GWT - Application de débogage
GWT offre une excellente capacité de débogage côté client ainsi que du code côté serveur.
En mode de développement, l'application GWT est basée sur du code Java et n'est pas traduite en JavaScript.
Lorsqu'une application s'exécute en mode développement, la machine virtuelle Java (JVM) exécute en fait le code de l'application en tant que bytecode Java compilé, en utilisant la capacité GWT pour se connecter à une fenêtre de navigateur.
GWT utilise un plugin basé sur un navigateur pour se connecter à JVM.
Les développeurs sont donc libres d'utiliser n'importe quel IDE basé sur Java pour déboguer à la fois le code GWT côté client et le code côté serveur.
Dans cet article, nous allons démontrer l'utilisation du débogage du code client GWT à l'aide d'Eclipse. Nous effectuerons les tâches suivantes -
- Définissez des points d'arrêt dans le code et visualisez-les dans BreakPoint Explorer.
- Parcourez le code ligne par ligne pendant le débogage.
- Afficher les valeurs de variable.
- Inspectez les valeurs de toutes les variables.
- Inspectez la valeur d'une expression.
- Affichez le cadre de la pile pour les fils suspendus.
Exemple de débogage
Cet exemple vous guidera à travers des étapes simples pour illustrer le débogage d'une application GWT. Suivez les étapes suivantes pour mettre à jour l'application GWT que nous avons créée dans GWT - Chapitre Créer une application -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint comme expliqué dans le chapitre GWT - Créer une application . |
| 2 | Modifiez HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html et HelloWorld.java comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vérifier le résultat de la logique implémentée. |
Voici le contenu du descripteur de module modifié src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Voici le contenu du fichier de feuille de style modifié war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Voici le contenu du fichier hôte HTML modifié war/HelloWorld.html pour accueillir deux boutons.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Laissez-nous avoir le contenu suivant du fichier Java src/com.tutorialspoint/HelloWorld.java à l'aide de laquelle nous démontrerons la capacité de débogage du code GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Étape 1 - Placer des points de rupture
Placez un point d'arrêt sur la première ligne de onModuleLoad() de HelloWorld.java

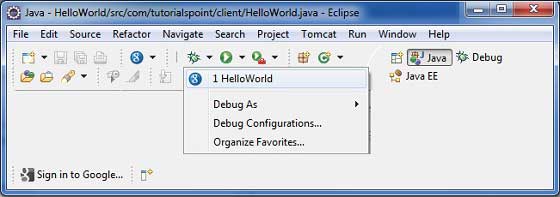
Étape 2 - Déboguer l'application
Cliquez maintenant sur le

Si tout va bien, vous devez voir le mode de développement GWT actif dans Eclipse contenant une URL comme indiqué ci-dessous. Double-cliquez sur l'URL pour ouvrir l'application GWT.

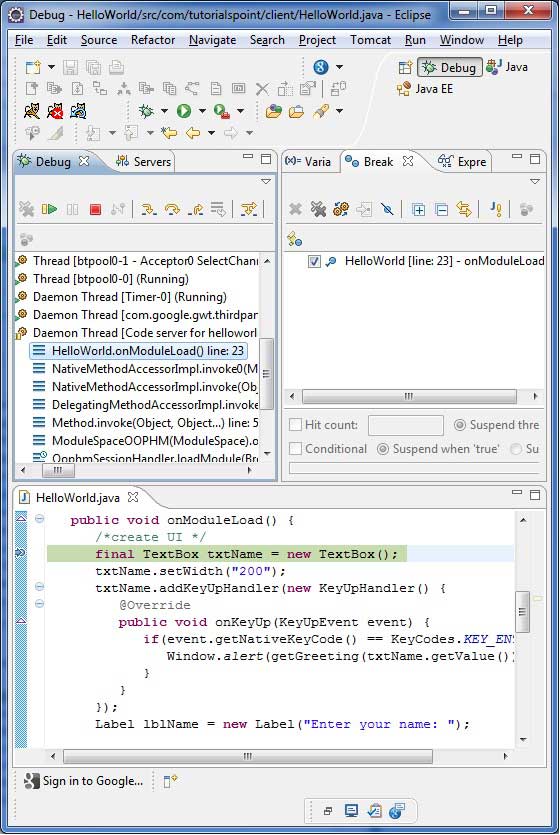
Dès le lancement de l'application, vous verrez le focus sur le point d'arrêt Eclipse car nous avons placé le point d'arrêt sur la première ligne de la méthode du point d'entrée.

