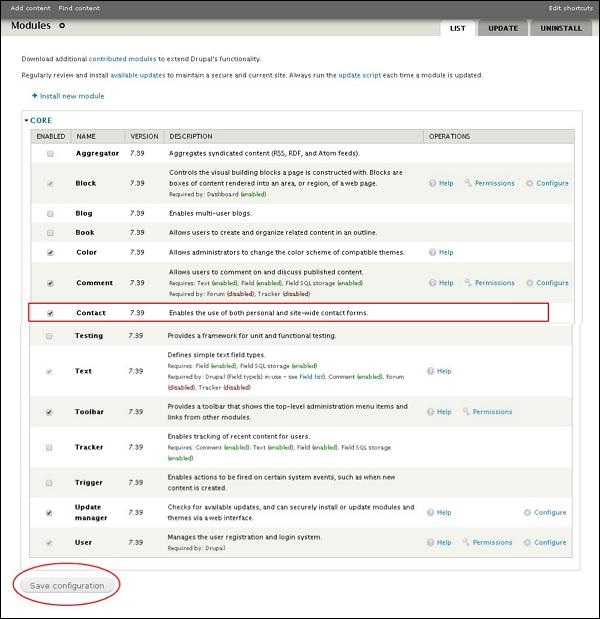
Step 1 - Cliquez sur le Modules comme indiqué dans l'écran suivant.

Step 2- Ensuite, cochez la case Blog pour l'installer. Activer leBlog module et cliquez Save configuration comme indiqué dans l'écran suivant.

Step 3 - Maintenant, cliquez Content comme indiqué dans l'écran suivant.

Step 4 - Cliquez sur Add content.

Step 5 - Cliquez sur Blog entry.

Step 6 - Vous pouvez ajouter le contenu au blog comme indiqué dans l'écran suivant et cliquez sur Save.

Voici les détails des champs présents dans l'écran précédent.
Title - Il affiche le titre du blog.
Body - Il affiche le contenu du corps.
Publishing options - Il vous permet de publier le contenu de votre blog sur la page d'accueil ou vous pouvez vous en tenir en haut des listes selon la demande.
Step 7 - Une fois que vous avez terminé, vous verrez votre message sur la page d'accueil.

Dans ce chapitre, nous étudierons la création d'articles dans Drupal. La création d'articles permet à vos visiteurs de connaître en détail l'entreprise et votre site Web.
Voici les étapes utilisées pour créer des articles dans Drupal.
Step 1 - Cliquez Add content à Drupal.

Step 2- Vous obtiendrez la fenêtre pop-up comme indiqué dans l'écran suivant. SélectionnerArticle.

Step 3 - Vous obtiendrez l'écran suivant.

Voici les champs présents dans Create Article page.
Title - Il précise le titre du nouvel article.
Tags- Décrit le contenu de votre article. Les balises contiennent les mots associés qui sont inclus dans vos articles.
Body - Entrez la description.
Text format- Il spécifie le format de texte tel que HTML filtré, HTML complet et texte brut .
Image - Téléchargez des images en choisissant un fichier particulier.

Lorsque vous cliquez sur choisir un fichier, une fenêtre contextuelle apparaît, vous pouvez sélectionner une image à partir de votre fichier local, une fois que vous avez choisi un fichier, cliquez sur Upload. L'image est téléchargée.
Menu settings - En cliquant sur Provide a menu linkcase à cocher elle affiche tous les détails relatifs au menu tels que le titre du lien du menu, la description, l'élément parent et le poids .
Revision information - Fournit des informations révisées si des modifications sont apportées à l'article.
URL path settings - Ajouter un alias d'URL pour accéder au contenu de l'article aux utilisateurs.
Comment settings- En sélectionnant ouvrir ou fermer , il permet aux autres d'écrire un commentaire pour l'article.
Authoring information - Spécifie le nom de l'auteur et la date à laquelle l'article a été créé.
Publishing options - Permet des options pour les articles à publier, promus à la première page et collant en haut des listes pour les utilisateurs.
Après avoir rempli tous les détails sur l'article, cliquez sur le bouton Save bouton.
Dans ce chapitre, nous étudierons comment Create Pagesà Drupal. Il est très facile de créer des pages dans Drupal.
Voici les étapes simples utilisées pour créer des pages dans Drupal.
Step 1 - Cliquez Content dans le menu du haut.

Step 2- Cliquez sur Add content comme indiqué dans l'écran suivant.

Step 3- Cliquez sur le Basic page option.

Step 4- Create Basic page s'affiche là où vous devez remplir tous les détails requis, comme indiqué dans l'écran suivant.

Voici les détails des champs présents sur la page Créer de base.
Title - Il spécifie le titre de la nouvelle page.
Body - Il précise la description de la page.
Text format- Il spécifie le format texte de votre page, tel que HTML filtré, HTML complet et texte brut .
Menu settings- En cliquant sur la case à cocher Fournir un lien de menu , il affiche les détails du menu tels que le titre du lien de menu, la description, l'élément parent et le poids.
Revision information - Il spécifie de fournir des informations de révision, si des modifications sont apportées aux pages.
URL path settings - Il spécifie d'ajouter un alias d'URL pour accéder au contenu des pages aux utilisateurs.
Comment settings - En sélectionnant ouvrir ou fermer, il permet d'afficher une zone de commentaire pour la page.
Authoring information - Il spécifie le nom de l'auteur et la date à laquelle la page a été créée.
Publishing options - Il spécifie que la page doit être publiée, promue en première page et collante en haut des listes pour les utilisateurs.
Une fois que vous avez terminé d'ajouter le contenu à la page. Clique leSavebouton pour créer la page. Avant d'enregistrer les détails, vous pouvez également prévisualiser la page remplie à l'aide duPreview bouton.
Dans ce chapitre, étudions les Creating content. Dans Drupal, le type de contenu définit le style dans lequel le contenu est collecté et affiché. Lorsque vous installez Drupal, par défaut, deux types de contenu seront corrigés et ils sontArticles et Basic page. Lorsque vous activez d'autres modules principaux et contribués en visitantModules vous pouvez également utiliser d'autres types de contenu.
Voici les étapes simples utilisées pour créer du contenu.
Step 1 - Cliquez Content comme indiqué dans l'écran suivant.

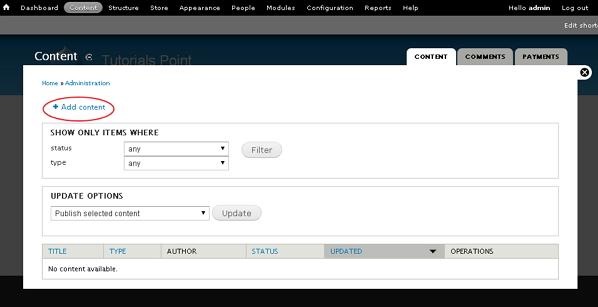
Step 2 - Cliquez sur Add content comme indiqué dans l'écran suivant.

Step 3- Vous pouvez choisir n'importe quel type de contenu. Nous prendrons la page de base comme nous l'avons déjà étudiéArticles et Blog entry. Cliquez surBasic page comme indiqué ci-dessous dans l'écran suivant.

Step 4- Ensuite, vous verrez l'écran comme indiqué dans l'écran suivant. Vous pouvez ajouter du contenu à la page et cliquer sur le boutonSave bouton pour enregistrer le contenu.

Voici les détails des champs présents dans l'écran précédent.
Title - Il précise le titre de la page.
Body - Écrivez le contenu de votre page.
Menu setting - Il vous permet de fournir un lien de menu.
Revision Information Il fournit une explication des modifications que vous apportez.
URL path settings - Il vous permet de définir éventuellement une URL alternative, par laquelle votre contenu peut être consulté.
Comment Setting - Il permet aux utilisateurs d'envoyer leurs commentaires en fonction de l'autorisation que vous définissez Open ou closed.
Authorizing information - Il spécifie les informations sur l'auteur.
Publishing options - Il vous permet de promouvoir votre contenu sur la première page et de coller votre contenu en haut de la liste sur la première page.
Step 5 - Enfin, vous pouvez voir que votre page sera créée et affichée de la même manière que l'écran suivant.

Dans ce chapitre, étudions comment Modify contentà Drupal. Vous pouvez modifier n'importe quel contenu du type de contenu précédemment utilisé, tel queArticles, Basic page et Blog entry.
Voici les étapes simples utilisées pour modifier le contenu.
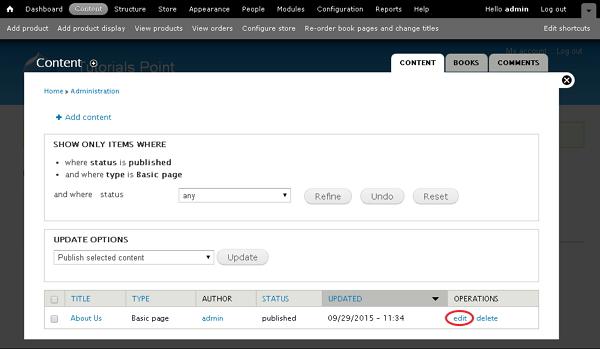
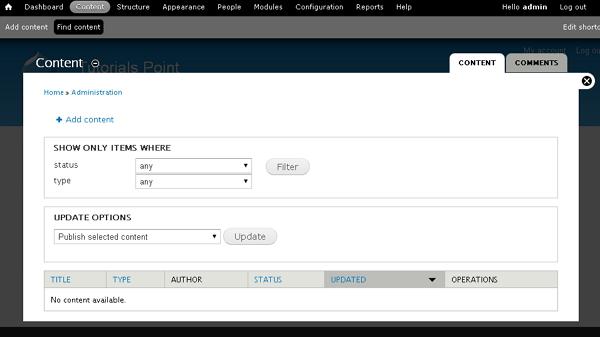
Step 1 - Cliquez sur l'onglet Content comme indiqué dans l'écran suivant.

Step 2 - Vous verrez le même écran que le suivant.

Step 3- Si vous avez beaucoup de contenu, vous pouvez utiliser Filtre pour rechercher le contenu que vous souhaitez modifier. Vous pouvez modifierAbout us(La page À propos de nous a été créée dans le chapitre Drupal - Créer du contenu) .
Vous pouvez sélectionner le statusdu contenu comme indiqué dans l'écran suivant. Sélectionnez publié pourAbout us statut.
.jpg)
Voici les détails des champs présents dans l'écran précédent.
Published - Il affiche tous les éléments publiés.
Promoted - Il affiche les articles promus sur votre site Web.
Not promoted - Il affiche les articles qui ne sont pas promus sur votre site Web.
Sticky - Il affiche les éléments collants sur votre site Web.
Not sticky - Il affiche les éléments non collants sur votre site Web.
Vous pouvez sélectionner typedu contenu comme des articles, une page de base ou une entrée de blog. Sélectionnez la page de base commeAbout us le type est la page de base, et cliquez sur filter comme indiqué dans l'écran suivant.
.jpg)
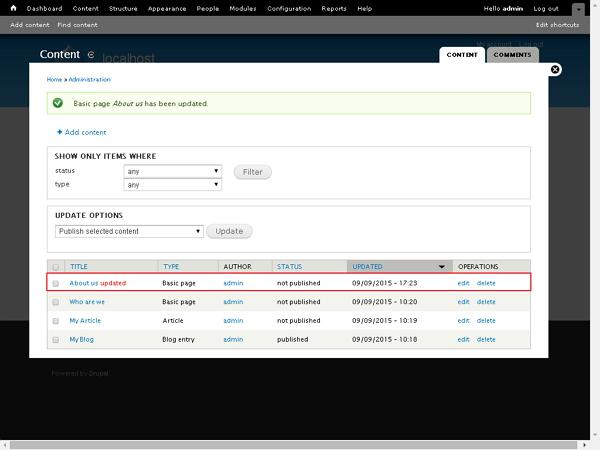
Step 4- Vous pouvez maintenant voir le contenu filtré comme indiqué dans l'écran suivant. Pour modifier le contenu, cliquez sur leedit lien.

Step 5 - Vous pouvez modifier votre contenu et cliquer Save.

Step 6 - Vous verrez l'écran suivant avec un contenu mis à jour.

Dans ce chapitre, étudions les Deleting content. Vous pouvez supprimer tout contenu précédemment écrit tel queArticles, Basic page et Blog entry.
Voici les étapes simples utilisées pour supprimer du contenu.
Step 1 - Cliquez sur le Content.

Step 2 - Vous pouvez supprimer About us(La page À propos de nous a été créée dans le chapitre Drupal - Créer du contenu) , et cliquez sur le boutondelete onglet comme indiqué dans l'écran suivant.

Step 3- Ensuite, vous verrez l'écran suivant. Vous devez confirmer la suppression du contenu. Clique leDelete bouton si vous souhaitez supprimer ou Cancel bouton si vous souhaitez annuler le processus.

Step 4 - Immédiatement, vous verrez un message de confirmation que votre page a été supprimée, comme indiqué dans l'écran suivant.

