Drupal - Réseaux sociaux
Dans ce chapitre, étudions les Social Networkingà Drupal. Les médias sociaux deviennent très importants ces jours-ci, Drupal a de nombreux modules de médias sociaux à cet effet. PrenonsShareThis module comme notre exemple, vous pouvez en choisir un autre de votre choix.
Voici les étapes simples utilisées pour installer ShareThis module.
Step 1- Cliquez sur ShareThis pour visiterShareThis page du module et cliquez sur le Version comme indiqué dans l'écran suivant.

Step 2 - Copiez l'adresse de liaison du module comme indiqué dans l'écran suivant.

Step 3 - Ensuite, allez à Modules et cliquez Install new module comme indiqué dans l'écran suivant.

Step 4 - Maintenant, collez l'adresse du lien que vous avez copiée step(2) et cliquez Install comme indiqué dans l'écran suivant.

Step 5- Vous verrez l'écran suivant. Cliquez surEnable newly added modules.

Step 6 - Ensuite, allez à Modules. Activez le module et cliquez surSave configuration comme indiqué dans l'écran suivant.

Step 7 - Aller à Configuration, en dessous de WEB SERVICES et cliquez ShareThis comme indiqué dans l'écran suivant.

Step 8 - L'écran suivant apparaît.

Step 9 - Vous pouvez cliquer sur n'importe quel style de bouton, sous le Display pour partager votre contenu en ligne comme indiqué dans l'écran suivant.

Step 10- Cliquez sur l'un des services que vous souhaitez supprimer. Vous pouvez aussi utiliserExtra services comme Google Plus One et Facebook Like en les vérifiant comme indiqué dans l'écran suivant.

Vous pouvez choisir des services dans le Possible Services et vous pouvez également supprimer ou réorganiser des services de Selected Service section.
Step 11 - Ensuite, cliquez sur Context comme indiqué dans l'écran suivant pour configurer où ShareThis widget devrait apparaître.

En suivant le détail des champs présents à l'écran.
Sous Location vous pouvez choisir l'un des Node content ou Block ou Links area.
Sous Node Types vous pouvez sélectionner Article et Basic page, si tu veux ShareThis widget pour y apparaître.
Si vous sélectionnez Comments vous pouvez afficher ShareThis sur les commentaires également.
le Weight du widget détermine l'emplacement sur la page où il apparaîtra.
Step 12 - Ensuite, sélectionnez Advanced comme indiqué dans l'écran suivant.

Voici les détails des champs présents sur l'écran précédent.
Lorsque vous installez le module, une clé d'éditeur aléatoire est créée.
Twitter Suffix ajoutera éventuellement une poignée Twitter, ou un texte, afin que vous obteniez un ping lorsque quelqu'un partage un article.
Twitter Handle sera utilisé lors du partage sur Twitter.
Twitter recommends spécifiera un handle Twitter à recommander à l'utilisateur lors du partage.
Si Display ShareThis widget on hover est désactivé, ShareThis widget sera affiché au clic au lieu de survoler.
Si Display count "0" instead of "New" est vérifié, zero s'affiche à la place de New dans le décompte du contenu non encore partagé.
Display short URL affichera l'URL complète ou raccourcie.
CopyNShare mesurera la copie et les partages du contenu ou des URL de votre site comme vérifié respectivement.
Step 13 - Après avoir vérifié tous les détails, cliquez sur Save configuration comme indiqué dans l'écran suivant.

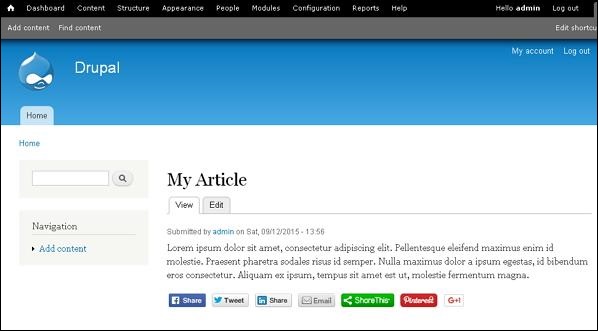
Step 14 - Vous pouvez maintenant voir les boutons de médias sociaux apparaître sur le Article page.