Drupal - Thèmes et mises en page
Dans ce chapitre, étudions les Themes and Layouts. Drupal va installerBartikthème comme thème par défaut lors de l'installation. Vous pouvez sélectionner des thèmes payants ou gratuits sur le site officiel de Drupal. En général, la mise en page est un arrangement de texte et de graphiques. C'est une bonne idée de choisir un thème, en gardant à l'esprit les différentes mises en page à utiliser sur votre site.
Step 1- Allez sur le site officiel de Drupal et cliquez surGet Started.

Step 2 - Cliquez sur All Themes comme indiqué dans l'écran suivant.

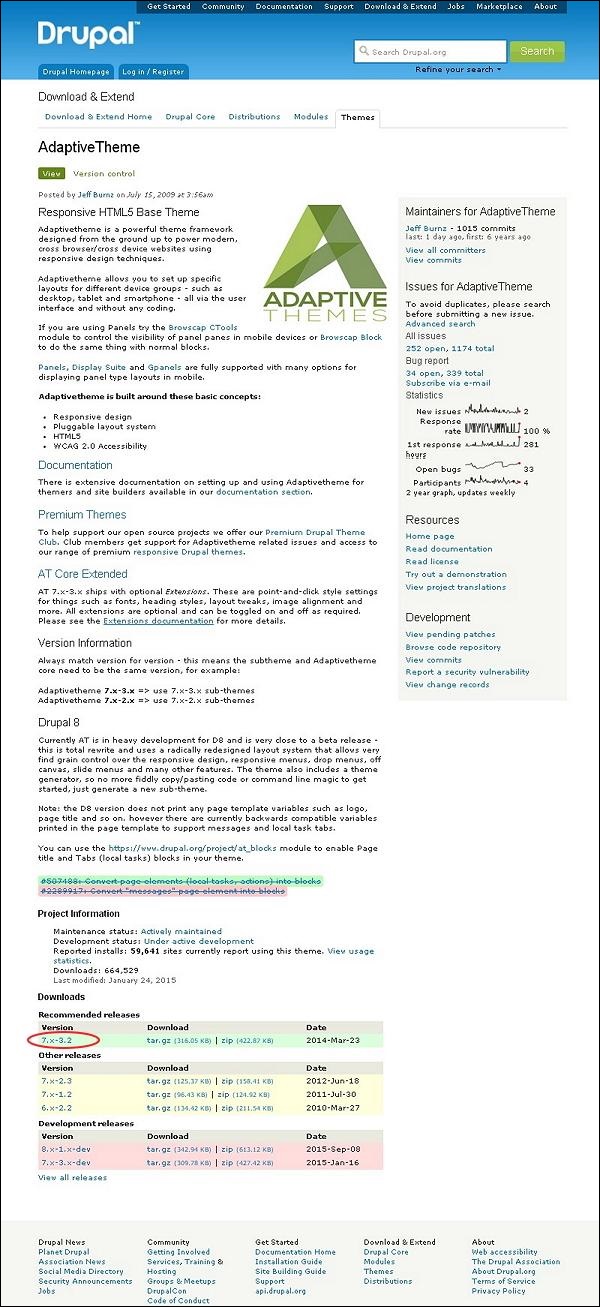
Step 3- Vous obtiendrez une liste de thèmes. Sélectionnez le thème de votre choix (laissez-nous sélectionnerAdaptive theme comme il se compose Layout & General Settings, qui sera abordé plus loin dans ce chapitre) et cliquez sur Version comme indiqué dans l'écran suivant.

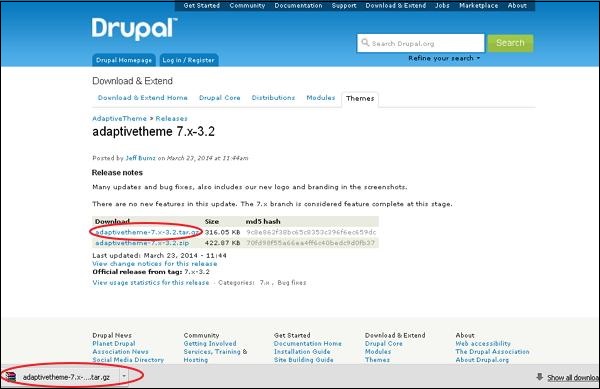
Step 4 - Ensuite, faites un clic droit Download file et copiez l'adresse du lien comme indiqué dans l'écran suivant.