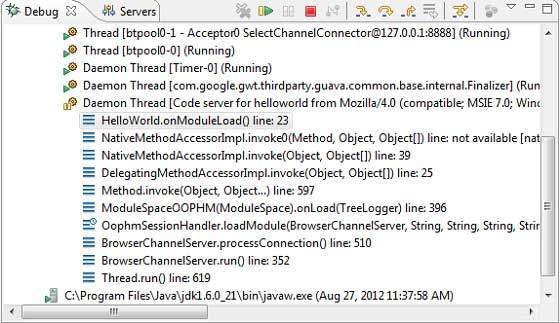
Vous pouvez voir le stacktrace pour les threads suspendus.

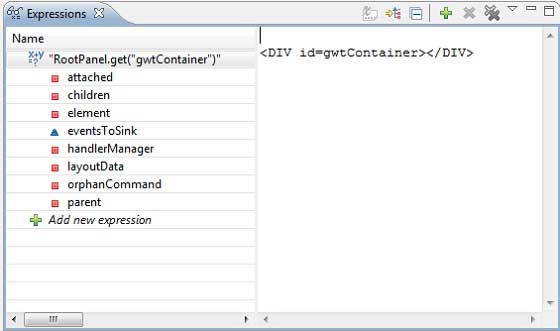
Vous pouvez voir les valeurs des expressions.

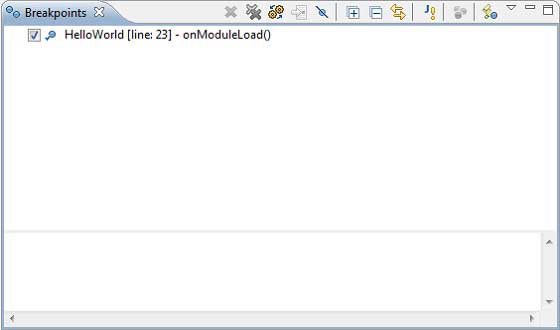
Vous pouvez voir la liste des points d'arrêt placés.

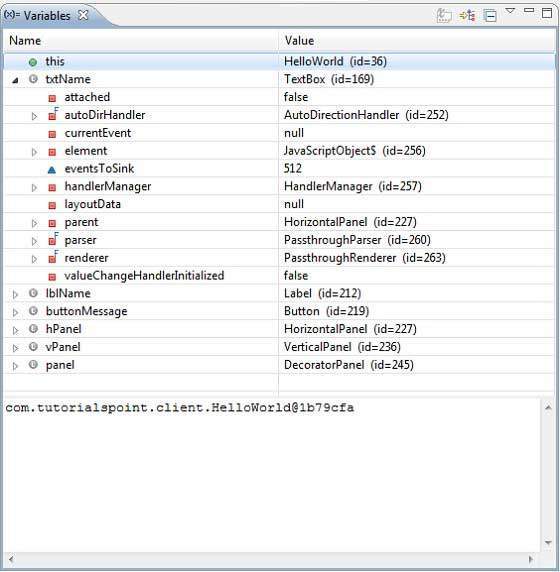
Continuez maintenant à appuyer sur F6 jusqu'à ce que vous atteigniez la dernière ligne de la méthode onModuleLoad (). Comme référence pour les touches de fonction, F6 inspecte le code ligne par ligne, F5 avance plus loin et F8 reprend l'application. Vous pouvez maintenant voir la liste des valeurs de toutes les variables de la méthode onModuleLoad ().

Le code client GWT peut être débogué de la même manière qu'une application Java peut être déboguée. Placez des points d'arrêt sur n'importe quelle ligne et jouez avec les capacités de débogage de GWT.