Dans ce chapitre, étudions comment Publish content. Chaque contenu est publié ou non publié. Le contenu publié est ouvert aux visiteurs, tandis que le contenu non publié ne peut pas être consulté. Nous pouvons utiliser cette fonctionnalité pour masquer le contenu de la vue publique sans le supprimer.
Voici les étapes simples pour activer ou désactiver les options de publication pour le contenu.
Step 1 - Cliquez sur le Content onglet comme indiqué dans l'écran suivant.

Step 2- Vous pouvez sélectionner n'importe quel contenu. Laissez-nous choisirAbout us(La page À propos de nous a été créée dans le chapitre Drupal - Créer du contenu) , et cliquez suredit comme indiqué dans l'écran suivant.

Step 3 - Ensuite, cliquez sur Publishing options comme indiqué dans l'écran suivant.

Step 4 - Cochez la case de Published option et cliquez sur Save comme indiqué dans l'écran suivant.

Voici les détails des champs présents dans l'écran précédent.
Published - Il spécifie de publier votre page.
Promoted to front page - Il affiche votre page sur la première page de votre site Web.
Sticky at top of lists - Il affiche votre article ou page, etc. en haut des listes.
Step 5 - Vous pouvez voir que l'état du contenu sera modifié.

Dans ce chapitre, nous étudierons la gestion des menus dans Drupal. La gestion des menus est la partie importante pour naviguer dans la page d'administration de Drupal. Voici l'écran de gestion des menus Drupal.

Tableau de bord
Il affiche la liste des articles ou des pages qui sont créés. C'est le premier écran qui s'affiche lorsque vous vous connectez à la zone d'administration.

Contenu
Cette fonctionnalité peut vous aider à créer, gérer et trouver de nouvelles pages. Le tableau s'affiche avec le détail des articles, c'est-à-dire le statut, le titre, la mise à jour, l'auteur et l'opération (Modifier et supprimer).

Structure
La structure comprend les blocs, gère les types de contenu, ajoute de nouveaux liens de menu vers le site et gère le balisage administratif du contenu.

Block- Les blocs sont des objets conteneurs utilisés pour organiser votre contenu sur votre site Web. Il peut être affiché dans la région sur votre page.
Content types - Le type de contenu définit la manière dont le contenu est collecté et affiché.
Menus - Les menus sont utilisés pour définir les liens URL de votre site.
Taxonomy - La taxonomie peut être pensée en classant le contenu d'un site Web qui affiche un contenu spécifique basé sur des termes de taxonomie.
Apparence
Une liste de thèmes s'affiche. Vous pouvez installer le thème, mettre à jour le thème existant ou changer de thème.

Personnes
Vous pouvez créer un nouveau compte utilisateur ou gérer l'utilisateur existant.

Modules
Vous pouvez activer ou désactiver les modules qui y sont présents ou installer un nouveau module.

Configuration
C'est une partie importante du backend Drupal. Tout changement effectué dans cette configuration affectera l'ensemble du site Web. Vous pouvez définir la configuration du compte d'utilisateur, la configuration des informations sur le site ou tout autre paramètre général du site.

Voici les détails des champs présents dans l'écran précédent.
People - Gère les paramètres utilisateur et la configuration de l'adresse IP.
System - Gère les informations de base du site, les actions avancées et la tâche de maintenance du site.
Content Authoring - Gère l'entrée de contenu par les utilisateurs, y compris les balises HTML.
User Interface - Définit le raccourci pour le menu sur la page du compte administrateur.
Media - Gère les paramètres multimédias dans les sites Drupal.
Development - Gère les erreurs et la mise en cache des pages pour les utilisateurs.
Search and Meta Data - Définissez l'URL alternative pour une page spécifique et le moteur de recherche maintient un index des mots trouvés dans le contenu du site.
Web Services - Affiche le flux RSS de votre site.
Regional and Language - Définit le fuseau horaire du site Web et affiche la date et l'heure.
Rapports
Il affiche les informations sur les mises à jour disponibles, les messages de journal récents et la sécurité du site.

Voici les détails des champs présents dans l'écran précédent.
Status report - Crée le rapport d'état de votre site Drupal.
Available updates - Donne une mise à jour de l'état pour vous les modules et thèmes installés disponibles.
Recent log messages - Affiche les messages récemment enregistrés.
Field List - Affiche la liste des champs configurés sur votre site.
Top 'access denied' errors - Affiche un message d'erreur d'accès refusé lorsque l'utilisateur tente d'accéder à la page non autorisée.
Top 'Page not found' errors- Affiche un message d'erreur comme Page non trouvée lorsqu'il n'y a pas d'URL spécifiée présente dans le site Drupal.
Top search phrases - Affiche les phrases les plus recherchées sur votre site Drupal.
Aidez-moi
Il affiche l'écran d'aide, où sont répertoriées les pages de documentation des modules en ligne.

La taxonomie peut être pensée en classant le contenu d'un site Web qui affiche un contenu spécifique basé sur des termes de taxonomie. La taxonomie Drupal est composée de -
Term - Il est utilisé pour gérer ou décrire le contenu.
Vocabulary - C'est un ensemble de termes.
Voici les étapes pour travailler avec Drupal Taxonomy -
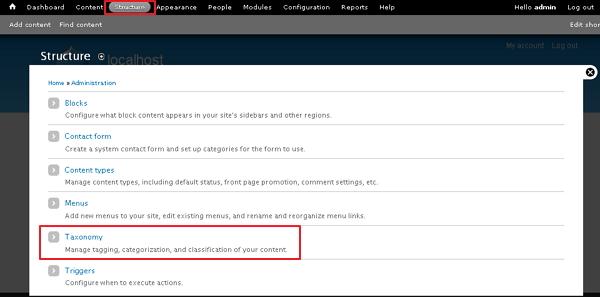
Step 1 - Aller à Structure et cliquez sur le Taxonomy option.
.jpg)
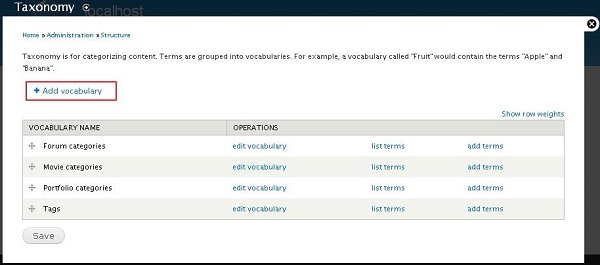
Step 2 - Vous pouvez créer un nouveau vocabulaire pour la taxonomie Drupal en cliquant sur Add vocabulary lien.
.jpg)
Step 3 - Vous obtiendrez un écran avec Name champ pour ajouter un nom à votre vocabulaire qui est obligatoire et DescriptionLe champ est utilisé pour ajouter une description au vocabulaire. Clique leSave bouton.
.jpg)
Step 4 - Cliquez add terms pour ajouter de nouveaux termes au vocabulaire créé comme indiqué dans l'écran suivant.
.jpg)
Step 5 - L'écran affiche certains champs comme indiqué dans l'écran suivant.
.jpg)
Voici les détails des champs présents dans l'écran précédent.
Name- Il spécifie le nom du terme.
Description- Il est utilisé pour ajouter une description du terme.
Text format- Il fournit différents types de formats en utilisant le menu déroulant.
URL alias- Il spécifie éventuellement une URL alternative par laquelle ce terme peut être consulté.
Relations
Parent Terms - Dans ce champ, vous pouvez définir un terme comme terme parent.
Weight - Spécifie le poids pour chaque terme qui s'affichera ensuite par ordre croissant de poids.
Après avoir rempli tous les champs, cliquez sur le Save bouton.
Dans ce chapitre, nous étudierons Commentsà Drupal. Vous pouvez activer ou désactiver les commentaires sur votre site Web. Vous pouvez contrôler, qui peut commenter le contenu de votre site Web et qui peut gérer ces commentaires.
Voici les étapes simples pour configurer les commentaires dans Drupal.
Step 1 - Aller à Structure et cliquez Content types comme indiqué dans l'écran suivant.

Step 2 - Cliquez sur Edit lien que vous souhaitez modifier le paramètre de commentaire.

Step 3 - Cliquez Comment settings catégorie comme indiqué dans l'écran suivant.

Step 4 - Sélectionnez open dans le menu déroulant sous Default comment setting for new content. Cela permettra des commentaires sur votre site Web.

Clique le Save Content type pour enregistrer vos paramètres de configuration.
User Management gère les informations de l'utilisateur, ce qui permet de créer ou de supprimer l'utilisateur, de modifier les mots de passe, l'heure et les rôles.
Voici les étapes simples pour gérer les utilisateurs dans Drupal.
Step 1 - Cliquez People --> Permissions Tab.

Dans l'onglet Permission, vous pouvez afficher deux autres onglets, à savoir les autorisations et les rôles, comme indiqué dans l'écran précédent.
Permission
Cette section est liée à l'autorisation de publication de contenu. Il contient les types d'autorisation suivants -
Block - Définit l'autorisation de visualiser, créer, activer et désactiver les blocs.
Comment - Définit l'autorisation aux utilisateurs d'afficher, de modifier, de publier des commentaires ou de sauter l'approbation des commentaires.
Contextual links - Définit l'autorisation d'utiliser un lien contextuel pour effectuer une action liée aux éléments d'une page.
Dashboard - Définit l'autorisation pour permettre aux utilisateurs d'afficher et d'apporter des modifications dans le tableau de bord.
Filter - Autorisation de filtrer la quantité de rôles et d'autorisation sur le site.
Image - Autorisation de créer ou de modifier les styles d'images.
Menu - Permet la permission d'accéder aux éléments de menu et de créer un menu via l'interface d'administration.
Node - Permet de gérer la vue, modifier et supprimer les autorisations pour le type de contenu.
Overlay - Définit l'autorisation d'afficher la page administrative en tant que couche sur la page actuelle.
Path - Définit l'autorisation d'accéder au chemin d'accès à toutes les pages du site Drupal.
Search - Définit l'autorisation d'utiliser la recherche normale et avancée.
Shortcut - Autorise l'autorisation de définir la barre d'outils des raccourcis en haut de la page.
System - L'autorisation est accordée pour administrer la configuration du site, afficher les thèmes, les rapports de site, etc.
Taxonomy - Autorisation de définir les vocabulaires et les termes, ainsi que de modifier et de supprimer des termes dans les balises.
Toolbar - Autorise l'accès à la barre d'outils d'administration.
User - Définit l'autorisation pour des utilisateurs individuels sans attribuer de rôle spécial pour fournir une interface.
Roles
Il permet de définir des autorisations pour un groupe d'utilisateurs en y définissant des rôles. Ici, vous pouvez créer les rôles et modifier les autorisations pour chaque utilisateur.
Anonymous user - Permet à l'utilisateur d'accéder à votre site Web sans lui demander le nom d'utilisateur ou le mot de passe.
Authenticated user - Permet uniquement aux utilisateurs d'accéder à votre site Web, qui sont authentifiés pour l'utiliser.
Administrator - Utilisateur qui est responsable de gérer le site Web complet et de permettre aux utilisateurs de créer ou de visualiser avec son autorisation.

Dans ce chapitre, nous allons apprendre comment optimiser Drupal pour améliorer ses performances et sa vitesse. Il existe quelques étapes par lesquelles nous pouvons améliorer les performances du site Web.
Voici quelques-unes des façons d'optimiser le site Web.
Activer la mise en cache de page
Activer Cache blocks et Cache pages for Anonymous Users. La mise en cache de page permet à votre contenu de stocker dans différentes tables de cache de base de données. Le cache de page est stocké dans le contenu HTML. Il optimise le temps de chargement de la page pour les utilisateurs anonymes.
Step 1 - Cliquez Configuration dans la barre de menus.

Step 2 - Dans Development cliquez sur Performance.

Step 3 - Activer Cache blocks et Cache pages for Anonymous Usersen cochant les deux cases. Puis cliqueSave Configuration.

Compresser les fichiers CSS
Si vous avez de nombreux fichiers CSS, cela peut réduire la vitesse de votre site Web. Compressez-les en activantAggregate et Compress CSS files.

Activez ce paramètre à partir de AdministrationConfiguration→Development→Performancesection. Drupal diminue le nombre et la taille de vos fichiers CSS.
Agrégation Js
Les fichiers Java peuvent également affecter les performances et la vitesse de votre site Web. Pour compresser cela, activez les fichiers JavaScript agrégés duAdministration→Configuration→Development→Performance dans la section d'optimisation de la bande passante.

Déplacement de fichiers multimédias et de fichiers statiques vers un CDN
Cela diminue le nombre de demandes traitées par un hébergement partagé. Utilisez CDN (Content Delivery Network) qui héberge vos fichiers multimédias et vos fichiers statiques. CDN agit comme un cache externe pour vos fichiers et les stockera dans des serveurs hautes performances afin de les optimiser.
Optimiser la taille des images et leur nombre
N'ayez pas beaucoup d'images qui consomment plus d'espace car cela conduit à un site Web lent. Redimensionnez toujours vos images et ayez quelques images liées à votre site Web.
Optimisation du thème
L'optimisation des thèmes est un aspect très important. Les fichiers multimédias tels que les images, les vidéos, les audios et le flash de haute qualité peuvent affecter votre site Web et ralentir la vitesse, ce qui entraîne de faibles performances. Essayez de réduire la taille et le nombre de fichiers multimédias ou vous pouvez peut-être éviter d'utiliser le flash.
Dans ce chapitre, nous étudierons Site Backupà Drupal. Il aide à sauvegarder les fichiers et le fichier de base de données.
Sauvegarder des fichiers dans Drupal
Sauvegarder la base de données dans Drupal
Sauvegarder des fichiers dans Drupal
Pour obtenir les fichiers de sauvegarde de Drupal, vous devez installer FileZilla Client sur votre système.
Voici les étapes simples pour la sauvegarde de fichiers dans Drupal -
Step 1 - Ouvrez le FileZilla Client comme indiqué dans l'écran suivant.