Step 5 - Vous pouvez également télécharger le thème directement en cliquant sur archive file et le module sera téléchargé localement sur votre ordinateur comme indiqué dans l'écran suivant.

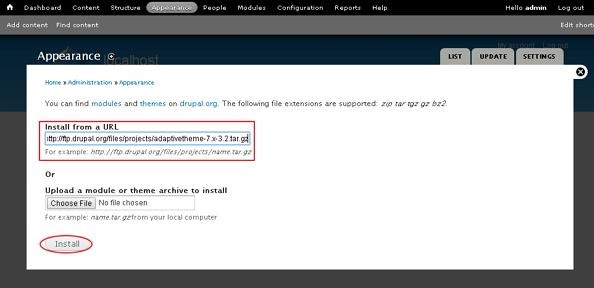
Step 6 - Aller à Appearance et cliquez Install new theme comme indiqué dans l'écran suivant.

Step 7 - Vous pouvez coller l'adresse du lien que vous avez copiée step (4) et cliquez sur le bouton d'installation comme indiqué dans l'écran suivant.

Step 8 - Vous pouvez également télécharger l'archive du thème, au lieu de copier l'adresse du lien, si vous l'avez téléchargée et cliquez sur Install comme indiqué dans l'écran suivant.

Step 9 - L'écran suivant apparaît, attendez la fin de l'installation.

Step 10 - Ensuite, cliquez sur Enable newly added themes comme indiqué dans l'écran suivant.

Step 11- Par défaut, les thèmes sont désactivés. Pour les activer, cliquez surEnable and set default comme indiqué dans l'écran suivant.

Step 12 - Cliquez sur Settings comme indiqué dans l'écran suivant pour définir l'apparence de votre site.

Step 13 - Le Layout & General Settings option apparaît à l'écran, dans ce Adaptive theme consiste en Standard layout, Tablet Layout, Smalltouch layout et Panels & Gpanels. Ces options contrôlent les paramètres d'affichage du thème AT Admin actuel qui est déjà utilisé. Lorsque votre site affiche le thème, ces paramètres seront utilisés. Maintenant, laissez-nous discuter de ces mises en page une par une.

Step 14 - Dans Standard layout vous pouvez choisir la disposition pour les ordinateurs de bureau, les ordinateurs portables et autres appareils grand écran.

Choose sidebar positions - Vous pouvez choisir la position de la barre latérale en cliquant sur le bouton radio.
Set the width of each sidebar - Vous pouvez définir la largeur de la première barre latérale et de la deuxième barre latérale et l'unité en% ou px ou em.
Set the page width - Vous pouvez définir la largeur de la page.
Set a max width −Vous pouvez cocher ou décocher pour définir la largeur maximale.
Media query for this layout - La requête multimédia définit différentes règles de style pour différents périphériques multimédia et par défaut pour cette mise en page sera 1025px.
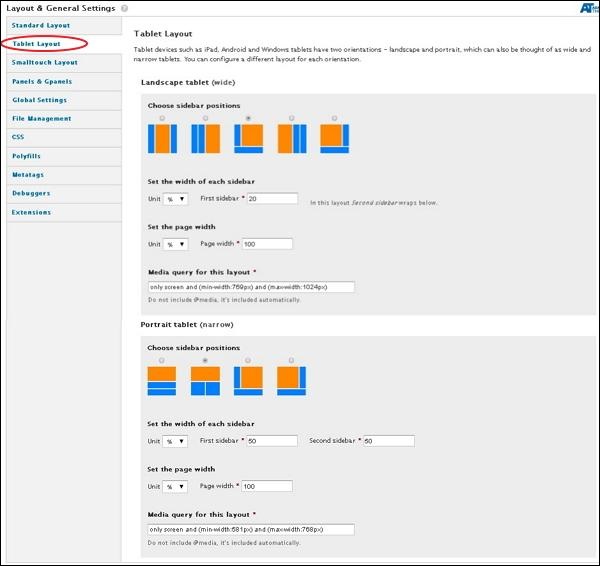
Step 15 - Ensuite, cliquez sur Tablet Layoutcomme indiqué dans l'écran suivant. Les tablettes auront deux orientationsLandscape et Portrait. Vous pouvez configurer une disposition différente pour chaque orientation.

