Drupal - Configurer le panier
Fondamentalement, le panier est un processus de collecte d'articles ou de services et utilise la caisse pour collecter le paiement. Dans cet article, nous verrons comment configurer un panier pour le site Drupal en utilisantCommerce Kickstart module.
Commerce Kickstart est un bon moyen de travailler avec Drupal - E-Commerce qui comprend différents types de fonctionnalités pour créer une boutique en ligne conviviale facilitant le lancement et l'administration. Vous pouvez télécharger le Drupal Commerce Kickstart à partir d' ici .
Step 1- Téléchargez le dernier fichier du module Commerce Kickstart à partir du lien ci-dessus et installez-le sur votre système. Après avoir installé le module, vous obtiendrez l'écran suivant.

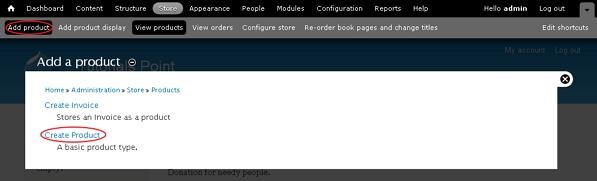
Step 2- Avant d'ajouter des produits dans votre panier, vous devez créer des produits dans le magasin. Cliquez surAdd Product --> Create Product.

Step 3 - Vous pouvez créer un produit comme indiqué dans l'écran suivant.

Voici les détails des champs présents sur la page.
Product SKU - L'identifiant unique du produit est indiqué ici.
Title - Ceci spécifie le titre du produit.
Image - Ici, vous pouvez télécharger une image et donner un texte alternatif pour votre produit qui sera utilisé par les lecteurs d'écran, les moteurs de recherche, lorsque l'image ne peut pas être chargée.
Price - Il contient le prix du produit.
Status - Définissez ce champ sur Activeoption, afin qu'il puisse être ajouté au panier. Si elle est définie sur l'option Désactivé, les produits ne peuvent pas être ajoutés aux paniers d'achat et peuvent être masqués dans les listes de produits administratives.
Change History - Il fournit l'historique des modifications apportées au produit.
Une fois que vous avez terminé avec tous les paramètres, cliquez sur le Save product bouton.
Step 4 - Vous verrez le produit créé dans le tableau.

Step 5 - Pour afficher votre produit dans le panier, cliquez sur Add product display.

Dans cette fenêtre, Title le champ contient le titre du produit, vous pouvez ajouter un résumé du produit dans le Body champ. ProductLe champ utilise la référence SKU du produit à afficher pour la vente. Une fois que vous avez terminé avec les paramètres, cliquez sur leSave bouton.
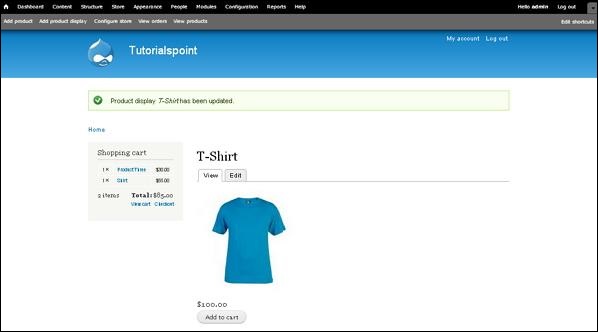
Step 6 - Vous verrez le produit affiché sur la page d'accueil comme indiqué dans l'écran suivant.

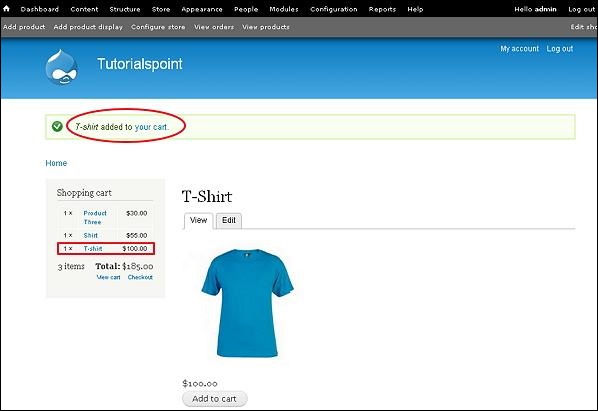
Step 7 - Cliquez sur le Add to cart bouton pour ajouter le produit créé dans le panier.

Il affichera le message de réussite après l'ajout du produit au panier. Vous pouvez voir le nom du produit ainsi que le prix dans leShopping cart bloquer.
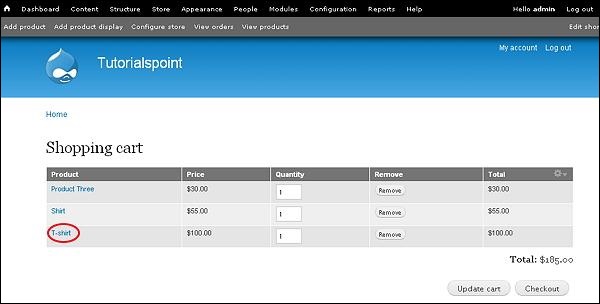
Step 8 - Cliquez maintenant sur le View cart lien pour voir le produit ajouté dans le panier.

Step 9 - Vous verrez le tableau du panier avec les produits comme indiqué dans l'écran suivant.