Step 2 - Entrez le Host, Username, Password et Port comme vous l'avez utilisé pour vous connecter à votre cPanel.

Après avoir rempli tous les champs, cliquez sur Quickconnect bouton.
Step 3 - Vous obtiendrez tous les fichiers et dossiers de votre site Drupal sur le côté droit, comme indiqué dans l'écran suivant.

Step 4 - Sélectionnez tous les fichiers et dossiers et cliquez avec le bouton droit de la souris, cliquez sur le Download option.

Après avoir téléchargé les fichiers Drupal de cPanel, ils seront enregistrés sur votre système.
Sauvegarder la base de données dans Drupal
Voici les étapes simples pour la sauvegarde de la base de données dans Drupal -
Step 1- Tapez le chemin http: // localhost / phpmyadmin dans le navigateur. Vous obtiendrez l'écran suivant.

Step 2- Cliquez sur le nom de la base de données drupal , que vous avez créé pour Drupal.

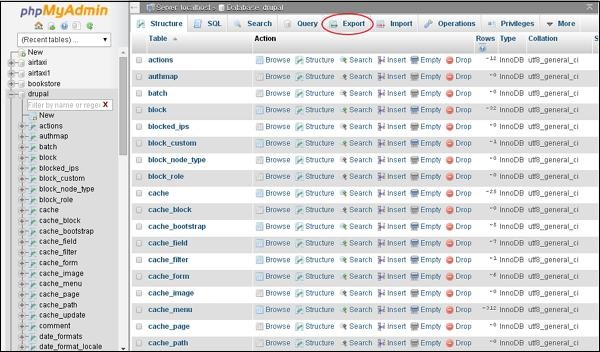
Step 3- Après avoir cliqué sur la base de données drupal , cela ouvrira la page suivante, cliquez surExport languette.

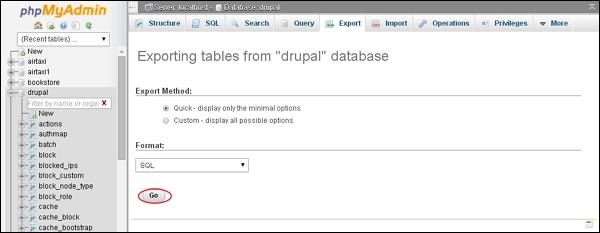
Step 4 - Ensuite, vous trouverez deux méthodes pour exporter la base de données ie Quick et Custom. Sélectionnez l'une des méthodes et cliquez sur le boutonGo bouton.

Après avoir exporté le fichier de base de données, il sera enregistré sur votre système.
Dans ce chapitre, nous étudierons comment mettre à niveau le site Drupal. La mise à niveau est un processus d'amélioration de l'ancienne version vers la dernière version. Ici, nous allons mettre à niveau le Drupal vers la dernière version.
Vous trouverez ci-dessous des étapes simples pour mettre à niveau le site dans Drupal.
Step 1- Sauvegardez vos fichiers Drupal. Vous pouvez étudier cela en détail dans le chapitre Drupal - Sauvegarde de site .
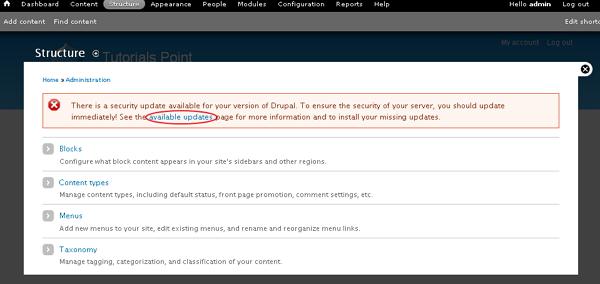
Step 2 - S'il y a une mise à jour à effectuer sur le site Drupal, un message s'affiche sur votre site comme indiqué dans l'écran suivant.

Step 3 - Cliquez sur le mot en surbrillance available updates dans le message.

Step 4 - Vous pouvez maintenant afficher le Available Updatespage, où il montre exactement quelle mise à jour doit être effectuée sur le site. Ici, il vous montre la version recommandée pour mettre à jour votre site. Cliquez surRelease notes.

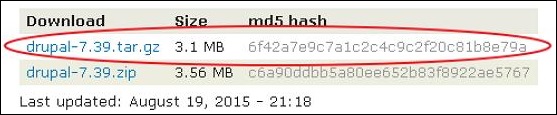
Step 5- Cela vous mènera à la page du site officiel de Drupal où vous pouvez voir les derniers fichiers tar.gz de la version disponible dans Drupal. Lors de la rédaction de ce didacticiel, la dernière version étaitdrupal - 7.39.tar.gz. Cliquez surdrupal - 7.39.tar.gz.

Les fichiers tar.gz sont téléchargés sur votre système.
Step 6 - Extraire le fichier téléchargé, copier tous les fichiers et dossier sauf le Sitesdossier disponible dans le dernier dossier téléchargé. Plus tard, collez ces fichiers dans votre dossier Drupal existant.
Step 7 - Aller à Reports --> Available updatesou bien vous pouvez actualiser la page; ici, vous verrez un message comme indiqué dans l'écran suivant.

Step 8 - Cliquez sur Reports --> Status report.

Vous pouvez maintenant voir que votre site est mis à niveau vers la dernière version et qu'il affichera le statut À jour pour le statut de mise à jour du noyau Drupal comme indiqué dans l'écran précédent.
Dans ce chapitre, nous allons découvrir Announcements à Drupal.
Si vous souhaitez faire des annonces sur votre site Web, vous pouvez le faire via cette fonctionnalité. La déclaration donnée à un visiteur ou à un utilisateur à l'aide de votre site Web est une annonce. Il peut s'agir de nouvelles importantes, d'un rapport, etc. Cela peut être utile si vous souhaitez déclarer quelque chose d'important via votre site qui peut être utile pour vos visiteurs.
Voici les étapes pour créer Announcements à Drupal.
Step 1 - Premier clic Structure.

Step 2 - Cliquez sur Content Types.

Step 3 - Ensuite, vous devez cliquer Add Content type.

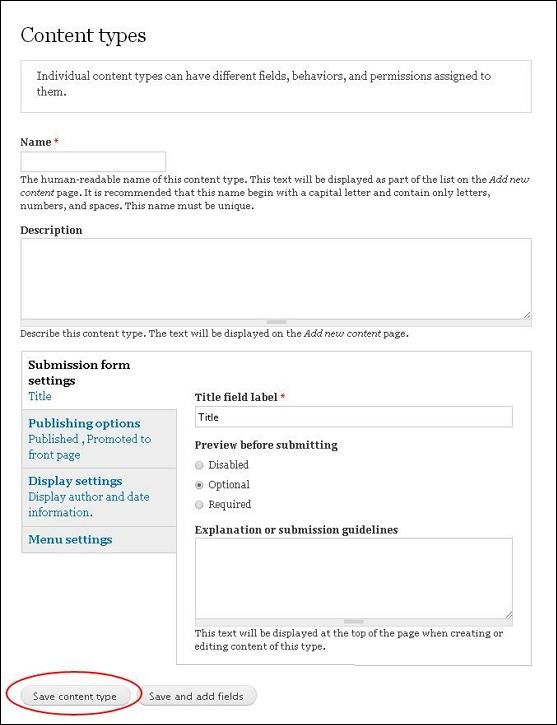
Step 4 - Lorsque vous cliquez Add content, la page suivante s'affichera à l'écran.

Step 5 - Entrez le contenu que vous souhaitez annoncer dans le Namesection. Après avoir ajouté le nom, cliquez surSave content type.
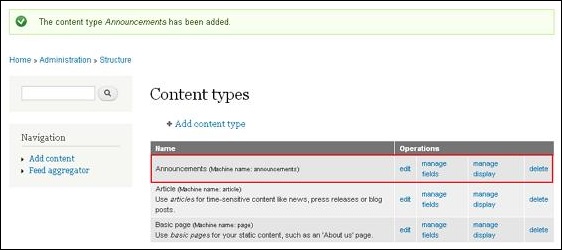
Votre nouveau contenu s'affiche comme indiqué dans l'écran suivant.

Step 6 - Si vous souhaitez apporter des modifications, vous devez cliquer sur le Edit section, vous obtiendrez la page suivante.

Step 7 - Vous pouvez apporter les modifications requises, telles que l'ajout d'une description, puis cliquez sur Save Content type. Si vous souhaitez supprimer, cliquez surDelete Content type.
Vous pouvez gérer les champs en cliquant sur Manage Fields et gérez l'affichage en cliquant sur Manage Display.
Dans ce chapitre, nous étudierons Drupal URL Alias. Les alias d'URL ou de localisateur de ressources uniformes sont une adresse de page sur votre page Web, ils modifient le chemin système existant en un nouvel alias de chemin.
Voici les étapes simples pour créer des alias d'URL dans Drupal.
Step 1 - Cliquez Configuration comme indiqué dans l'écran suivant.

Step 2 - Cliquez sur URL aliases.

Step 3 - Ensuite, cliquez sur Add alias.

Step 4 - Le Url aliases La page s'affichera comme indiqué dans l'écran suivant.

Voici les détails sur les champs présents dans la page d'alias d'URL.
Language - Spécifie la langue à utiliser dans les alias d'URL.
Existing system path - Chemin système existant d'un article / page dans le site Drupal.
Path alias - Nouvel alias de chemin qui remplace par le chemin système existant d'un article / page.
Clique le Save bouton.
Step 5 - Vous pouvez afficher vos alias d'URL créés dans la liste comme indiqué dans l'écran suivant.

Step 6 - Lorsque vous revenez au panneau d'administration Drupal et survolez Article, il affichera le nouvellement ajouté Path alias en bas à gauche de l'écran, comme illustré dans l'écran suivant.

Drupal permet de rechercher un contenu spécifique sur votre site. Vous pouvez rechercher à la fois des utilisateurs et des mots sur le site. Nous verrons comment configurer la recherche de site dans Drupal comme spécifié dans les étapes suivantes -
Step 1 - Aller à Configuration et cliquez sur le Search settings lien sous SEARCH AND METADATA section.
.jpg)
Step 2- Le moteur de recherche maintient un index des mots trouvés sur le contenu de votre site. Vous pouvez ajuster le comportement d'indexation comme indiqué dans l'écran suivant.
.jpg)
le Indexing StatusLa section indexe le contenu des nœuds sur le site. Lorsque vous cliquez sur le bouton Réindexer le site, le contenu précédent reste jusqu'à ce que cron s'exécute et définit le nombre d'éléments à indexer par cron exécuté par, en utilisant le menu déroulant sous leIndexing Throttle section.
Step 3- Ensuite, il fournit des paramètres liés à l'indexation qui entraîneront la reconstruction de l'index du site. Il se met à jour systématiquement pour refléter les nouveaux paramètres. Vous pouvez définir la longueur minimale des mots à indexer, c'est-à-dire le nombre de caractères qu'un mot doit être indexé comme indiqué dans l'écran suivant.
.jpg)
Step 4 - Vous pouvez choisir les modules de recherche actifs parmi les modules disponibles tels que définis dans l'écran suivant.
.jpg)
Vous pouvez rechercher à la fois des utilisateurs et des mots (nœud) en vérifiant les modules requis et en définissant le module de recherche par défaut comme indiqué dans l'écran précédent.
Step 5 - La dernière section est Content Ranking qui vient avec les colonnes Facteur et Influence.
.jpg)
L'influence est un multiplicateur numérique utilisé pour classer les résultats de recherche. Si vous définissez un nombre plus élevé pour un facteur correspondant, cela aura plus d'influence sur les résultats de la recherche; zéro signifie que le facteur est ignoré. Une fois les paramètres terminés, cliquez sur le boutonSave configuration bouton.
Step 6 - Maintenant, allez à la page d'accueil, recherchez le contenu qui correspond aux mots-clés de votre contenu dans la barre de recherche.
.jpg)
Dans ce chapitre, nous étudierons la gestion des erreurs Drupal pour la gestion des messages d'erreur sur le site Drupal.
La gestion des erreurs est un processus de détection et de recherche des résolutions des erreurs. Il peut s'agir d'erreurs d'application de programmation ou d'erreurs transmissibles.
Les étapes suivantes décrivent comment gérer les messages d'erreur dans Drupa -
Step 1 - Aller à Configuration et cliquez Logging and errors.
.jpg)
Step 2 - Le Logging and errors La page s'affichera comme indiqué dans l'écran suivant.
.jpg)
Voici les détails des champs comme vu dans l'écran précédent -
Error messages to display - Il spécifie les messages d'erreur à afficher sur le site Drupal.
None - Cette option n'affiche aucun message d'erreur.
Errors and warnings - Cette option n'affiche que les messages liés aux erreurs et aux avertissements.
All messages - Cette option spécifie tous les types de messages d'erreur tels que les erreurs, les avertissements, etc. à afficher sur le site.
Database log messages to keep - Il indique le nombre maximum de messages à conserver dans le journal de la base de données.
Drupal utilise _drupal_exception_handler ($exception)fonction pour gérer les erreurs sur le site. Ces erreurs ne seront pas incluses dans un bloc try / catch. Le script n'exécute pas la fonction lorsqu'un gestionnaire d'exceptions se termine.
Le code pour _drupal_exception_handler est comme suit -
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}La fonction doit être utilisée sur chaque requête Drupal. Cette fonction est présente à la ligne 2328 du fichierincludes/bootstrap.inc.
Il existe deux références de chaîne à _drupal_exception_handler tel que_drupal_bootstrap_configuration() présent dans le bootstrap.inc fichier et_drupal_get_last_callerprésent dans le fichier errors.inc. Ces deux fichiers sont présents dans le‘includes’ dossier.
Drupal - Contenu multilingue
Dans ce chapitre, nous découvrirons le contenu multilingue. Cela signifie que votre contenu peut être écrit et sera affiché dans différentes langues. Pour cela, vous pouvez soit installer un module de contenu multilingue, soit un module Internationalism.
Voici les étapes pour installer le module de contenu multilingue sur Drupal.
Step 1 - Cliquez Modules dans la barre de menus.