En dessous de Landscape tablet et Portrait tabletvous pouvez choisir la position de la barre latérale, la largeur de chaque barre latérale et la largeur de la page. Requête média pourLandscape tabletsera min-width: 769px et max-width: 1024px. PourPortrait tablet ce sera min-width: 581px et max-width: 768px
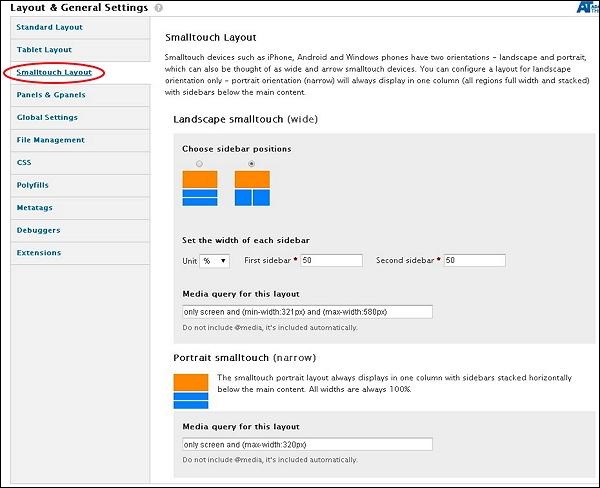
Step 16 - Maintenant, cliquez Smalltouch Layout comme indiqué dans l'écran suivant. Smalltouch layout aura également deux orientations Landscape et Portrait. Vous pouvez configurer une disposition différente pour chaque orientation.

Dans Landscape Smalltouchvous pouvez choisir la position de la barre latérale et définir la largeur. lePortrait Smalltouchs'affiche toujours dans une colonne avec des barres latérales empilées horizontalement sous le contenu principal. Requête média pourLandscape Smalltouch sera min-width: 321px et max-width: 580px et pour Portrait Smalltouch ce sera la largeur maximale: 320px.
Step 17 - Ensuite, cliquez sur Panels & Gpanelscomme indiqué dans l'écran suivant. Le thème adaptatif prend en charge les panneaux réactifs et les mises en page Gpanel. Pour utiliser cette fonctionnalité, vous pouvez utiliser le module Panels , Display Suite (avec Panels) ou les présentations Gpanels natives de thèmes adaptatifs .

Vous pouvez sélectionner des options pour chaque gamme d'appareils et mettre en page leur type. Voyons un par un.
En dessous de Standard layoutvous pouvez sélectionner les mises en page que vous souhaitez utiliser lorsque le site est affiché dans une mise en page standard. En cliquant surTWO, THREE, FOUR, FIVE, SIX or INSET, vous pouvez sélectionner la disposition des colonnes comme indiqué dans l'écran suivant.
.jpg)
Suivez la même étape pour TABLET LANDSCAPE, TABLET PORTRAIT et SMALLTOUCH LANDSCAPE mises en page.
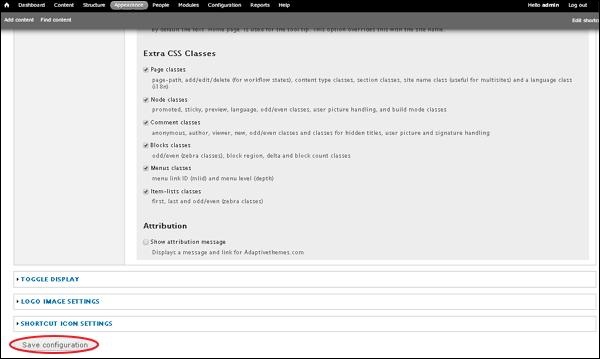
Step 18 - Une fois terminé toutes vos configurations, cliquez sur Save configurations comme indiqué dans l'écran suivant.