Step 2 - Vérifiez le Multilingual content boîte des modules et cliquez sur Configure.

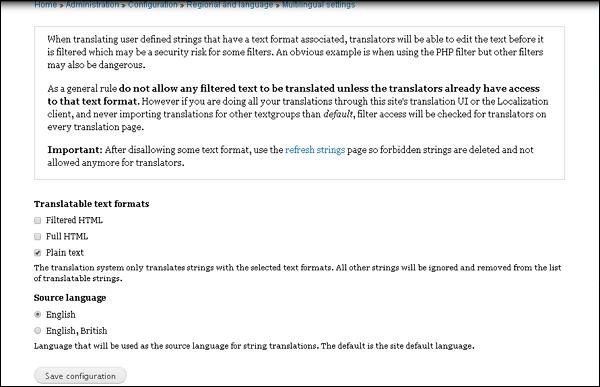
Step 3 - La page des paramètres multilingues s'affiche.

Langues pour le contenu -
Enabled language only - Lorsque vous cochez cette case, vous ne pouvez afficher que les langues activées.
All Defined languages will be allowed - Seules les langues définies seront autorisées.
Ici, nous avons trois onglets différents où vous pouvez apporter les modifications requises.
Selection - Vous pouvez sélectionner les nœuds et la taxonomie en fonction de la langue.

Select nodes by language - Cochez la case si vous voulez des nœuds par langue.
Select taxonomy terms by language - Si vous voulez des termes de taxonomie par langue, cochez cette case.
Skip tags - Écrivez les balises que vous ne souhaitez pas inclure.
Enable for specific pages - Si vous souhaitez activer les paramètres pour des pages spécifiques, utilisez cette case à cocher.
Clique le save bouton, une fois terminé.
Variables - Sélectionnez les variables à définir comme indiqué dans l'écran suivant.

Menu Settings - Gère les paramètres du menu.
Site Information - Aide à apporter des modifications sur site.
Feed settings - Vous pouvez définir la description de votre flux.
Regional Settings - Change le fuseau horaire et le jour.
Theme Settings - Spécifie la gestion des thèmes.
User Settings - Vous pouvez l'utiliser pour définir les utilisateurs.
User emails - Tous les problèmes liés aux e-mails des utilisateurs peuvent être résolus.
Examples - Vous pouvez donner des exemples.
Cliquez sur Save lorsque vous avez terminé les réglages.
Node Options - Vous aider à définir des nœuds.

Vous pouvez masquer les traductions de contenu et changer la langue sur cette page. Plus tard, cliquez sur leSave configuration bouton.
- Strings - Cette option permet de changer le format de la page.

Modifier et traduire des chaînes à l'aide de Translatable text formatsréglages. Vous pouvez même changer de source en choisissant de nombreuses langues. Une fois terminé, cliquez surSave bouton.
Dans ce chapitre, nous allons découvrir Triggers and Actionsà Drupal. Examinons d'abord les déclencheurs.
Il peut être défini comme des changements survenant au sein de votre site. Les actions peuvent être effectuées soit après la création d'un nouveau contenu, soit après la création de n'importe quelle page.
Déclencheurs
Voici les étapes qui vous aideront à utiliser les déclencheurs dans Drupal.
Step 1 - Premier clic Modules dans la barre de menus.

Step 2 - Lorsque vous cliquez Modules, vous obtenez la page suivante.

Ici activer Triggermodule. Puis cliqueSave Configuration au bas de la page.
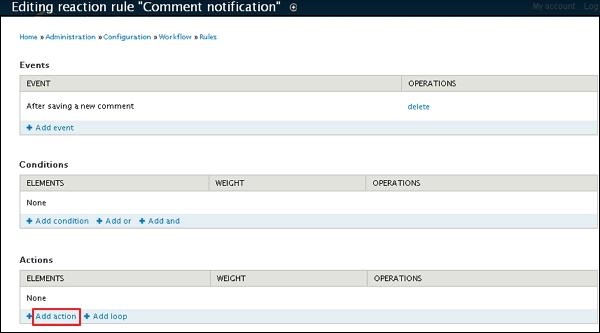
Step 3 - Revenez au Trigger module et cliquez sur Configure sur le côté droit de la page comme indiqué dans l'image suivante.

Step 4 - Lorsque vous cliquez Configure, vous obtenez la page suivante.

Nous avons différents onglets sur la page qui spécifient chaque déclencheur.
Comment Module - Vous pouvez affecter une action uniquement aux déclencheurs relatifs au module de commentaire.
Node Module - Vous pouvez attribuer une action à ces déclencheurs relatifs au module Node.

System Module - Vous pouvez affecter une action uniquement aux déclencheurs relatifs au module système.

Taxonomy Module - Vous pouvez déclencher des actions sur le module de taxonomie.

User Module - Enfin, nous avons le module utilisateur, ici les actions doivent être affectées dans le module utilisateur.

Actions
Les tâches effectuées sur un objet système particulier sont appelées actions.
Step 1 - Cliquez Configuration dans la barre de menus.

Step 2 - Cliquez sur Actions de la section système.

Step 3 - Lorsque vous cliquez Actions, vous obtenez la page suivante.

Step 4 - Sélectionnez une action dans la liste déroulante et cliquez sur Create.

Step 5 - Lorsque vous choisissez une option et cliquez sur Create, La page suivante apparaît.

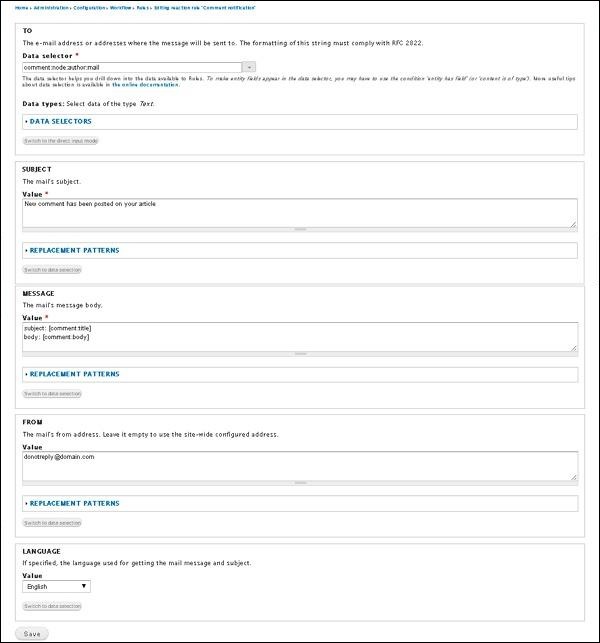
Voici les champs d'options présents sur la page -
Label - Donnez un nom à votre action
Recipient - Entrez votre adresse e-mail
Subject - Entrez un sujet que vous souhaitez ajouter à l'action
Message - Entrez le message que vous souhaitez envoyer au visiteur lorsque vous cliquez sur une action.
Après avoir rempli tous les détails, cliquez sur Save.
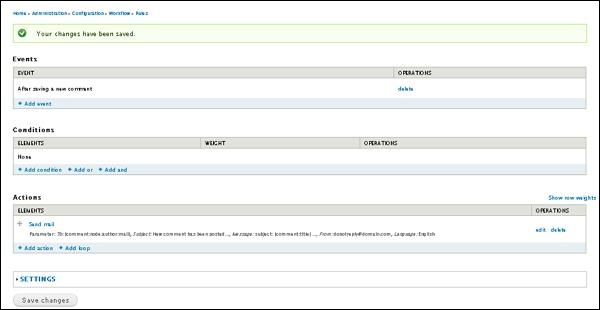
Step(6) - Vous pouvez voir que votre action est ajoutée à la liste.

Dans ce chapitre, étudions les Social Networkingà Drupal. Les médias sociaux deviennent très importants ces jours-ci, Drupal a de nombreux modules de médias sociaux à cet effet. PrenonsShareThis module comme notre exemple, vous pouvez en choisir un autre de votre choix.
Voici les étapes simples utilisées pour installer ShareThis module.
Step 1- Cliquez sur ShareThis pour visiterShareThis page du module et cliquez sur le Version comme indiqué dans l'écran suivant.

Step 2 - Copiez l'adresse de liaison du module comme indiqué dans l'écran suivant.

Step 3 - Ensuite, allez à Modules et cliquez Install new module comme indiqué dans l'écran suivant.

Step 4 - Maintenant, collez l'adresse du lien que vous avez copiée step(2) et cliquez Install comme indiqué dans l'écran suivant.

Step 5- Vous verrez l'écran suivant. Cliquez surEnable newly added modules.

Step 6 - Ensuite, allez à Modules. Activez le module et cliquez surSave configuration comme indiqué dans l'écran suivant.

Step 7 - Aller à Configuration, en dessous de WEB SERVICES et cliquez ShareThis comme indiqué dans l'écran suivant.

Step 8 - L'écran suivant apparaît.

Step 9 - Vous pouvez cliquer sur n'importe quel style de bouton, sous le Display pour partager votre contenu en ligne comme indiqué dans l'écran suivant.

Step 10- Cliquez sur l'un des services que vous souhaitez supprimer. Vous pouvez aussi utiliserExtra services comme Google Plus One et Facebook Like en les vérifiant comme indiqué dans l'écran suivant.

Vous pouvez choisir des services dans le Possible Services et vous pouvez également supprimer ou réorganiser des services de Selected Service section.
Step 11 - Ensuite, cliquez sur Context comme indiqué dans l'écran suivant pour configurer où ShareThis widget devrait apparaître.

En suivant le détail des champs présents à l'écran.
En dessous de Location vous pouvez choisir l'un des Node content ou Block ou Links area.
En dessous de Node Types vous pouvez sélectionner Article et Basic page, si tu veux ShareThis widget pour y apparaître.
Si vous sélectionnez Comments vous pouvez afficher ShareThis sur les commentaires également.
le Weight du widget détermine l'emplacement sur la page où il apparaîtra.
Step 12 - Ensuite, sélectionnez Advanced comme indiqué dans l'écran suivant.

Voici les détails des champs présents sur l'écran précédent.
Lorsque vous installez le module, une clé d'éditeur aléatoire est créée.
Twitter Suffix ajoutera éventuellement une poignée Twitter, ou un texte, afin que vous obteniez un ping lorsque quelqu'un partage un article.
Twitter Handle sera utilisé lors du partage sur Twitter.
Twitter recommends spécifiera un handle Twitter à recommander à l'utilisateur lors du partage.
Si Display ShareThis widget on hover est désactivé, ShareThis Le widget sera affiché au clic au lieu du survol.
Si Display count "0" instead of "New" est vérifié, zero s'affiche à la place de New dans le décompte du contenu non encore partagé.
Display short URL affichera l'URL complète ou raccourcie.
CopyNShare mesurera la copie et les partages du contenu ou des URL de votre site comme vérifié respectivement.
Step 13 - Après avoir vérifié tous les détails, cliquez sur Save configuration comme indiqué dans l'écran suivant.

Step 14 - Vous pouvez maintenant voir les boutons de médias sociaux apparaître sur le Article page.

Dans ce chapitre, nous allons découvrir Internationalizationà Drupal. L'internationalisation est un module qui vous permet de créer des sites multilingues. De cette façon, vous pouvez afficher votre site Web dans différentes langues.
Voici les étapes de l'internationalisation -
Step 1 - Cliquez Module dans la barre de menus.

Step 2- Pour obtenir le module d'internationalisation, vous devez d'abord le télécharger et l'installer dans Drupal. Ensuite, vous devez activer leInternationalization module, et cliquez sur Save Configuration.

Step 3 - Ensuite, vous pouvez voir un Configure sur le côté droit de la page pour le module d'internationalisation comme indiqué dans l'écran suivant.

Step 4 - Cliquez Configure et vous obtenez la page suivante.

En langues pour le contenu -
Enabled language only - Lorsque vous cochez cette case, vous ne pouvez afficher que les langues activées.
All Defined languages will be allowed - Seules les langues définies seront autorisées, lorsque vous cochez cette case.
Vous pouvez voir quelques onglets dans le coin supérieur droit de la page -
Multilingual Settings- Vous pouvez étudier en détail les paramètres multilingues dans le chapitre Drupal - Contenu multilingue

Selection - Vous pouvez sélectionner les nœuds et la taxonomie en fonction de la langue.
Variables - Sélectionnez les variables à définir.
Node Options - Vous aide à définir des nœuds.
Strings - Aide à changer le format de la page.
Une fois que vous avez terminé les modifications, cliquez sur Save Configuration.
Dans ce chapitre, nous allons découvrir Drupal Extensions. Pour étendre les fonctionnalités du site, différentes extensions peuvent être installées.
Voici les étapes pour installer le module d'extension dans Drupal.
Step 1 - Cliquez sur Modules dans la barre de menus.

Step 2 - Cliquez sur Install new module.

Step 3- La page suivante s'affiche. Ici, entrez l'URL du module dans la zone comme indiqué dans l'image suivante et cliquez surInstall.

Step 4 - Le module commence à être installé comme indiqué dans l'écran suivant.

Step 5- Une fois l'installation terminée, vous obtenez l'écran suivant. Ici, cliquezEnable newly added modules lien.

Step 6- Ensuite, une page Module s'affiche là où votre module a été installé, vous pouvez maintenant activer le module.

Dans ce chapitre, nous étudierons Default Modulesà Drupal. Après avoir installé Drupal, vous verrez un total de 44 modules par défaut. Vous pouvez voir tous ces modules dans la section Core . Par défaut, 29 modules sont activés après l'installation.
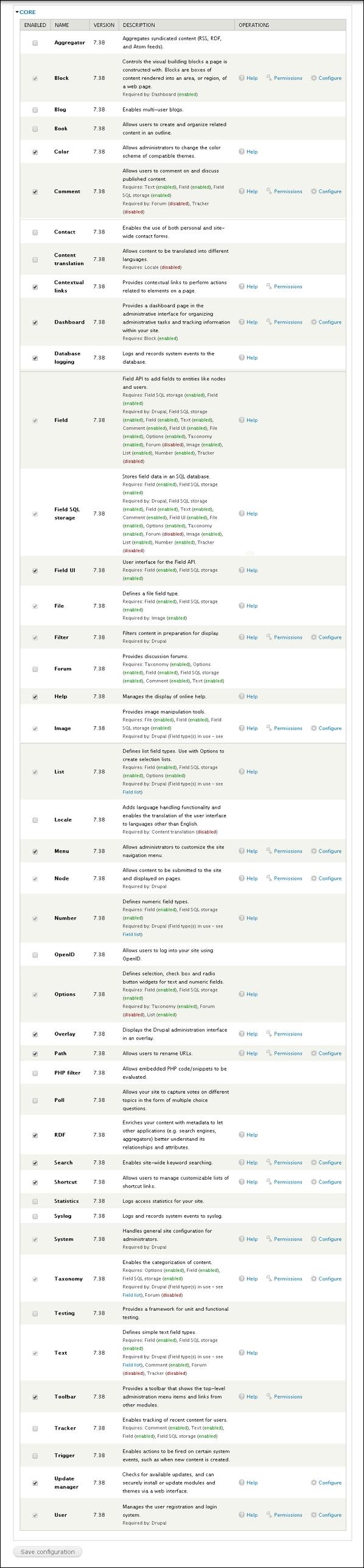
Step 1 - Cliquez Modules, vous verrez la liste des modules dans CORE section comme indiqué sur l'écran suivant.

Voici la liste des default modulesinstallé dans Durpal7. Ce sont les modules de base requis par Drupal et il ne peut pas être désactivé.
Block- Contrôle la page construite avec des blocs de construction visuels. Les blocs sont des boîtes de contenu fournies dans une zone ou une région d'une page Web.
Color - Permet aux administrateurs de modifier le jeu de couleurs des thèmes compatibles.
Comment - Permet aux utilisateurs de commenter et de discuter du contenu publié.
Contextual links - Fournit des liens contextuels pour exécuter des actions associées à des éléments sur une page.
Dashboard - Offre une page de tableau de bord dans l'interface administrative pour la formation de projets administratifs et le suivi des informations au sein de votre site Web.
Database logging - Enregistre et enregistre les événements système dans la base de données.
Field - L'API de champ permet d'ajouter des champs à des entités telles que des nœuds et des utilisateurs.
Field SQL storage - Il est configuré pour stocker les données de champ dans une base de données SQL.
Field UI - Interface utilisateur pour l'API Field.
File - Spécifie un type de champ de fichier.
Filter - Filtre le contenu et les expositions dans l'ordre.
Help - Gère l'affichage de l'aide en ligne.
Image - Permet les outils de gestion d'image.
List- Spécifie les types de champs de liste. Crée des listes de choix avec cette sélection.
Menu - Permet aux administrateurs de personnaliser le menu de navigation du site selon le choix.
Node - Permet au contenu d'être soumis au site et affiché sur les pages.
Number - Il définit les types de champs numériques.
Options - Il spécifie le choix, la case à cocher et les widgets de bouton radio pour les champs de texte et numériques.
Overlay - Il spécifie l'interface d'administration Drupal dans une superposition.
Path - Permet aux utilisateurs de renommer les URL.
RDF - Il améliore votre contenu avec des métadonnées pour permettre à d'autres applications (par exemple les moteurs de recherche, les agrégateurs) de mieux comprendre ses relations et ses attributs.
Search - Permet la recherche par mot-clé à l'échelle du site.
Shortcut - Permet aux utilisateurs de gérer des listes personnalisables de liens de raccourcis.
System - Gère la configuration générale du site pour les administrateurs.
Taxonomy - Permet la catégorisation du contenu.
Text - Définit les types de champs de texte simples.
Toolbar - Fournit une barre d'outils qui affiche les éléments du menu d'administration de niveau supérieur et les liens d'autres modules.
Update manager - Vérifie les mises à jour disponibles et peut installer ou mettre à jour en toute sécurité des modules et des thèmes via une interface Web.
User - Gère l'enregistrement des utilisateurs et le système de connexion.
Dans ce chapitre, nous allons apprendre à utiliser Pane Moduleà Drupal. Le module Volet est utilisé pour traduire le volet du panneau personnalisé avec un titre optionnel qui sera stocké sous forme de variables et il peut être traduit ou édité rapidement.
Voici les étapes pour ajouter Pane Module.
Step 1- Téléchargez le dernier fichier du module Pane à partir du lien et installez-le sur votre site Drupal.
Step 2 - Activez celui que vous souhaitez utiliser et cliquez sur Save Configuration au bas de la page.

Step 3 - Cliquez Structure dans la barre de menus.

Step 4 - Cliquez sur Panes.

Step 5 - Cliquez ensuite Add pane pour ajouter un nouveau volet.

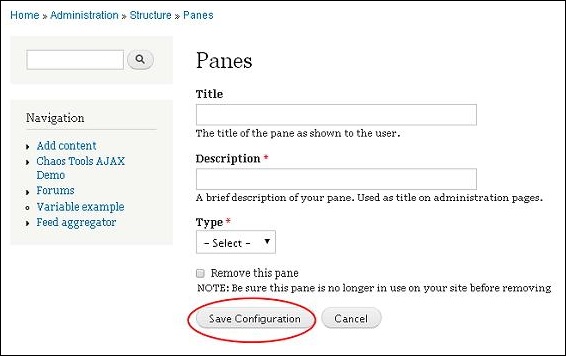
Step 6- La page Panes s'affiche comme indiqué dans l'écran suivant.

Il contient les champs suivants.
Title - Entrez le titre de votre volet dans cette case.
Description - Décrivez votre volet en une ligne ou une phrase.
Type - Sélectionnez le type en conséquence, il peut être soit Text ou Entity Host.
Après avoir rempli les détails, cliquez sur Save Configuration.
Step 7 - Votre Pane modules'affiche comme indiqué dans l'image suivante. Si vous souhaitez apporter des modifications dans le volet, cliquez surEdit.

Step 8- La page Volet s'affiche.

Effectuez les modifications requises et cliquez sur Save Content.
Dans ce chapitre, nous étudierons Book Moduleà Drupal. Les livres ont une navigation hiérarchique intégrée, ce qui signifie que vous pouvez les organiser pour les lire dans un ordre spécial. Le type de contenu de livre vous permet également de rendre le contenu de votre site Web plus facile à imprimer par les visiteurs du site.
Voici les étapes simples pour configurer le module Livre dans Drupal.
Step 1- Activez le livre dans les modules et cliquez surSave configuration.

Step 2 - Cliquez sur Content et cochez les cases, sélectionnez le type de contenu que vous souhaitez activer pour les livres.

Cliquez sur Save configuration pour enregistrer votre type de contenu.
Step 3 - Cliquez Create content -> Book page ou sur la barre de raccourcis Book page comme indiqué dans l'écran suivant.

Étalez la section sous Contour du livre et sélectionnez create a new book. Vous pouvez régler le poids sur 0.
Clique le Save button et votre page de niveau supérieur est créée.
Step 4 - Une fois votre livre créé, vous pouvez créer des pages enfants en cliquant sur le Add child lien en bas de la page du livre.

Step 5 - Plus loin, cliquez sur Content management -> Books -> Listcomme indiqué dans l'écran suivant. Cliquer suredit order and titles sous la colonne Opérations.

Step 6- Vous verrez l'écran comme indiqué dans l'écran suivant. Cette page vous permet de déplacer les pages de votre livre en fonction de vos besoins. Appuyez sur la flèche à quatre pointes et maintenez-la enfoncée et déplacez-la vers la position pour réorganiser vos pages. Vous pouvez également faire glisser la page vers la droite pour en faire une page enfant.

Dans ce chapitre, nous étudierons Aggregator Moduleà Drupal. Le module d'agrégation prend le contenu d'autres sites Web mais ne génère aucun flux. Il est également connu sous le nom de lecteur de flux. Il rassemble et affiche des textes et des images d'autres sites et blogs.
Voici les étapes pour activer le module d'agrégation.
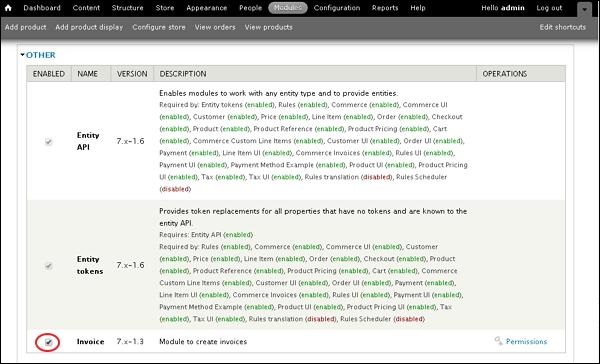
Step 1 - Cliquez Modules dans la barre de menus.

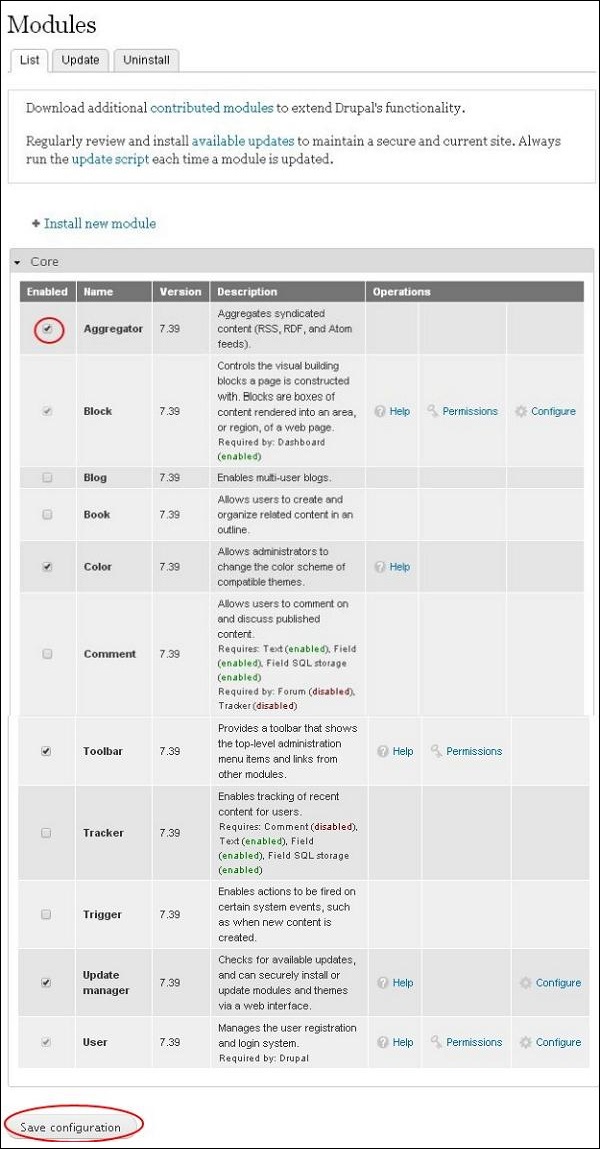
Step 2- Une liste de différents modules s'affiche. Activer leAggregator module et cliquez sur Save Configuration comme indiqué dans l'écran suivant.

Step 3 - Maintenant, revenez au module d'agrégation et cliquez sur Configure option sur le côté droit.

Step 4 - Une page d'agrégateur de flux s'affiche.

Voici les paramètres présents sur cette page.
Allowed HTML tags- Cela spécifie que vous ne pouvez obtenir que les balises HTML qui sont incluses dans la zone de texte donnée comme vous pouvez le voir dans l'image. Si vous supprimez l'un d'entre eux, vous ne trouverez pas cette balise particulière dans votre contenu.
Number of items shown in listing pages - Sélectionnez le nombre d'éléments que vous souhaitez afficher sur vos pages.
Discard items older than - Vous pouvez supprimer des éléments plus anciens en utilisant cette option.
Select categories using - Vous pouvez sélectionner des catégories en conséquence, soit en cliquant sur Check boxes bouton radio ou multiple selectors.
Length of trimmed description - Sélectionnez la longueur de vos descriptions.
Une fois que vous avez terminé avec tous les paramètres, cliquez sur Save Configuration.
Dans ce chapitre, nous étudierons la création de formulaire de contact dans Drupal. Le formulaire de contact est utilisé pour soumettre les informations de l'utilisateur dans Drupal.
Voici les étapes pour ajouter le module Contact.
Step 1 - Cliquez Modules menu.

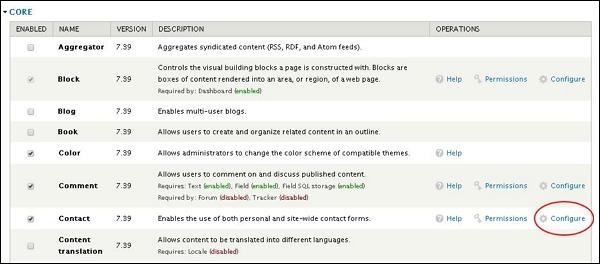
Step 2- Une liste de différents modules s'affiche. Activer leContact module et cliquez sur Save Configuration comme indiqué dans l'écran suivant.

Step 3 - Revenez au module de contact et cliquez sur le Configure onglet comme indiqué dans l'écran suivant.

Step 4- Vous pouvez maintenant afficher les informations de toutes les catégories et vous pouvez également ajouter des contacts supplémentaires. Cliquez surAdd Category.

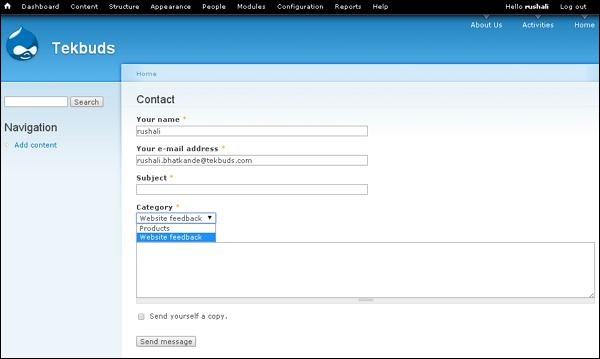
Step 5 - Le formulaire de contact s'affiche comme indiqué dans l'écran suivant.

Il contient les champs suivants.
Category - Spécifiez le nom de la catégorie pour le formulaire de commentaires.
Recipients - Indiquez l'adresse e-mail à laquelle vous souhaitez recevoir les e-mails.
Auto-reply - Envoie le message de réponse automatique à l'utilisateur.
Weight - Règle la liste dans l'ordre.
Selected - Sélection Yes option, il définit la catégorie par défaut.
Après avoir rempli toutes les informations sur le contact, cliquez sur le bouton Save bouton pour enregistrer les informations de votre formulaire de contact.
Step 6- Vous pouvez voir le formulaire de contact créé dans la liste comme indiqué dans l'écran suivant. Pour afficher le formulaire de contact, cliquez surContact form languette.

Step 7 - La catégorie que vous avez ajoutée sera affichée dans le champ de catégorie comme indiqué dans l'écran suivant.

Dans ce chapitre, nous allons découvrir Form moduleà Drupal. Ce module vous permet de créer un formulaire dans Drupal basé sur le site Web de vos utilisateurs.
Voici les étapes pour installer Form Module dans Drupal.
Step 1- Téléchargez le dernier fichier du module Form Builder à partir du lien et installez-le sur votre site Drupal.
Step 2 - Activez le module Form Builder à partir de la page du module.

Step 3 - Cliquez Form Builder example depuis le tableau de bord.

Step 4- Une page d' exemple de générateur de formulaire s'affiche comme indiqué dans l'écran suivant.

Ici tu peux add, edit ou remove les détails manuellement.
Sample Text Field (Properties)
Title - Entrez le nom du titre de votre formulaire.
Default value - Définit la valeur par défaut.
Description - Entrez la description relative au titre dans cette case.
Sample Text Field (Display)
Prefix - Entrez le texte du préfixe.
Suffix - Ici, vous devez mettre le texte du suffixe.
Size - Taille d'entrée en conséquence.
Sample Text Field (Validation)

Required - Cochez la case, lorsque vous souhaitez valider le champ de texte.
Sample Checkboxes (Properties)
Title - Entrez votre nom de titre pour votre formulaire.
Description - Entrez la description relative au titre dans cette case.
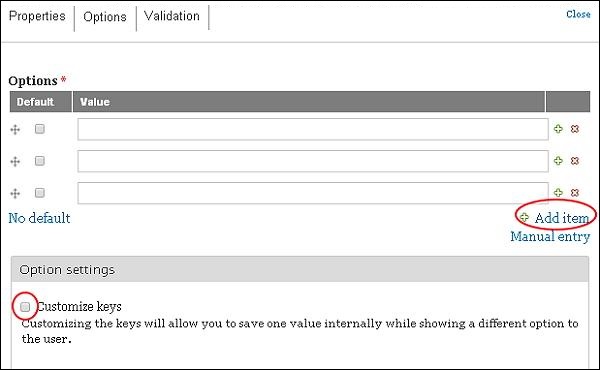
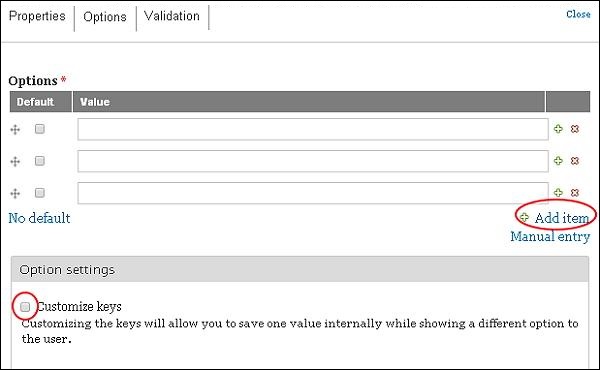
Sample Checkboxes (Options)

Options - Ajouter des éléments, marquer comme valeur par défaut et saisir les valeurs.
Customize Keys - Activez ce paramètre si vous souhaitez enregistrer une valeur.
Sample Checkboxes (Validation)

Required - Cochez la case lorsque vous souhaitez valider le champ.
Sample Text Area (Properties)
Title - Entrez le nom du titre de votre formulaire.
Default value - Définissez la valeur par défaut.
Description - Entrez la description relative au titre dans cette case.
Sample Text Area (Display)
Rows - Entrez des lignes.
Columns - Entrez les colonnes.
Sample Text Area (Validation)

Required - Cochez la case lorsque vous souhaitez valider le champ.
Sample Radios (Properties)
Title - Entrez le nom du titre de votre formulaire.
Description - Entrez la description relative au titre dans cette case.
Sample Radios (Options)

Options - Ajouter des éléments, marquer comme valeur par défaut et saisir les valeurs.
Customize Keys - Activez ce paramètre si vous souhaitez enregistrer une valeur.
Sample Radios (Validation)

Required - Cochez la case lorsque vous souhaitez valider le champ.
Sample Select (Properties)
Title - Entrez le nom du titre de votre formulaire.
Description - Entrez la description relative au titre dans cette case.
Sample Select (Options)

Customize Keys - Activez ce paramètre si vous souhaitez enregistrer une valeur.
Allow Multiple values - Cela aidera les utilisateurs à choisir plusieurs éléments dans vos listes.
Dans ce chapitre, nous étudierons comment créer un Poll moduleà Drupal. Ce module vous aide à créer des sondages pour votre site Web. Vous pouvez poser des questions, donner un nombre illimité de réponses et vos visiteurs peuvent voter.
Voici les étapes pour créer un Poll Module.
Step 1 - Cliquez Module dans la barre de menus.

Step 2 - Activez le Poll module puis cliquez sur Save Configuration.

Step 3 - Cliquez Content → Add Content. Cliquez sur Sondage comme indiqué dans l'écran suivant.

Step 4- Une page Créer un sondage s'affiche dans laquelle vous pouvez créer un sondage.

Il contient les champs suivants.
Question - Ajoutez une question que vous souhaitez ajouter au sondage.
Poll Status - Si vous cliquez sur Closed, alors les visiteurs ne peuvent pas voter. Et si vous cliquezActive puis les visiteurs peuvent voter.
Poll Duration- Sélectionnez une période de temps particulière jusqu'à ce que vous souhaitiez que votre sondage existe. Une fois la période terminée, le sondage se ferme de lui-même.

Après avoir terminé la mise à jour des paramètres, cliquez sur le bouton Save bouton.
Dans ce chapitre, nous étudierons comment sécuriser le site Drupal. Ce chapitre spécifie des suggestions de configuration de sécurité pour les administrateurs de site et indique à l'administrateur comment sécuriser le site.
Il existe de nombreux modules contribués qui vous aident à configurer la sécurité dans lesquels Security Review Le module automatise le test des erreurs qui rendent votre site non sécurisé.
Vous pouvez signaler un problème de sécurité directement avec Drupal core, contrib ou Drupal.orgen envoyant un e-mail concernant le problème. L'équipe de sécurité vous aidera à résoudre votre problème avec l'aide du responsable du projet.
Sécurisez les autorisations et la propriété de vos fichiers en configuringle système de fichiers du serveur, car le serveur Web (par exemple Apache) ne devrait pas avoir accès pour éditer ou écrire les fichiers. Il devrait s'agir de fichiers en lecture seule , qui seront exécutés plus tard.
Les niveaux de risque de sécurité sont basés sur le NIST Common Misuse Scoring System (NISTIR 7864) , afin que l'organisation puisse vérifier comment gérer le problème. Vous trouverez ci-dessous les points qui vous aideront à comprendre le niveau de risque de sécurité en attribuant un nombre compris entre 0 et 25 -
0 to 4 - Pas critique.
5 to 9 - Moins critique.
10 to 14 - Modérément critique.
15 to 19 - Critique
20 to 25 - Très critique.
Tout en acceptant les informations sensibles telles que le numéro de carte de crédit, le PCI (Payment Card Industry) définit un certain nombre de normes de sécurité des données . Bien que ce ne soit pas spécifique à Drupal, il est important que chaque développeur Drupal en soit conscient. Pour en savoir plus sur les problèmes PCI, vous pouvez consulter ce lien Livre blanc Drupal PCI Compliance .
Les utilisateurs sont autorisés à être supprimés ou même aux utilisateurs de se supprimer eux-mêmes dans le site Drupal, ce qui peut parfois conduire à une situation inattendue.
Activer HTTPS, qui est plus sûr pour envoyer des informations sensibles à un site Web telles que -
Cartes de crédit
Cookies sensibles tels que les cookies de session PHP
Mots de passe et noms d'utilisateur
Informations identifiables (numéro de sécurité sociale, numéros d'identification d'État, etc.)
Contenu confidentiel
Améliorez votre sécurité en utilisant Contribué modules. Certaines catégories de modules standard sont -
Catégorie de sécurité
Accès / authentification des utilisateurs
Modules de prévention du spam
Vous pouvez désactiver les rôles et autorisations de l'utilisateur en installant le Secure Permission module.
L'opération de sécurité peut être améliorée dans l'opération de connexion en installant le Login Security module.
L'administrateur du site peut sécuriser son site en le rendant privé et en limitant le site à un accès limité pour les utilisateurs par le rôle. En raison de ce processus, votre site ne sera pas accessible aux moteurs de recherche et autres robots d'exploration (pour créer un index de données dans www).
Fondamentalement, le panier est un processus de collecte d'articles ou de services et utilise la caisse pour collecter le paiement. Dans cet article, nous verrons comment configurer un panier pour le site Drupal en utilisantCommerce Kickstart module.
Commerce Kickstart est un bon moyen de travailler avec Drupal - E-Commerce qui comprend différents types de fonctionnalités pour créer une boutique en ligne conviviale facilitant le lancement et l'administration. Vous pouvez télécharger le Drupal Commerce Kickstart à partir d' ici .
Step 1- Téléchargez le dernier fichier du module Commerce Kickstart à partir du lien ci-dessus et installez-le sur votre système. Après avoir installé le module, vous obtiendrez l'écran suivant.

Step 2- Avant d'ajouter des produits dans votre panier, vous devez créer des produits dans le magasin. Cliquez surAdd Product --> Create Product.

Step 3 - Vous pouvez créer un produit comme indiqué dans l'écran suivant.

Voici les détails des champs présents sur la page.
Product SKU - L'identifiant unique du produit est indiqué ici.
Title - Ceci spécifie le titre du produit.
Image - Ici, vous pouvez télécharger une image et donner un texte alternatif pour votre produit qui sera utilisé par les lecteurs d'écran, les moteurs de recherche, lorsque l'image ne peut pas être chargée.
Price - Il contient le prix du produit.
Status - Définissez ce champ sur Activeoption, afin qu'il puisse être ajouté au panier. Si elle est définie sur l'option Désactivé, les produits ne peuvent pas être ajoutés aux paniers d'achat et peuvent être masqués dans les listes de produits administratives.
Change History - Il fournit l'historique des modifications apportées au produit.
Une fois que vous avez terminé avec tous les paramètres, cliquez sur le Save product bouton.
Step 4 - Vous verrez le produit créé dans le tableau.

Step 5 - Pour afficher votre produit dans le panier, cliquez sur Add product display.

Dans cette fenêtre, Title contient le titre du produit, vous pouvez ajouter un résumé du produit dans le Body champ. ProductLe champ utilise la référence SKU du produit à afficher pour la vente. Une fois que vous avez terminé avec les paramètres, cliquez sur leSave bouton.
Step 6 - Vous verrez le produit affiché sur la page d'accueil comme indiqué dans l'écran suivant.

Step 7 - Cliquez sur le Add to cart bouton pour ajouter le produit créé dans le panier.

Il affichera le message de réussite après l'ajout du produit au panier. Vous pouvez voir le nom du produit ainsi que le prix dans leShopping cart bloquer.
Step 8 - Cliquez maintenant sur le View cart lien pour voir le produit ajouté dans le panier.

Step 9 - Vous verrez le tableau du panier avec les produits comme indiqué dans l'écran suivant.

Dans ce chapitre, nous étudierons Creating Productssur le site Drupal. Les produits sont les articles proposés à la vente.
Voici les étapes simples utilisées pour Creating Product.
Step 1 - Cliquez Add Product.

Step 2 - Cliquez sur Create Product.

Step 3 - Vous devez maintenant créer un produit en remplissant les informations sur le produit comme indiqué dans l'écran suivant.

Il contient les champs suivants -
Product SKU - Saisissez le numéro d'identification unique du produit.
Title - Saisissez le titre du produit.
Image - Téléchargez l'image et donnez un autre texte pour votre produit qui sera utilisé par les lecteurs d'écran, les moteurs de recherche ou lorsque l'image ne peut pas être chargée.
Price - Entrez le prix du produit.
Status - Définissez ce champ sur Activeoption, afin qu'il puisse être ajouté au panier. S'il est réglé surDisabled option, les produits ne peuvent pas être ajoutés aux paniers d'achat et peuvent être masqués dans les listes de produits administratives.
Change History - Il fournit l'historique des modifications apportées au produit.
Après avoir rempli les champs, cliquez sur Save Configuration.
Step(4) - Maintenant que vous pouvez voir que votre produit est ajouté, cliquez sur Add product display comme indiqué dans l'écran suivant.

Step(5) - Le Create Product display La page s'affichera comme indiqué dans l'écran suivant.

Il contient les champs ci-dessous -
Title - Ajoutez le titre du produit.
Body - Ici, vous pouvez ajouter un résumé du produit.
Product- Choisissez les produits à mettre en vente sur ce nœud par SKU. Vous pouvez également entrer plusieurs SKU à l'aide d'une liste séparée par des virgules.
Step(6) - Vous pouvez voir votre produit affiché sur la première page.

Dans ce chapitre, nous étudierons comment Create Categoriesà Drupal. La taxonomie peut être considérée comme des catégories ou des balises. La taxonomie Drupal est constituée de vocabulaires et de termes. Un vocabulaire est un ensemble de termes et les termes ne sont qu'un autre mot pour les catégories.
Voici les étapes simples pour créer des catégories dans Drupal.
Step 1 - Aller à Structure et cliquez Taxonomy dans la catégorie comme indiqué dans l'écran suivant.

Step 2 - Cliquez sur Add vocabulary lien.

Step 3 - Entrez votre nouveau vocabulaire (catégorie) Name et Description comme indiqué dans l'écran suivant.

Clique le Save et votre catégorie est créée.
Step 4- Vous verrez que votre nouvelle catégorie est ajoutée à la liste. De plus, vous pouvez cliqueradd terms lien pour y ajouter quelques termes.

Step 5- Vous pouvez y ajouter des sous-catégories. Entrez les détails requis et cliquez sur le bouton Enregistrer comme indiqué dans l'écran suivant.

Step 6 - Choisissez votre catégorie parent dans la liste et cliquez sur list terms lien pour afficher votre liste de sous-catégories.

Voici les détails des champs présents dans l'écran précédent.
Edit vocabulary - Vous pouvez modifier le nom et la description de votre catégorie.
List terms - Il affiche votre liste de sous-catégories.
Add terms - Vous pouvez ajouter vos sous-catégories via ce lien.
Step 7- Vous verrez la liste des sous-catégories. Ici, vous pouvez modifier votre sous-catégorie en cliquant sur leedit lien comme indiqué dans l'écran suivant.

Step 8- Ensuite, vous pouvez également réorganiser vos sous-catégories en les faisant glisser selon la demande. Après la réorganisation, cliquez sur le bouton Enregistrer.

En général, la taxe est une charge financière pour un contribuable ou est une source de recettes publiques. La taxe de vente est un type de taxe de base prélevé sur la vente de certains biens et services.
Vous pouvez spécifier le taux de taxe pour les produits tel que défini dans les étapes suivantes -
Step 1 - Aller à Store et cliquez Configuration.

Step 2 - Cliquez sur le Taxes lien qui gère les taux et les types de taxes.

Step 3 - Cliquez Add a tax rate lien pour ajouter la taxe pour le produit.

Step 4 - Cela ouvrira la fenêtre des taxes pour ajouter le taux de taxe au produit, comme indiqué dans l'écran suivant.

Il contient des champs tels que -
Title - C'est l'intitulé du taux d'imposition.
Display title - Il s'agit du titre d'affichage frontal du taux de taxe affiché aux clients.
Description - Il est utilisé pour décrire le taux d'imposition.
Rate - C'est un pourcentage utilisé pour calculer la taxe qui est exprimé sous forme décimale.
Type - Il sélectionne le type de taxe pour le taux de taxe à l'aide du menu déroulant.
Après avoir rempli tous les champs, cliquez sur le Save tax rate bouton.
Step 5 - Vous verrez le nom du taux de taxe créé qui est utilisé pour le produit comme indiqué dans l'écran suivant.

Step 6 - Allez à la page d'accueil et cliquez sur le View cart lien pour voir les produits dans le panier.

Step 7 - Cliquez sur le Checkout pour voir le taux de taxe ajouté pour les produits.

Step 8 - Vous pouvez voir le taux de taxe ajouté avec le sous-total comme indiqué dans l'écran suivant.

En général, la remise est un montant ou un pourcentage déduit du prix de vente normal du produit. C'est la manière de proposer des produits à la vente à bas prix ou à prix réduit.
Vous pouvez spécifier la remise pour les produits comme défini dans les étapes ci-dessous -
Step 1 - Aller à Store et cliquez Configuration.

Step 2 - Cliquez sur le Taxes lien qui gère les taux et les types de taxes.

Step 3 - Aller à TAX TYPES et cliquez sur le Add a tax type lien.

Step 4 - Les types de taxe classent les taux de taxe et spécifient si la taxe calculée doit être incluse ou non dans les prix des produits affichés.

Il contient des champs tels que -
Title - Il précise le titre du type de taxe.
Display title - Il s'agit de l'affichage frontal du titre du type de taxe présenté aux clients.
Description - Il décrit le type de taxe si nécessaire.
Tax amount rounding mode - Spécifie le type d'arrondi à appliquer lorsque les taux de taxe de type de taxe sont calculés pour le prix unitaire d'un élément de ligne.
Après avoir rempli tous les détails, cliquez sur le Save tax type bouton.
Step 5 - Aller à TAX RATES et cliquez sur le lien Ajouter un taux de taxe.

Step 6 - Cela ouvrira la fenêtre des taxes pour ajouter le taux de taxe au produit, comme indiqué dans l'écran suivant.

Il contient des champs tels que -
Title - C'est le titre du taux d'imposition.
Display title - Il s'agit du titre d'affichage frontal du taux de taxe affiché aux clients.
Description - Il est utilisé pour décrire le taux d'imposition.
Rate - C'est un pourcentage utilisé pour calculer la taxe qui est exprimé sous forme décimale.
Type - Il sélectionne le type de taxe pour le taux de taxe à l'aide du menu déroulant.
Après avoir rempli les détails, cliquez sur le Save tax rate bouton.
Step 7 - Une fois le taux de taxe enregistré, cliquez sur le Home lien.

Step 8 - Sur la page d'accueil, cliquez sur le Checkout lien pour voir le contenu du panier.

Step 9 - Sur la page de paiement, vous verrez la réduction pour le produit qui est incluse dans le prix du produit.

Dans ce chapitre, nous allons apprendre à Receive Donationà Drupal. Un don est un don donné par une organisation ou un individu à une organisation à but non lucratif ou à une fondation privée.
Voici les étapes pour recevoir un don dans Drupal.
Step 1- Téléchargez le dernier fichier du module Commerce Custom Line Items et installez-le sur votre site Drupal.
Step 2- Activez les éléments de ligne personnalisés Commerce et autres dans les modules et cliquez surSave configuration.

Step 3 - Ensuite, allez à Store --> Configuration

Step 4 - Cliquez sur Line item types.

Step 5 - Ensuite, cliquez sur Add line item types pour ajouter des éléments.

Step 6 - À présent, la page Ajouter un type d'élément de campagne s'affiche comme indiqué dans l'écran suivant.

Il contient des champs tels que -
Line item type name - Saisissez le nom du type d'élément de campagne.
Description - Saisissez une brève description du type d'élément de campagne.
Add form submit value - Saisissez le texte du bouton sur la page de commande qui permet d'ajouter des éléments de campagne.
Step 7- Vous pouvez afficher l'élément de don créé dans la liste. Cliquez surmanage fields.

Step 8- Ajoutez un nouveau champ en tant que Montant du don , sélectionnez Entier pour le type de données dans la liste déroulante.

Clique le Save bouton.
Step 9- Maintenant, après avoir cliqué sur Enregistrer, la page redirige vers la page de paramétrage du champ comme indiqué dans l'écran suivant. Clique leSave field settings bouton.

Step 10 - La page est redirigée vers le Donation Amount page.

Il contient des champs tels que -
Label - Identifiant du type de don.
Help text - Entrez les instructions à présenter à l'utilisateur.
Minimum - Entrez la valeur minimale qui doit être autorisée.
Maximum - Entrez la valeur maximale qui devrait être autorisée.
Prefix - Entrez la chaîne qui doit être préfixée à la valeur.
Suffix - Entrez la chaîne qui doit être suffixée à la valeur.
Default Value - Saisissez le montant du don par défaut.
Add to Cart Form Settings - Inclut les types d'élément de ligne de produit dans le «formulaire d'ajout au panier» pour collecter des informations.
Donation Amount Field settings - Nombre de valeurs que l'utilisateur peut saisir pour ce champ.
Après avoir rempli la page, cliquez sur le Save settings bouton.
Step 11 - Ensuite, vous pouvez voir le créé Donation Amount champ dans la liste.

Créer un produit pour un don
Voici les étapes pour créer un produit à donner.
Step 1 - Cliquez sur Store --> Products

Step 2 - Cliquez Add a product pour ajouter un produit.

Step 3 - Ensuite, il ouvrira un Create Product écran comme indiqué sur l'écran suivant.

Il contient des champs tels que -
Product SKU - C'est un identifiant unique pour le produit.
Title - Il s'agit du titre du produit spécifié.
Image - Ajouter une image pour le produit.
Price - Entrez le montant du produit.
Status - Définissez ce champ sur Activeoption, afin qu'il puisse être ajouté au panier. S'il est réglé surDisabled option, les produits ne peuvent pas être ajoutés aux paniers d'achat et peuvent être masqués dans les listes de produits administratives.
Après avoir rempli tous les détails, cliquez sur le Save product bouton.
Step 4 - Vous pouvez maintenant voir le produit nouvellement créé comme indiqué dans l'écran suivant.

Step 5 - Aller à Structure --> Content Types. La page suivante s'affichera, cliquez surAdd content type.

Step 6- Ajoutez un nom comme Don et cliquez surSave and add fields.

Step 7 - Cela ouvrira le Manage Fields onglet comme indiqué dans l'écran suivant.

Ajoutez des champs dans la section Ajouter un champ existant en tant que produit et sélectionnez Référence de produit dans la liste déroulante et cliquez sur le boutonSave bouton.
Step 8 - Maintenant, la page du produit s'affiche, cliquez sur le Save settings bouton.

Step 9 - Vous pouvez voir le créé Product champ dans la liste.

Step 10 - Maintenant, cliquez sur le Manage Displaylanguette. Cliquez sur le symbole présent sur le côté droit du champProduct, et l'écran suivant s'affichera.

Ici, sélectionnez comme don dans la liste déroulante du type d'élément de campagne Ajouter au panier . Cliquez plus tard sur leUpdate bouton puis sur Save bouton.
Step 11 - Ensuite, cliquez sur Content --> Add Content pour ajouter des informations sur les dons.

Step 12 - Cliquez sur Donation.

Step 13 - Entrez vos informations de don et cliquez sur le Save bouton.

Step 14 - La page de don sera affichée comme indiqué dans l'écran suivant.

Ici, vous pouvez remplir le montant selon votre souhait et cliquer sur le bouton Add to cart bouton.
Step 15- Vous pouvez maintenant consulter les montants des dons dans le bloc présent sur le côté droit de la page. Cliquez surView Cart.

Step 16 - Vous pouvez afficher le montant du don dans le panier et cliquer sur le bouton Checkout bouton.

Step 17 - Maintenant, vous pouvez entrer les informations de facturation et cliquer sur Continue to next step.

Step 18 - L'étape suivante est la page de révision de la commande, où vous pouvez consulter les informations de la commande et cliquer sur Continue to next step.

Step 19- Un message s'affichera comme Checkout complete comme indiqué dans l'écran suivant.

Dans ce chapitre, étudions la mise en place Shippingoptions dans Drupal. En général,Shippingfait référence au transport de marchandises d'un endroit à un autre. Afin de mettre en placeShippingvous devez installer les modules Commerce Flat Rate et Commerce Shipping . Dans ce chapitre, créonsFree Shipping pour les commandes supérieures à $100 et Paid Shipping pour les commandes inférieures à $100.
Voici les étapes simples pour configurer Shipping.
Step 1 - Aller à Store et cliquez Configuration comme indiqué dans l'écran suivant.

Step 2 - Cliquez sur Shipping.

Step 3 - Cliquez Add a flat rate service comme indiqué dans l'écran suivant.

Step 4- La page d'expédition s'affichera comme indiqué dans l'écran suivant.

Il contient les champs suivants -
Title - Fournir un titre qui sera le titre administratif de ce forfait.
Display title - Entrez le titre qui sera affiché sur le front-end du tarif forfaitaire présenté aux clients.
Description - Entrez une brève description du taux forfaitaire.
Base rate - Fournissez une valeur pour le taux forfaitaire.
Plus tard, cliquez sur le Save bouton.
Step 5 - Ensuite, vous devez configurer le composant en cliquant configure component comme indiqué dans l'écran suivant.

Step 6 - Cliquez Add condition.

Step 7 - Choisissez Data comparison dans la liste déroulante et cliquez sur Continue.

Step 8 - Pour Data selector champ, choisissez commerce-order...(Order) dans la liste déroulante comme indiqué dans l'écran suivant.

Step 9 - Ensuite, choisissez commerce-order:commerce-order-total:... (Order total) dans la liste déroulante comme indiqué dans l'écran suivant.

Step 10 - Choisissez commerce-order:commerce-order-total:amount (Amount) dans la liste déroulante et cliquez sur Continue comme indiqué dans l'écran suivant.

Step 11 - Ensuite, sous OPERATORsection, vous devez sélectionner est inférieure à la valeur dans la liste déroulante et cliquez surSwitch to the direct input mode comme indiqué ci-dessous.

Step 12 - Sous DATA VALUEsection, indiquez la valeur (généralement la valeur indiquée ici est en cents (c'est-à-dire 100 $ = 10000 cents )). Plus tard, cliquez sur leSave bouton.

Step 13 - Cliquez Save changes comme indiqué dans l'écran suivant.

Step 14 - Pour Free Shipping tu dois en créer un autre Flat rate service (comme nous l'avons fait à l'étape (3 et 4)) et fournissez zéro (0) pour Base rate comme indiqué dans l'écran suivant.

Step 15 - Configurer le composant pour Free Shipping(suivez les mêmes étapes de 5 à 10 pour la livraison gratuite également), choisissez ' est supérieur à ' et indiquez une valeur de 10000 (soit 10000 cents) comme indiqué dans l'écran suivant et cliquez sur le boutonSave bouton.

Step 16 - Ajoutez un produit au panier qui est inférieur à 100 $ et cliquez sur le Check out languette.

Step 17 - Ensuite, faites le plein Shipping information, Billing information et cliquez Continue to next step comme indiqué dans l'écran suivant.

Step 18 - Vous pouvez maintenant voir le Paid Shipping option affichée comme indiqué dans l'écran suivant.

Step 19 - Vous pouvez ajouter d'autres produits, de sorte que Order total dépasse 100 $.

Step 20 - Enfin, vous pouvez voir que Free Shipping L'option s'affiche après avoir dépassé les 100 $.

Dans ce chapitre, nous étudierons comment configurer Paymentsà Drupal. Le paiement est un processus de paiement d'argent en échange de biens, de services ou les deux à une entreprise ou à une personne.
Voici les étapes pour configurer les paiements dans Drupal.
Step 1- Téléchargez le dernier fichier du module de paiement de base et du module de paiement PayPal à partir du lien et installez-le sur votre site Drupal.
Step 2- Ensuite, activez le paiement de base et le paiement PayPal dans les modules et cliquez surSave configuration.

Step 3 - Cliquez Configuration --> Payment comme indiqué dans l'écran suivant.

Step 4 - Cliquez Payment methods.

Step 5 - Ensuite, cliquez sur Add payment method.

Step 6 - Cliquez PayPal Payments Standard.

Step 7 - Vous devez remplir le formulaire pour les paiements PayPal.

Il contient les champs suivants -
Title(specific) - Entrez le nom du titre spécifique.
Title(generic) - Entrez le nom du titre générique.
Owner - Entrez le nom du propriétaire.
PayPal account email address - Entrez votre adresse e-mail.
Server - Sélectionnez le serveur parmi l'un des deux, à savoir Production ou Sandbox.
Capture - Sélectionnez l'une des méthodes de capture, à savoir manuelle ou automatique.
Step 8 - Vous pouvez voir le PayPal créé ci-dessus dans la liste suivante.

Step 9 - Ensuite, allez à Structure --> Content Types. La page suivante s'affichera, cliquez surAdd content type.

Step 10 - Créez un nom de type de contenu comme Products et enregistrez-le.

Step 11- Vous pouvez afficher le contenu des produits créés dans la liste. Cliquez surmanage fields.

Step 12- Ajoutez un nouveau champ comme Acheter maintenant , sélectionnez le formulaire de paiement pour le type de données dans la liste déroulante.

Clique le Save bouton.
Step 13 - Maintenant, vous pouvez voir le créé Buy Now champ dans la liste.

Step 14 - Aller à Content, Cliquez sur Add content.

Step 15 - Cliquez Products.

Step 16 - Entrez les informations de votre produit dans les champs comme indiqué dans l'écran suivant et cliquez sur le bouton Save bouton.

Step 17- Vous pouvez maintenant afficher votre contenu sur votre site comme indiqué dans l'écran suivant. Cliquez surPay bouton.

Step 18 - Vous serez redirigé vers le serveur de paiement hors site pour autoriser le paiement.

Plus tard, il vous dirigera vers le site PayPal pour le processus de paiement futur.

Step 19 - Une fois le processus de paiement terminé, vous pouvez afficher les détails du paiement comme indiqué dans l'écran suivant.

Step 20 - Aller à Content --> Paymentslanguette. Ici, vous pouvez voir l'état de paiement de votre produit.

Dans ce chapitre, nous allons étudier comment générer une facture dans Drupal. La facture est un document avec un relevé de montant et de coût, un numéro de facture unique et des informations fiscales.
Voici les étapes pour générer une facture dans Drupal.
Step 1 - Téléchargez le dernier fichier de Invoice module et installez-le sur votre site Drupal.
Step 2- Activez la facture dans les modules et cliquez surSave configuration.

Step 3 - Aller à Store --> Invoices.

Step 4 - Cliquez Add Invoice.

Step 5 - Vous pouvez afficher la page Ajouter une facture.

Invoice # - Saisissez le numéro d'identification de la facture envoyé au client.
Company Name - Entrez le nom de l'entreprise qui doit payer la facture.
Invoice Amount in USD - Entrez le montant que le client doit payer.
Après avoir rempli les détails de la facture, cliquez sur Add Invoice.
Step 6 - Aller à Store --> Invoice --> Manage Invoices. Ici, vous pouvez consulter vos factures en attente et payées.

Copiez le lien donné dans la colonne de détails et il vous redirigera vers la page de paiement.
Step 7- Vous pouvez également payer en accédant au lien donné localhost <Nom de votre site> utilisateur / factures / paiement , il vous redirigera vers la page Payer la facture comme indiqué dans l'écran suivant.

Ici, vous devez entrer le numéro de facture et cliquer Pay Invoicebouton. Il vous redirigera ensuite vers la page de paiement comme indiqué dans l'écran suivant. Vous pouvez saisir les informations de facturation et cliquer surContinue to next step bouton.

Step 8- Vous pouvez consulter les informations sur le produit ainsi que le numéro de facture et le nom de l'entreprise. Cliquer surContinue to next step bouton.

Step 9- Un message final s'affichera comme Checkout complete comme indiqué dans l'écran suivant.

Dans ce chapitre, nous allons apprendre à envoyer E-mail Notificationsau propriétaire ou au créateur, lorsqu'un nouveau commentaire est publié sur l'article. La notification par e-mail est une alerte indiquant qu'un nouveau courrier est arrivé dans votre boîte aux lettres.
Voici les étapes simples pour configurer la notification par e-mail dans Drupal.
Step 1 - Cliquez Configuration menu sur Drupal.

Step 2 - Ensuite, cliquez sur Rules lien dans le WORKFLOW section comme indiqué sur l'écran suivant.

Step 3 - Cliquez Add new rule lien.

Step 4 - Ensuite, la page Règles s'affichera comme indiqué dans l'écran suivant.

Il contient les champs suivants -
Name - Entrez le nom.
Tags - Entrez les balises
React on Event - Sélectionnez l'événement où la notification doit arriver.
Restrict by Type - Sélectionnez le type dans lequel vous devez filtrer les valeurs ou les événements.
Après avoir rempli tous les champs, cliquez sur le Save bouton pour enregistrer la règle.
Step 5- Maintenant, la page "Notification de commentaire" de la règle de réaction d'édition s'affiche. Cliquez surAdd actionlien dans la section Actions comme indiqué dans l'écran suivant.

Step 6- Ajouter une nouvelle page d' action s'affiche. SélectionnerSend mail option dans la section Système dans le menu déroulant.

Step 7 - Ensuite, une page s'affichera comme indiqué dans l'écran suivant.

Voici les détails des champs présents dans l'écran précédent.
Data selector - Sélectionnez commentaire → nœud → auteur → courrier dans le menu déroulant.
Subject- Entrez l'objet de l'e-mail dans la zone de texte Valeur .
REPLACEMENT PATTERNS- Ce mode d'entrée de sélection de données peut vous aider à trouver des modèles de remplacement plus complexes. Vous pouvez sélectionner leTOKEN tapez et remplacez-le selon la demande.
MESSAGE- Saisissez le contenu du corps du message dans la zone de texte Valeur du message .
FROM - Il affiche l'adresse mail à partir de laquelle les mails seront envoyés au destinataire.
LANGUAGE- Il spécifie la langue utilisée pour obtenir le message électronique et l'objet. Vous pouvez choisir la langue dans le menu déroulant.
Clique le Save bouton pour enregistrer la notification.
Step 8 - Vous verrez l'écran suivant, après avoir enregistré votre notification.

L'historique des commandes dépend des produits commandés par l'utilisateur après le paiement. Il comprend l'historique du produit qui comprend le numéro de commande, le nom d'utilisateur, l'état de la commande, etc.
Vous pouvez afficher l'historique des commandes du produit en utilisant les étapes suivantes -
Step 1 - Aller à Store et cliquez sur le Orders lien.

Step 2 - Vous obtiendrez l'écran de la liste des produits commandés.

Il contient des champs tels que -
Order Number - C'est le numéro de commande du produit.
Updated - Il précise quand le produit a été mis à jour pour la dernière fois.
Name - C'est le nom de l'utilisateur qui a commandé le produit.
User- C'est le nom de compte de l'utilisateur. Il peut être authentifié par l'utilisateur ou l'administrateur.
Total - Il précise le montant total du produit commandé.
Order Status - Définit l'état de la commande tel que traitement ou en attente ou terminé ou annulé.
Operations - Ici, vous pouvez effectuer certaines opérations sur le produit telles que -
View L'option affiche les informations de facturation et les informations d'expédition.
Edit L'option permet de modifier le prix, les informations d'expédition, les informations de facturation, etc.
Delete L'option supprime la commande de produit et payment option spécifie le montant payé pour le produit, la date d'expiration, etc.